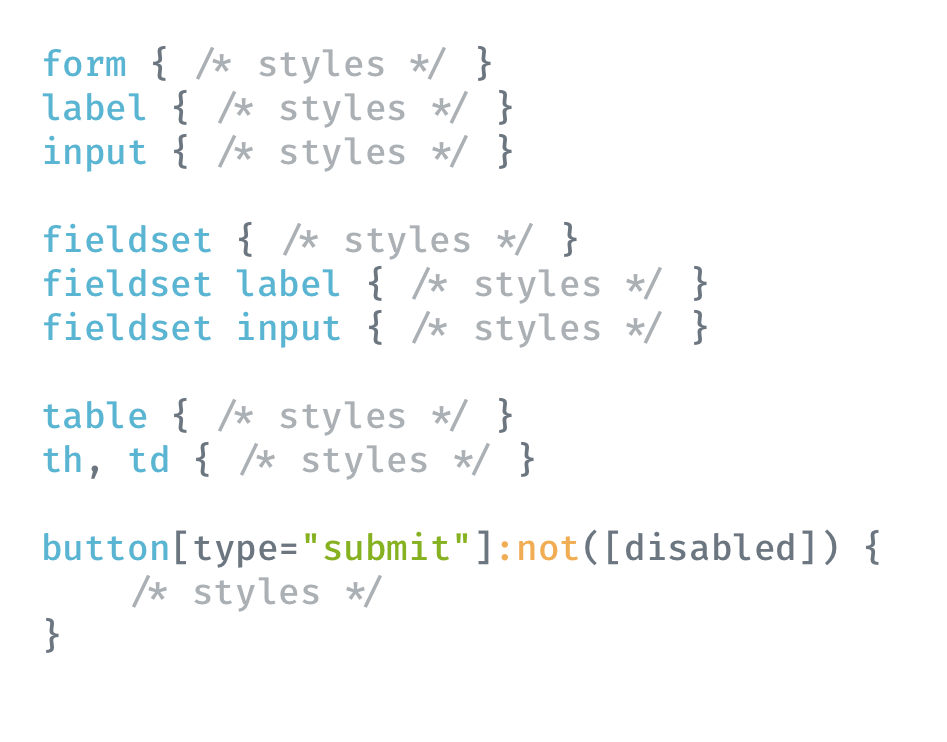
Write semantic markup and styles,
as the soul wants
Artur Kenzhaev, Team Leader at Yandex
React Europe 2019, 23/05/2019







BEM








































there are still some issues
















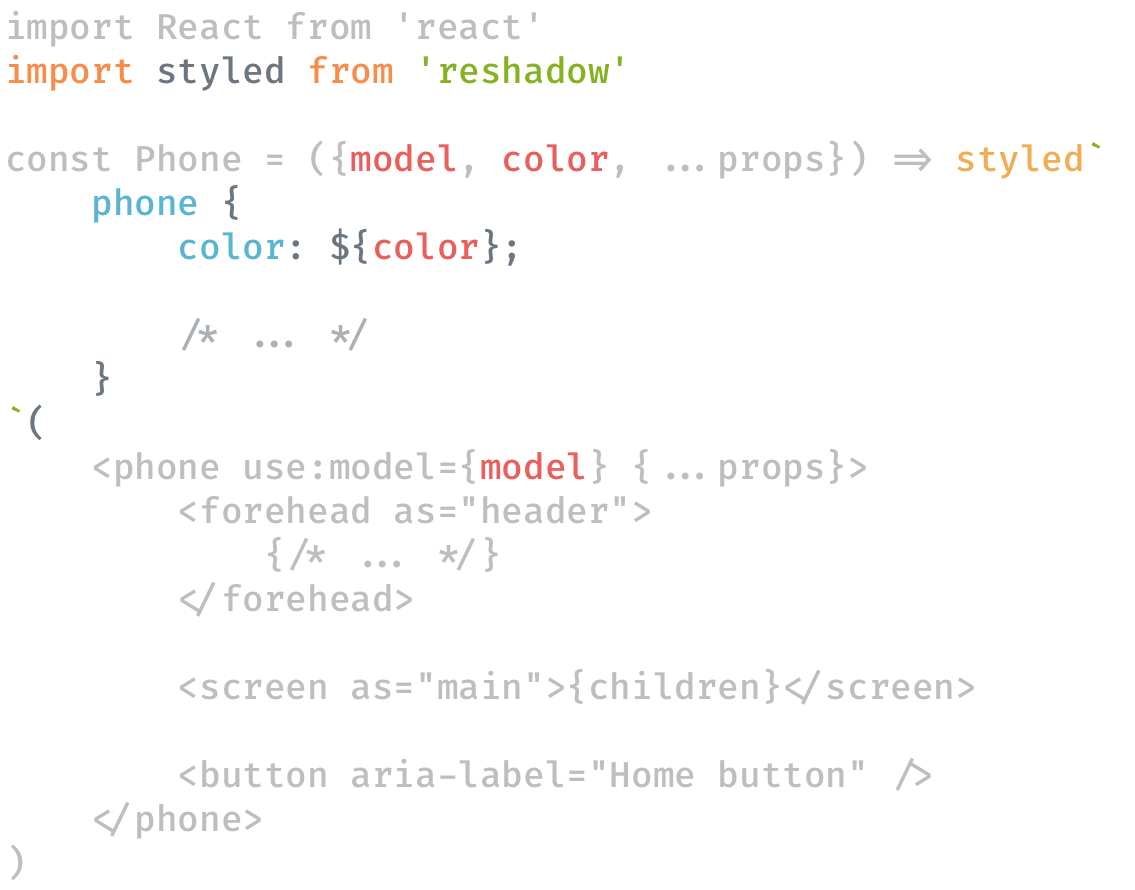
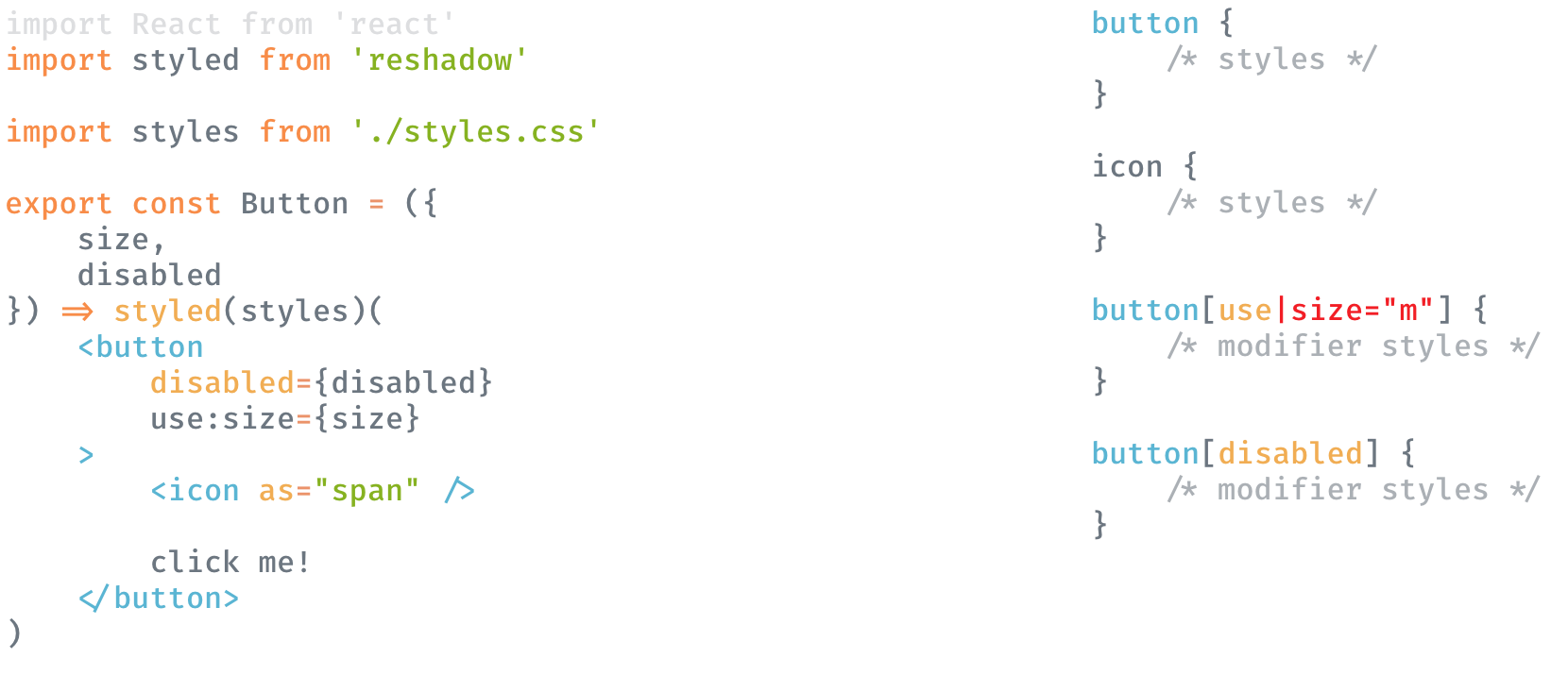
reshadow ⛱️
Write semantic markup and styles,
as the soul wants




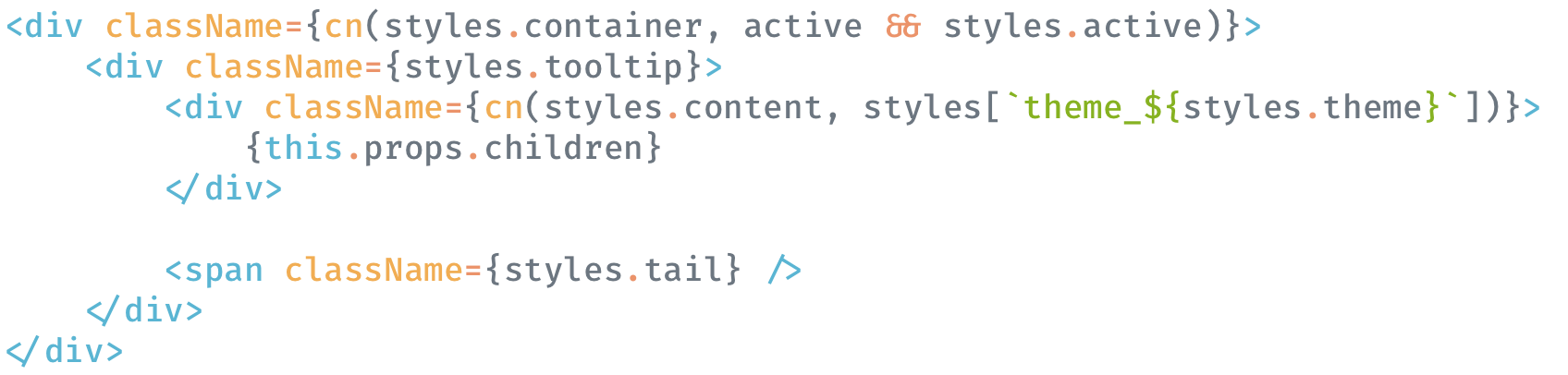
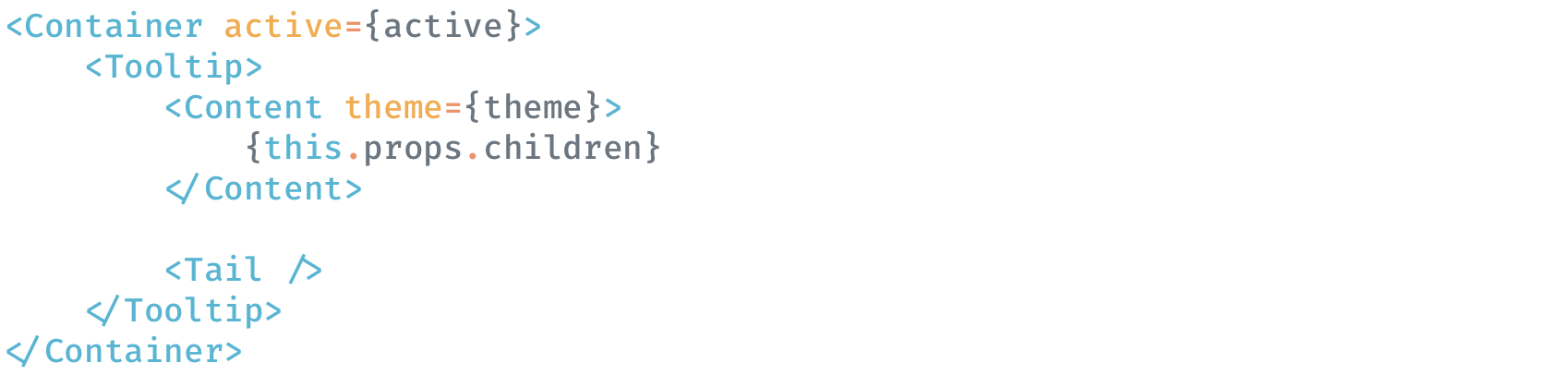
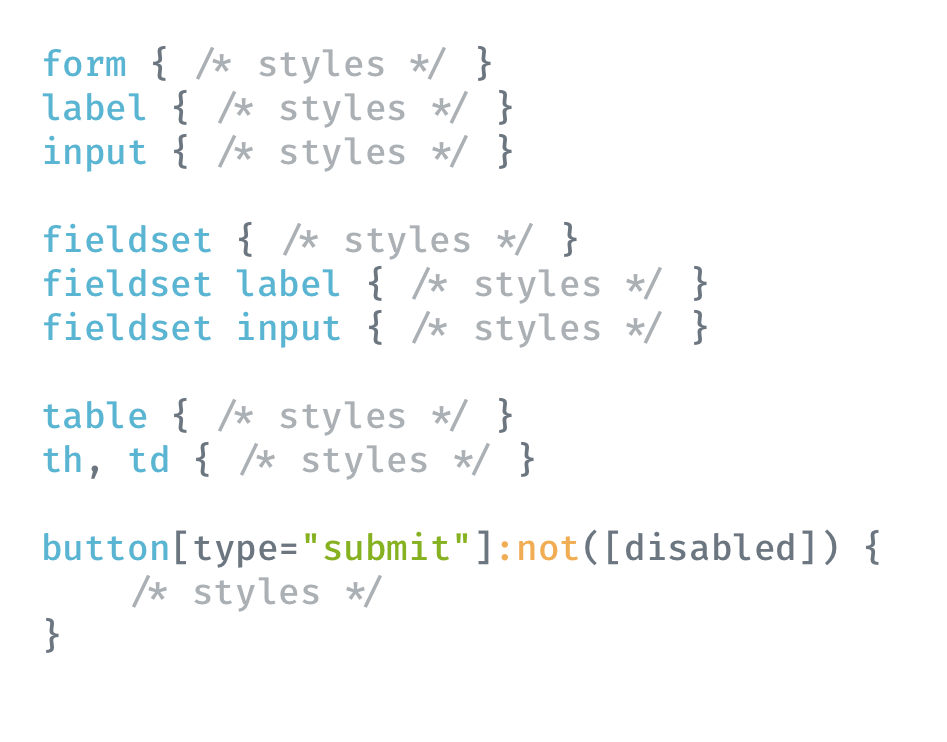
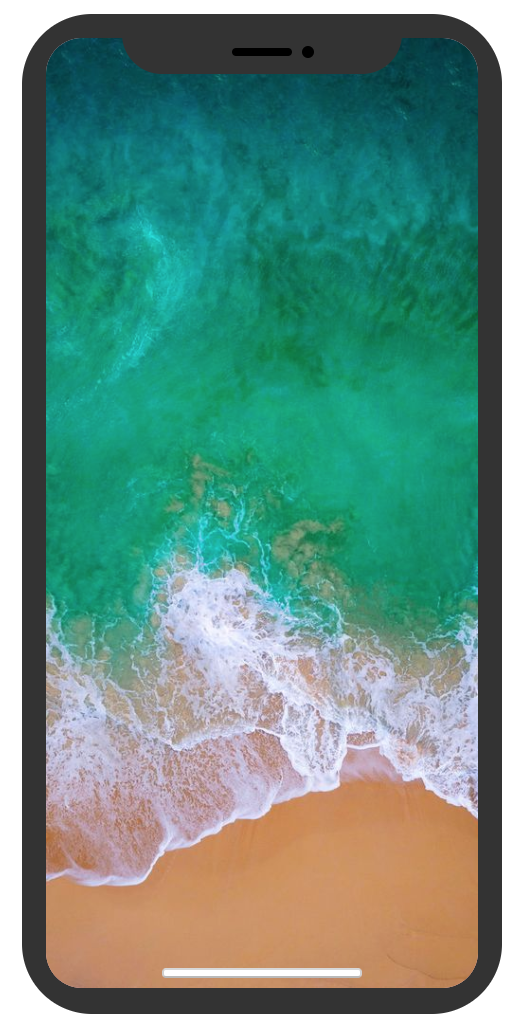
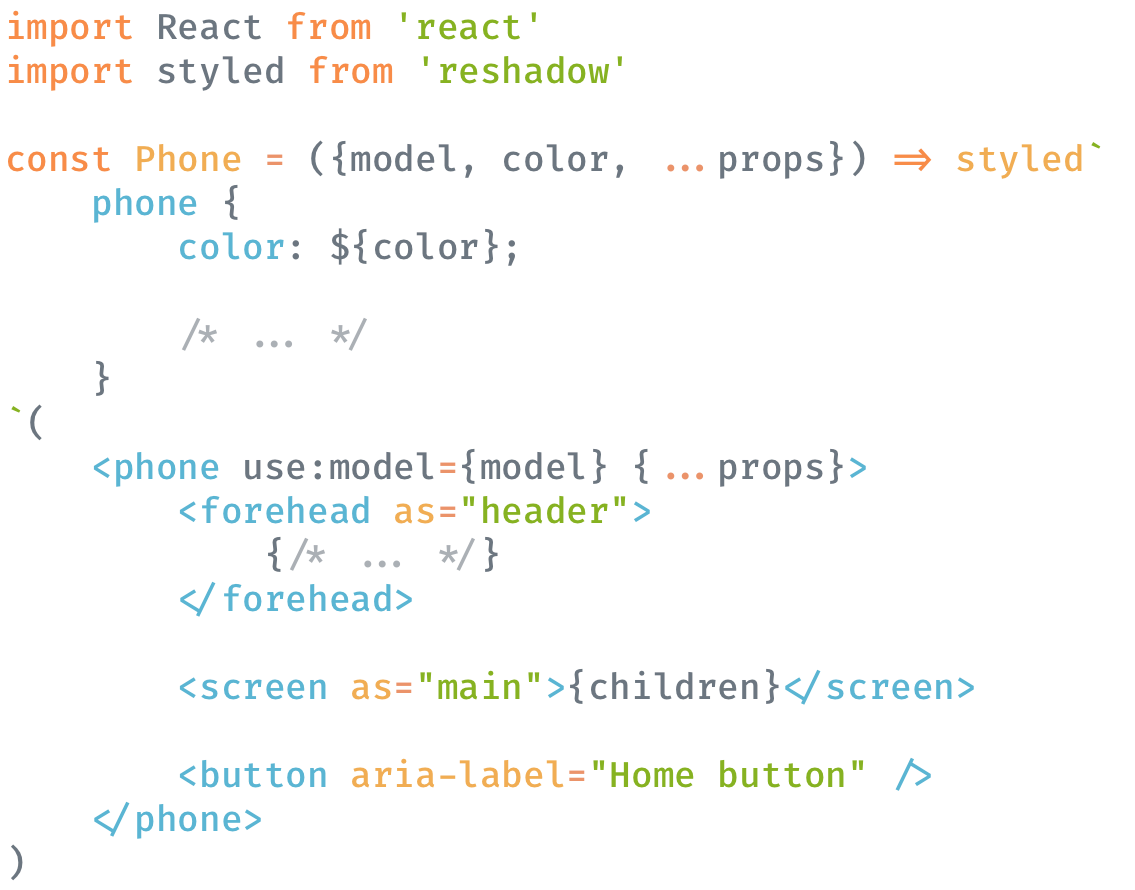
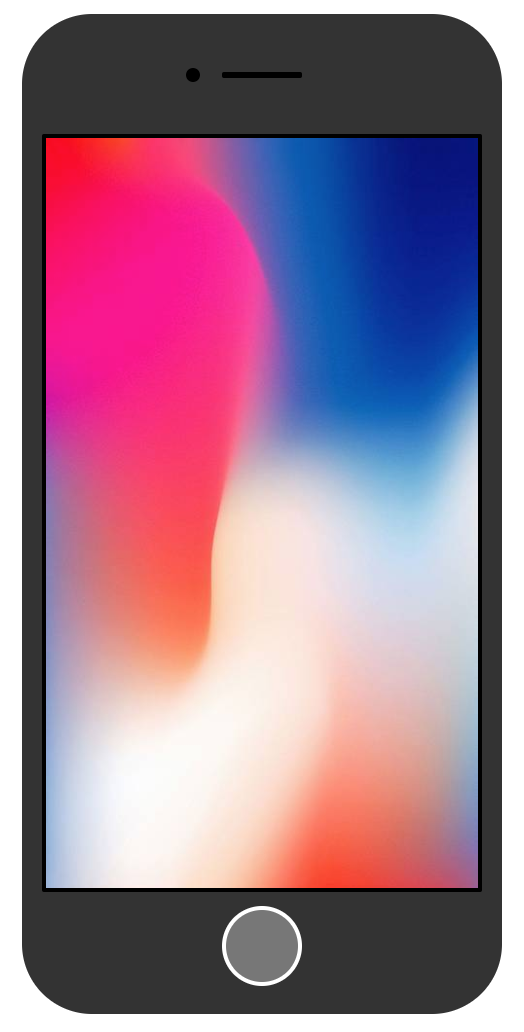
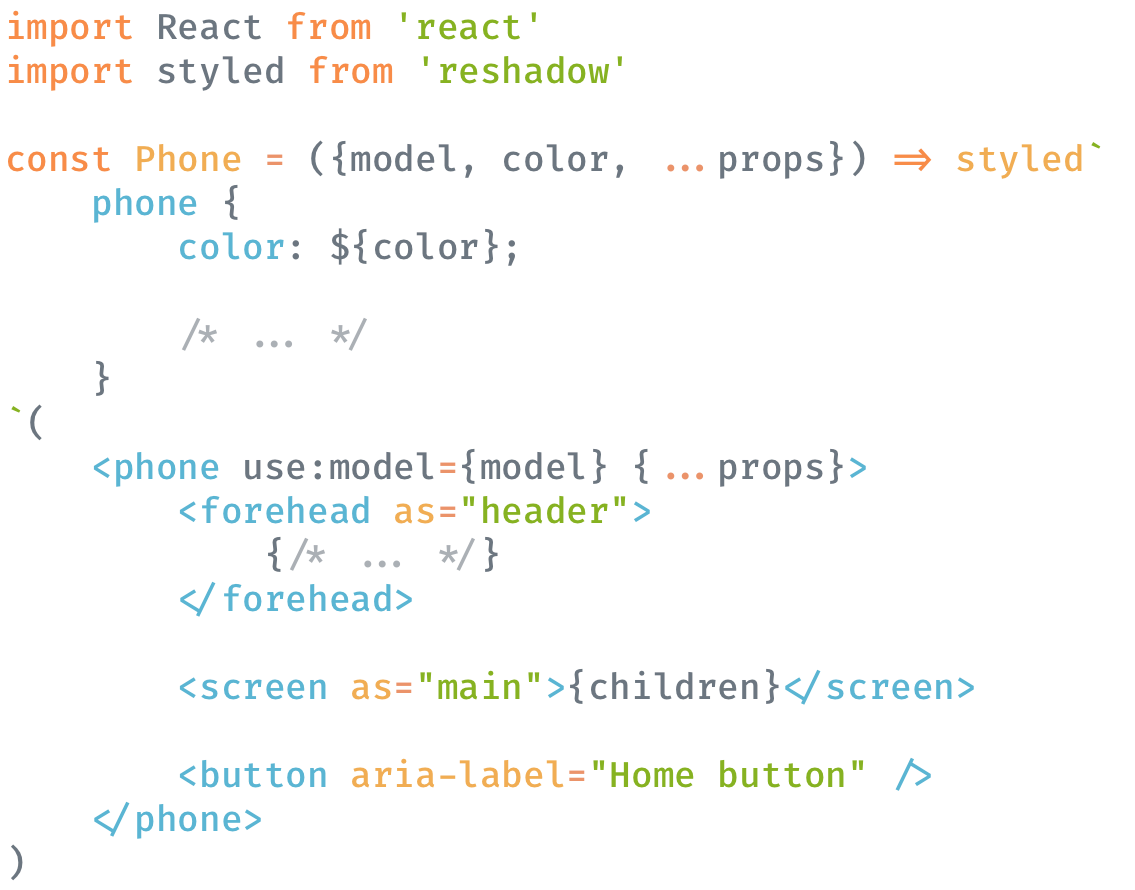
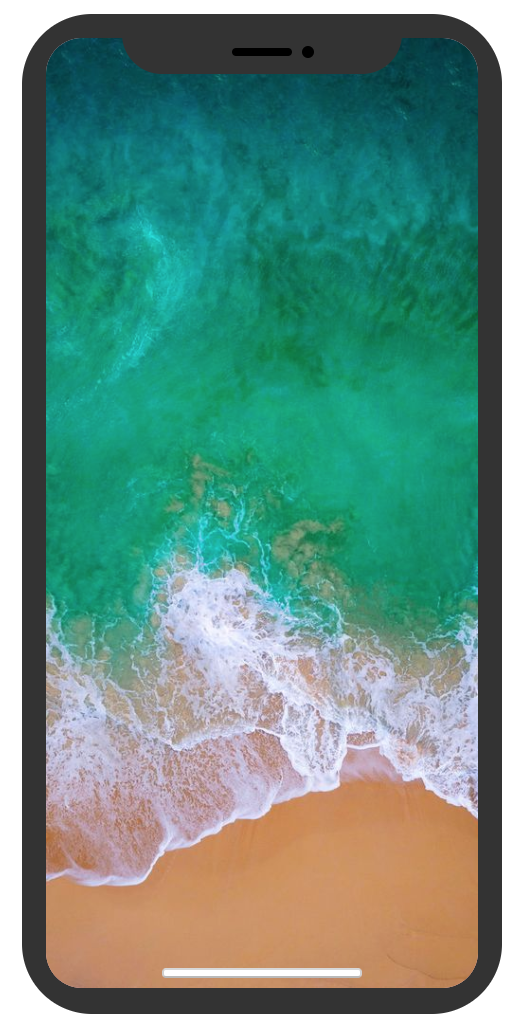
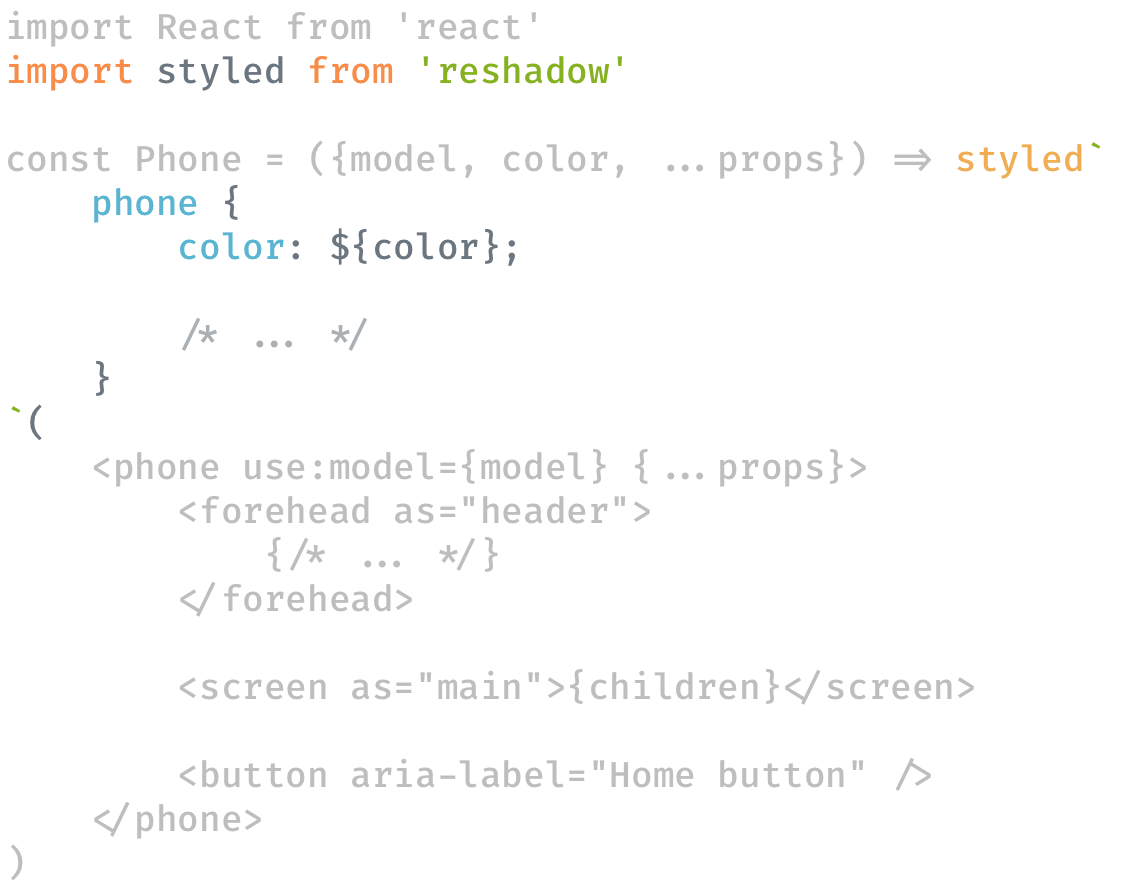
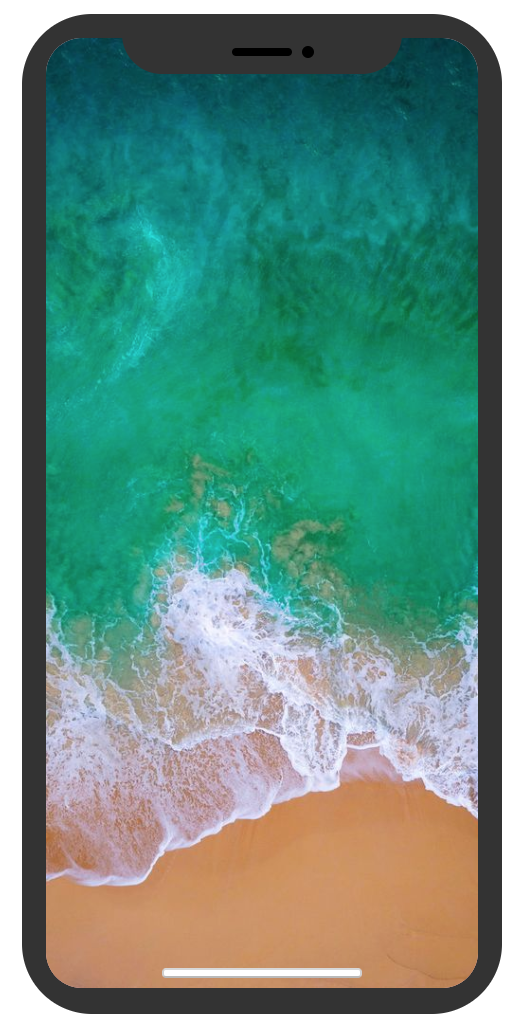
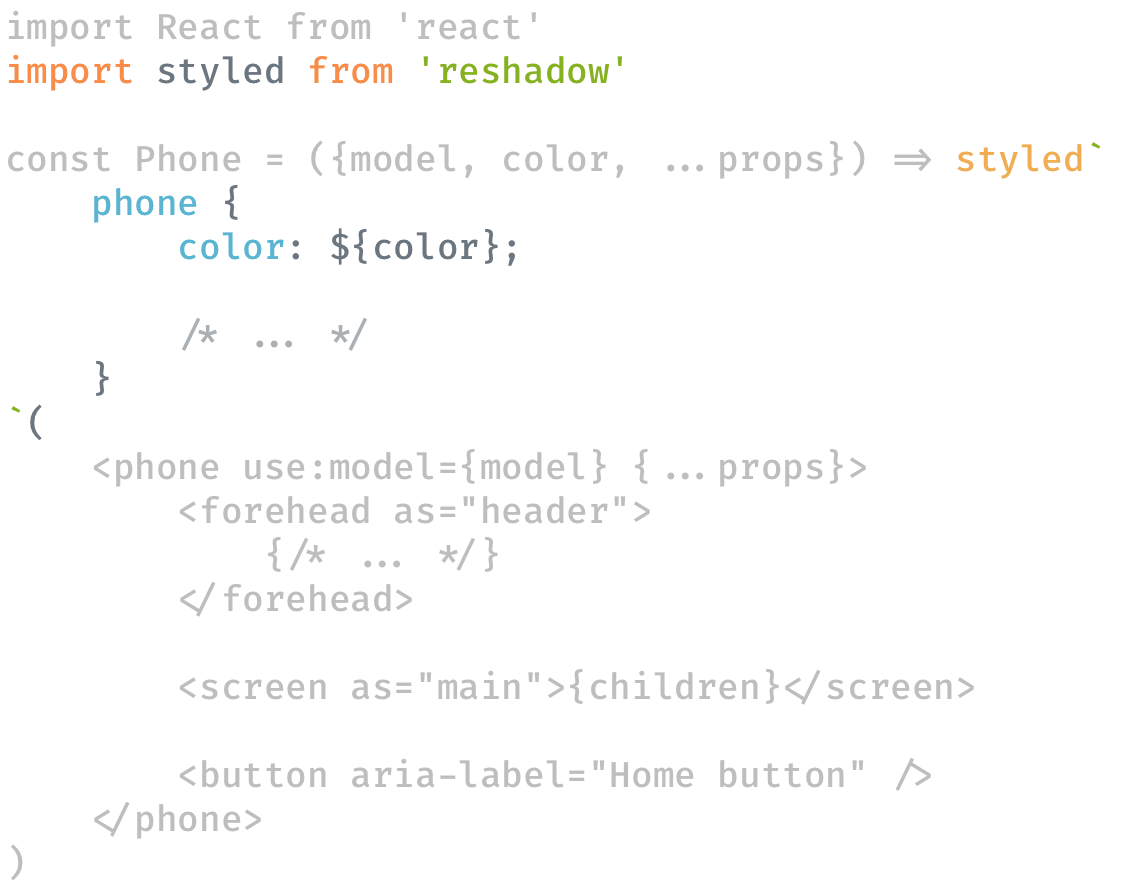
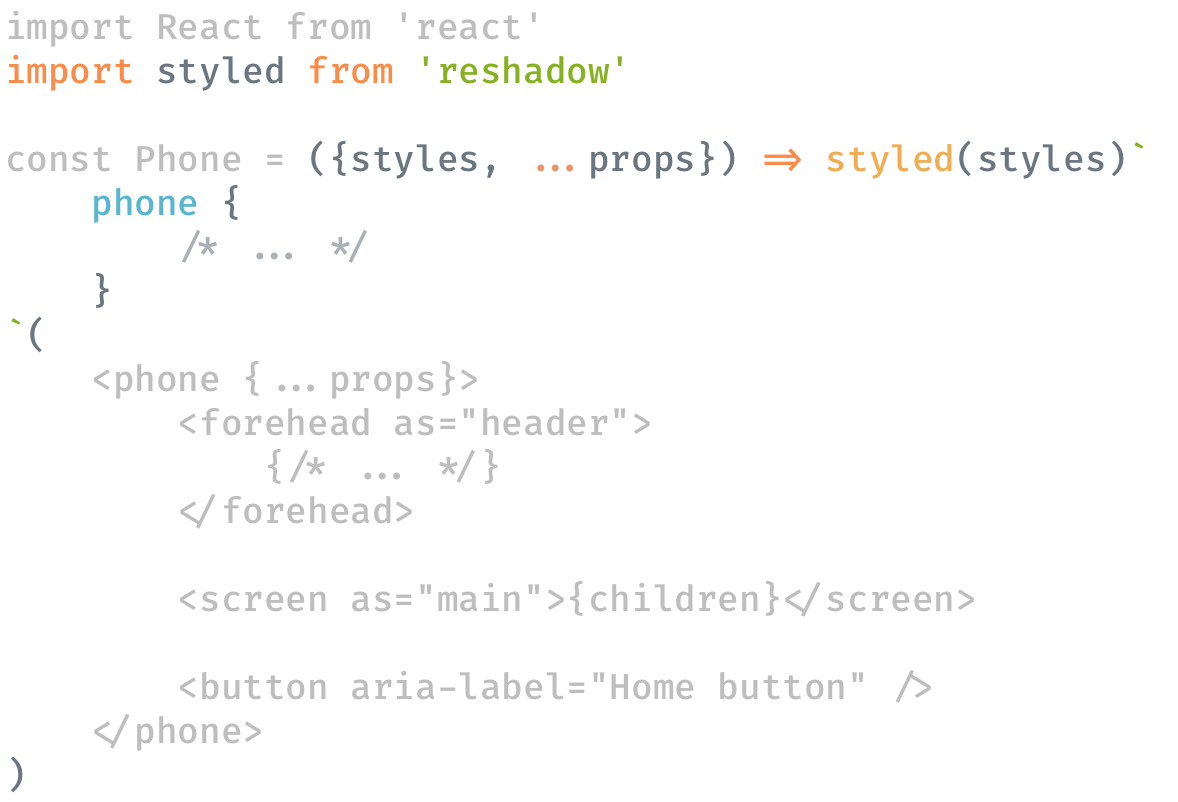
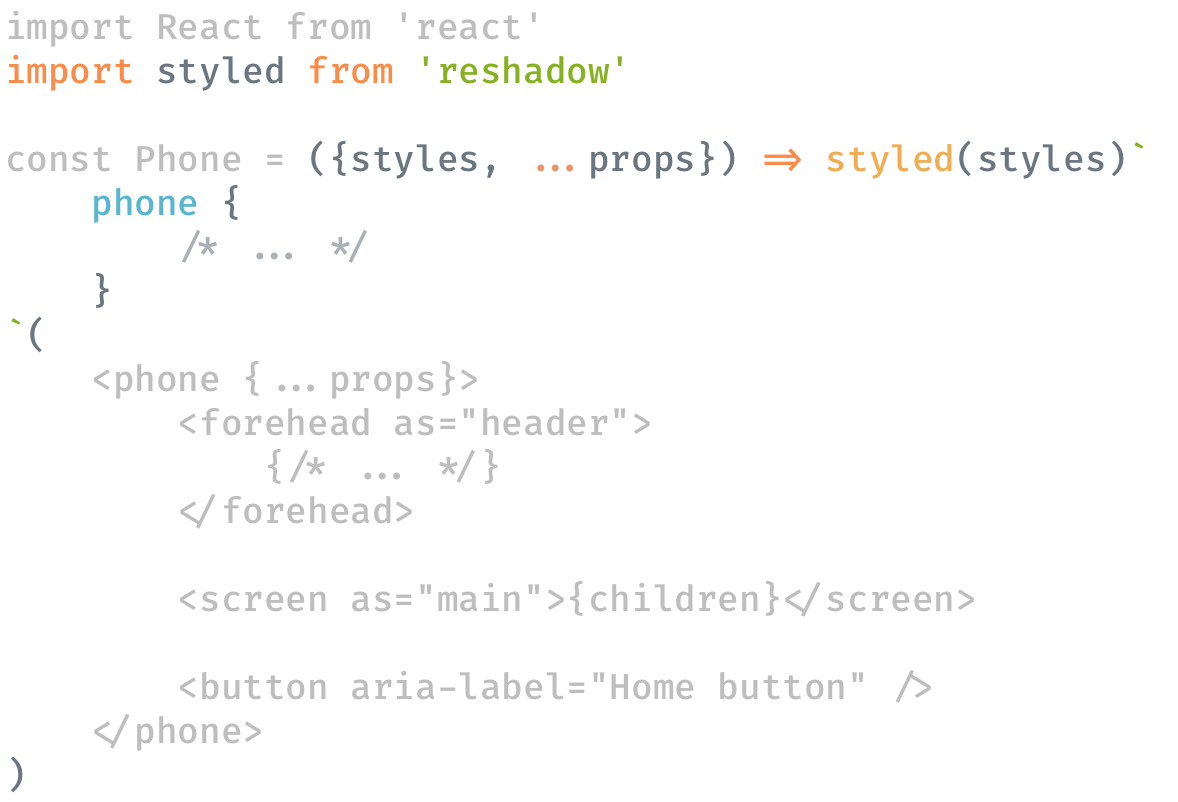
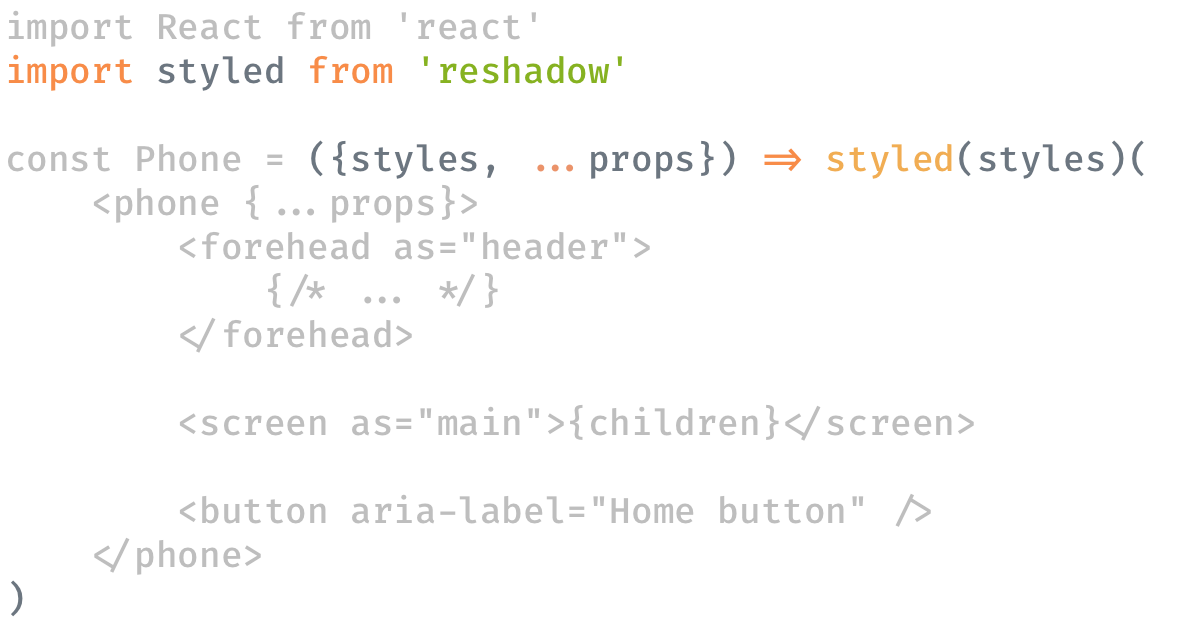
Semantic markup


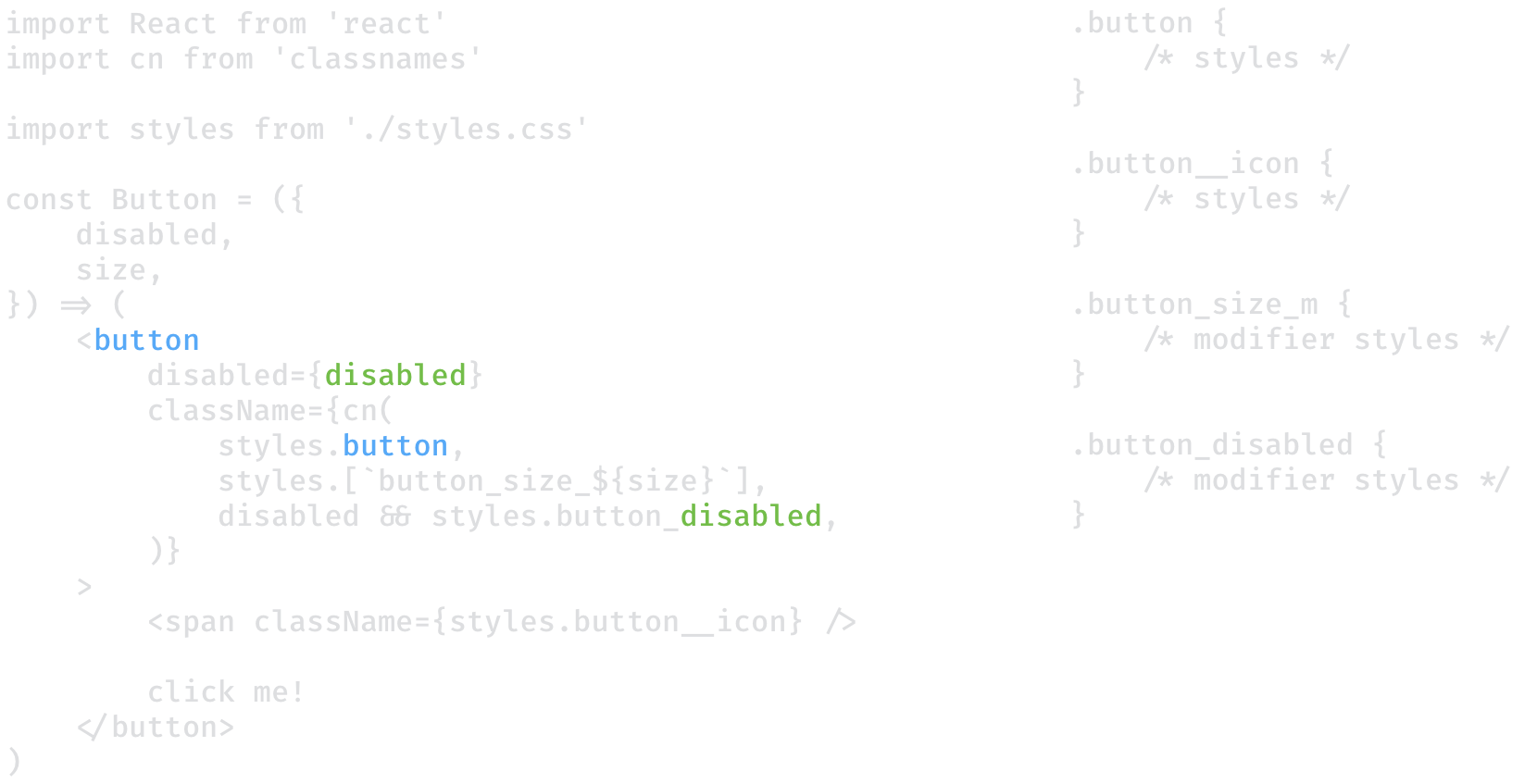
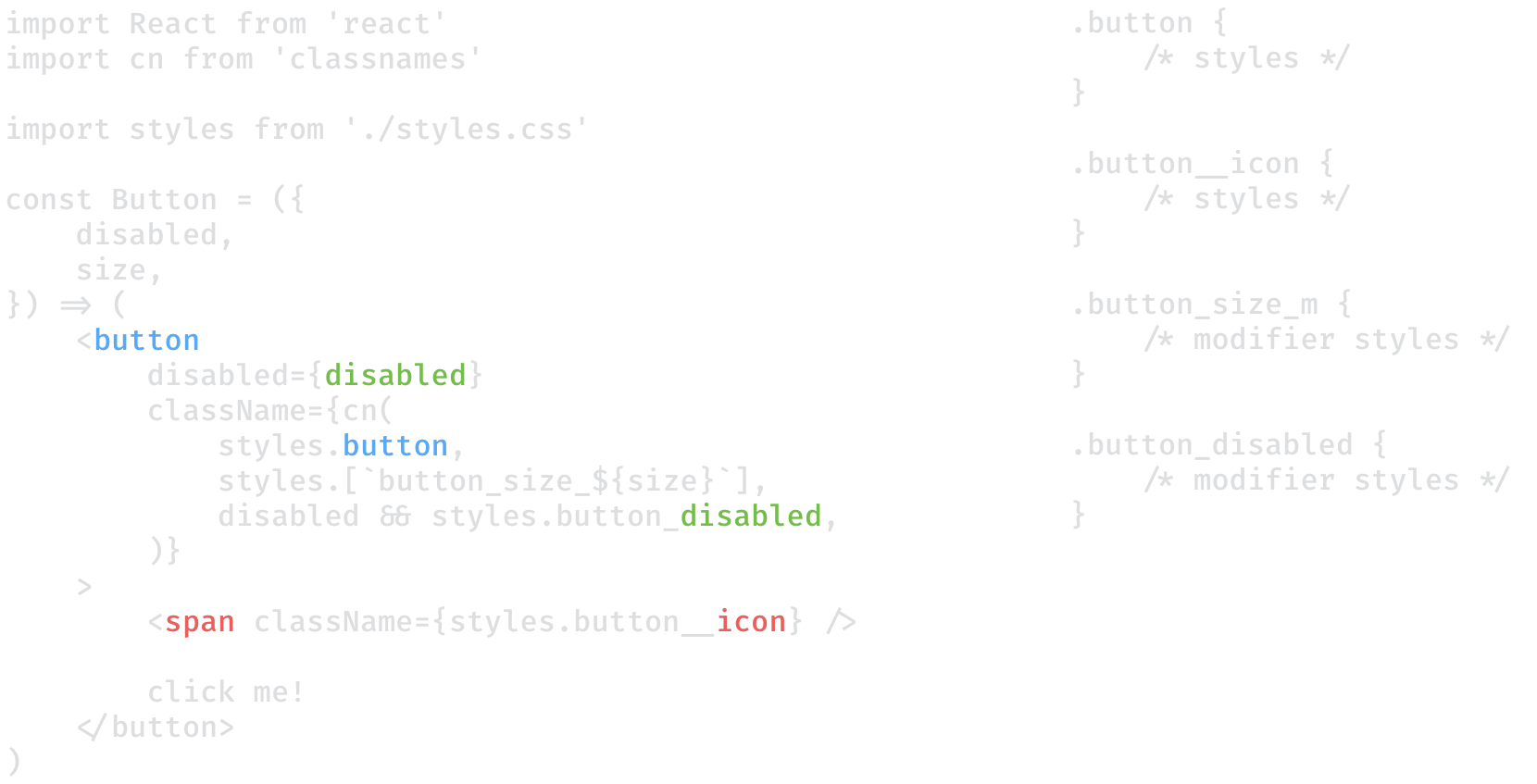
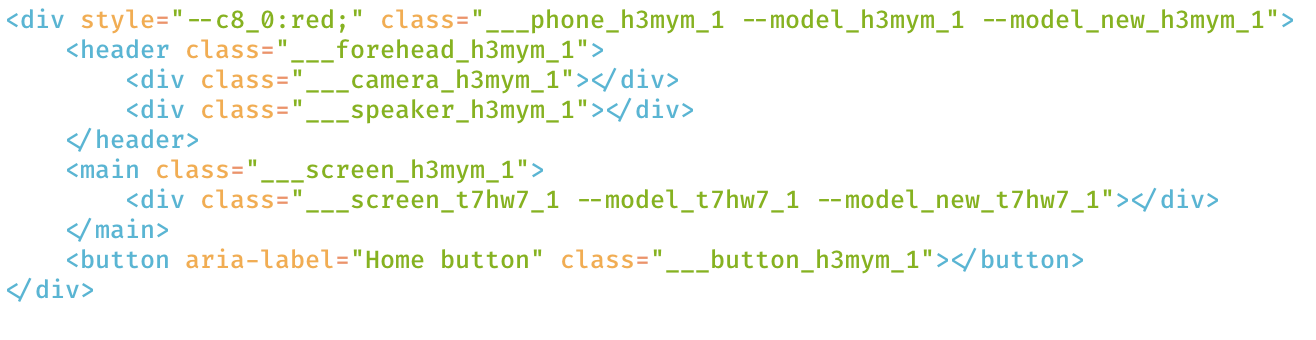
Semantic markup



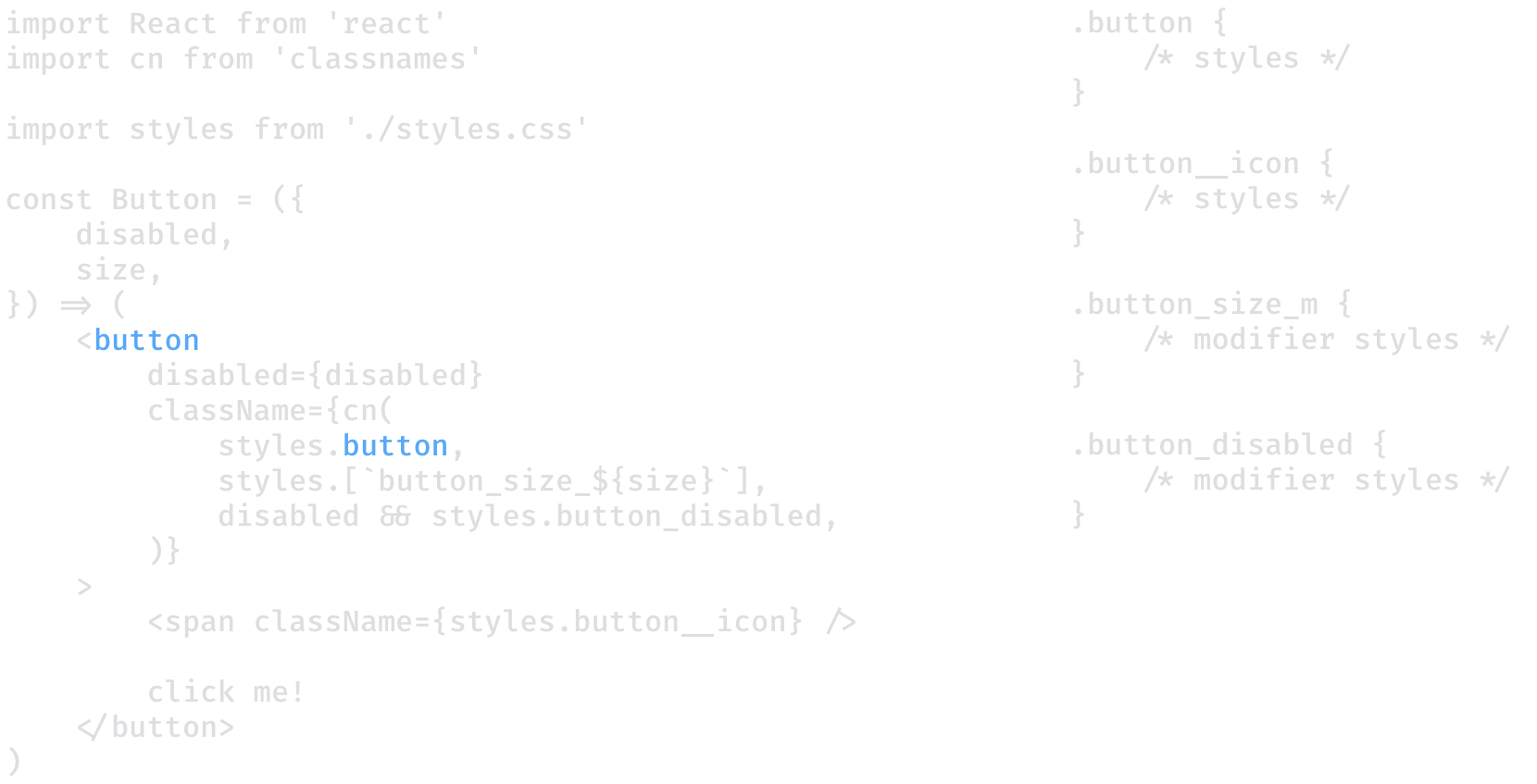
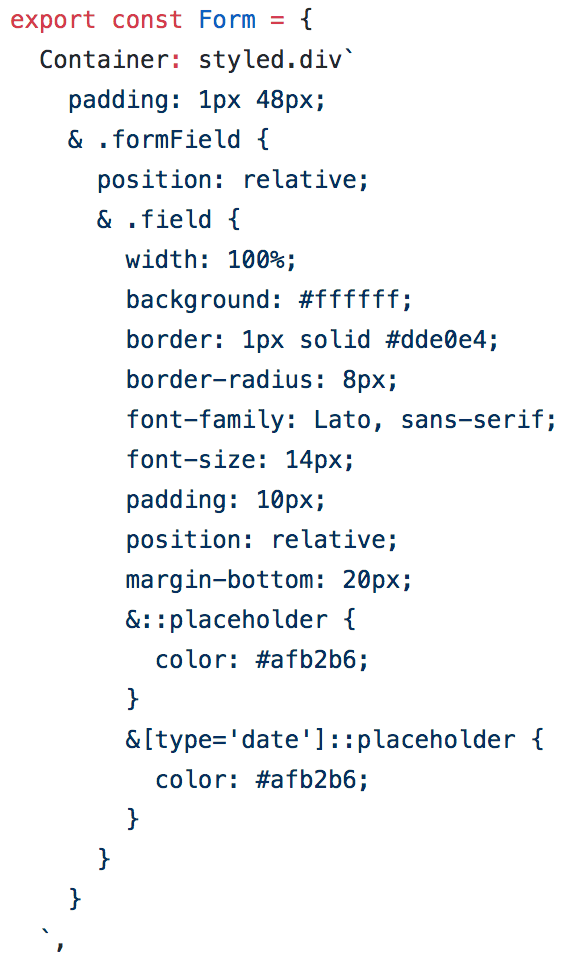
Scoped styles



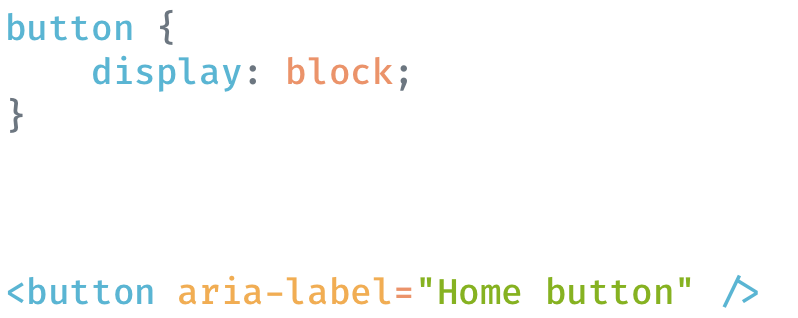
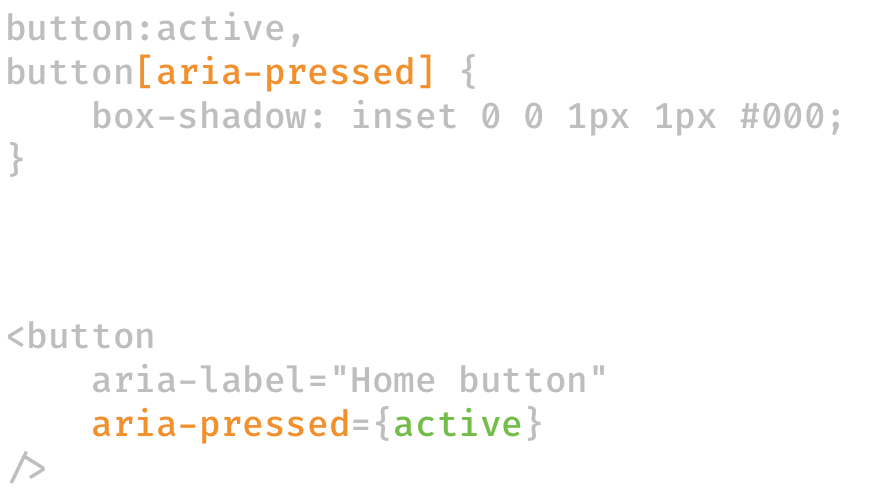
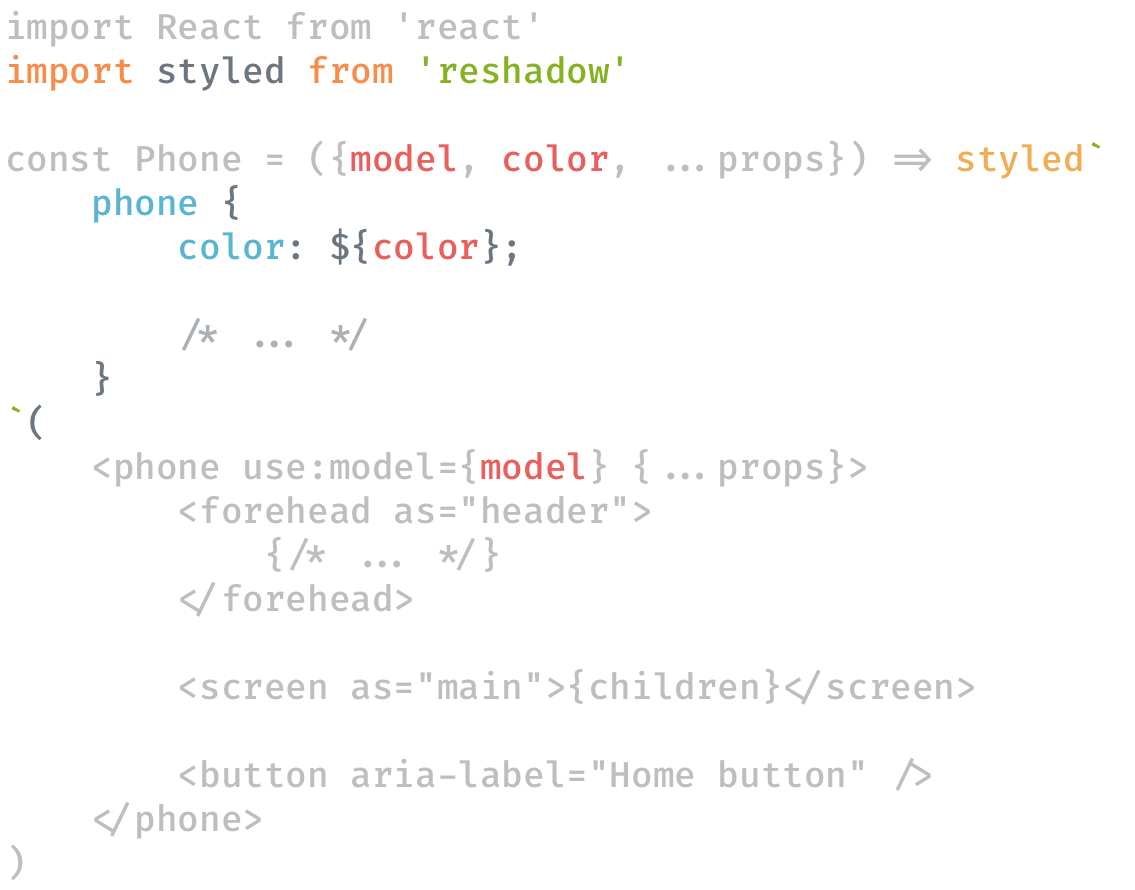
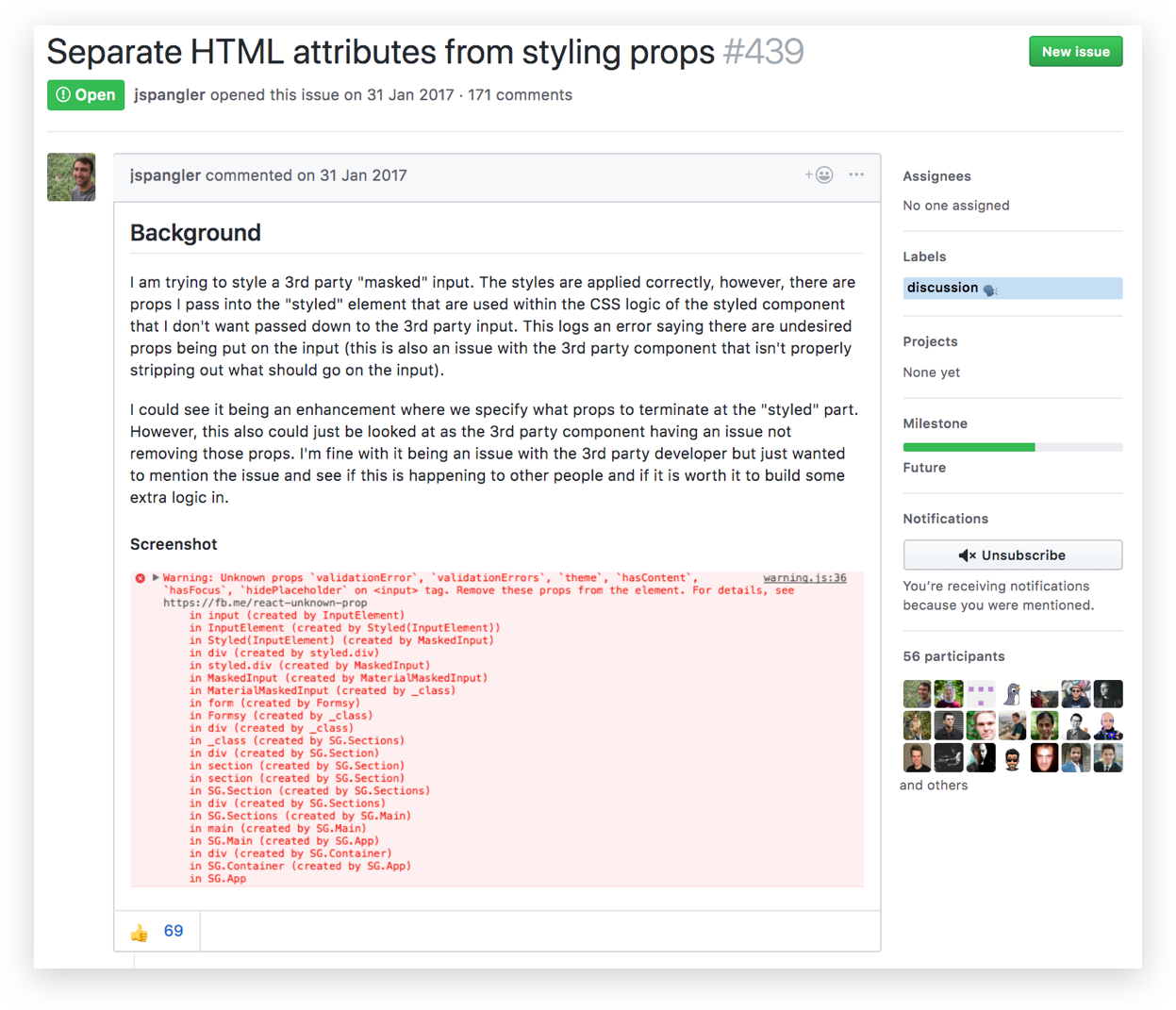
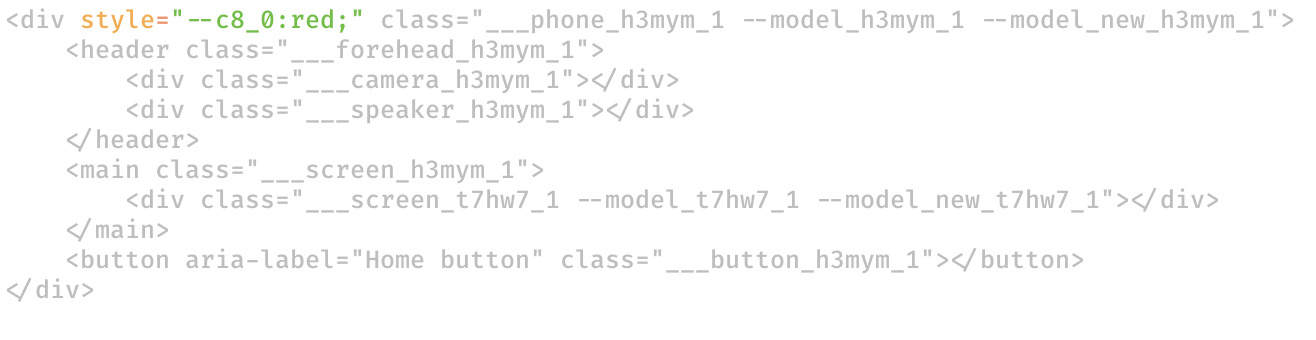
Props and Attribtues



Props and Attribtues



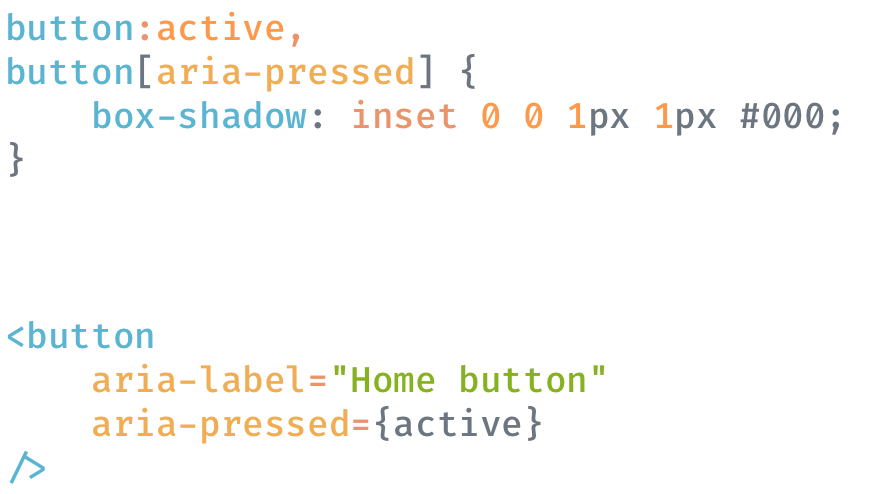
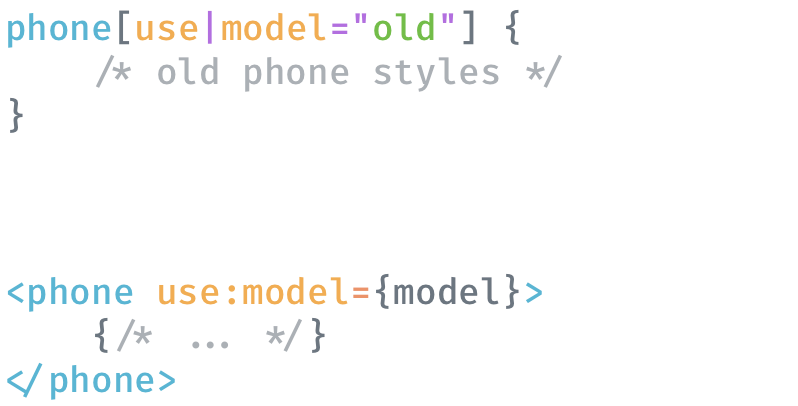
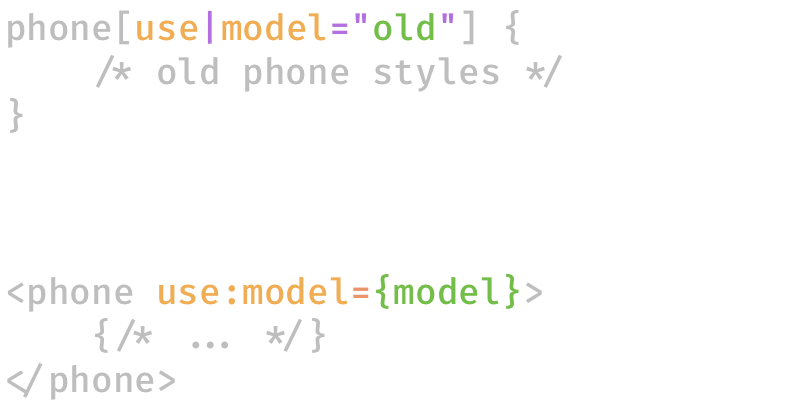
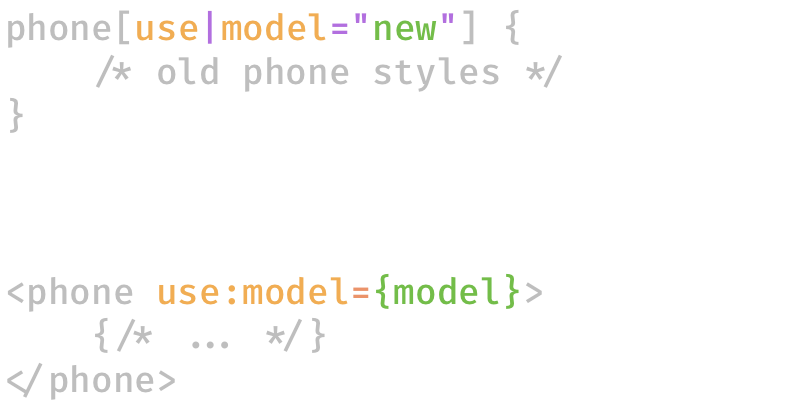
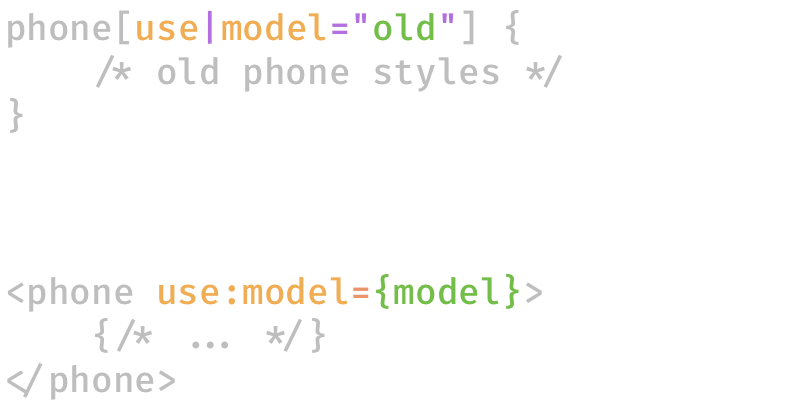
Modifiers



Modifiers


Modifiers

























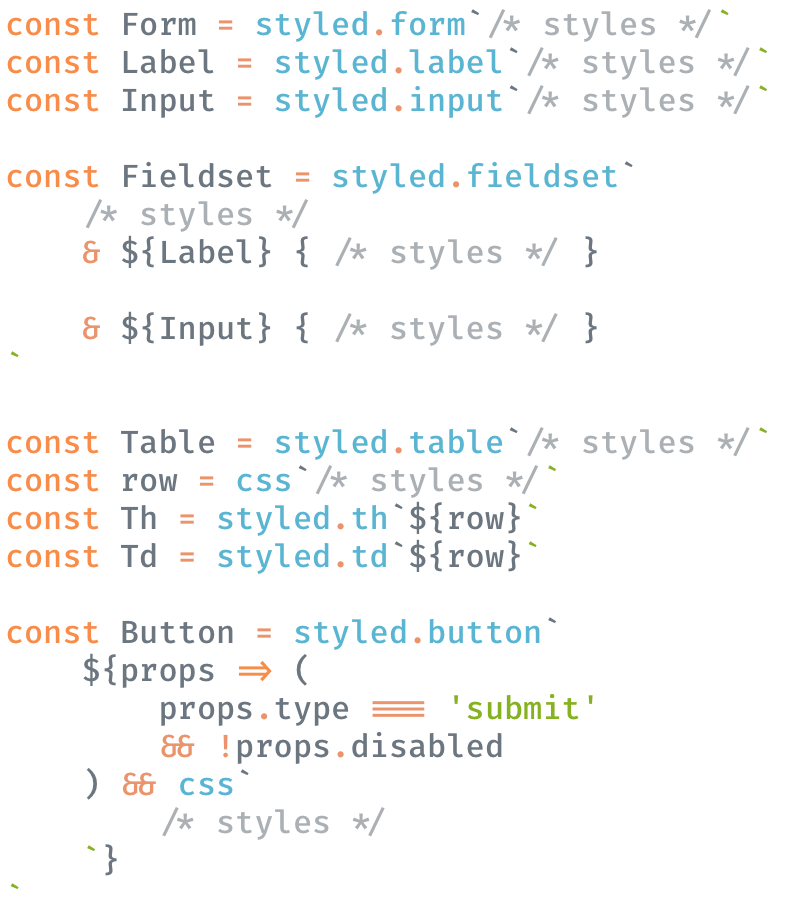
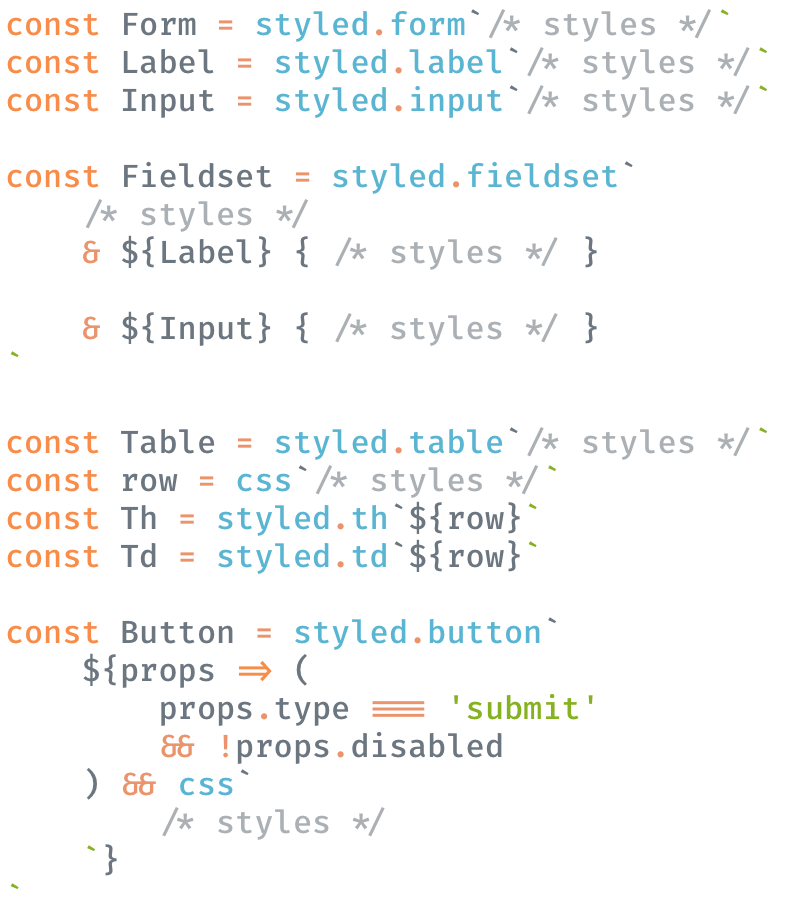
Composition




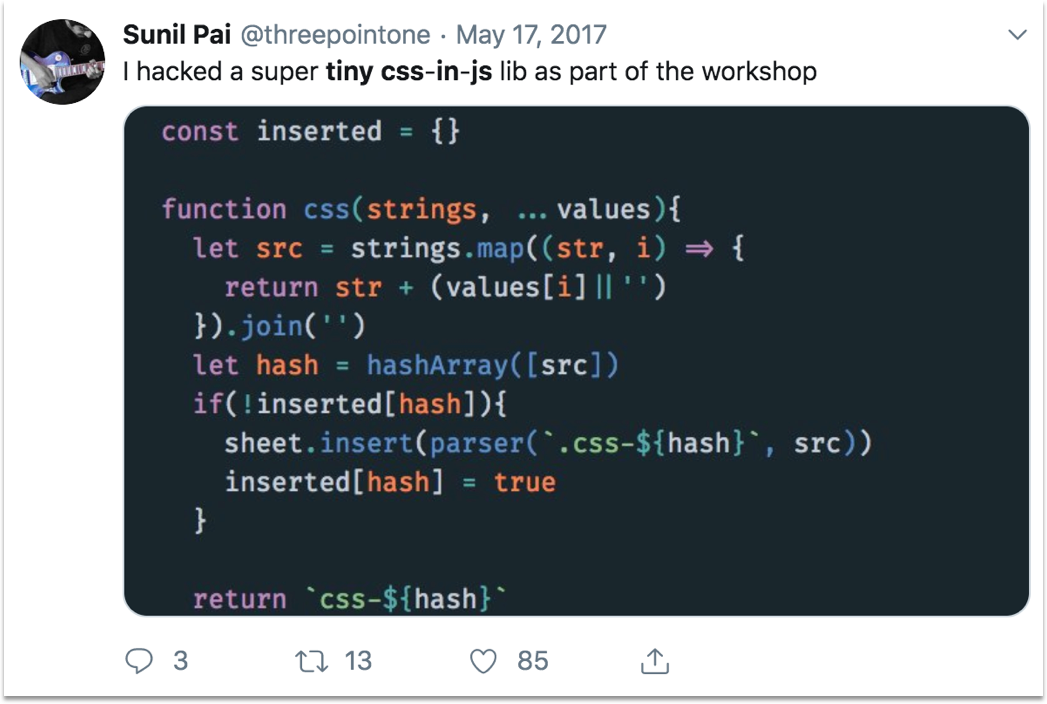
Styles injection
performance
zero runtime for styles
static styles extracting
performance
zero runtime for styles
static styles extracting
| styled-components | emotion | reshadow |
|---|---|---|
| 2,683 | 377 | 67 |
| 8,835 | 660 | 68 |
| 15,213 | 671 | 46 |
| 20,919 | 934 | 24 |
100 boxes (ms):
performance
zero runtime for styles
static styles extracting
| styled-components | emotion | styled-jss | reshadow |
|---|---|---|---|
| 💀 | 31,265 | 1,342 | 468 |
| ... | 595 | 261 | |
| 566 | 237 | ||
| 434 | 253 |
1000 boxes (ms):
performance
semantics
declarative mapping
basic HTML and CSS
zero runtime for styles
static styles extracting
performance
semantics
composability
theming
styles injection
declarative mapping
basic HTML and CSS
zero runtime for styles
static styles extracting
performance
semantics
composability
css and css-in-js together ❤️
theming
styles injection
declarative mapping
basic HTML and CSS
zero runtime for styles
static styles extracting
Write your semantic styles and markup
as the soul wants
One more thing...
reshadow
/ framework agnostic
React
Preact
Svelte
Vue
htm

Thank you!
Artur Kenzhaev, Team Leader at Yandex




Write semantic markup and styles, as the soul wants
By Artur Kenzhaev
Write semantic markup and styles, as the soul wants
- 2,655