
Preparing for
Angular 2
by Kuba Waliński
Kuba Waliński
- kubawalinski@gmail.com
- @kubawalinski
- github.com/kubawalinski
- happyteam.io




My adventures with Angular
- Wow, magic!
- Damn, that's complicated!
- No backward compatibility?!
- No 2-way binding?!
- Screw Angular 2!
- Don't care...
- What's this Aurelia I keep hearing about?
- Well, they seem to have done their homework!
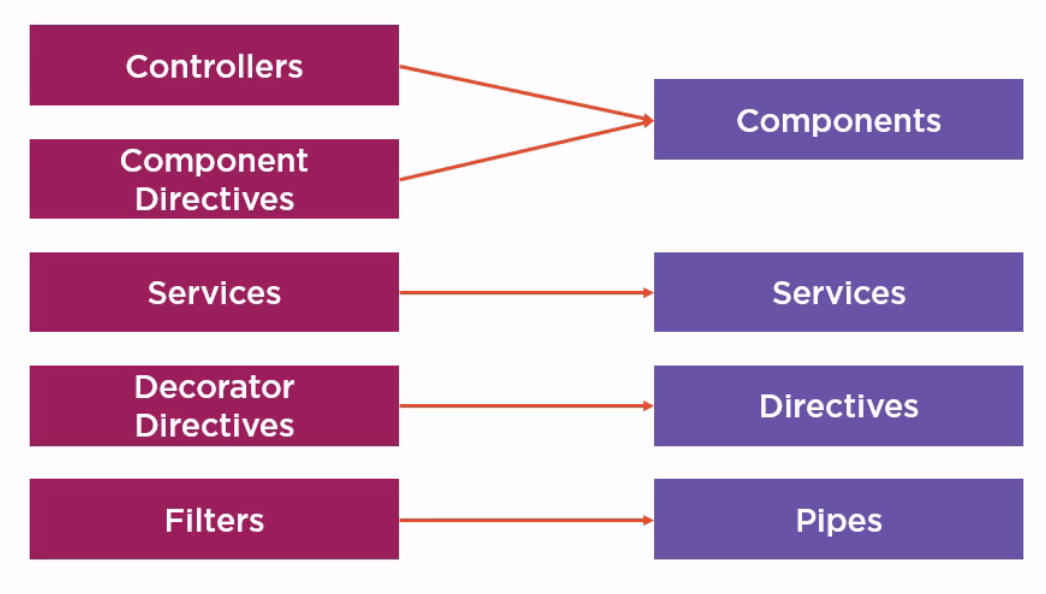
Angular 1 vs Angular 2

How to prepare for Angular 2?
Make your Angular 1.x app look like an Angular 2 app
Step 1. Follow the style guide
Step 2. Upgrade to latest 1.x version
1.5.8 at the moment, but 1.3 and 1.4 are also acceptable
Step 3. Switch to 1.5 components
just some syntactic sugar for the standard directive defintion
Step 3a. Remove incompatible features from directives
-
compile
-
replace
-
priority
-
terminal
Step 4. Bootstrap angular in code
goodbye ng-app="app"
hello
angular.bootstrap(document.body, ['app'])
Step 5. Switch to ES6/Typescript
include a build step in your app and use a module loader
(Fat) Arrow Functions

Arrow Functions
console.log([1,2,3,4].map(x=>x*2)); //[2,4,6,8] var square = x => x*x; console.log(square); //[Function] console.log(square(4)); //16 console.log(square(3)); //9
console.log([1,2,3,4].map(function(x) { return x * 2 })); //[2,4,6,8] var square = function(x){ return x*x; }; console.log(square(4)); //16 console.log(square(3)); //9
Solving "this" problems

#1 reason for facepalms in JavaScript
Arrow Functions
var name = "Bob"; var bob = { name: name, friends: ["John", "Tom"], printFriends: function() { this.friends.forEach(function(f) { console.log(this.name + " knows " + f); }); } }; bob.printFriends(); //TypeError: Cannot read property 'name' of undefined
var name = "Bob"; var bob = { name, friends: ["John", "Tom"], printFriends() { this.friends.forEach(f => { console.log(this.name + " knows " + f); }); } }; bob.printFriends(); //Bob knows John //Bob knows Tom
var name = "Bob"; var bob = { name: name, friends: ["John", "Tom"], printFriends: function() { var self = this; this.friends.forEach(function(f) { console.log(self.name + " knows " + f); }); } }; bob.printFriends(); //Bob knows John //Bob knows Tom
Lexical this
Easier string manipulation

Template Strings
console.log(`In JavaScript '\t\t' is a couple of tabs.`); // In JavaScript ' ' is a couple of tabs. console.log(`In JavaScript this is not legal.`); // In JavaScript this is // not legal. var name = "Bob", time = "today"; console.log(`Hello ${name}, how are you ${time}?`); // Hello Bob, how are you today? var car = { make: "Mazda", model: "RX-8", production: [2007,2008,2009] }; console.log(`Production started in ${car.production[0]}.`); // Production started in 2007.
Destructuring

Destructuring
var [a, , b, c=4] = [1,2,3]; console.log(a,b,c); // 1 3 4 var {w,x,y,z:surprise} = {x:"this", y:"is", z:"amazing"} console.log(w,x,y,surprise); // undefined 'this' 'is' 'amazing' var getPerson = () => { return {name: "Kuba", company:"ABB"} }; var {name: myName} = getPerson(); console.log(myName); // Kuba function g({name: x, surname}) { console.log(x, surname); } g({name: "Tom", surname: "Jones"}); // Tom Jones
More syntactic sugar

Default / Rest / Spread
function f(x, y=12, z=2*y) { console.log(x,y,z); } f(1,2,3); // 1 2 3 f(5,8); // 5 8 16 f(4); // 4 12 24 function g(x, ...y) { console.log(y); } g(3, "hello", true); // ["hello", true] function h(x, y, z) { console.log(x + y + z); } h(...[1,2,3]); // 6
Function scope and var

#2 reason for facepalms in JavaScript
let & const
function() { { console.log(x); //should throw a ReferenceError let x = "start"; y = "start"; console.log(x,y); // start start { const z = "permanent"; //z = "can't touch this"; x = "inner"; var y = "works everywhere"; console.log(x,y,z); // inner works everywhere permanent } //let x = "new value"; //illegal } //x = "end"; y = "end"; console.log(y); // end }();
Step 6. Switch to ES6 Classes
simplify the future migration of your controllers and services
I'm ready to migrate
now what?
Say hello to my little friend
ng-upgrade FTW!
Run A2 and A1
side-by-side
pick and choose what and when to upgrade
Dependency Injection
upgrade A1 services to use them in A2 or downgrade A2 services to use them in A1
The DOM
-
Every element in the DOM is owned by exactly one of the two frameworks.
-
The root of the application is always an Angular 1 template.
Change detection
-
Angular 2 change detection is triggered after every event
-
The UpgradeAdapter invokes the Angular 1 digest afterwards
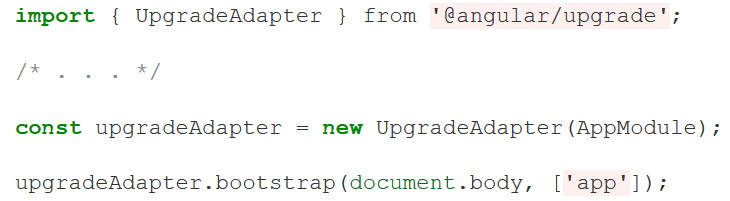
Bootstrapping

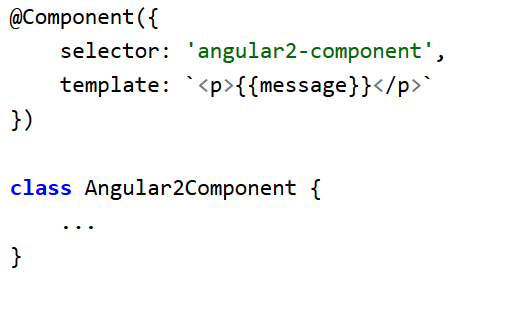
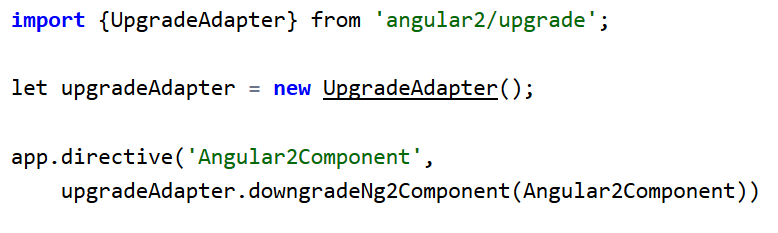
Downgrading components

Downgrading components

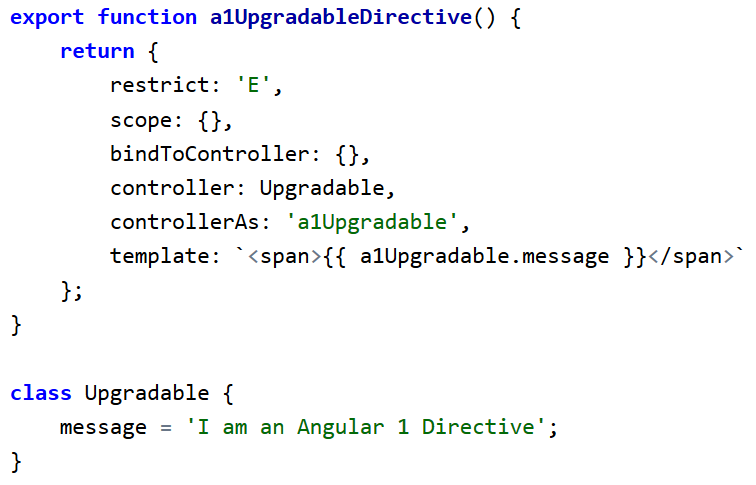
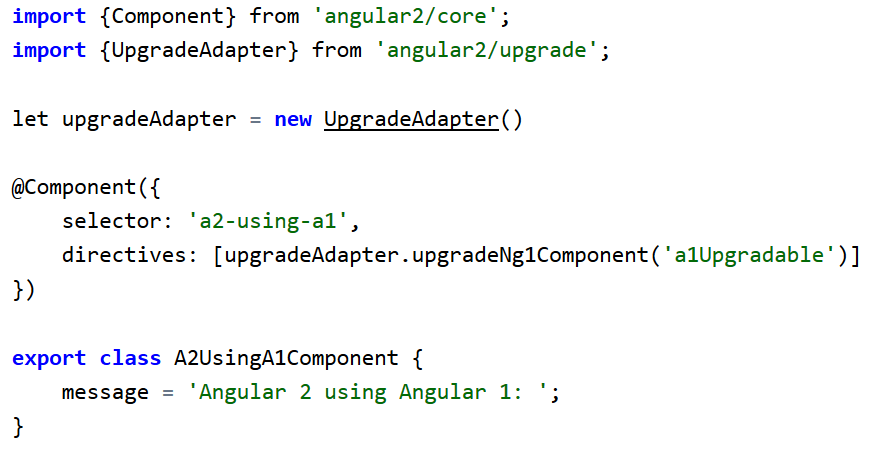
Upgrading components

Upgrading components

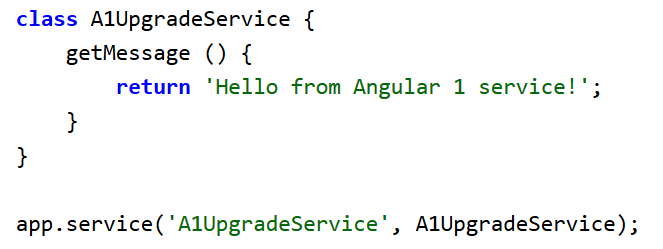
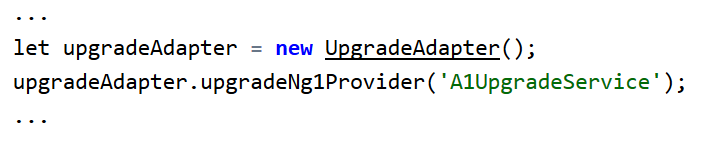
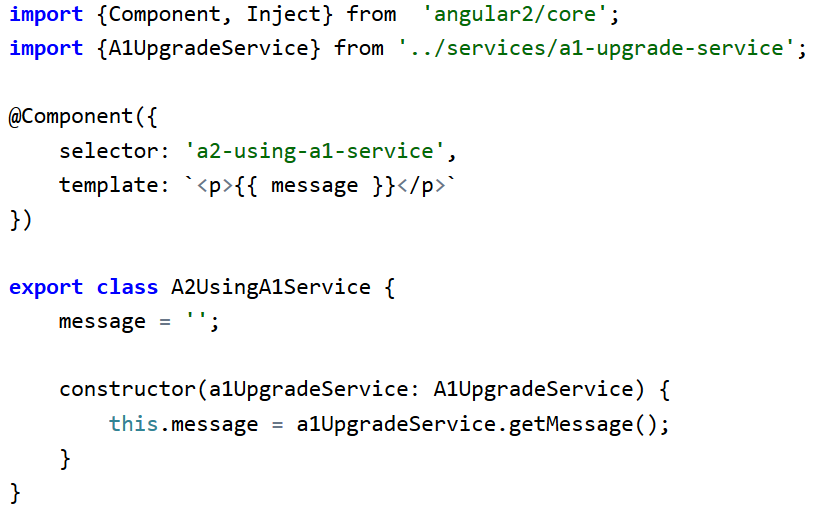
Upgrading services

Upgrading services

Upgrading services

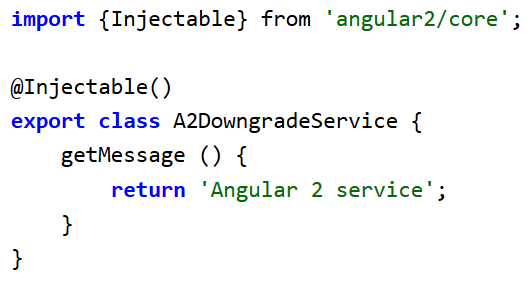
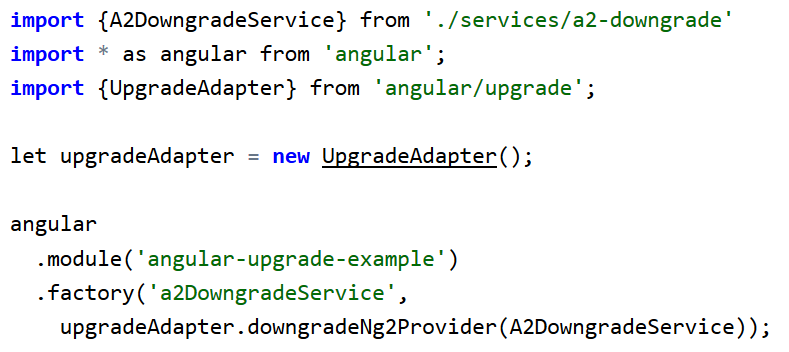
Downgrading services

Downgrading services

Pick your upgrade strategy
Resources
- https://app.pluralsight.com/library/courses/migrating-applications-angular-2
- https://angular.io/docs/ts/latest/guide/upgrade.html
- http://blog.rangle.io/upgrade-your-application-to-angular-2-with-ng-upgrade/
- http://blog.thoughtram.io/angular/2015/10/24/upgrading-apps-to-angular-2-using-ngupgrade.html
Thanks!
questions?


Angular 2
By Kuba Waliński
Angular 2
- 980



