weex简介
http://weex.apache.org/cn/guide/
1.Weex是什么
Weex官网的解释是 Weex 是一个动态化的高扩展跨平台解方案。就简单理解就是为了达到写一份代码可以同时在移动端(Android端、iOS端,Web端)同时运行的目的而开发的一系列系统或者提出了解决方案。这个系统方案包含各种native sdk、weex项目、构建工具、调试工具、文档等等
2.weex工作原理

http://yiweifen.com/html/news/WaiYu/117820.html
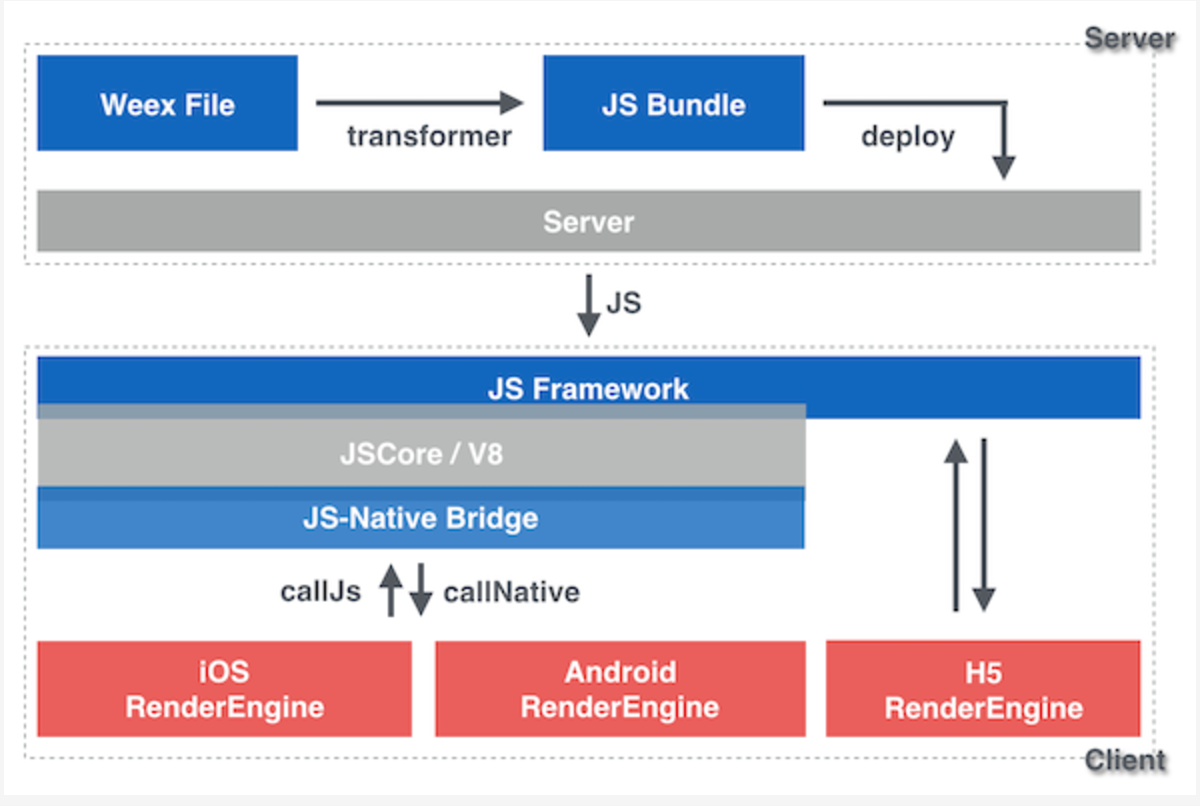
从Weex的架构图中可以看出
1、Weex首先将编写的Weex源码,也就是后缀名为.we,由<template>、<style> 和 <script>等标签组织好的内容,通过transformer(转换器,我们的xiang mwebpack)转换成JS Bundle。
2、然后将JS Bundle部署在服务器,当接收到终端(Web端、iOS端或Android端)的JS Bundle请求,将JS Bundle下发给终端。
3、在终端(Web端、iOS端或Android端)中,由Weex的JS Framework 接收和执行JS Bundle代码,并且执行数据绑定、模板编译等操作,然后输出JSON 格式的 Virtual DOM;JS Framework发送渲染指令给Native ,提供 callNative 和 callJS 接口,方便 JS Framework 和 Native 的通信。
yi、JS Framework 简述
在初始化阶段被原生 JavaScript 引擎运行。它提供被每个JS Bundle调用的 define() 和 bootstrap() 函数。一旦JS Bundle从服务器下载后,这些函数就会执行. define() 函数以注册模块; bootstrap()会编译主要的模块为Virtual DOM,并发送渲染指令给Native 。就这样,同样的一份JSON 数据,在不同平台的渲染引擎中能够渲染成不同版本的 UI,这是 Weex 可以实现动态化的原因。
二、Native渲染
1、Native 渲染引擎提供客户端组件(Component)和模块(Module)
-
组件(Component):在屏幕内可见,有特定行为,能被配置不同的属性和样式,能响应用户交互,常见的组件有: <div>、<text>、 <image>。
-
模块(Module): 是一组能被JS Framework调用的API. 其中的一些能以异步的方式调用JS Framework, 例如: 发送HTTP请求。
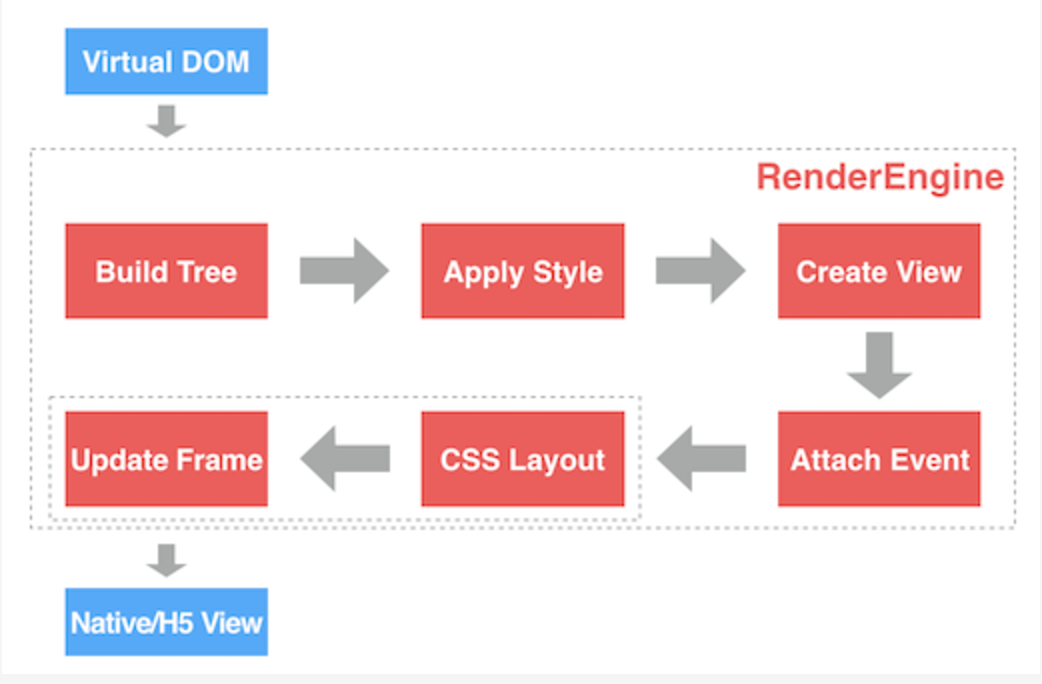
2、Weex 的渲染流程

渲染分为:
输入:虚拟DOM
-
构造树结构. 分析虚拟DOM JSON数据以构造渲染树(RT).
-
添加样式. 为渲染树的各个节点添加样式.
-
创建视图. 为渲染树各个节点创建Native视图.
-
绑定事件. 为Native视图绑定事件.
-
CSS布局. 使用 css-layout 来计算各个视图的布局.
-
更新视窗(Frame). 采用上一步的计算结果来更新视窗中各个视图的最终布局位置.
输出:Native UI 页面
deck
By lilonglong
deck
- 172



