ANGULAR 2
IN a NUTSHELL

#ngmorocco
outline
> Angular 2 the key concepts
- TypeScript
- Components
- Pipes
- Services
- Directives
- Binding
- Modularity
- Routing
> [Workshop] Coding Dojo
ANGULAR 2
IS A javascript
framwork platform for creating
Web apps
Mobile
web apps
Native apps
Desktop apps

ANGULAR 2
IS BUILt
USING TYPESCRIPT
TYPE SCRIPT
ES7 (ECMASCRIPT 2016)
TYPESCRIPT
ES5 (ECMASCRIPT 5)
ES6 (ECMASCRIPT 2015)
*.ts
*.js
transpilation
YOU CAN USE
TYPESCRIPT, ES6 OR ES5
It'S A TREE OF SELF-DESCRIBING
COMPONENTS
Angular 2
is not an MV* framework but rather a component-based one
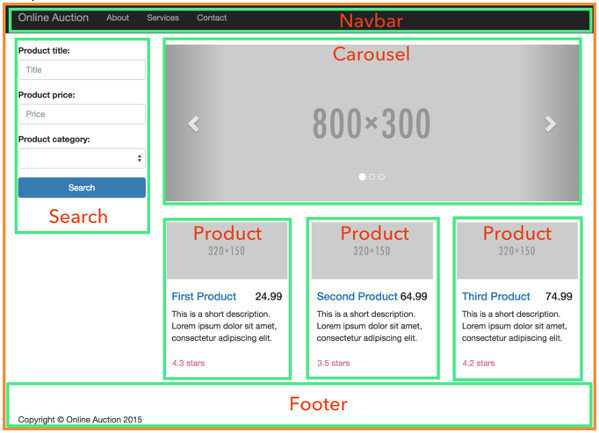
COMPONENTS

Application
Navbar
Angular 2 APP
Search
Carousel
Product
THIS IS A COMPONENT
Application
// my-roor-app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'my-root-app',
templateUrl: './my-root-app.component.html',
})
class Application { /* ... */ }<!-- index.html -->
<my-root-app>Your application is loading...</my-root-app>COMPONENTS have templates
<div> Hello {{ name }} </div>{{ expression }}
[ props ]
( event )
<img [src]="imageUrl" /><button (click)="doIt()"></button>[( ngmodel )]
<input [(ngModel)]="name" />COMPONENTS still have DIRECTIVES
- 3 types of Angular2 Directives :
- Components
- Attribute Directives : ngStyle, ngClass, …
- Structural Directives : ngIf, ngSwitch, ngFor, …
<div [ngStyle]="setStyles()">
<p *ngFor="let player of players">...</p>
</div>COMPONENTS CAN DISPLAY FORMATED DATA > PIPES





PIPE 1
DATA
PIPE 2
PIPE 3
PIPE 4




<p>
The chained mario's birthday is
{{ birthday | date:'fullDate' | uppercase}}
</p>UpperCasePipe
LowerCasePipe
CurrencyPipe
PercentPipe
DatePipe
...
Angular 2 comes with a stock of build-in pipes
COMPONENTS ARE ROUTABLE
- Angular2 router = Complete rewrite
- Inspired by the UI-Router (Nested views, ....)
index.html
menu
<router-outlet>
COMPONENT
COMPONENT
COMPONENT
/component1
/component2
/component3
<router-outlet>
COMPONENTS INJECT SERVICES
Service is a class that encapsulates some sort of functionality and provides it as a service for the rest of the application.
export class UserService {
private users: User[] = [];
constructor(
private backend: BackendService,
private logger: Logger
) { ... }
getAllUSers() {
return this.users;
}
}DEPENDENCY INJECTION
ANGULAR APPS
ARE MODULAR
THANKS TO ECMASCRIPT 6



Angular 2 APP
ANGULAR 2
HAS ITS OWN MODULAR SYSTEM
a.k.a @ngmodule
be careful
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }- Every Angular app has at least one module (AppModule)
- You must bootstrap your root module
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);CODING DOJO
slides >

Angular 2 in a nutshell
By Ouadie LAHDIOUI
Angular 2 in a nutshell
Angular 2 in a nutshell
- 1,433



