State of the Drupal frontend
Twitter: @laurii1

Lauri Eskola - lauriii
- Provisional Drupal Framework Manager (Frontend)
- Team lead @ Druid
- Currently lives in Bangkok
Reminder!
There are sprints on Sunday in Impact Hub!
Keeping built-in tools up-to-date
What do front-end developers expect?*
Babel
ES6
ESLint
Yarn
Webpack
Type validation (i.e. Flow)
Framework for managing state
Drupal Core stack
Babel
ES6
ESLint
Yarn
- Webpack
- Type validation library (i.e. Flow)
- Framework for managing state
+ Backbone
+ Underscore
+ jQuery
Testing
- 8.1.0 included a new test base to test JavaScript
- Tests has to be still written in PHP
- Work happening to introduce proper JavaScript unit testing and integration tests written in JavaScript
Issues
JavaScript framework
- Dries has proposed decoupling Drupal frontend in his blog
- Group of people are building a new distribution that would demonstrate how decoupling works with Drupal
http://buytaert.net/should-we-decouple-drupal-with-a-client-side-framework
http://buytaert.net/selecting-a-client-side-framework-for-drupal
Out-of-the-box experience
There's nothing wrong with Bartik. It is just old

Plan
- Add content to Drupal during installation
- Show a new and refreshed theme
- Bundle them together in a new installation profile
Issues
Usability
- Seven doesn't have active maintainer
- A lot of efforts done by the usability team
- Two additional Drupal Core product managers!
The core markup is unable to evolve
Themes shipped with Drupal core
- Stark
- Not backward compatible
- Only to test markup shipped in modules
- Stable
- Contains all CSS and templates from 8.0.0
- Backward compatible
- All templates will be replaced before 9.0.0 is tagged
- Classy
- Extends Stable
- Contains more opinionated markup Drupal ships with
- Backward compatible
Themes shipped with Drupal core
- Seven
- Extends Classy
- Default admin theme on standard installation profile
- Installer theme
- Not backwards compatible
- Bartik
- Extends Classy
- Default user facing theme on standard installation profile
- Not backwards compatible

Allowed to change markup

Stable is being reset before 9.0.0
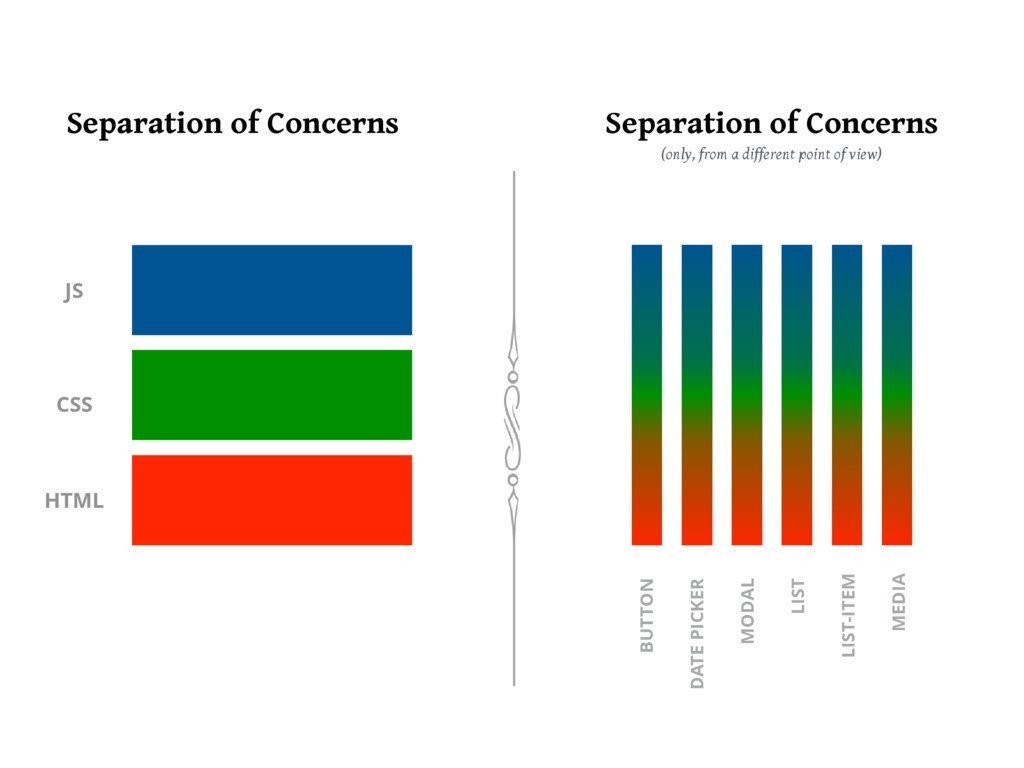
Scalability issues

Slide by @areaweb
Tightly coupled components
- Components are not re-usable
- Prevents creating style guides
- Makes the frontend less scalable
- Working in parallel is difficult
- Mainly caused by single component being responsible of too many things
Drupal Core is missing examples of this
Example themes
KSS
https://www.drupal.org/project/zen
Pattern Lab
https://www.drupal.org/project/patternlab
Slack channel
The main problems with the approach
Currently there is a big trade off in all of the different approaches. All of the approaches has chosen one:
- Provide only partial support for the current feature set
- Make front-end only partly loosely coupled
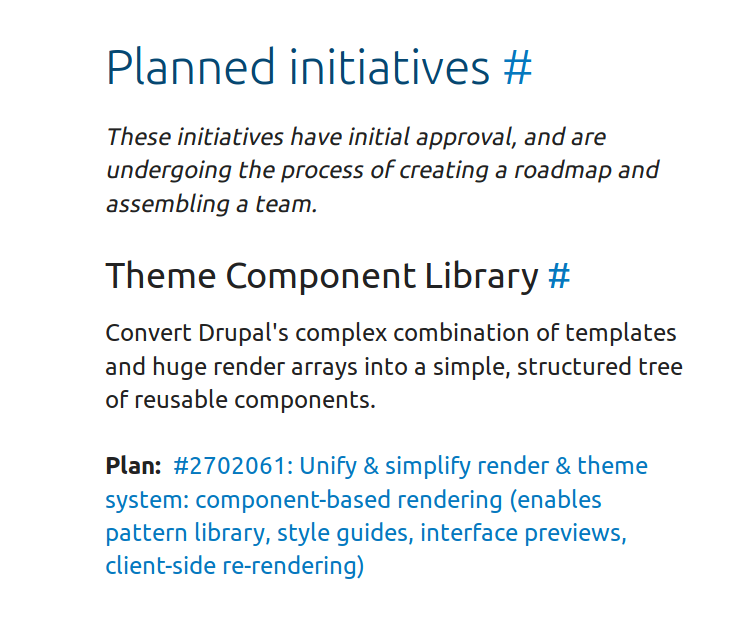
Theme component library initiative

Some of the on going efforts to improve this
Unify & simplify render & theme system: component-based rendering (enables pattern library, style guides, interface previews, client-side re-rendering)
https://www.drupal.org/node/2702061
Require Node.js for Drupal 9 core and rewrite some of Drupal's UI code from PHP to JS
https://www.drupal.org/node/2645666
Theme system improvements roadmap
Complexity issues

Picture from @SGreenwellUT
Everything is mutable
- Anything could change at any point in a time
- Makes the system coupled
- It is impossible to know all the APIs we currently provide
- Makes debugging complex
Controller for Page
Template preprocess
Default preprocess
Preprocess for suggestions for page
Default template
Render element default values
Pre render
functions
Template
override for article
Controller for Article
Preprocess for suggestions for article
Bug report!
You have a bug in Article node view. Please try to isolate where this problem could be.
Controller for Page
Template preprocess
Default preprocess
Preprocess for suggestions for page
Default template
Render element default values
Pre render
functions
Template
override for article
Controller for Article
Preprocess for suggestions for article
Some features rely on this approach
- Quickedit and Contextual links inject markup and attributes in a "generic" way to variables that are printed in the default node.html.twig
- If attributes or the markup is not being printed in the way the module expects, they stop working
- Sometimes it is not very clearly documented what the requirements are
There might be better approaches for achieving the same goal
- Make it explicit and clear that there is dependency between components
- Use higher order function pattern to instead of injecting something in to decorate components (outside in module in Drupal Core already does this!)
No type validation
- Partly PHP problem
- Easy cause for bugs
- Difficult to debug
- Especially problematic with the fact that everything is mutable
<?php
$variables['id'] = 1;
$variables['id'] = [1];This is totally legal:
Is one front-end for all still enough?
Everyone should be able to choose the tools that best suit the problems they try to solve!
Twig adds some nice features
... but it comes with quite some complexity
Does the features Twig provides benefit everyone?
Not necessarily
Maybe Twig should be just one of the front-end tools that people could choose to use if they want to
What if Drupal wouldn't ship with any templates out of the box?
Discussion
What should we do next to make Drupal more awesome for frontenders?
State of the Drupal frontend
By lauriii
State of the Drupal frontend
- 2,033


