
What could probably go wrong?


==


!==
Why?
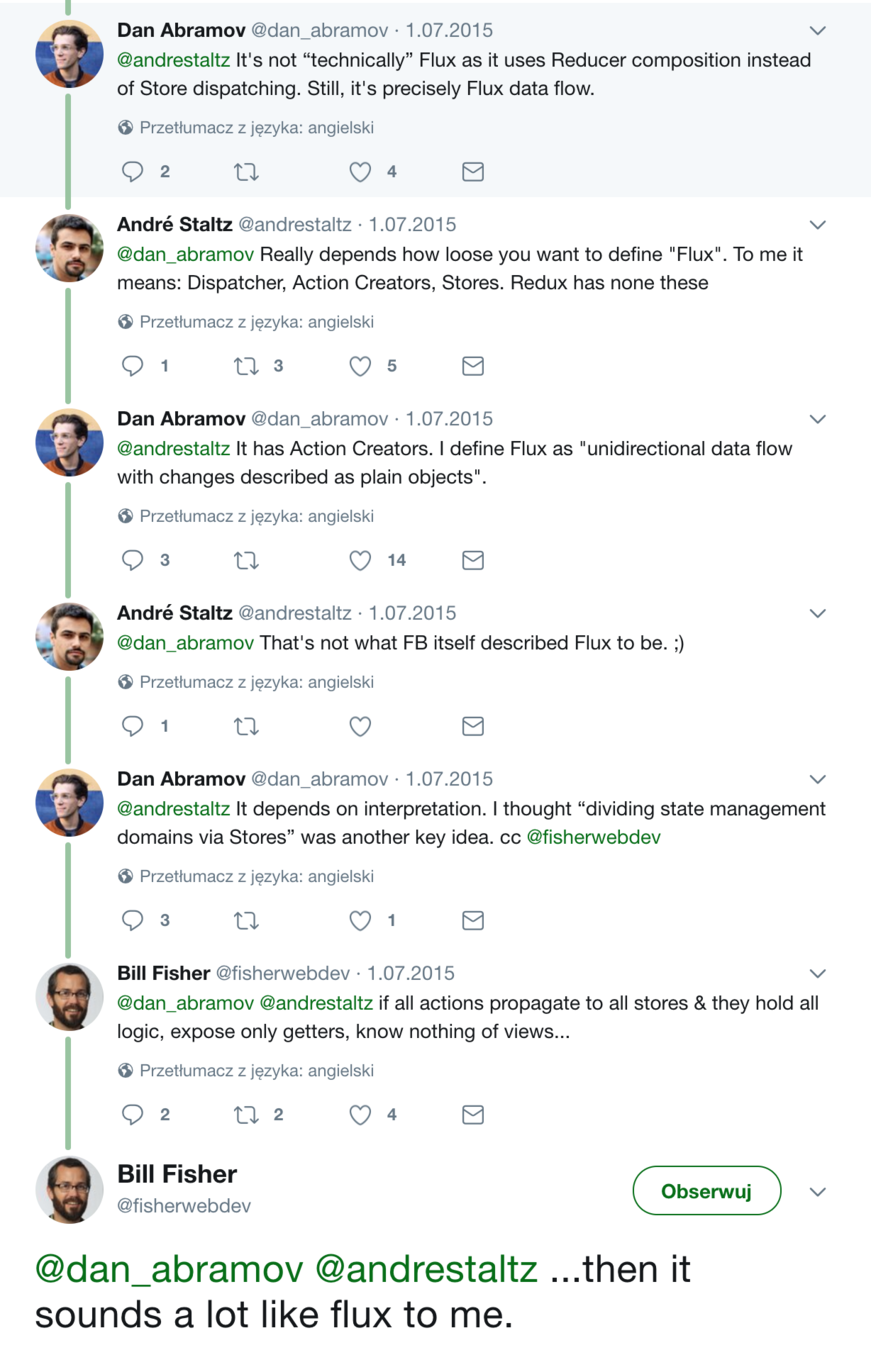
Redux complies with Flux definition
(state, action) => state
....
but Redux doesn't have dispatcher contept and store data is immutable


What's redux?
-
Single source of truth
-
State is read-only
-
Changes are made with pure functions
Single source of truth
{
"user": {
"name": "",
"id": "",
"email: ""
},
"checkout": {
"items": [{..}],
"total": 1000,
"shipping": {...}
},
"offerItems": [{...}],
...
}The state of your whole application is stored in an object tree within a single store.
State is read-only
App state is immutable and can only be change with an action call.
const fetchUsers = {
type: 'FETCHING_USERS'
}
const usersFetch = {
type: 'USERS_FETCHED',
payload: [{...}]
}
const fetchingUsersFailed = {
type: 'FETCHING_USERS_FAILED'
}Actions are executed one by one in strict order so it's easy to debug, control and maintain state
Changes are made with pure functions
function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return ++state;
case 'DECREMENT':
return --state;
}
return state;
}Executing reducer functions with state and dispatched action is only way to modify store.
Redux flow
Actions
- are payloads of data to modify app state
Simple as that.
Reducers
- are pure functions -> no side effects
- describe based on action how the state changes
- can be splited by functionality and then combine together
Store
Brings together actions and reducers
- dispatch actions store.dispatch(action)
- holds application state
- allow access to state via store.getState()
Middleware
It provides a third-party extension point between dispatching an action, and the moment it reaches the reducer.
Useful for:
- handling side effects
- logging
- routing
Helpful tooling
Problems and discussions

Redux thoughts
By Krzysztof Folwarczny
Redux thoughts
- 332






