Angular Goes Mobile!
Now With 100% More PWA!

Chris Sevilleja
scotch.io
@chrisoncode

Ado Kukic
auth0.com
@kukicado

53%
43%
4%
Global Device Usage


https://bit.ly/2yXO9t3
44%
47%
8%
USA Device Usage


https://bit.ly/2vI6PwJ
20%
Mobile Only Device Usage
http://www.pewinternet.org/fact-sheet/mobile/
87%
Facebook Ad Revenue
https://bit.ly/2vDpV78
So you're thinking about going mobile...
...Native Mobile

...Hybrid Mobile

...Mobile Web

Capabilities
Platforms



...Progressive Web App

What are PWAs
Progressive
Responsive
Connectivity independent
App-like
Safe
Fresh
Discoverable
Re-engageable
Installable
Linkable
Capabilities
Platforms




Capabilities
Platforms




Components of a PWA
Manifest
Service Worker
App Shell



...in the Wild

...rebuilt their mobile site as a PWA and core engagements increase by 60% as well as 44% increase in user generated ad revenue

...cut load times from 11.91s to 4.69s. The PWA is also 90% smaller than the native Android app.

...PWA designed for 2G connections. Only 50kb gzipped, loads in less than 3s.

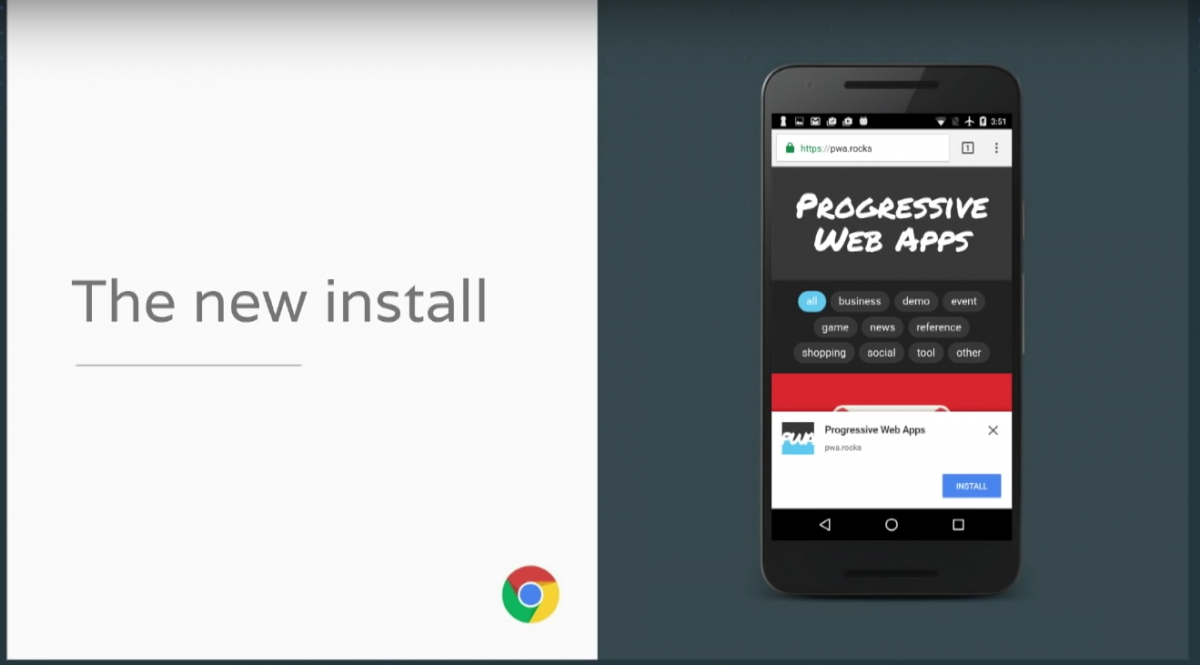
...PWA install banners convert 5-6X more often than native install banners.

3s
Performance Matters

5s
FMP
TTI
P
R
P
L
ush
ender
re-cache
azy-load
% of Mobile Users that Leave After 3s?
Text
53%
% of connections over 2G or 3G?
75%
Let's Maths!
50 kb/s
3G Connection
5s
Goal TTI
1.5s
DNS/Connection Stuff
3.5s
Download/Parse/Compile/Execute
Bundle Size Goal
~170kb
Let's Build...
Something
Cool
Serverless
Someone else's servers
autoscale + no idle costs


+
ng add @angular/pwa
Installed packages for tooling via npm.
CREATE ngsw-config.json (392 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
CREATE src/manifest.json (1071 bytes)
UPDATE angular.json (3565 bytes)
UPDATE package.json (1405 bytes)
UPDATE src/app/app.module.ts (1153 bytes)
UPDATE src/index.html (385 bytes)Let's See It In Action
Security Considerations

Same as traditional Single Page Application
Which means...
...universal login page
...OAuth 2.0 Implicit Grant
...not storing JWT in browser
Summary
PWAs are Mobile Web Apps on Steroids

Summary
PWAs will get better over time as the web evolves

Summary
Adding PWA capabilities to your Angular app is easy

Thank You!
@chrisoncode
@kukicado


Angular Goes Mobile
By Ado Kukic
Angular Goes Mobile
- 922



