Scale it the easy way
Introduction to
micro frontends
...how to use all frameworks at once
Hi, I'm Kuba Holak
R&D Developer @

Front-end perspective
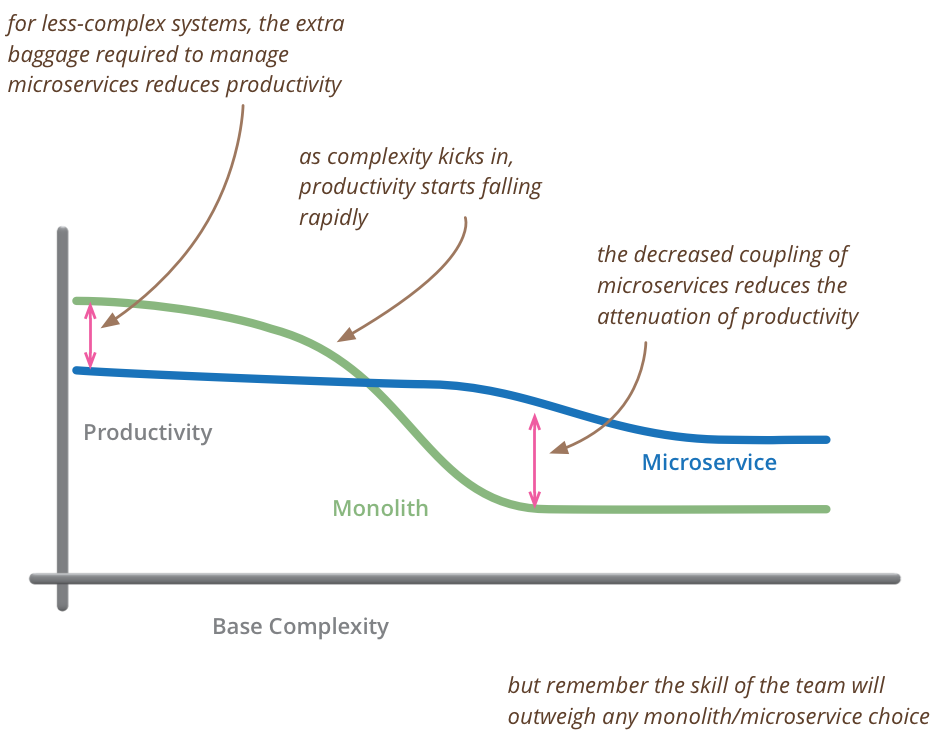
time
complexity
Monolith
View
Logic
Data
a large single upright block of stone, especially one shaped into or serving as a pillar or monument.
Microservices
single application as a suite of small services, each running in its own process and communicating with lightweight mechanisms, often an HTTP resource API.
View
Feature logic + data
Feature logic + data
Feature logic + data
Feature logic + data
Microservice
Microservice
Microservice
API
Frontend SPA
Microservice
Microservice
Microservice
Microservice
Microservice
Feature
Feature
Feature
Feature
Feature
Front end
Backend
Data
Micro Frontends
The idea behind Micro Frontends is to think about a website or web app as a composition of features which are owned by independent teams. Each team has a distinct area of business or mission it cares about and specialises in.
micro-frontends.org
Let's split our UI into separate, self contained and independent feature apps.
User
Search
Job Offers
Brands
Benefits?
Increase productivity - ship features faster
Minimise tech debt
Increase autonomy of development teams

Avoid tech stack lock-in
Progressive rewrites of big codebases
There is no single tech approach.
Let's see how others do it.

Project Mosaic

Stich Framework

OpBox
SINGLE SPA

Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps.
Custom elements
class UserView extends HTMLElement {...}
window.customElements.define('user-view', UserView);<user-widget />
<search-widget />
<job-offers-app />
<brands-widget />





UI Shell
router and basic layout
Invoicing
Support
Backup
Scheduler
- small shell app responsible for providing user context and Amplify methods to each sub app
- every route is a sub app
- every sub app can provide sub routes
- each sub app is a js file exposing a factory of web component
Nordcloud Insight UI Shell
<Router history={history}>
<Home path="/" />
<UserPage path="/mysettings" />
<PageNotFound path="/404" />
<SubApp path="/:subappname" setup={{ ...amplifySetup }} />
</Router>function initializeSubApp(routeDesc, setup) {
loadScriptFromUrl(routeDesc).then(({ routeDesc, setup }) =>
window.subAppFactory.init(
{ title: routeDesc.title, ...setup },
routeDesc.component
);
//...return store action with sub app creation success
)
}
Sub app setup
returns a factory with init() method, which should register a web-component under provided DOMString tags
function init(setup = {}, tag = "my-component"){
ReactCustomElement(<App setup={setup} />, tag);
}
ReactCustomElement is a custom tailored function that mounts a react app into shadow dom based web component.
Micro frontends - is it whorth it?
It depends.
Scale
Micro Frontends architecure
comes with initial costs.

https://martinfowler.com
Final thoughts
- avoid shared state - use a "store" per micro app
- create shared UI elements library
- measure performance
- you may not need a framework :(
Thank you
Copy of Introduction to micro frontends - meetjs summit 2018
By Kuba Holak
Copy of Introduction to micro frontends - meetjs summit 2018
- 1,112


