Flutter 简介
主要内容
- Why Flutter
- 开发环境
- Dart语言
- 基本语法
- Demo
Why Flutter
Native 开发的几种方式
- Native SDK
- WebView / PhoneGap / Ionic
- ReactNative / Weex

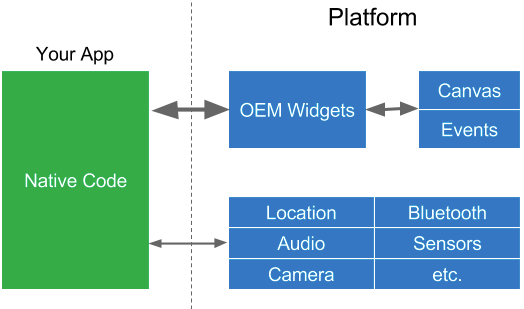
Native SDK

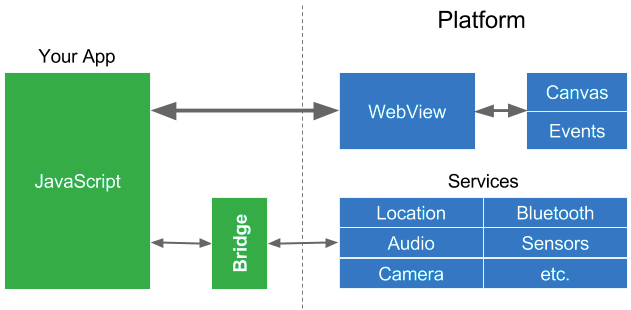
WebView

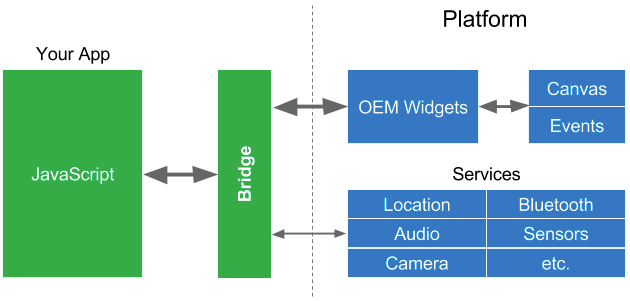
React Native / Weex
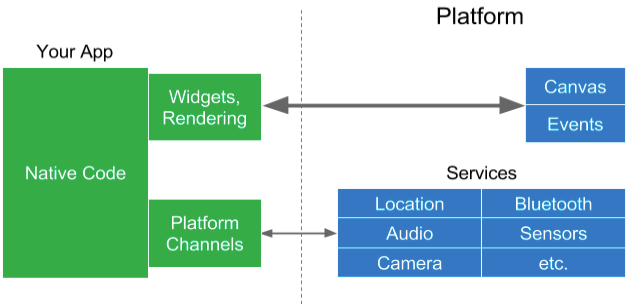
See how Flutter solved it

开发环境
- IDE
- 设备调试
IDE
支持 VS Code 和 Android Studio
提供了对应的 flutter 插件
两个 IDE 各有所长
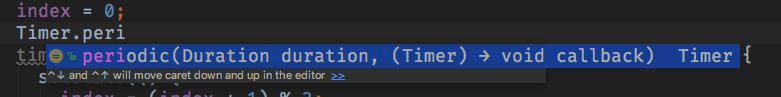
VS Code 在代码编写方面体验更加友好


Android Studio 在调试方面更强大
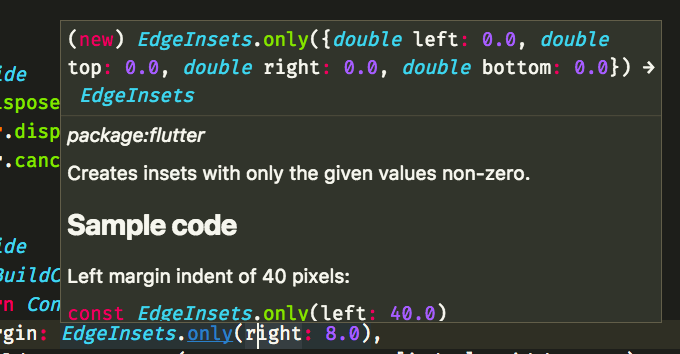
提供了类似于 Chrome Devtools 的 Flutter Inspector 工具
末尾DEMO部分会演示
设备调试
支持 iOS、Android 双平台真机、模拟器的调试
Dart语言
一种由 Google 开发的语法类似 C 的静态类型语言
为什么 Flutter 不选择 JavaScript / TypeScript 作为开发语言?
而是选择 Dart 这么小众的语言?
会不会给人一种钦定的感觉?
会
Why?
AOT / JIT
举个🌰
基本语法
和 React 类似
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}StatelessWidget 与 StatefullWidget
Widget
万物皆 Widget
new Center(child:
new Column(children: [
new Text('Hello, World!'),
new Icon(Icons.star, color: Colors.green),
])
)
DEMO
Q & A
Links
flutter 简介
By loveky
flutter 简介
- 1,364



