Yet another React talk

by Leonardo Garcia Crespo
github/leoasis

UI Problem
State Management
Server side rendered pages
Full page refresh
jQuery
A bit of dynamic
var strength = getPasswordStrength(text);
if (text.length == 0) {
removeInputBorder();
if (hasMessage()) {
removeMessage();
}
if (hasSmiley()) {
removeSmiley();
}
} else if (strength == 'weak') {
setInputBorder('red')
var message = 'Weak';
if (hasMessage()) {
setMessageText(message);
} else {
addMessageWithText(message);
}
if (hasSmiley()) {
removeSmiley();
}
} else {
setInputBorder('green')
var message = "That's what I call a password!";
if (hasMessage()) {
setMessageText(message);
} else {
addMessageWithText(message);
}
if (!hasSmiley()) {
addSmiley();
}
}Code transitions between states
Imperative
Retained Mode
T = S (S - 1)
T = Number of Transitions
S = Number of States
Transitions
State
View = f(State)
var strength = getPasswordStrength(text);
if (text.length == 0) {
return div(input({type: 'password', value: text}));
} else if (strength == 'weak') {
return div(
input({type: 'password', value: text, borderColor: 'red'}),
span({}, "Weak")
);
} else {
return div(
input({type: 'password', value: text, borderColor: 'green'}),
span({}, "That's what I call a password!"),
i({class: 'icon-smiley'})
);
}Declarative
Immediate Mode
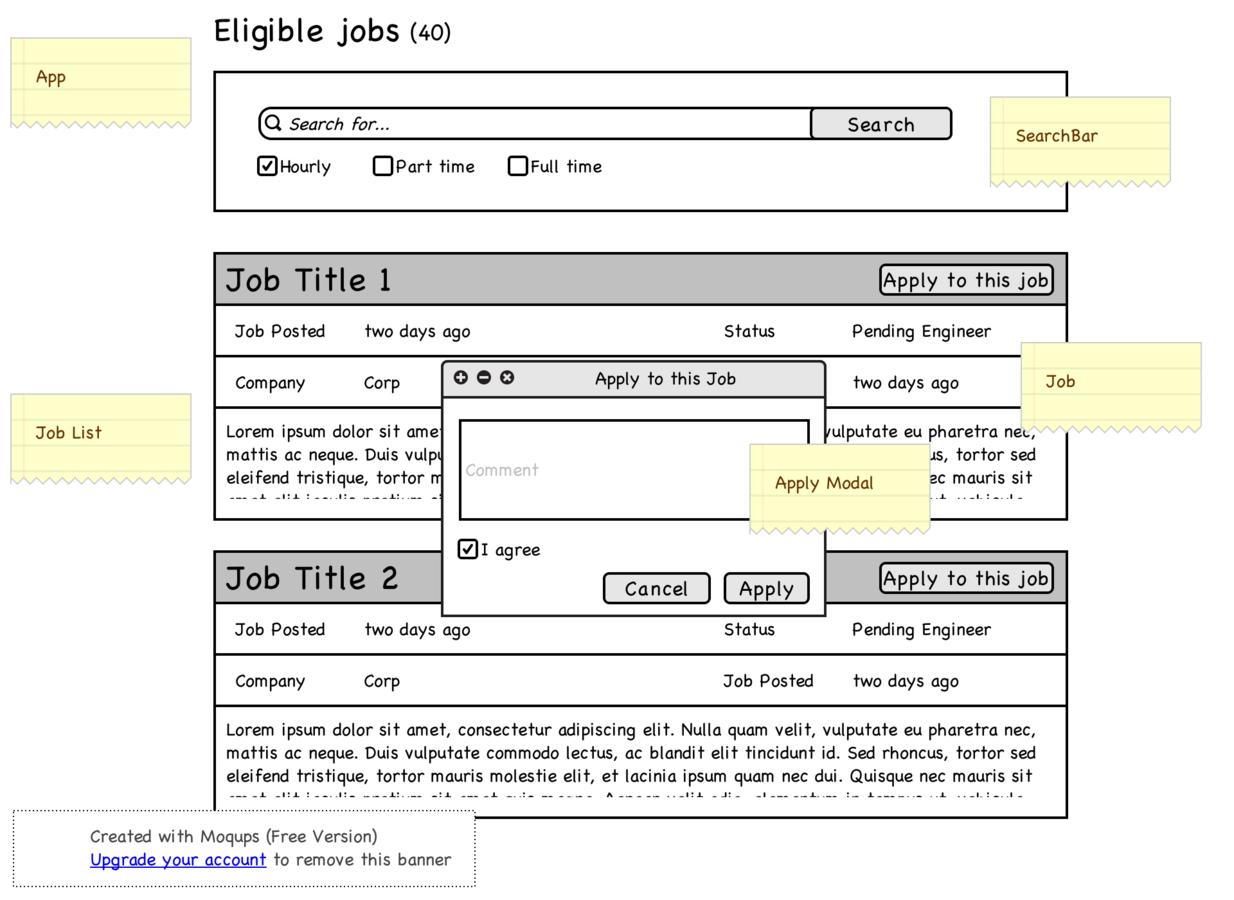
UI Component
render()
props
Component properties
state
Component local state
view = render(props, state)
Virtual DOM
Future's made of
React

<JSX />
/** @jsx React.DOM */
var Timer = React.createClass({
getInitialState: function() {
return {secondsElapsed: 0};
},
tick: function() {
this.setState({secondsElapsed: this.state.secondsElapsed + 1});
},
componentDidMount: function() {
this.interval = setInterval(this.tick, 1000);
},
componentWillUnmount: function() {
clearInterval(this.interval);
},
render: function() {
return (
<div>Seconds Elapsed: {this.state.secondsElapsed}</div>
);
}
});
React.renderComponent(<Timer />, mountNode);No templating
Just Javascript!
No data binding
var Timer = React.createClass({displayName: 'Timer',
getInitialState: function() {
return {secondsElapsed: 0};
},
tick: function() {
this.setState({secondsElapsed: this.state.secondsElapsed + 1});
},
componentDidMount: function() {
this.interval = setInterval(this.tick, 1000);
},
componentWillUnmount: function() {
clearInterval(this.interval);
},
render: function() {
return (
React.DOM.div(null, "Seconds Elapsed: ", this.state.secondsElapsed)
);
}
});
React.renderComponent(Timer(null), mountNode);Synthetic Events
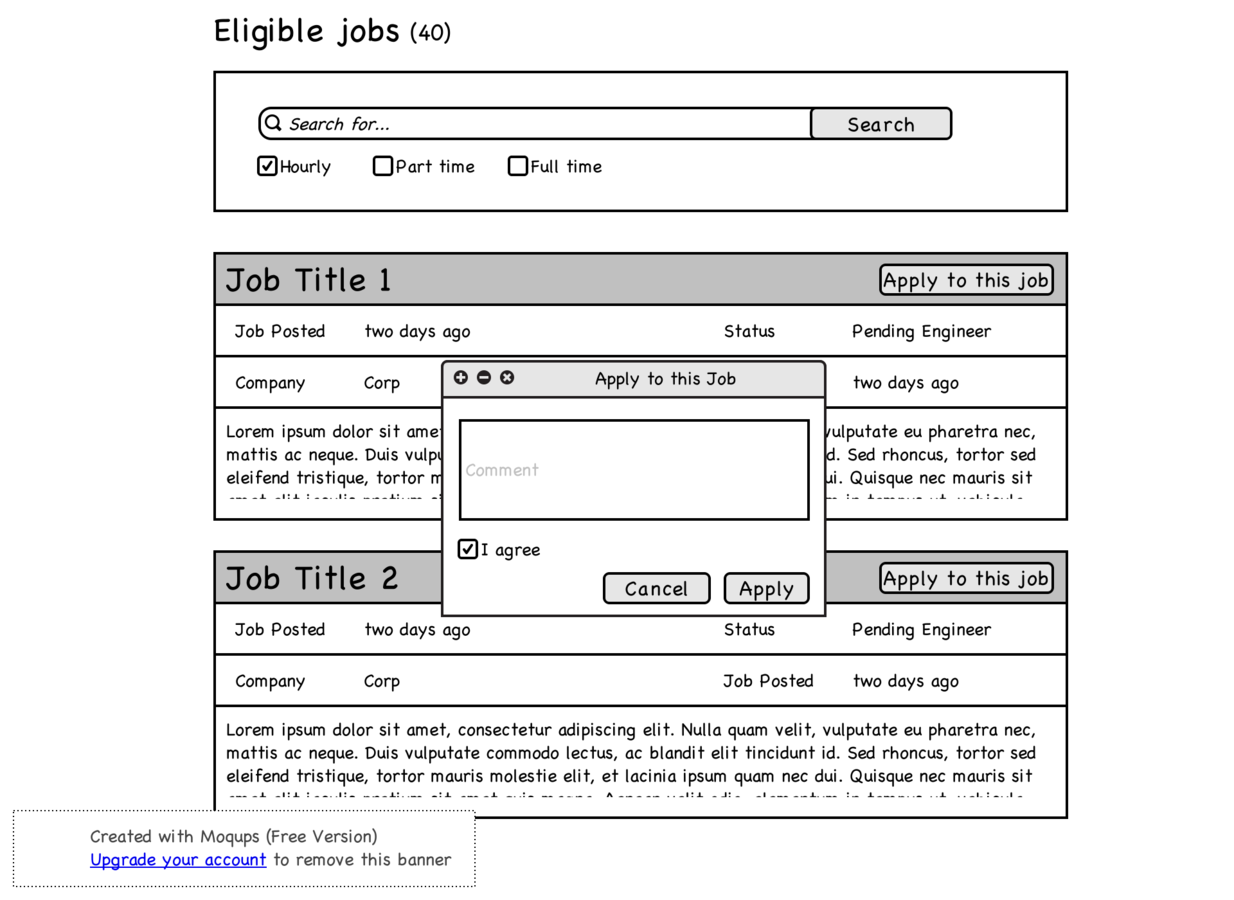
Example
Job Board


Demo time
Om
Reagent
Mercury
Elm-html
Components (iOS)
http://react-components.com
Resources
https://github.com/leoasis/react-job-board
http://facebook.github.io/react/docs/getting-started.html
http://jlongster.com/Removing-User-Interface-Complexity,-or-Why-React-is-Awesome
Questions?
Thanks!

github/leoasis
@leogcrespo
Yet Another React Talk
By Leonardo Garcia Crespo
Yet Another React Talk
- 417


