Eco-conception web

Impact écologique du numérique
Qu'est-ce qui pollue le plus?
1. L'aviation civile
2. Le numérique
3. L'industrie automobile

Emissions de gaz à effet de serre
- 116 millions de tours du monde en voiture (42 000 kms)
Eau
- 242 milliards de packs d’eau minérale (9 litres)
Quelle part de la bande passante représente la pub?
Proportion du trafic
La pub : 39 %
Le streaming : 80%
Dans le numérique, qu'est-ce qui pollue le plus?
- Fabrication des équipements utilisateurs ;
- Consommation électrique des équipements utilisateurs ;
- Consommation électrique du réseau ;
- Consommation électrique des centres informatiques ;
- Fabrication des équipements réseau ;
- Fabrication des équipements et des centres informatiques (serveurs, etc.).
=> Les utilisateurs représentent plus de la moitié des impacts, loin devant les data centers
Hiérarchie des sources d'impacts
La fabrication d’un ordinateur de 2 kg :
800 kg de matières premières mobilisés
124 kg de CO2 générés, sur les 169 kg émis sur l’ensemble de son cycle de vie
▶ 9 milliards d’appareils
• 2 milliards de smartphones
• 1 milliard d’ordinateurs
• 5 à 7 milliards d’objets connectés
▶ 45 millions de serveurs
▶ 800 millions d’équipements réseaux (routeurs, box ADSL...)
=> coût d'utilisation
=> que deviennent-ils après utilisation?
Quelques exemples
Envoi d'un mail de 1 Mb à 1 personne= 1 ampoule de 60W allumée pendant 25 minutes (sans le stockage!).
1 recherche dans google = 20 mg d'équivalent CO2

A mettre en perspective

Combien avez-vous d'équipements connectés?
Depuis combien de temps?
Pourquoi changer ses équipements?
Désenchantement logiciel
La taille des outils
Windows 95 = ?
Windows 10 = ?
Appli clavier google = ?
La taille des pages web



Et maintenant, on fait quoi?
Quelques pistes
- Changer ses habitudes (d'utilisateur et de dev)
- Former et se former
- Informer
- ...
- Produire un vrai référentiel
- Faire entrer le sujet dans la loi française
Soyons précis sur les termes
IT for Green = solution numérique visant à résoudre/atténuer un problème environnemental
Exemple : le thermostat connecté
GreenIT = démarche d'amélioration continue qui vise à réduire les impacts environnementaux d'un système d'information
Exemple : achat d'appareils reconditionnés pour l'entreprise
Eco-conception = intégrer la réduction des impacts environnementaux dès la conception d'un service numérique avec une vision globale sur l'ensemble du cycle de vie.
Exemple : choisir des outils plus appropriés, éliminer les fonctionnalités non-utilisées
Exemples et cas d'étude
Mener un audit (très) rapide
Ecoconception web !== optimisation technique
Eco-conception de service numérique

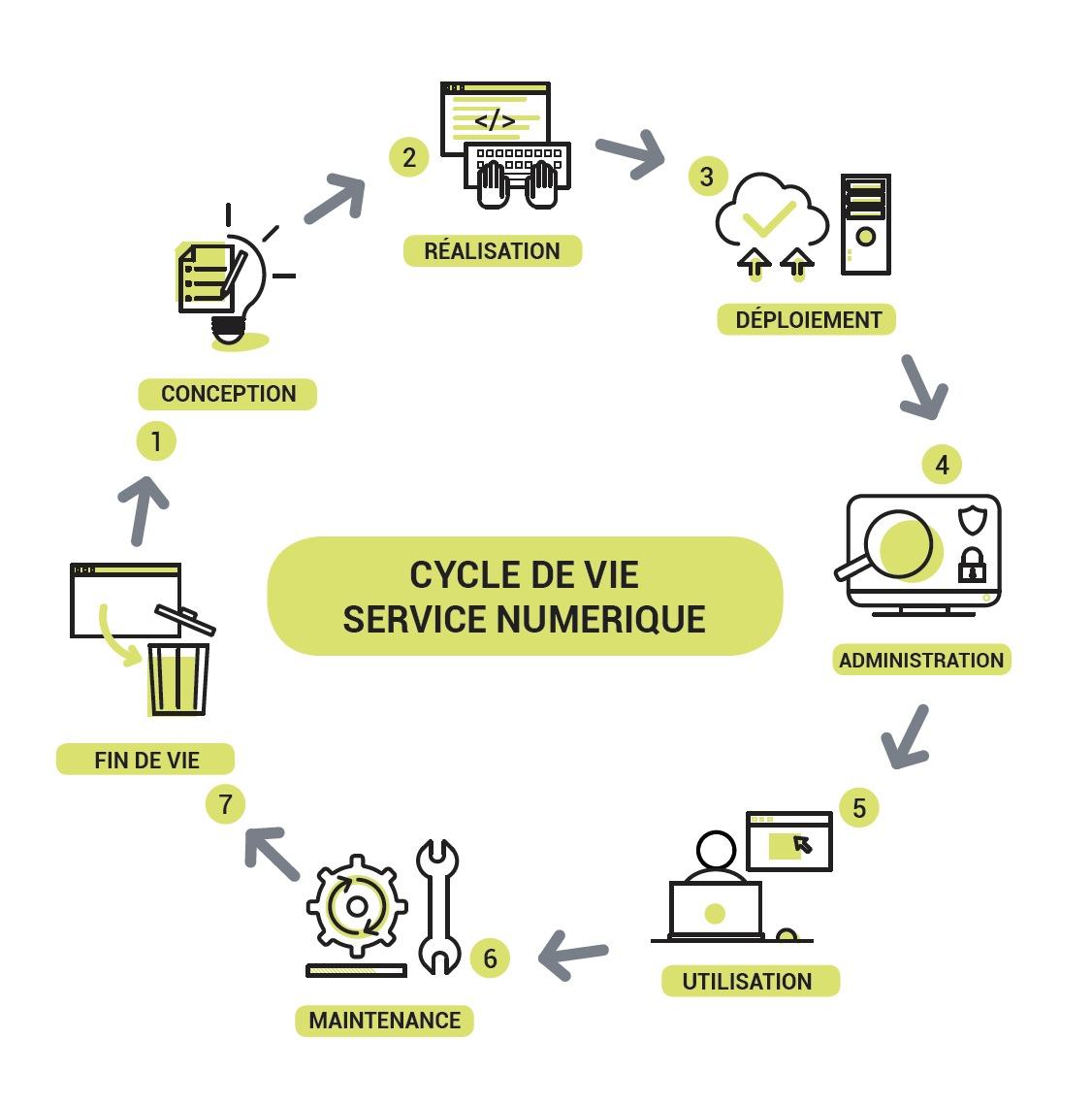
Cycle de vie d'un service numérique
Sur quelles étapes intervient l'écoconception web?
Les différentes étapes de la démarche
- Commercial
- Conception
- Sobriété numérique
- Architecture de service et choix de techno
- Optimisation technique
- Utilisation
- Maintenance
- Hébergeur
Commercial
Différenciation, compétitivité, valeurs, visibilité
Augmentation de l'expertise pour réduction à terme des coûts
Conception
Sobriété numérique
Toutes les fonctionnalités sont-elles indispensables?
Exemples
Un forum, suivre en direct la météo ou le cours de la bourse, etc.
Une appli mobile quand un site ou une PWA peuvent suffire.
Architecture technique
Choisir la stack la plus adaptée, en se basant sur les fonctionnalités nécessaires.
Se renseigner sur l'impact écologique des technos et les optimisations possibles (ex: Wordpress, Pressflow, jekyll, etc).
Optimisation technique
Bien mais pas suffisant (60-70% des impacts liés à la conception et au choix des technos)
Les 115 bonnes pratiques fournissent beaucoup d'éléments.
(voir GreenIT Analysis)
Quelques pistes : minifier/compresser le code, optimiser le cache et les images, limiter les trackers, etc.
Utilisation
Un site éco-conçu ne le reste que s'il est utilisé pour communiquer de façon responsable.
Hébergeur
Réduction du besoin => réduction des coûts
Compliqué d'avoir des éléments concrets pour le choix d'un hébergeur.
- portion d'électricité sert à alimenter les serveurs (PUE),
- la quantité d'eau pour les refroidir,
- d'où vient l'électricité (énergies renouvelables),
- que deviennent les équipements après utilisation (encore fonctionnels)
Maintenance
Avant chaque modification (évolution ou correctif) appliquée au site, s'interroger sur son impact.
Effectuer une mesure (audit) après modification.
=> établir et tenir un budget (voir plus loin)
Mise en pratique
Etape 1
Réserver un billet de train : départ demain avant 10h de Carbonne vers Toulouse. Retour après 16h.
Mise en pratique
Etape 2
Comment savoir si mon train a du retard?
Les bénéfices de l'éco-conception
A votre avis?
Finalités
Améliorer l'expérience utilisateur
Diminuer l'impact écologique
=> impact social
Cercle vertueux
L'information doit être facile à trouver => on améliore l'accessibilité (=> référencement++) => allègement du CSS.
Le site doit être plus léger => performance++ (efficience) => l'UX++ et référencement++.
=> démarche d'éco-conception a un impact social mais aussi "commercial" (public plus large)!
Performance
53% des utilisateurs quittent le site s'il met plus de 3 secondes à charger.
Pour remédier à cela, on parle d'efficience (faire mieux avec moins) plutôt que d'efficacité (faire mieux, avec plus si besoin).
Communication
Il est indispensable de communiquer autour des démarches d'éco-conception :
=> utile pour ceux qui voudraient faire pareil
=> sensibiliser/convertir
=> donner une meilleure image de sa structure
Mener un audit
Pourquoi un audit?
Pour intervenir sur une ressource existante :
- site web
- service numérique
=> savoir de quoi on part pour estimer le besoin mais aussi l'efficacité de la démarche
Audit de service numérique
Identifier le parcours utilisateur concerné
Le décrire étape par étape (en faisant)
Evaluer l'impact du parcours dans son ensemble (fonctionnel)
Evaluer l'impact de chaque étape (fonctionnel + technique)
Audit de site
Plugins de mesure :
- pour chaque étape : GreenIT Analysis
- pour l'ensemble du parcours : Eco-index
Checklist pour vérifier l'application des bonnes pratiques : [HTML]
Une refonte (archi/techno/fonctionnelle) est-elle envisageable?
Quelle finalité?
Souligner ce qui va bien mais aussi ce qui peut être amélioré.
Fournir des préconisations.
Prioriser les actions en fonction de leur difficulté de mise en place et de leur impact (voir 115 bonnes pratiques).
Exemples d'outils
Ecoindex
GreenIT Analysis (plugin chrome)
aXe: Accessibility for Development Teams
GTmetrix
UnusedCSS
The W3C Markup Validation Service
Screaming Frog SEO
Dareboost
Sucuri SiteCheck
web.dev
Les outils proposés dans les DevTools des navigateurs (chrome : lighthouse et autres, firefox : accessibilité)
D'autres ressources utiles
Expérimentations en cours pour proposer une démarche minimale d'audit d'éco-conception

Mesurer la performance de la démarche
Principe
Identifier les indicateurs pertinents (SMART).
Effectuer une mesure avant et après la démarche d'éco-conception pour comparer (cf. audit).
Dans l'idéal, faire des mesures régulières :
- amélioration continue
- mesure de l'impact des différentes actions
Indicateurs techniques
Se baser sur des critères "techniques" : taille de la page, temps de chargement, nombre de requêtes, etc.
Indicateurs client
Identifier avec le client des critères métier : nombre de visiteurs, taux de rebond, taux de conversion, panier moyen, etc.
=> à cadrer en amont avec le client
=> dépend de ses priorités
Choisir ses indicateurs
Combiner indicateurs techniques et client.
=> avoir des indicateurs pertinents pour chacun
=> permet parfois de corréler les indicateurs entre eux
Budget d'éco-conception
Au même titre que pour la performance, il est pertinent d'établir un budget en début de projet ou de refonte.
A minima, on peut choisir d'établir une limite pour la taille de la page, la taille du DOM et le nombre de requêtes.
Attention à faire la distinction entre le budget par page et par service numérique.
Créer un site (ou un service numérique) éco-conçu
Avantages/désavantages
(par rapport à l'action sur un site existant)
Les +
- pouvoir intervenir plus facilement sur la conception, la stack technique et le choix de l'hébergeur
- pouvoir aborder l'éco-conception dans sa globalité
Les -
- plus difficile de mesurer les gains (pas d'élément de comparaison)
Expression du besoin
Repenser le périmètre fonctionnel :
- fonctionnalités inutiles (gras bio)?
- fonctionnalités réalisables autrement (mail/SMS)?
Permettre au client d'être acteur de cette démarche
=> bien garder en tête le découpage en services numériques
Architecture
Une fois le fonctionnel défini, déterminer l'architecture/stack technique la plus pertinente.
=> Efficience.
Réalisation
Respecter les bonnes pratiques techniques.
Préférer un mode Agile (affiner les fonctionnalités avec le client, amélioration continue) => continuer à impliquer le client dans cette démarche.
Tout est bien qui finit bien
Documenter le process d'éco-conception.
=> rédiger un REX.
Communiquer autour de la démarche (et de ses résultats).
Conclusion
Vers une approche holistique de l'éco-conception
Quelques tips
Trackers
Pistes en vrac
optimiser les images et vidéos, éviter les slideshows et iframes, remplacer les cartes (google maps) par des images...
=> petit à petit, constituer un catalogue d'astuces concrètes.
Ressources
Etat des lieux
Auto-promo
Ils le font, ils en parlent
Autres acteurs
Des bouquins en arbre mort
Les événements
Des questions?
Eco-conception web pour tous
By LauDev
Eco-conception web pour tous
- 1,380



