LaravelでのAPI開発を爆速にするためにやっていること
株式会社SCOUTER @kotamat
LaravelJP Conference 2019
スポンサーセッション
誰
- kotamat
- SCOUTER CTO
- サーバー、インフラ寄り
- 🚴♂️


だけkotamats





転職にまつわるサービスを展開




エージェント
転職者
求人企業

転職にまつわるサービスを展開




エージェント
転職者
求人企業
エージェントを
免許無しで誰でも
できるように

転職にまつわるサービスを展開




エージェント
転職者
求人企業
エージェント向け
業務管理 + 求人DB

転職にまつわるサービスを展開




エージェント
転職者
求人企業
面接・履歴書では
わからない転職者の
リファレンスチェック







今までLaravueでやってきた


しゃべる内容
- なぜ爆速開発をしなければならないのか
- やってきたこと
- 開発フローの自動化
- 変更箇所の最小限化
なぜ爆速開発をしなければならないのか
エンジニアは超売り手市場

プロダクト開発は
バランスが大事
- チームにはPO,PM,デザイナー,エンジニアと複数の専門職が集う
- 特定職種のみを増やしても全体のアウトプットは上がらない。
人数を増やせばいいというものではない
- コミュニケーションコストの増大
- 入社時のオンボーディングコスト
- 専門性のムラ
いかに個々のパフォーマンスを上げるか
やってきたこと
- DX向上
- 変更箇所の最小化
DX向上
- フロント、API別リポジトリ化
- APIスペックの出力自動化
- ステージング環境の整備
Developer eXperience
フロント、API
別リポジトリ化
以前はこんなこと言ってた

ツラミが発生
- TravisでのCI
- 軽微な変更でもフロント・サーバそれぞれのビルド、テストが走る
- メンバーがツイッターを始める😇
分割


ビルドプロセスが分割
- build
- composer install
- npm i -g yarn
- yarn install
- script
- phpcs
- jest
- before_deploy
- zip化(codedeploy用)
- deploy
- s3デプロイ
- codedeploy
フロント
サーバー
結果



モノリポ
フロント
サーバー
分割する上でいくつか工夫した
別リポジトリにする際の注意点
- Laravel blade とフロントがくっついている状態だと、依存性が高くなってしまう
- →将来性を考えると SPA + APIの構成にする必要がある。
SPA + API化する際の注意点
- blade下で使っている場合は剥がす必要がある。
- もちろんルーティングもLaravelから剥がす
- 認証形式をセッションからトークンベースへ
- laravel-mixは使わない方向で
- デプロイフローを変える必要があるので、インフラに気をつける
APIのjson化は
レスポンスを変えるだけ
public function index()
{
/** @var User $user */
$user = auth()->user();
$articles = $this->articleService->fetchByUser($user);
- return view('some-blade', compact('articles'));
+ return response()->json($articles);
}
jwtでもsessionでも同じEloqeuntが返る
Laravel mix 使わない
- リポジトリ分割後ではmixを使うメリットがあまりない。
- versionなどは使えない。
- どうしてもmixの依存パッケージのバージョンに左右される
- webpack 4になかなか上がらなかった。
- 捨てづらい構成になってしまう。
インフラ面の再考

モノリポ

フロント

サーバー
デプロイフローも踏まえて構成は検討必要
APISpecの自動生成
SPA + API構成の特徴
👍 責務範囲を分割できる
👍 デプロイ時のビルドが高速化
👎 それぞれの通信インターフェースを
定義しないと壊れやすい
SCOUTERでは一部APISpec
自動生成を行っている。
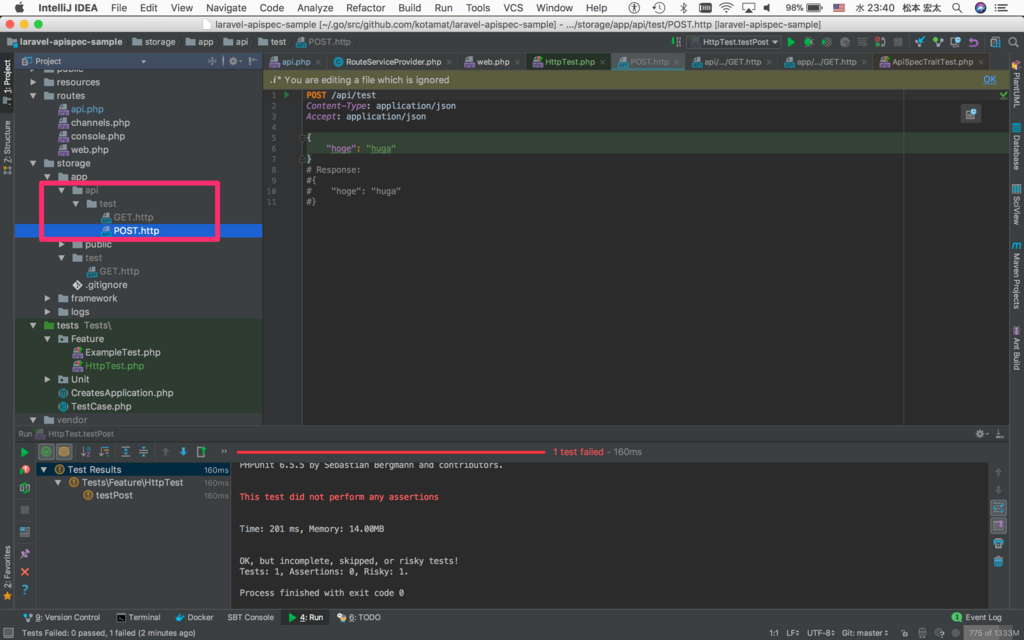
- Featureテストを記述すると
- RFC 7230ベースのファイルが生成される。
- PHPStormなどで実行可能ファイル

Laravel標準の
APIテストが優秀
// GET
$res = $this->getJson(
"/api/user/"
);
// POSTなどでのペイロードは第二引数に
$res = $this->postJson(
"/api/user/",
["name" => "hoge"]
);拡張してspecファイルを出力するようにしたプラグイン
# install
composer require --dev kotamat/laravel-apispec-generator<?php
namespace Tests\Feature;
use ApiSpec\ApiSpecTestCase;
use Tests\CreatesApplication;
/**
* 親クラス
*/
class HttpTest extends ApiSpecTestCase
{
use CreatesApplication;
protected $isExportSpec = true;
}APIテストそのまま使用
// GET
$res = $this->getJson(
"/api/user/"
);
// POSTなどでのペイロードは第二引数に
$res = $this->postJson(
"/api/user/",
["name" => "hoge"]
);


結果得られたもの
- テストを書く理由が"単なるエンジニアの不安払拭"の溜めではなく、"業務上必要なフロー"に昇華できた。
- データ構造が変わっても、それに合わせて動的にスペックファイルが変更されるようになった。
- TDDライクの開発がしやすくなった。
ステージング
環境の整備
preview
- 確認環境用
- 各々が任意のタイミングでデプロイ
- 同時に複数の閲覧環境を用意できるので、複数のレビューが同時にできる。
staging
- 最終確認用
- 特定のブランチ命名規則にてpushされたタイミングで自動デプロイ
- 本番のインフラ環境と同等のものとなるため、構成的な問題も事前検知できる。
- ジョブキュー、CDN等
preview

対象ブランチを指定

特定ディレクトリを指定

https://<subdir>.stg.<domain-name>/
でアクセスできるようになる
staging


完全同じ構成の
ものを用意
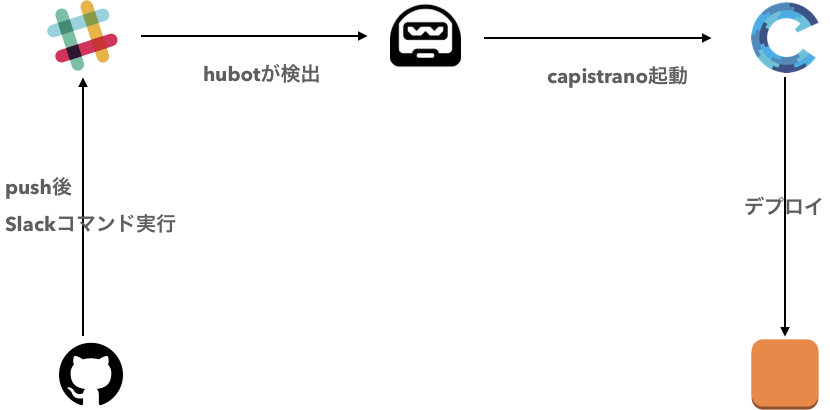
本番デプロイはpush時に自動デプロイ

stagingはgit flow参考の
ブランチ規則を使用
- 本番環境はmasterブランチにマージされたとき
- stagingはrelease/*ブランチにマージされたとき
→リリース時の規則を制御し、何が今
ステージングにあるのかをgithubを
見ればわかるように

release/0.1
release/0.2
変更範囲の最小化
関係するユーザが多い
採用企業
管理者
エージェント
転職者
それぞれのユーザで同ドメインの情報を扱う
同ドメインの処理の編集が頻出するため
その領域は責務を凝縮する必要がある
ユーザベース +ドメインベースのリポジトリ分割へ
採用企業
管理者
求人
選考
TODO
エージェント
各ユーザごとに必要な処理のみ
ドメインに必要なコンポネ集
各コンポネントはリポジトリとしてアプリケーションに反映
{
"require": {
...
"org/some_domain": "^v5.0.0"
},
"repositories": [
{
"type": "git",
"url": "https://github.com/org/some_domain.git"
}
]
}
composer.json
コンポネ側は適切に名前空間を設定
{
"autoload": {
"psr-4": {
"Org\\SomeDomain\\": "src/"
}
},
"extra": {
"laravel": {
"providers": [
"Org\\SomeDomain\\Providers\\HogeServiceProvider"
]
}
}
}
composer.json
まとめ
- エンジニアは単に増やすだけじゃダメ
- 効率を上げるには、環境を整備して無駄を省いていく
- アプリケーションのアーキテクチャー設計も行って変更しやすくしていく。
SCOUTERではエンジニアを募集しております!








LaravelでのAPI開発を爆速にするためにやっていること @LaravelJP Conference
By Kota Matsumoto
LaravelでのAPI開発を爆速にするためにやっていること @LaravelJP Conference
- 7,369



