






Lisa Gringl
Francesco Novy


JS Development
Agenda
- Collaboration
- Why ...
- ... should designers code?
- ... should developers design?
- Documentation: Why & How?
- Code Documentation
- Living Styleguide
- Component Guide
Collaboration
Between Developers & Designers
1




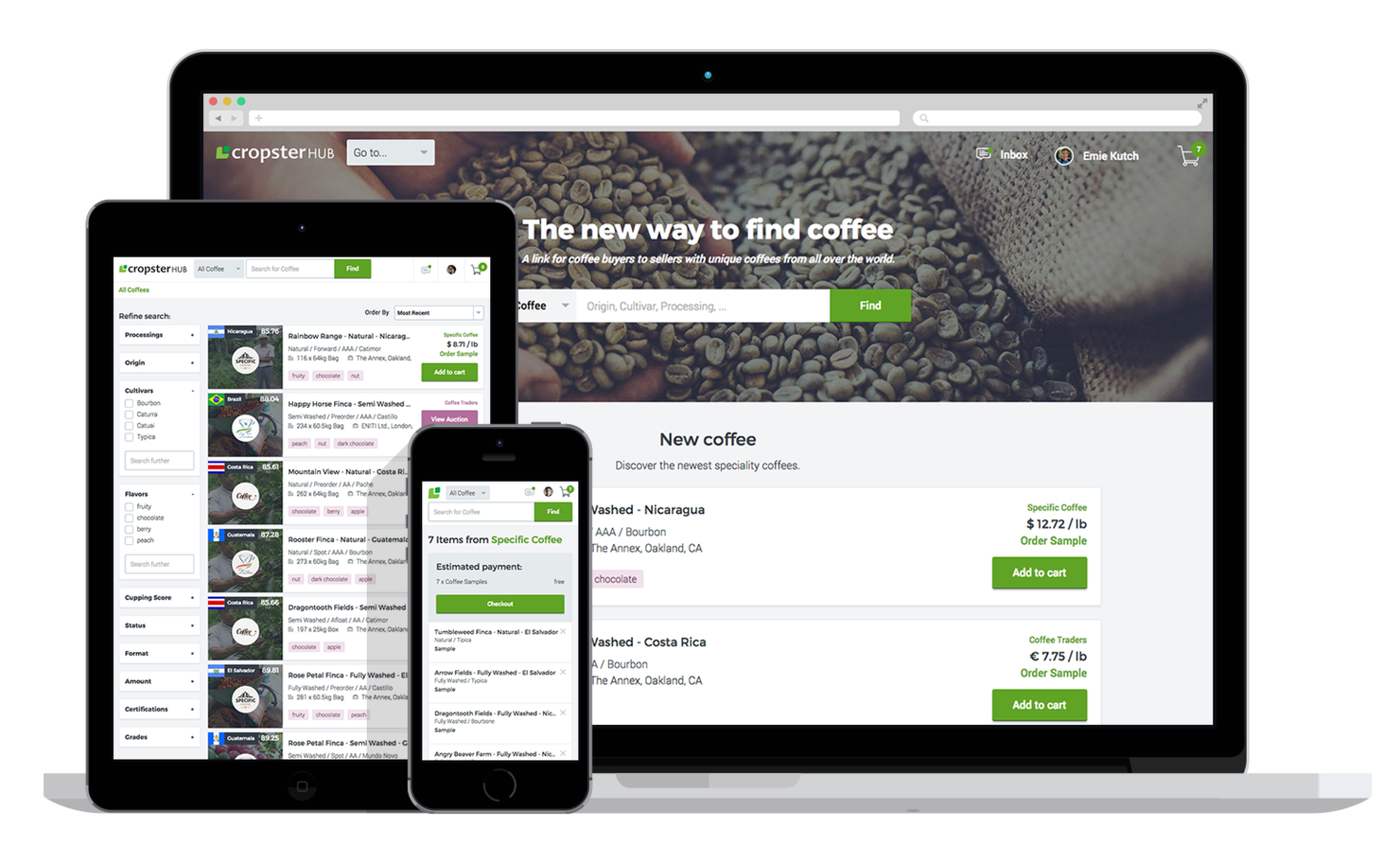
Common Workflow










Better Workflow











Designers
Why you need to be able to code
2

When you try to code for the first time

Source: http://thecodinglove-unofficial.soup.io/post/669690240/When-a-graphic-designer-tries-to-code
<div class="message {{if isError "message--error"}}">
Info Message!
</div>
Handlebars Code Example
<ul>
{{#each items as |item|}}
<li class="my-item {{if item.hasError "my-item--error"}}">
{{item.name}}
</li>
{{/each}}
</ul>
"The button should have a transition between all states"
Good:
$transition-time: 0.3s;
transition: background-color box-shadow $transition-time ease-in-out;Better:
Design Specifications
Developers
Why you need to be able to understand design

Developers should care about Design
- Does it make sense?
- Is it consistent to other pages/components?
- Talk to the Designer!
- Give constructive feedback

CSS Quality is Important
!
CSS Structure
BEM = Block, Element, Modifier
<ul class="nav">
<li class="nav__item">Index</li>
<li class="nav__item nav__item--active">Products</li>
<li class="nav__item">Contact</li>
</ul>- Naming Convention
- Block (nav)
- Element (nav__item)
- Modifier (nav__item--active)
Data Model != UI
!
Documentation
Why and How
2
Why?
- Consistency
- Easier Cross-Browser Testing
- Faster Workflow
But How?
Always be 100% in sync with your codebase!
!
Code Documentation


/**
* A simple component to display a loading spinner.
*
* ```hbs
* {{loading-spinner}}
* ```
*
* @namespace Component
* @class LoadingSpinner
* @extends Ember.Component
*/
/**
* The lot to display in this component.
*
* @attribute lot
* @type {Model.Lot}
*/
lot: null,/**
* This action is called whenever the lot is clicked.
*
* @event action
* @param {Model.Lot} lot The lot that was clicked on
* @public
*/
action: null
/**
* A specific function that does something.
*
* @method doSomething
* @param {Model.Lot} lot The lot to do something with
* @return {Boolean}
*/
doSomething(lot) {
// do something in here
return !!lot;
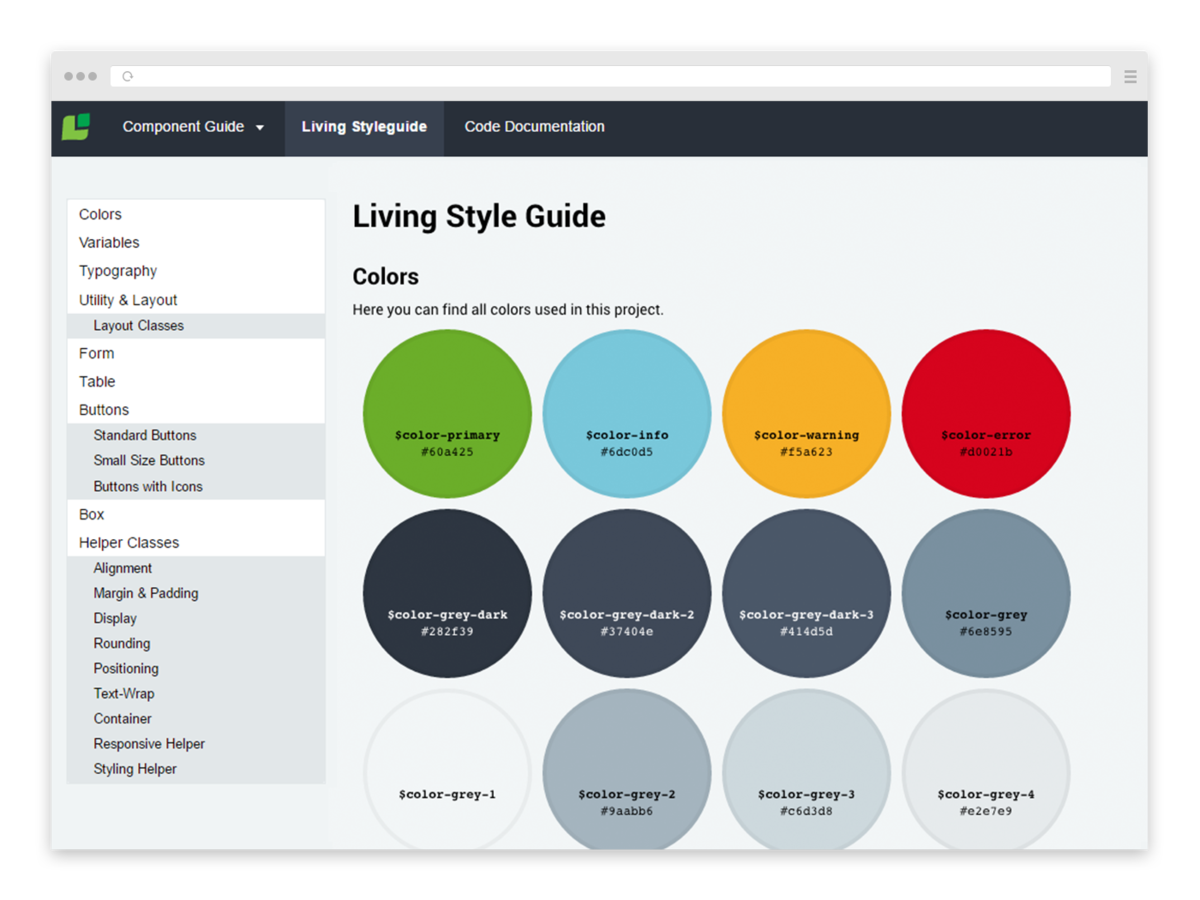
}),Living Styleguide

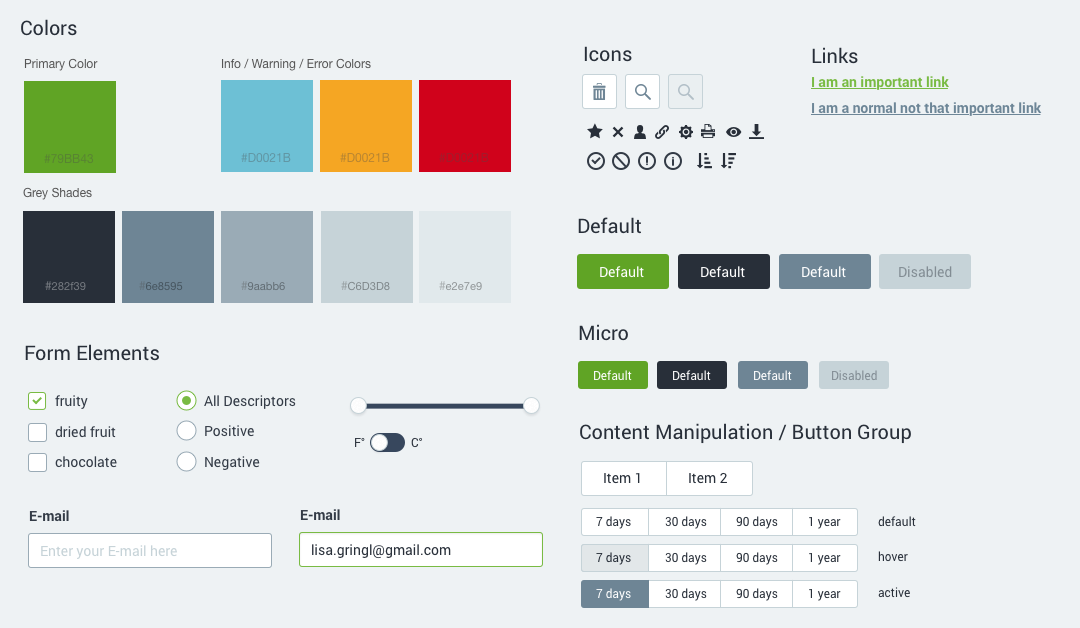
UI Inventory
of existing application

Designsheet
outlines design direction

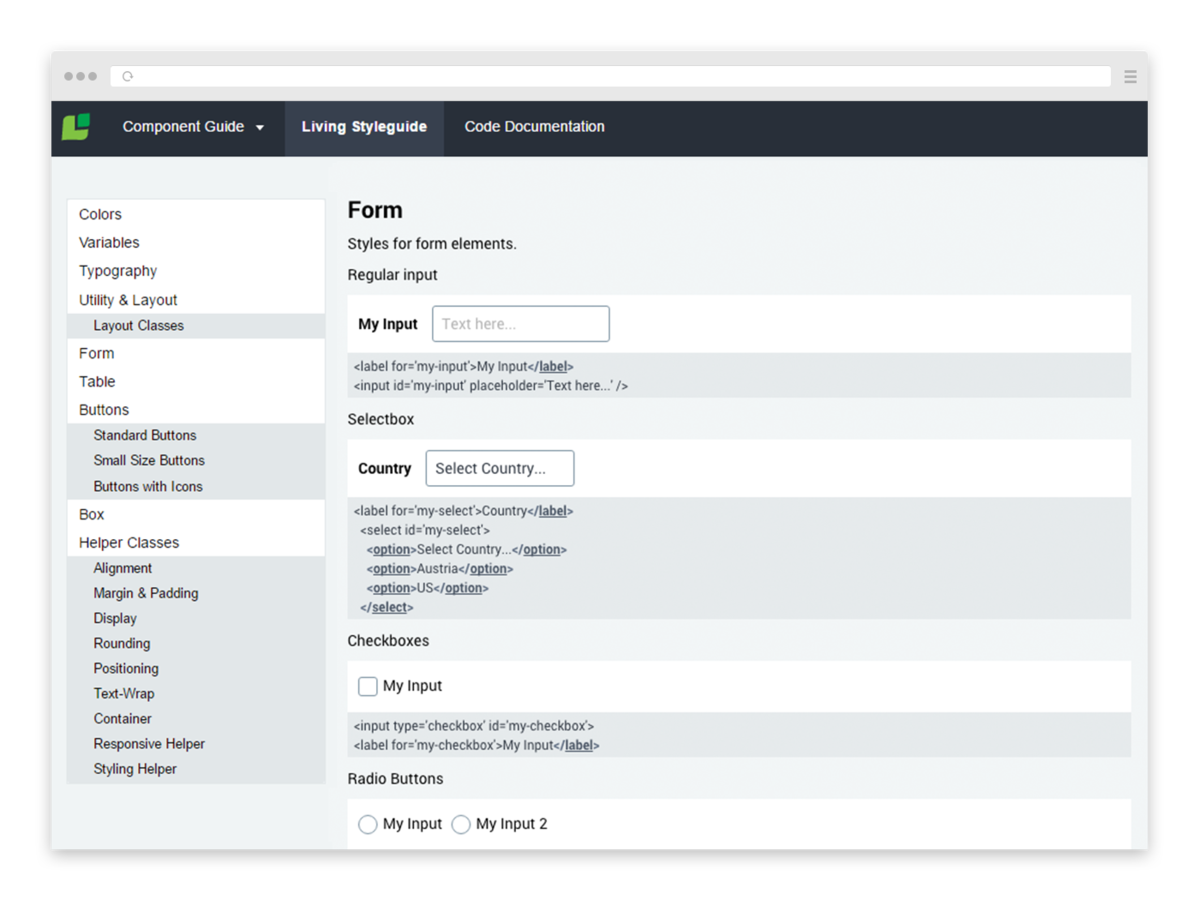
Living Style Guide
Workflow Summary

- broccoli-livingstyleguide
- Make some basic configuration
- Create a Sass and Markdown file with the same name
- Start styling
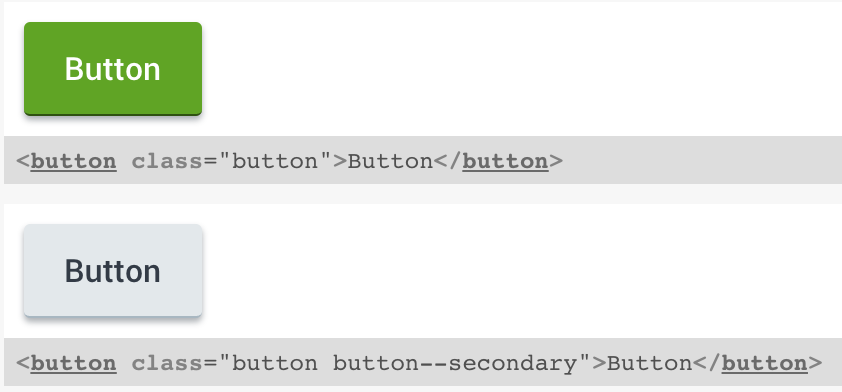
CSS Partial
button,
.button {
padding: 13px 20px;
width: 100%;
border: none;
font-family: $main-font;
border-radius: $border-radius;
box-shadow: 0 2px 3px rgba($color-darkgrey, 0.4);
@include base-button($white, $color-primary);
}
Stylesheet: _button.scss

.button--secondary {
@include base-button($color-darkgrey, $color-lightgrey);
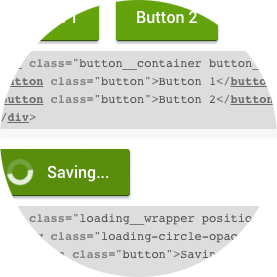
}Markdown Partial
Buttons
=======
```
<button class="button">Button</button>
```
```
<button class="button button--secondary">Button</button>
```
Markdown: _button.md



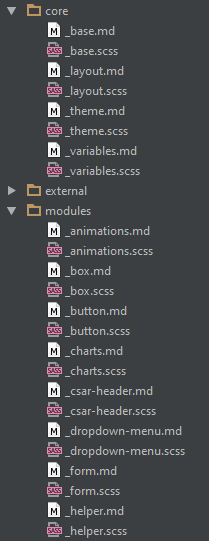
Style Guide file structure



Shared Add-on
- Addon contains general styling information
- Multiple apps use this addon
// index.js
// ...
isDevelopingAddon: function() {
return true;
}# in app folder
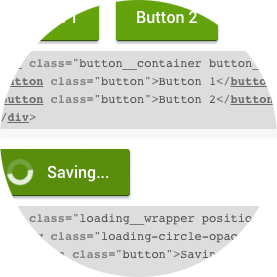
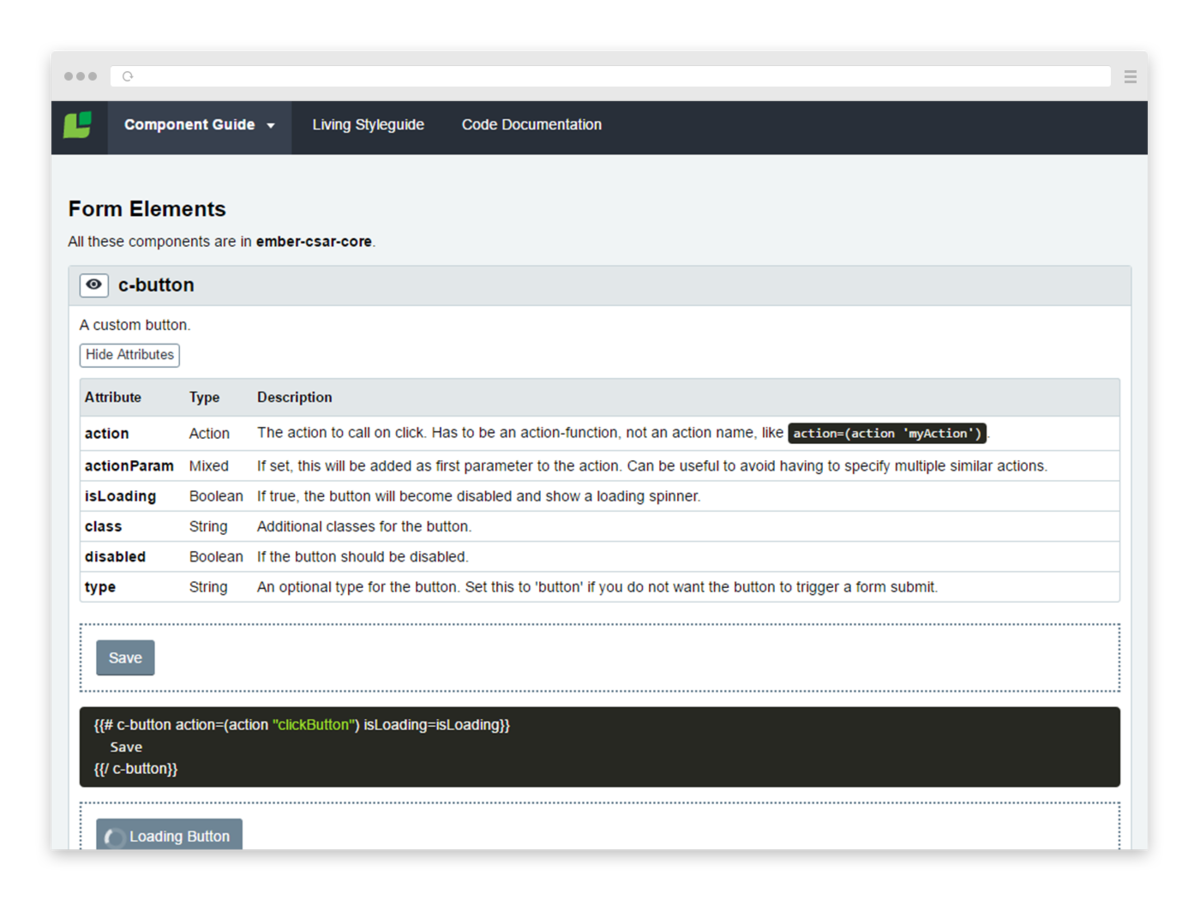
npm link ../my-addonComponent Guide


{{#component-guide-item name="c-button" description="A custom button."}}
{{#component-guide-attributes}}
{{#component-guide-attributes-item name="isLoading" type="Boolean"}}
If true, the button will become disabled and show a loading spinner.
{{/component-guide-attributes-item}}
{{! ... }}
{{/component-guide-attributes}}
{{#component-guide-demo}}
{{#c-button action=(action "clickButton") isLoading=isLoading}}
Save
{{/c-button}}
{{/component-guide-demo}}
{{#component-guide-code}}
\{{#c-button action=(action "clickButton") isLoading=isLoading}}
Save
\{{/c-button}}
{{/component-guide-code}}
{{/component-guide-item}}Small Projects
- Collection of routes in app
- Might need authorization checks
Big Projects
- Separated into multiple addons
- Separate docs-app
- Automatic building whenever an addon changes
Summary
- Try to understand you teammates
- Work out a workflow together
- Keep documentation 100% in sync with your codebase
- Reiterate and improve your workflow
Lisa, @kringal
Francesco, @fnovy


Ember - Between Design & Development
By Lisa Gringl
Ember - Between Design & Development
- 3,312