Ako zlepšiť UX webstránok a aplikácií pomocou living styleguides
Juraj Blichár, Vladimír Pittner
Lighting Beetle *
UX
Ako môže vzniknúť nekonzistentný dizajn?
viac grafikov na jednom projekte
viac programátorov na jednom projekte
neskoršie zmeny a support
Ako zabrániť nekonzistentnosti dizajnov?
G
garafik môže nakresliť styleguide [pdf/image]
ak klient má styleguide, mal by sa jej držať
Ukážka:
Grafik - styleguide
Klasická styleguide však nestačí ...
- nezachytáva interakciu,
- je statická,
- v prípade zmien sa môže stať zastaralou.
D
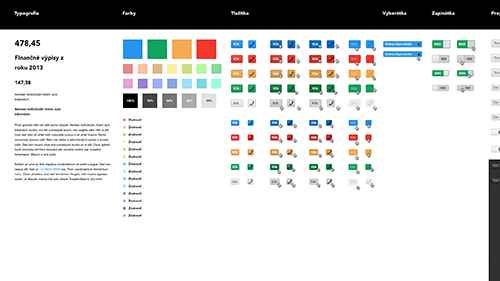
developer môže vytvoriť webovú interpretáciu styleguide - living styleguide
neskôr túto living styleguide môže použiť iný developer ako knižnicu, dokumentáciu alebo UI Kit
Developer - living styleguide
Styleguide
Living styleguide
UI Kit
... wat?
Prečo strácať čas s living styleguide?
Narozdiel od klasickej styleguide odzrkadluje realitu a zmeny sa prejavia hneď.
Umožňuje znázorniť interakciu, animácie, responzívnosť a testovať v rannom štádiu vývoja.
Pomáha odhaliť nekonzistentný dizajn a pre používateľa nezrozumiteľné prvky.
Zabraňuje tvorbe špagety kódu, čím sa zvyšuje performance stránky a následne používaťlský zážitok návštevníka.
Z dlhodobého hľadiska uľahčuje prácu developerom a z krátkodobého hľadiska prácu v týme.
Ako vytvoriť living styleguide?
Zelená lúka
D lvl. 99
roztriedenie prvkov zo styleguide na komponenty a skupiny
vytvorenie potrebného kódu a prezentačnej stránky
D lvl. 1
alebo použitie niektorého z nástrojov na tvorbu living styleguide:
Existujúci projekt
1. Analýza dizajnu a štýlov
pomocou nástrojov (CSSLint, grep, Type-o-matic)
2. Vytvorenie living styleguide
na základe zistených dát z analýzy
Nemusíte vytvárat celý living styleguide vždy odznova.
Veľa riadkov kódu sa vám bude opakovať v každom jednom projekte.
Čo living styleguide nie je?
Nie je to nástroj, ktorý by vám ma zviazať ruky alebo vás obmedzovať v kreativite.
Recap
Ďakujeme za pozornosť.
Juraj a Vlado
Lighting Beetle *
CC#3 LSG
By Vladimir Pittner
CC#3 LSG
- 844