UI Component Development with StorybookJS
by @leocaseiro

Jon Snow just started to work as a Frontend Developer in the A-Team

Jon Snow's first user story

Jon Snow's first user story
TLDR;
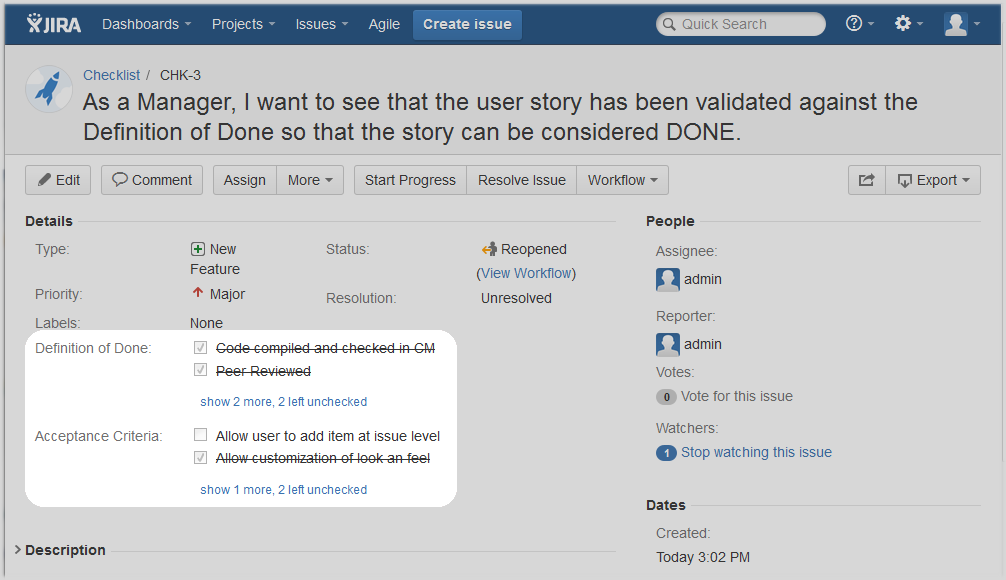
From native dropdown
to UI Dropdown


After following the readme.md of the current project, and setting up the project to run locally, Jon Snow starts to read the source code.

Where is the Documentation?
I can't find your components docs.

You know nothing, Jon Snow
Jon snow starts to search for the dropdown component. After a few hours of investigation, he realizes that there's a dropdown in the 17th screen of the application

Can you show me how to navigate to the blade number 17 in the project?
The test environment is down and I can't find your demo application.

You know nothing, Jon Snow
After Coffee Time, the test environment is back and the team shows Jon Snow that he needs an ID to authenticate and be able to run the application locally.

I’ve finished my implementation, could you please review my code?
I’ve finished all acceptance criteria.

You know nothing, Jon Snow
Jon Snow identified 3 problems
LACK OF DOCUMENTATION
NAVIGATION LOCKED INTO THE APPLICATION FLOW
NO REUSABLE COMPONENTS



What is Storybook?

Getting Started with Storybook
// install storybook and setup for React
npx -p @storybook/cli sb init
npm run storybook
Setup typesscript with Babel for Storybook
// typescript
npm i @types/node @types/react @types/storybook__react –save-dev
// create-react-app typescript issue
npm install babel-core@8.0.4 –save-dev
//.storybook/config.js
import '../src/index.scss'; // SASS
const req = require.context('../src/@components/.', true, /.Story.tsx$/);
function loadStories() {
req.keys().forEach(filename => req(filename));
}
configure(loadStories, module);
Include stylesheets and scripts from cdn
<link rel="stylesheet" type="text/css" href="http://cdn..." />
<script type=“text/javascript" src="http://cdn..."></script>
.storybook/preview-head.html
Hello World Story
import React from 'react';
import { storiesOf } from '@storybook/react';
import { Button } from '@storybook/react/demo';
storiesOf('Button', module)
.add('with text', () => (
<Button>Hello Button</Button>
))
.add('with some emoji', () => (
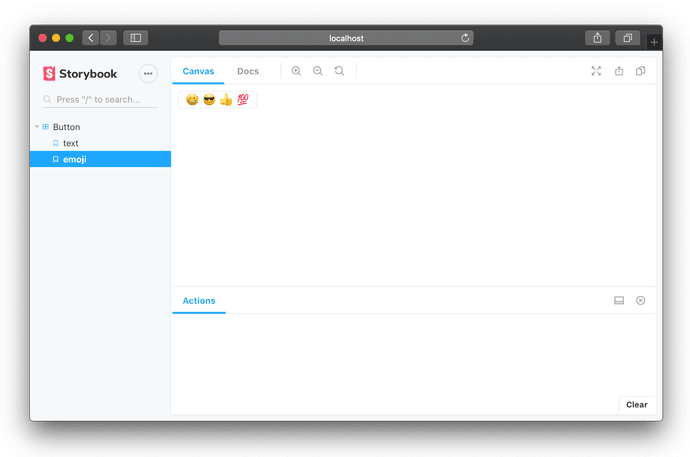
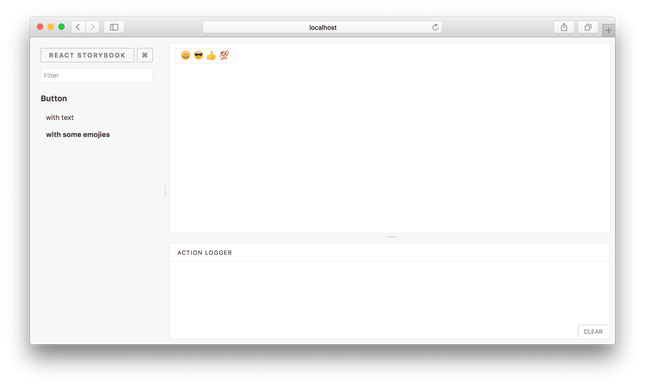
<Button><span role="img" aria-label="so cool">😀 😎 👍</span></Button>
));
./src/Button/Button.Story.tsx

@storybook/addon’s
…
import { … } from '@storybook/addon-<name>/react';
addDecorator()
storiesOf('Button', module)
.add('with some emoji', () => (
<Button><span role="img" aria-label={label}>😀 😎 👍</span></Button>
));
./src/Button/Button.Story.tsx
npm install @storybook/addon-<name> --save-dev
// TypeScript
npm install @types/storybook__addon-<name> --save-devimport '@storybook/addon-<name>/register';.storybook\addons.js
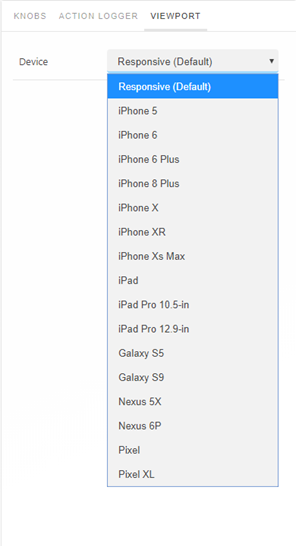
@addon-viewport
npm install @storybook/addon-viewport --save-dev
// TypeScript
npm install @types/storybook__addon-viewport --save-dev
import '@storybook/addon-viewport/register';
.storybook\addons.js

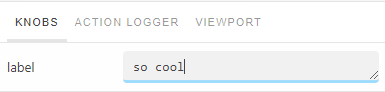
@addon-knobs
npm install @storybook/addon-knobs --save-dev
// TypeScript
npm install @types/storybook__addon-knobs --save-dev
import '@storybook/addon-knobs/register';
.storybook\addons.js

…
import { text } from '@storybook/addon-knobs/react';
const label = text('Label', 'so cool');
storiesOf('Button', module)
.add('with some emoji', () => (
<Button><span role="img" aria-label={label}>😀 😎 👍 💯</span></Button>
));
Release?
Why IIS?
I think you can release it on
GitHub Pages!

@scientistcoco
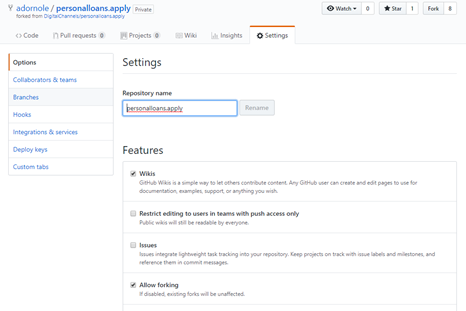
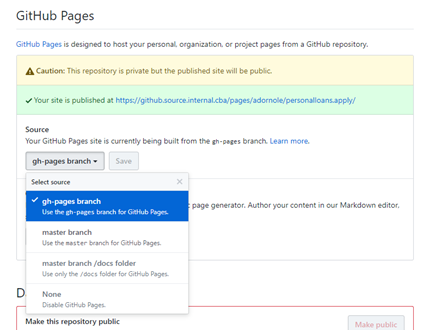
Setup GitHub Pages
Settings -> Options -> GitHub Pages



Release and publish on GitHub Pages
{
"scripts": {
"deploy-storybook": "storybook-to-ghpages",
"deploy-storybook-upstream": "storybook-to-ghpages –remote upstream"
}
}package.json
// Install storybook-deployer
npm i @storybook/storybook-deployer --save-devStorybook in action
Access via Access via: https://githubenterprise.domain.com/pages/user/project
Storybook can help to fix 4 problems
NO REUSABLE COMPONENT




LACK OF DOCUMENTATION
SELENIUM ON GITHUB PAGES
NAVIGATION LOCKED INTO THE APPLICATION FLOW
Jon Snow got AWARDS for making everyone’s life easier and is nominated the king in the north!
And everyone starts shouting:
“The King in the north!
The king in the north!”

Images from
UI Component Development with Storybook JS
By Leo Caseiro
UI Component Development with Storybook JS
- 1,406



