Tasks vs Mircotasks
What is JS?
window
No
global
almost yes)
setTimeout
No
parseInt
yes
parseFloat
JSON
Yes
encodeURIComponent
Yes
requestAnimationFrame
No
fetch
No
DataView
Yes
Promise
Yes
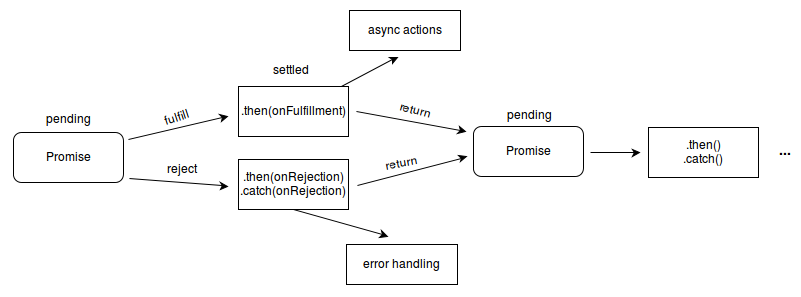
Promises
new Promise(function(resolve, reject){})
Promise.resolve()
Promise.resolve()
Promise.all()
Promise.race()
async = function() {
return new Promise((resolve, reject) => {
...
if (data){
resolve(data);
} else {
reject(new Error("some error"));
}
});
};What should async return if we already have data?
async = function(data) {
if (date){
return data;
} else {
return new Promise(function(f1, f2){
...
});
}
};async = function(data) {
if (date){
return Promise.resolve(data);
} else {
return new Promise(function(f1, f2){
...
});
}
};promisify = function(val){
return Promise.resolve(val);
}Promise.all(value.map(promisify))
.then(function(data){
})var echo = function(a){
return a;
}
values.filter(echo);async().then(function(){
console.log("success");
}, function(){
console.log("error");
})
.then(null, function(){
console.log("success 2");
})
.then(function(){
console.log("success 2");
})
.catch(function(){
console.log("error 2");
})var urls = [];
async("example.json") // Error!!!
.then(function(data){
urls = data.urls;
return async(urls[0]);
})
.then(null, function(e){
console.log(1);
return recovery();
})
.catch(function(e){
console.log(2);
return recovery();
})
.then(function(e){
console.log(3);
return recovery();
})
.then(async, function(e){
console.log(4);
giveUp();
});13
var urls = [];
async("example.json")
.then(function(data){
urls = data.urls;
return async(urls[0]);
})
.then(null, function(e){
console.log(1);
return recovery();
})
.catch(function(e){
console.log(2);
return recovery(); // Error!!!
})
.then(function(e){
console.log(3);
return recovery();
})
.then(async, function(e){
console.log(4);
giveUp();
});124
var urls = [];
async("example.json")
.then(function(data){
urls = data.urls;
return async(urls[0]);
})
.then(null, function(e){
console.log(1);
return recovery();
})
.catch(function(e){
console.log(2);
return recovery();
})
.then(function(e){
console.log(3);
return recovery(); // Error!!!
})
.then(async, function(e){
console.log(4);
giveUp();
});34
async = function() {
return new Promise((resolve, reject) => {
...
resolve(data);
reject(new Error("Error!!!"));
});
};
resolve vs reject
Can we reject promise by resolving it?
new Promise(function(resolve, reject) {
resolve(something);
}).then(function() {
console.log("Yey");
}, function() {
console.log("Boo");
});How to write "Boo"?
- something is not defined, resulting in an error being thrown, which is caught by the promise and turned into a rejection, or
- something is a promise that rejects
new Promise(function(resolve, reject) {
throw new Error("Error!!!");
}).then(function() {
console.log("Yey");
}, function() {
console.log("Boo");
});How to write "Boo"?
new Promise(function(resolve, reject) {
resolve(Promise.reject());
}).catch(function() {
// This is called
});var promise1 = Promise.resolve(Promise.reject());
var promise2 = Promise.resolve().then(function() {
return Promise.reject();
});
var promise3 = Promise.reject().catch(function() {
return Promise.reject();
});function apiCall(method, params) {
return new Promise(function(resolve, reject) {
if (!method) {
throw TypeError("apiCall: You must provide a method");
}
var data = {
jsonrpc: "2.0",
method: method,
params: params
}
resolve(postJSON('/my/api/', data));
});
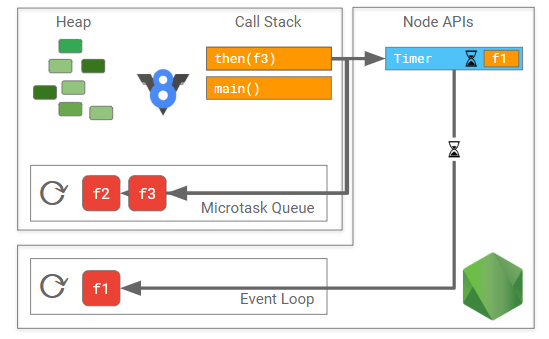
}A bit about microtasks))
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
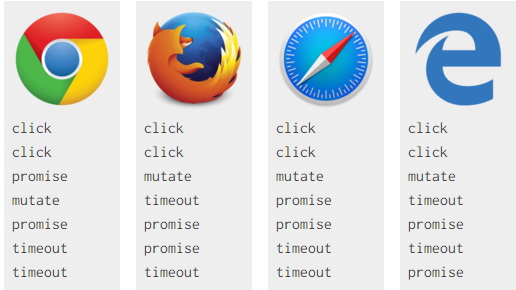
console.log('script end');Tasks vs Microtasks


var outer = document.querySelector('.outer');
var inner = document.querySelector('.inner');
new MutationObserver(function() {
console.log('mutate');
}).observe(outer, {
attributes: true
});
function onClick() {
console.log('click');
setTimeout(function() {
console.log('timeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise');
});
outer.setAttribute('data-random', Math.random());
}
inner.addEventListener('click', onClick);
outer.addEventListener('click', onClick);
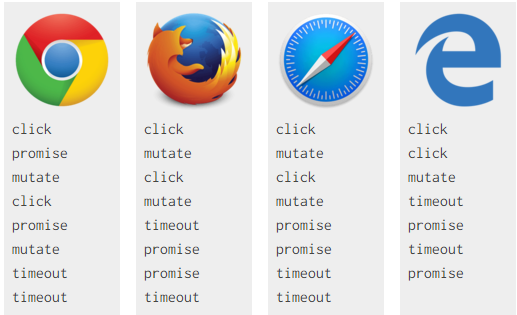
Who is right?
Chrome)))
https://jakearchibald.com/2015/tasks-microtasks-queues-and-schedules/
outer.click()

Sync operations: dispatchEvent and Mutation events
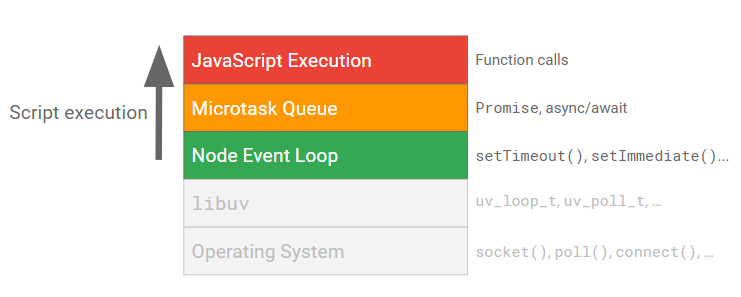
NodeJS
var http = require('http');
function compute() {
// performs complicated calculations continuously
// ...
process.nextTick(compute);
}
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World');
}).listen(5000, '127.0.0.1');
compute();
What if setImmidiate?
The End)))
SVG
Tasks vs Mircotasks
By Vladimir
Tasks vs Mircotasks
- 230



