Angular
Kuba Waliński
dziś i jutro
Kuba Waliński
- kubawalinski@gmail.com
- @kubawalinski
- github.com/kubawalinski
- blog.kubawalinski.com




What's the plan?
- my relationship with JavaScript
- about a project...
- ES2015
- project structure
- eslint
- automation
- testing
JavaScript?!

But one day I got it...

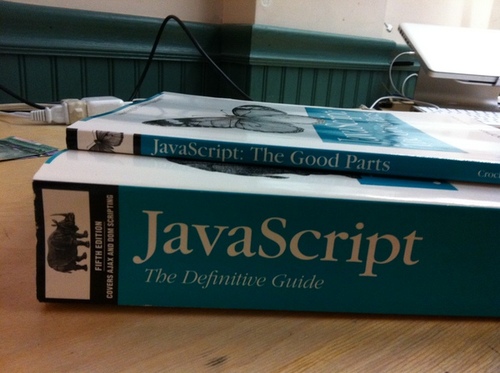
Follow prophet Douglas
JavaScript: The Good Parts

An inconvenient API
The Theory of the DOM
by Douglas Crockford

jQuery to the rescue
This is awesome!
I know css, so I can now program in JavaScript!
Today we already know that

node.js
JavaScript front and back
Knockout.js
promising beginnings
Angular.js
the elephant in the room

And then...
all hell broke loose
as JavaScript popularity went through the roof
React
Angular 2
Aurelia

etc. etc.
Hurray! Greenfield project!

Which framework to use?
JavaScript a few years ago


JavaScript today

(Fat) Arrow Functions

Arrow Functions
console.log([1,2,3,4].map(x=>x*2)); //[2,4,6,8] var square = x => x*x; console.log(square); //[Function] console.log(square(4)); //16 console.log(square(3)); //9
console.log([1,2,3,4].map(function(x) { return x * 2 })); //[2,4,6,8] var square = function(x){ return x*x; }; console.log(square(4)); //16 console.log(square(3)); //9
Solving "this" problems

#1 reason for facepalms in JavaScript
Arrow Functions
var name = "Bob"; var bob = { name: name, friends: ["John", "Tom"], printFriends: function() { this.friends.forEach(function(f) { console.log(this.name + " knows " + f); }); } }; bob.printFriends(); //TypeError: Cannot read property 'name' of undefined
var name = "Bob"; var bob = { name, friends: ["John", "Tom"], printFriends() { this.friends.forEach(f => { console.log(this.name + " knows " + f); }); } }; bob.printFriends(); //Bob knows John //Bob knows Tom
var name = "Bob"; var bob = { name: name, friends: ["John", "Tom"], printFriends: function() { var self = this; this.friends.forEach(function(f) { console.log(self.name + " knows " + f); }); } }; bob.printFriends(); //Bob knows John //Bob knows Tom
Lexical this
Function scope and var

#2 reason for facepalms in JavaScript
let & const
function() { { console.log(x); //should throw a ReferenceError let x = "start"; y = "start"; console.log(x,y); // start start { const z = "permanent"; //z = "can't touch this"; x = "inner"; var y = "works everywhere"; console.log(x,y,z); // inner works everywhere permanent } //let x = "new value"; //illegal } //x = "end"; y = "end"; console.log(y); // end }();
Modules

Modules
// lib/math.js export function sum(x, y) { return x + y; } export var pi = 3.141593; // app.js import * as math from "lib/math"; alert("2pi = " + math.sum(math.pi, math.pi)); // otherApp.js import {sum, pi} from "lib/math"; alert("2pi = " + sum(pi, pi));
Modules
// lib/math.js export function sum(x, y) { return x + y; } export var pi = 3.141593; // lib/mathplusplus.js export * from "lib/math"; export var e = 2.71828182846; export default function(x) { return Math.exp(x); } // app.js import exp, {pi, e} from "lib/mathplusplus"; alert("e**pi + e = " + (exp(pi) + e) );
Transpiling on the fly with JSPM

Demo...
Thanks!
questions?

Angular Dziś i Jutro
By Kuba Waliński
Angular Dziś i Jutro
Presentation for Get.NET Gdańsk
- 1,069



