HTML & CSS
Basics
Hyper Text Markup Language
not case-sensitive
Rendered without any compiler
Where to write?




HTML render
Just open with a Browser
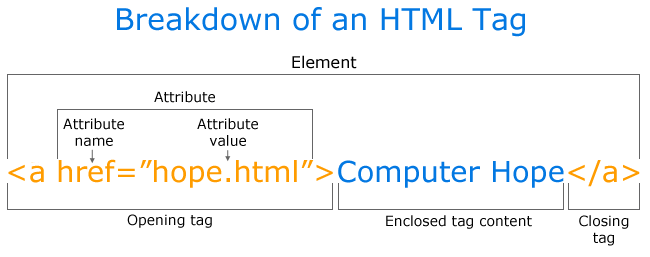
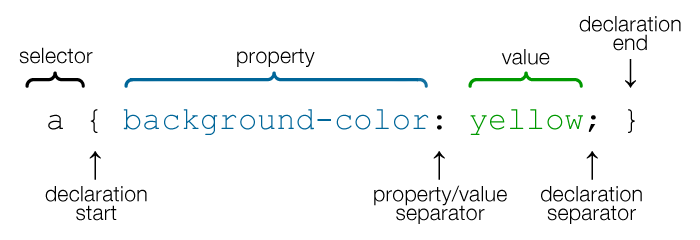
Elements and Tags

Shamelessly copied from Google Images
<!Doctype html>
Not a HTML element or Tag
HTML
HEAD title
BODY
<a href="path" title="">
<img src="path" alt="">
<p> <pre><b><i>
<head>
<link rel="stylesheet" type="text/css" >
<script src="" type="text/javascript"></script>
</head>
<br>
<hr>
<div class="" id="" style="">
<span>
Images as Links
Just insert an image inside a link
Semantic HTML
<blockquote>
|
<ARTICLE> Tag
TABLES & LISTS
<table>
<tr>
<th>
<td> rowspan,colspan
<ul> <li>
<ol> <li>
FORMS
<form method="" action="">
<label for=""></label>
<input type="" id="" name="" >
input type:
text, radio ,checkbox, submit
password ,range , color
Some attributes:
placeholder, disabled, autofocus ,required
CSS


Syntax
How to include
-
Inline style
-
Internal stylesheet
-
External stylesheet
CSS Selectors
tag {
}
.class {
}
#id {
}
Fonts
Font-size
Font-style
Font Family
Font Weight
CSS Styling Links
-
hover
-
active
-
visited
-
link
Some more pseudo-classes
-
first-child
-
last-child
-
nth-child
display
-
none
-
inline
-
inline-block
-
block
position
-
static
-
absolute
-
relative
-
fixed
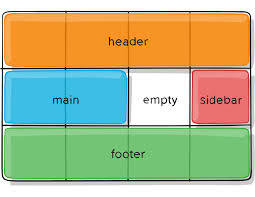
Box Model


GRID

-
-webkit-
-
-moz-
-
-o-
Vendor prefixes
RENDERING IN
BROWSER
High level Browser Structure

HTML PARSER
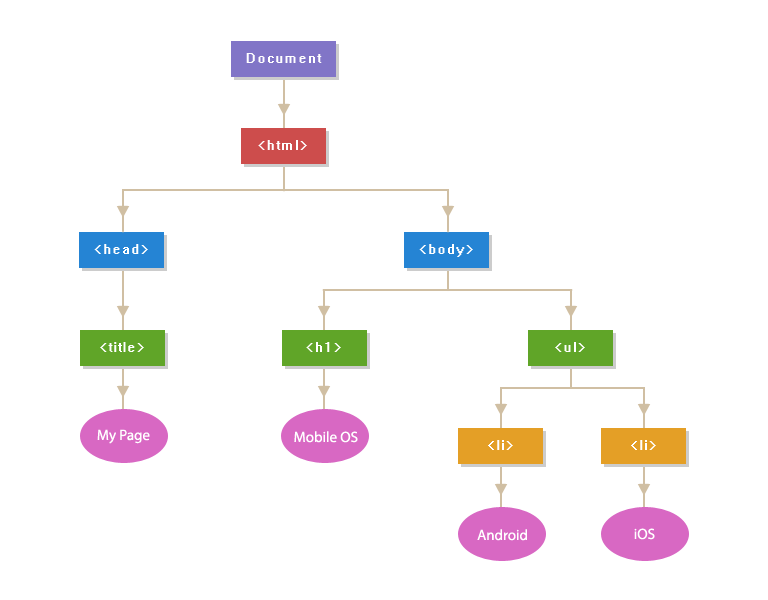
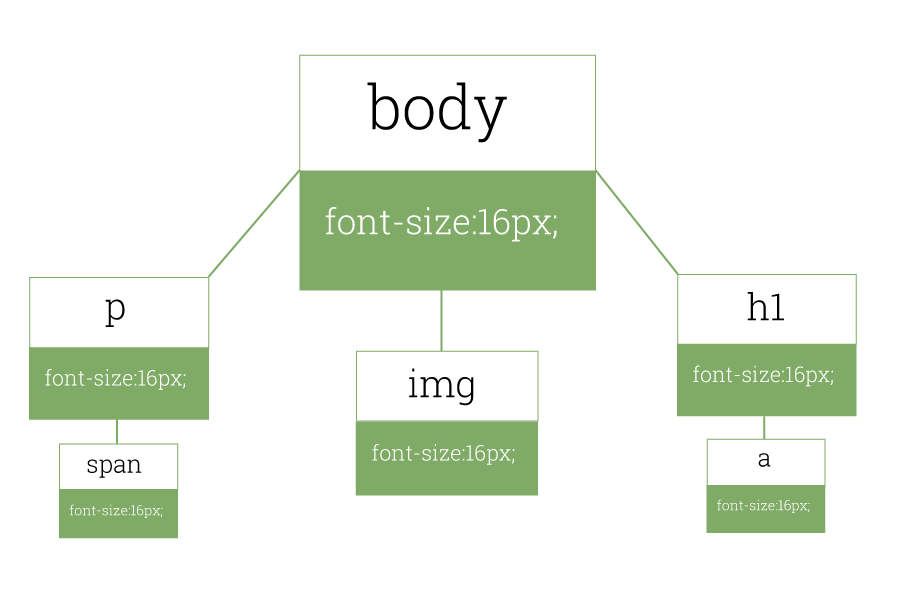
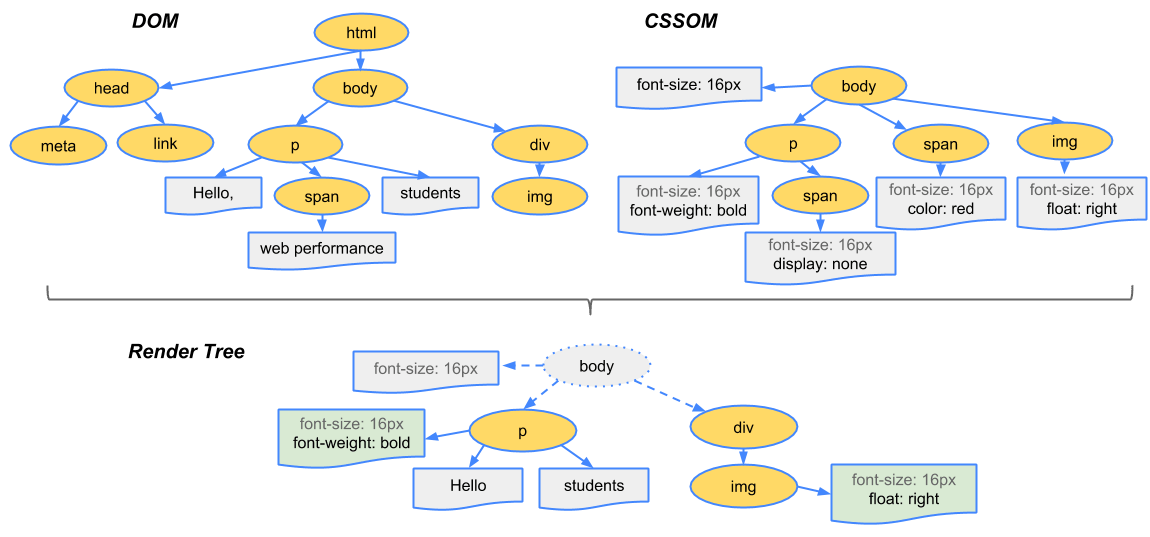
DOM and CSSOM



-
Process HTML markup and build the DOM tree. -
Process CSS markup and build the CSSOM tree. -
Combine the DOM and CSSOM into a render tree. -
Run layout on the render tree to compute geometry of each node. -
Paint the individual nodes to the screen.
5 steps to a rendered webpage
W3Schools
Mozilla Developer Network
CSS Tricks

Developer Tools

Any Problem?
HTML & CSS
By kps
HTML & CSS
- 451
