putting it All together
@linclark



This view can
be helpful
... but you can
navigate just fine
from here


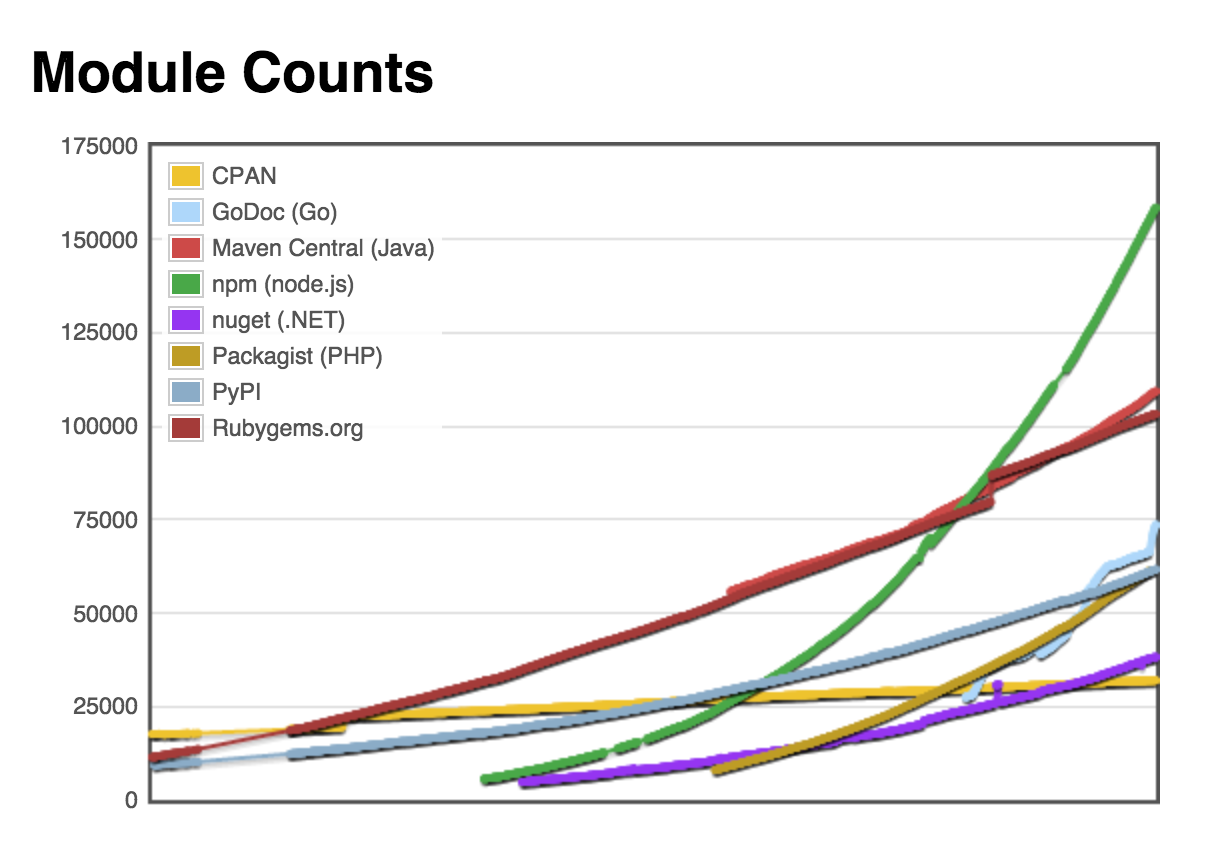
module ≈ package




modulecounts.com


<!doctype html>
<html>
<head>
<title>Demo</title>
<script>
jQuery(function(){
jQuery('.title-tipso').tipso();
});
</script>
</head>
<body>
Roll over <span class="title-tipso" title="tada!">this text</span> to see a tooltip
</body>
</html>

<!doctype html>
<html>
<head>
<title>Demo</title>
<script src="vendor/jquery.js"></script>
<script src="vendor/tipso.js"></script>
<script>
jQuery(function(){
jQuery('.title-tipso').tipso();
});
</script>
</head>
<body>
Roll over <span class="title-tipso" title="tada!">this text</span> to see a tooltip
</body>
</html>
<!doctype html>
<html>
<head>
<title>Demo</title>
<script>
jQuery(function(){
jQuery('.title-tipso').tipso();
});
</script>
</head>
<body>
Roll over <span class="title-tipso" title="tada!">this text</span> to see a tooltip
</body>
</html>
your-application
jquery
tipso
<!doctype html>
<html>
<head>
<title>Demo</title>
<script src="vendor/jquery.js"></script>
<script src="vendor/tipso.js"></script>
<script>
jQuery(function(){
jQuery('.title-tipso').tipso();
});
</script>
</head>
<body>
Roll over <span class="title-tipso" title="tada!">this text</span> to see a tooltip
</body>
</html>
<!doctype html>
<html>
<head>
<title>Demo</title>
<script src="vendor/tipso.js"></script>
<script src="vendor/jquery.js"></script>
<script>
jQuery(function(){
jQuery('.title-tipso').tipso();
});
</script>
</head>
<body>
Roll over <span class="title-tipso" title="tada!">this text</span> to see a tooltip
</body>
</html>
your-application
jquery
tipso
jquery

+

// scripts.js
var jQuery = require('jquery');
require('tipso');
jQuery(function(){
jQuery('.title-tipso').tipso();
});
// jquery.js
// tipso.js
var jQuery = require('jquery');
$ browserify scripts.js > bundle.js<script src="vendor/tipso.js"></script>
<script src="vendor/jquery.js"></script>
<script>
jQuery(function(){
jQuery('.title-tipso').tipso();
});
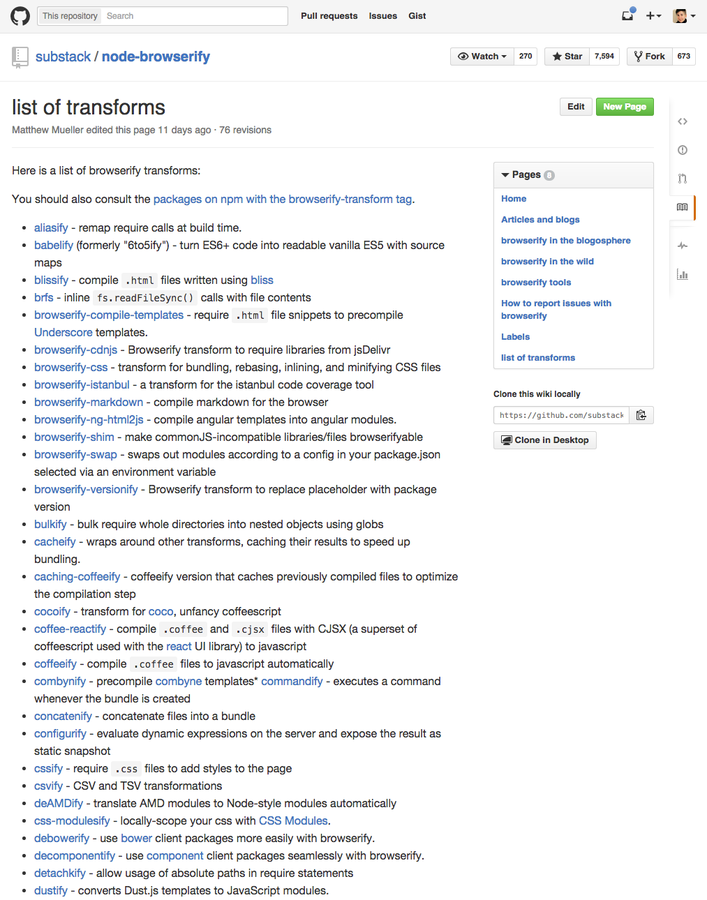
</script><script src="bundle.js"></script>j.mp/npm-browserify
// scripts.js
var jQuery = require('jquery');
require('tipso');
jQuery(function(){
jQuery('.title-tipso').tipso();
});
// jquery.js
// tipso.js
var jQuery = require('jquery');
// scripts.js
global.jQuery = require('jquery');
require('tipso');
jQuery(function(){
jQuery('.title-tipso').tipso();
});
// tipso.js






ES6 ES5
var x = "foobar";
console.log(`The
variable
is
${x}`);
ES6 Template Strings
jQuery(function(){
var content = `Tooltip content: ${jQuery('.title-tipso').attr('title')}`;
jQuery('.title-tipso').tipso('update', 'content', content);
});




$ browserify -t babelify scripts.js > bundle.js




{
"name": "your-application",
"version": "1.0.0",
"scripts": {
"build": "browserify -t babelify scripts.js > bundle.js"
},
"devDependencies": {
"babelify": "^6.1.2",
"browserify": "^9.0.3"
}
}$ browserify scripts.js > bundle.js$ npm run buildj.mp/package-scripts
NPM package scripts
{
"name": "your-application",
"version": "1.0.0",
"scripts": {
"build": "browserify -t babelify scripts.js > bundle.js",
"preversion": "npm run build"
},
"devDependencies": {
"babelify": "^6.1.2",
"browserify": "^9.0.3"
}
}$ npm version patchj.mp/npm-lifecycle
npm lifecycle hooks

1 free month: jquerysf
questions? @npm_support

@linclark
Putting it all together-jQuerySF
By Lin Clark
Putting it all together-jQuerySF
- 2,287



