Frontend Projeto X
Definições
Objetivo
Avaliar tecnicamente os aspectos relativos ao frontend, como bibliotecas, documentação, typagem e usar ou não usar UI frameworks
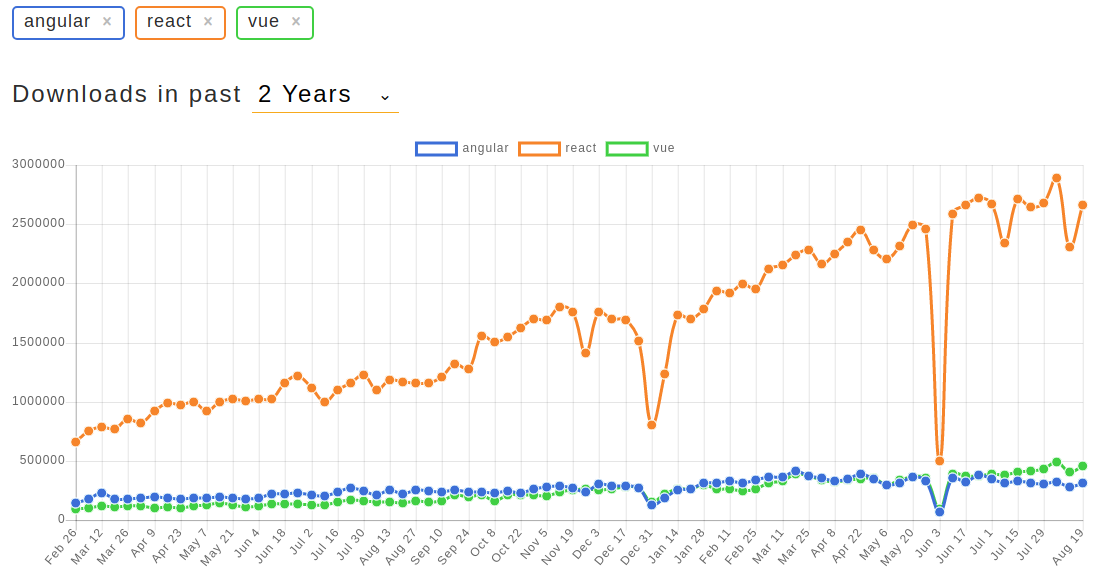
Será React
Fonte: https://www.npmtrends.com/angular-vs-react-vs-vue

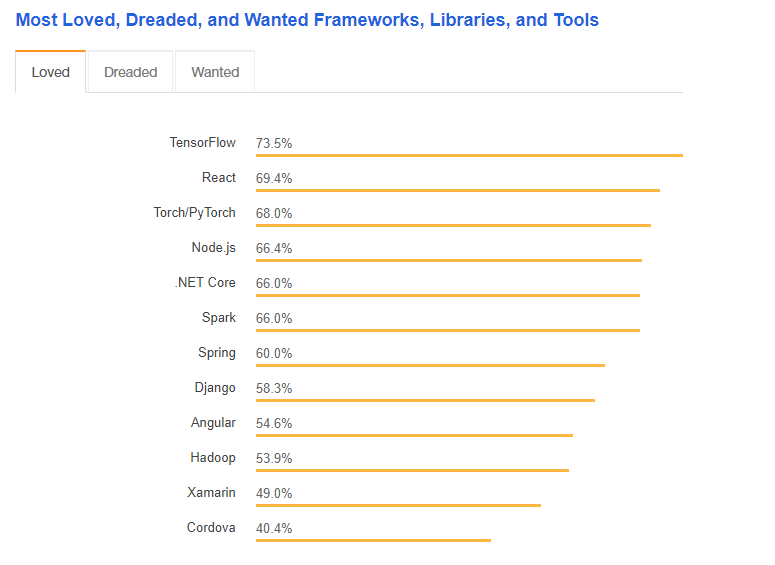
Será React

Fonte: https://insights.stackoverflow.com/survey/2018/#technology
Mas primeiro...
O que vamos usar?
Elencamos os seguintes itens:
- AppBar/Header
- AutoComplete
- Avatar
- Badge
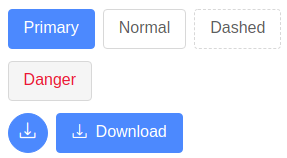
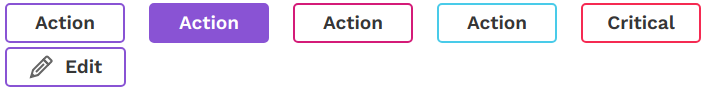
- Button
- Icon Button
- Carousel/Gallery
- Checkbox
- Chip
- DatePicker
- Dialog
- Divider
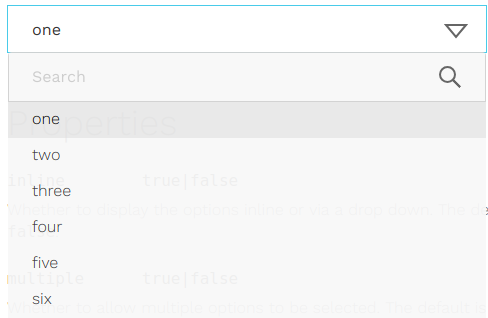
- Dropdown/Select
- Dropdown Menu
- Floating Action Button
- Icon
- List
- ListItem
- Paper
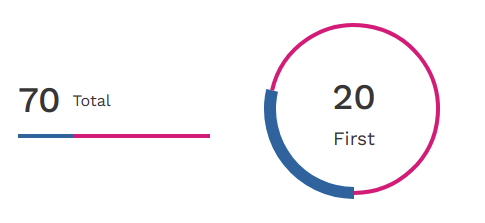
- Progress
- Sidebar/Drawer
- Tabs
- TextArea
- TextField/Input
- Tooltip
- Tree
- Typography
E agora, para a análise!
Usar ou não usar um UI Framework?
O que é um UI framework?
Um UI framework é uma biblioteca de componentes para interface de usuário (ex.: botões e caixas de texto) que podem ser utilizados em conjunto para construir a camada visual da aplicação.
- Mais de 50 componentes
- Documentação completa
- Exemplos
- Guideline própria
- Possui uma versão pro com foco empresarial
- Suporte a TypeScript e temas
- i18n já configurado
- Segundo mais popular no mundo







- Visualmente simples
- Mais de 50 componentes
- Suporte a TypeScript e acessibilidade
- Diferenciais:
- Editable Text
- Panel Stack
- Hotkeys
- Omnibar
- MultiSelect
- Date Range Picker







- Mais de 50 componentes
- Da IBM
- Documentação não muito completa
- Pouca customização
- Carece de componentes a serem utilizados no Projeto X





- Cerca de 50 componentes
- Implementa o visual da Microsoft
- Documentação completa
- Implementação verbosa
- Diferenciais:
- Rating
- Facepile
- GroupedList
- Hovercard
- Teaching Bubble






- 70+ componentes
- Documentação completa, incluindo materiais para designers
- Suporte a SSR, temas e acessibilidade
- Guideline própria
- Compon. responsivos
- Diferenciais:
- Markdown, LoginForm, Accordion, AnnotatedMeter, Chart, Meter, SunBurst, WorldMap, Pulse










- 90+ componentes
- Documentação completa com paleta de cores, ícones e temas
- Suporte a SSR, temas, TypeScript e Flow definition
- O framework mais popular
- Material Design
- Diferenciais:
- Cards, GridList, Expansion Panels, Snackbar, Bottom Navigation, Floating Action Button, Stepper









- Mais de 50 componentes
- Documentação completa
- Suporte a temas e navegação via teclado
- API declarativa
- Diferenciais:
- Flag, Vários tipos de Input, Label, Loader, Reveal, For, Grid, Advertisement, Card, Comment, Feed, Embed, Rating, Transition








Suporte a componentes
Avaliando a implementação dos itens que iremos necessitar, obtivemos a seguinte tabela:
| UI Framework | Sim | Não |
|---|---|---|
| Material-UI | 24 | 3 |
| Ant Design | 23 | 4 |
| Fabric | 21 | 6 |
| Groomet | 21 | 6 |
| Semantic-UI | 20 | 7 |
| Blueprint | 19 | 8 |
| Carbon | 13 | 14 |
Material-UI
Ant Design
Semantic-UI
Mas e se nós construíssemos nosso próprio framework?
Mão na massa
Antes da avaliação dos frameworks, foi realizado a construção dos componentes presentes no protótipo.
- 19 componentes
- 16 horas de desenvolvimento
-
Bibliotecas utilizadas:
- Styled Components
- Componentes de acordo com nossas necessidades ao invés de depender das possibilidades do framework escolhido
- Teríamos de fazer a documentação, testes, definir palheta de cores, guideline e a identidade visual (que seria originalmente nossa)
Poxa meu consagrado, cê falou, falou, mas e aí... ?
- Agilidade no desenvolvimento
- Possibilidade de customizar os componentes
- Quanto menos customização, mais facilidade na manutenção
- Documentação pronta
- Alguém já se encarregou dos testes
- Manutenção e feedback da comunidade
- Always updated
- Não reinventamos a roda
Vantagens de um framework pronto
- Nós nos adaptamos às possibilidades do framework
- Pode ter uma implementação muito mais verbosa do que o ideal
- "Não originalidade" na identidade visual da aplicação
- Por ser algo "genérico", pode demandar muita customização
- Quanto mais customização necessária, mais difícil a manutenção
Desvantagens
Documentação
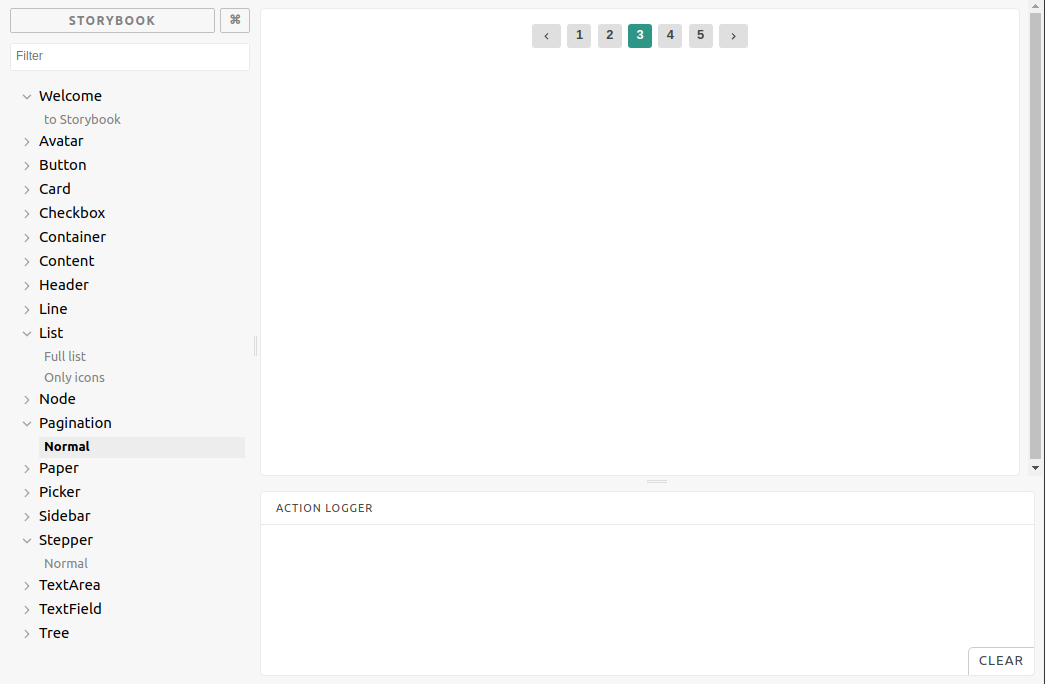
Docz vs Storybook
Como teremos uma identidade visual própria, há a necessidade de documentação desses componentes que serão criados, e hoje, vemos duas principais libs em cena, o Storybook e o Docz.
O Storybook é uma lib que tem o foco em ser um ambiente de desenvolvimento para UI components e testes, podendo ser configurada para dar log nos event handlers como onClick e onChange.
Já o Docz é uma lib criado por um brasileiro que vem com a proposta de realizar documentações com ZERO configuração. Ela é uma lib que utiliza MDX para exibir os componentes em meio a um markdown.
Para essa análise utilizei o Storybook na versão 3.4.10 e o Docz na 0.10.2.
Docz vs Storybook
Configurando os dois projetos, consegui as seguintes telas:
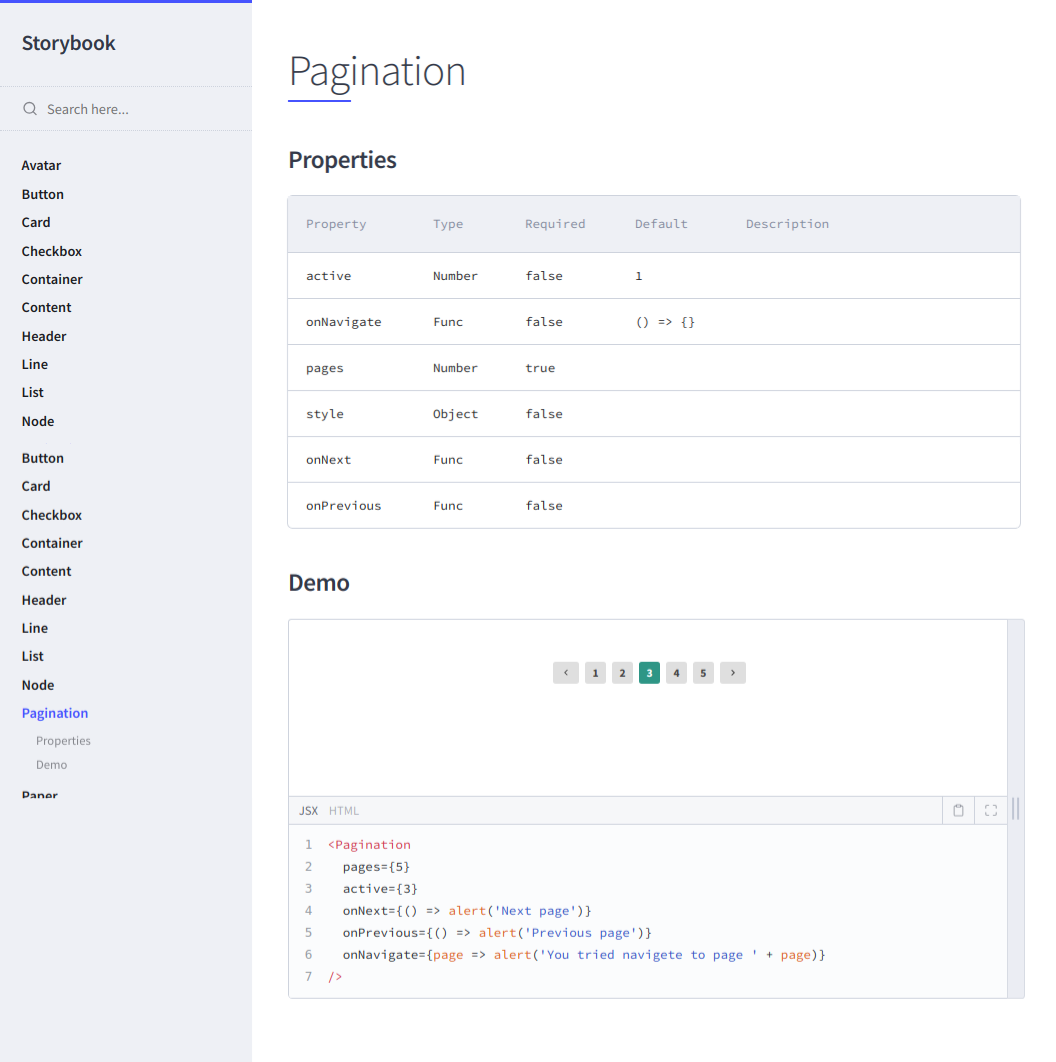
Storybook
Docz vs Storybook

Escolha
Dentre as duas libs, optei pelo Docz que disponibiliza uma documentação completa e interativa de fácil configuração, basta ter um arquivo .mdx com a configuração que você deseja ela já será adicionada ao menu lateral.
Você também pode interagir com os componentes listados.
Obs: Há a possibilidade de termos as duas libs configuradas no projeto, mas como é possível fazer a mesma coisa com as duas libs, não vejo sentido em fazer duas vezes a mesma coisa.
Typechecker
Tipagem estática
Com a tipagem estática, temos o benefício de pegar erros em tempo de compilação ao invés de runtime, melhorando a leitura e auxiliando na refatoração do código, além de trazer sugestões mais precisas na IDE.
Algumas situações em que é recomendado a utilização de tipagem estática é quando:
- Seu projeto é grande e complexo
- Um time grande será responsável pelas atividades
- Você pode querer refatorar o programa a longo prazo
- Seu time é familiarizado com linguagens de tipagem estática
TypeScript vs Flow
O Flow é um typechecker criado pelo Facebook para JavaScript, podendo realizar inferência de tipos através de análise de código, assim você não precisa tipar tudo (mas quanto mais, melhor) e tem a promessa de fácil integração com feedback em tempo real.
Já o TypeScript é um superset do JavaScript que compila pra JavaScript puro e foi criado pela Microsoft. Se você utiliza o VsCode, ele já vem configurado para dar suporte a TypeScript.
TypeScript vs Flow
Após ler os artigos abaixo e trocar uma ideia com o Sibelius e o Marcelo...
- Flow vs TypeScript — My two cents
- Comparing Flow with TypeScript
- Strict Types: Typescript, Flow, Javascript — to be or not to be?
...cheguei as seguintes conclusões:
TypeScript
Prós
- Comunidade maior: Por ser mais antigo que o Flow, sua comunidade é maior e possui mais definições
- Suporte do VS code é aparentemente melhor que o do Flow
Contras
- Mais verboso
Flow
Prós
- Fácil integração e refatoração automática — Por ser baseado no Babel, ele se integra com várias ferramentas e caso precise, é possível utilizar uma ferramenta de refatoração automática como o react-codemod por exemplo
Contras
- “Move fast and breaks things” — É comum que de uma versão pra outra tenha grandes mudanças
- Funcionalidades não documentadas — Nem todos os tipos são documentados
- Nem sempre as mensagens de erro são claras — Dentro do erro exibido na IDE, o Flow adiciona placeholders como [1] [2], isso é meio confuso as vezes
Nosso campeão:
TypeScript
Por possuir uma comunidade maior e mais antiga, possui muitas definições de tipos feitas e com a versão TS3, ele se tornou tão bom quanto o Flow para tipagem de React.
GraphQL Client
Relay vs


Relay
- Curva de aprendizado é maior
- Requer schema próprio
- Declarativa
- Um parto pra configurar
- Estrutura fixa
- Armazenamento local via store
- Mais performático
- Relay + Typescript = Ops!
- Curva de aprendizado é menor
- Community driven
- Funciona com qualquer schema
- Documentação completa
- Estrutura flexível
- Incrementalmente adotável
- Armazenamento local via Cache
- Apollo + Typescript = ❤


And the oscar goes to...

Com isso, escolhemos...
- UI Framework
- Se tiver tempo: Fazer do zero
- Se não houver tempo: Utilizar um framework
- Docz
- TypeScript
- Apollo
Estrutura do projeto
Estrutura do projeto
/src - Agrupador da estrutura do produto
/apollo - Queries, mutations e definições do client GraphQL
/assets - Imagens, template HTML e arquivos scss
/components - Nossos componentes React (a carinha bonita)
/containers - Faz a ligação entre componentes e o Apollo
App.tsx - Arquivo de entrada
tsconfig.json - Configurações do TypeScript
tslint.json - Configurações de Lint do TypeScript
package.json - Definições do projeto
webpack.config.js - Configurações do webpack
Libs (até o momento)
- apollo-boost
- babel-core
- date-fns
- graphql
- i18n
- node-sass
- ramda
- react
- react-apollo
- react-router-dom
- tslint
- typescript
- webpack
Projeto X - Frontend definitions
By Larissa Thaís de Farias
Projeto X - Frontend definitions
- 1,171