PRESENTERS
KHURRAM VIRANI
@viranik
<= way cuter
DON BURKS
@don_burks
Today's Schedule
Morning Lesson (1H)
Build Your Page!
Publish Your Page (4:00 PM)
... PROFIT
Career Fair (4:15 PM)
WE HAVE TWO SHORT LESSONS THIS MORNING
LESSON #1
OVERVIEW + HTML
LESSON #2
CSS
LESSON #1
OVERVIEW + HTML
What is coding?
And what does it mean to be a coder?
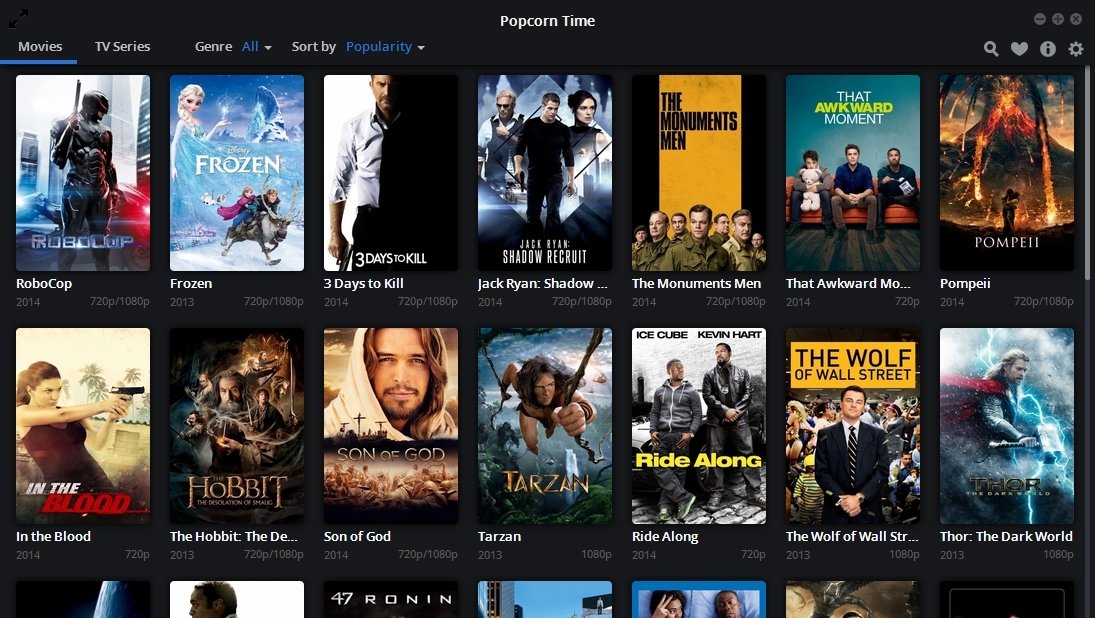
CODING IN REAL LIFE...
...versus coding in the MOVIES.
Where does HTML come in?
How does it compare to CSS ?
How do we write code?
Why don't we just code in Microsoft Word?
LEt's take a look at brackets
What does HTML look like inside a code editor?
How does HTML work?
<>
These are called angle brackets
Text inside of angle brackets is an HTML tag.
Everything else is just text.
<p>This is normal text surrounded by an HTML tag .</p>
A closing tag has a forward slash.
This whole thing is an HTML element.
Let's pick apart SOME CODE
<h1>Don Burks</h1>
<p>
<em>Bio:</em> Head Instructor of Lighthouse Labs
<br>
<em>E-mail:</em> don@lighthouselabs.ca
</p>
<header>
: Defines the heading portion of a section.
<p>
: Creates a paragraph of text.
<em>: Emphasizes text (e.g. italicize it).
<br>
: Triggers a new line.
There are many types of HTML elements, including:
<SECTION>, <HEADER>, <STRONG>, <FOOTER>
EACH ELEMENT HAS ITS OWN SPECIFIC ROLE
OK
We've learned about tags and elements.
What's next?
NESTING
Nesting
Place an HTML element inside another HTML element.
Previously, our <em> tags were inside our <p> tag.
Shapes how the resulting web page is structured.
Attributes
Attributes give elements superpowers
additional information.
Attributes
Attributes are placed inside an element's opening tag.
They are placed after the tag's name.
They are structured as follows: attribute="value"
ATTRIBUTE EXAMPLE
Here's a normal header element:
<header>I'm a sentence.</header>
Here's a header element with a title attribute:
<header title="My Cool Header">I'm a sentence.</header>
SRC
Attribute
The
src
attribute is how we get
CAT PICTURES
Used within the
<
img
>
element
<img
src="
http://images.com/10_dead_cats.jpg">
HTML defines the elements on a webpage
CSS defines the design of those elements.

Structure: Our house's scaffolding.
Defining block of content that should go within another block, etc.
Design: Our house's paint and decor.
How those blocks should actually look:
what colour they are, how big they are, etc.
CSS is a two-step process
1. It targets an element on a page.
2. It applies styles ("properties") to it.
Common CSS properties include:
color, font-size, text-align
NOW LET'S CREATE THE CSS
CSS consists of rules. CSS rules are simple:
header {
color: green;
}
Just like with HTML attributes, we simply assign values to properties.
DIVING DEEPER INTO THE CSS
header { <---- Opening curly bracket.
text-align: center; <---- We use ":" instead of "=".
color: green; <---- We don't put the value inside quotes.
} <---- Closing curly bracket.
em { <---- We're targeting an element with the ID of "contact".
font-size:
20; <---- Then we're telling CSS how to style the font-size property.
color: blue;
}
We place groups of CSS rules one after another.
To assign CSS properties to an HTML element, we must have a way of referencing the element.
Done by using an HTML attribute that assigns it a unique name. The attribute that does this is called "ID".
Let's add an ID to our sample HTML code.
Alternatively, when we start with a pound-sign, we tell CSS to target elements with a given id:
#bio {
font-size:
20;
color: blue;
}
ID vs class attribute
Use class instead of id when
you have more than one element
id should be unique to the page
Only use it on one-of-a-kind elements
class should be used more frequently
class attribute
Instead of # symbol, we use a . (period) symbol
em.special {
color: blue;
}
This will target the following element:
<em class="special">Text here</em>
What else can you do with css?
CSS3







![]()