TYPESCRIPT
¿En Node?
Laura Ciro
@ltciro
Co-organizadora en @pionerasdev Desarrollo en Ruby, Node, Arduino para IoT

Code legacy




El tiempo es lo más valioso que puedes gastar.
chequeo de tipos
Tipado Estático
let nodeIs: string = "Genial" //string
nodeIs = true // error
Tipado Dinámico
let nodeIs = "Genial" //string
nodeIs = true // boolean
JS chequeo dinámico
2 == "2" // true
[] == 0 // true
false == [] // true
¿coerción?
===
funciones usadas sin ser declaradas
TypeScript chequeo estático
const num1 : number = 2;
const numA : string = "2";
num1 + numA // genera error
El chequeo estático logra evitar un 15% de errores en producción
To Type or Not to Type: Quantifying Detectable Bugs in JavaScript


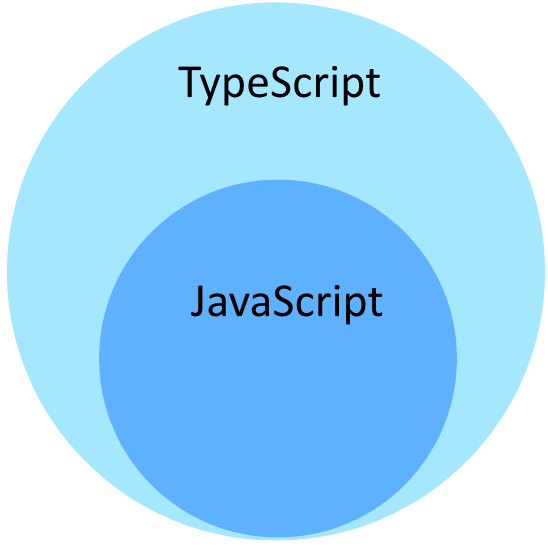
TypeScript empieza y termina en Javascript
alternativas TypeScript




Por qué TypeScript
-
Herramientas.
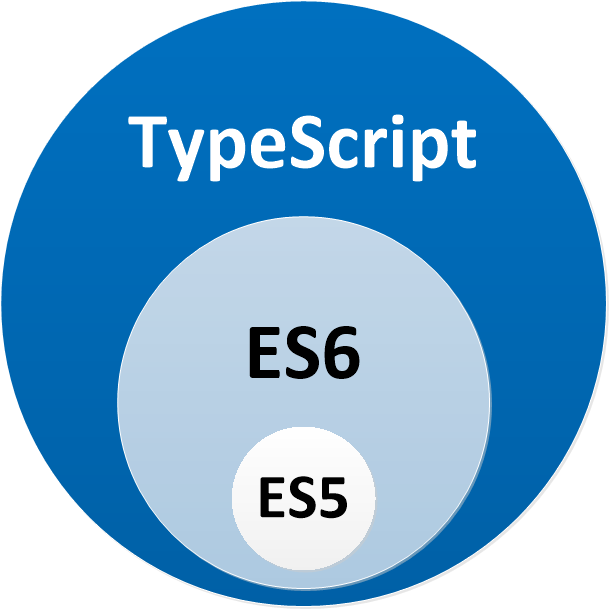
- Últimas funcionalidades de ES.
- Interoperabilidad (@typos - js ).
- Código mas legible.
Documentación
import { Request, Response } from "express";
interface SuperHeroRequest extends Request {
superheroName: string;
}
//And then use it in a route:
app.router.get("/heroes", (req: SuperHeroRequest, res: Response) => {
if (req.superheroName) {
res.send("I'm Batman")
}
});Por ultimo, la comunidad

Instalación
npm install --save-dev typescript
npm install --save-dev @types/node
tsconfig.json
{
"compilerOptions": {
"allowJs": true,
"target": "es2017",
"module": "commonjs",
"outDir": "dist"
},
"include": [
"main/**/*.ts"
],
"exclude": [
"node_modules"
],
"typeRoots": [
"./node_modules/@types"
]
}Package.json
$ npm run prod
"scripts": {
"compile": "node_modules/.bin/tsc",
"prod": "npm run compile && node ./dist/main.js"
},Dev
Instalación
npm install --save-dev ts-node
npm install --save-dev nodemon
npm install --save-dev cpy-cli
package.json
$ npm run prod
o
$ npm start
"scripts": {
"compile": "node_modules/.bin/tsc",
"copyfiles": "cpy '**/*.json' '../dist/' --cwd=main --parents",
"prod": "npm run compile && npm run copyfiles && node ./dist/main.js",
"start": "npm run build:live",
"test": "mocha -r ts-node/register test/*.ts test/**/*.ts test/**/**/*.ts
test/**/**/**/*.ts|| true",
"build:live": "nodemon --exec ts-node -- ./main/main.ts"
}
NEST


Una solución al problema de arquitectura en Node
Está construido con TypeScript
combina los mejores conceptos de:
OOP (programación orientada a objetos)
FP (Programación Funcional)
FRP (Programación Reactiva Funcional)
¿Por qué nestjs ?
-
Arquitectura
-
Fomenta en los devs aprender conceptos
-
Guía y estándar para devs juniors/mid o de diferente background
-
Agnóstica-plataforma
-
Integración con muchas librerías
-
El uso de TypeScript y rxjs
@decorators
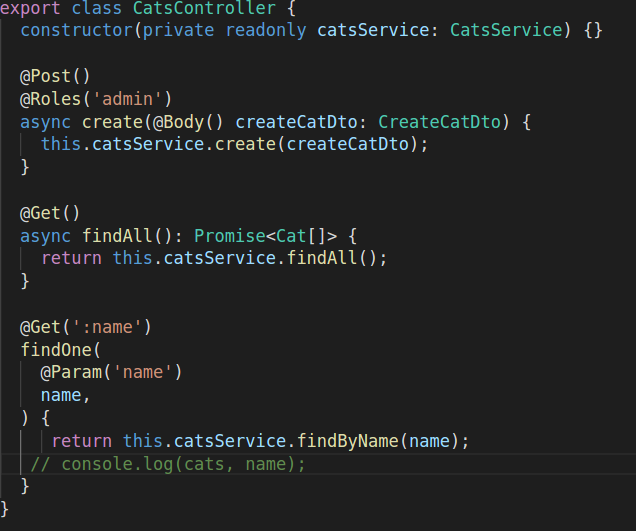
Nest.js utiliza los decoradores entre otras cosas para definir y reconocer elementos dentro de nuestra aplicación
@controller
@controller

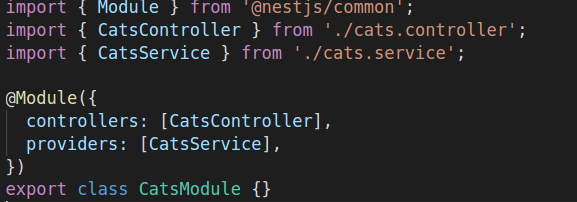
@modules

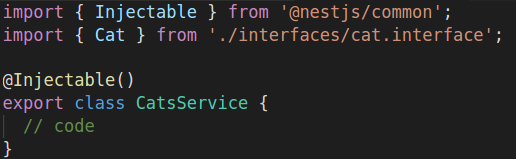
@injectables
providers
middlewares
pipes
guards
interceptors

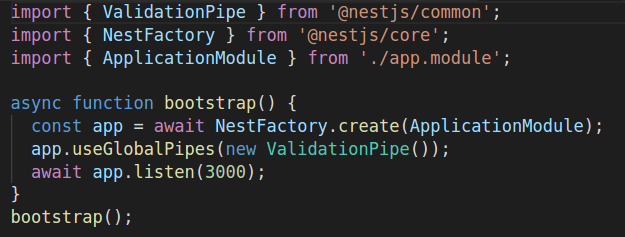
Entry

CLI (v.5)
$ npm i -g @nestjs/cli
$ nest new project-namePuedes usar:
$ nest generate <schematic> name
$nest info

¡ Gracias !
¿Preguntas?

TypeScript & NestJS
By Laura Ciro
TypeScript & NestJS
- 1,568



