Write semantic markup and styles,
as the soul wants
Artur Kenzhaev, Team Leader at Yandex
React Europe 2019, 23/05/2019







































CSS Modules


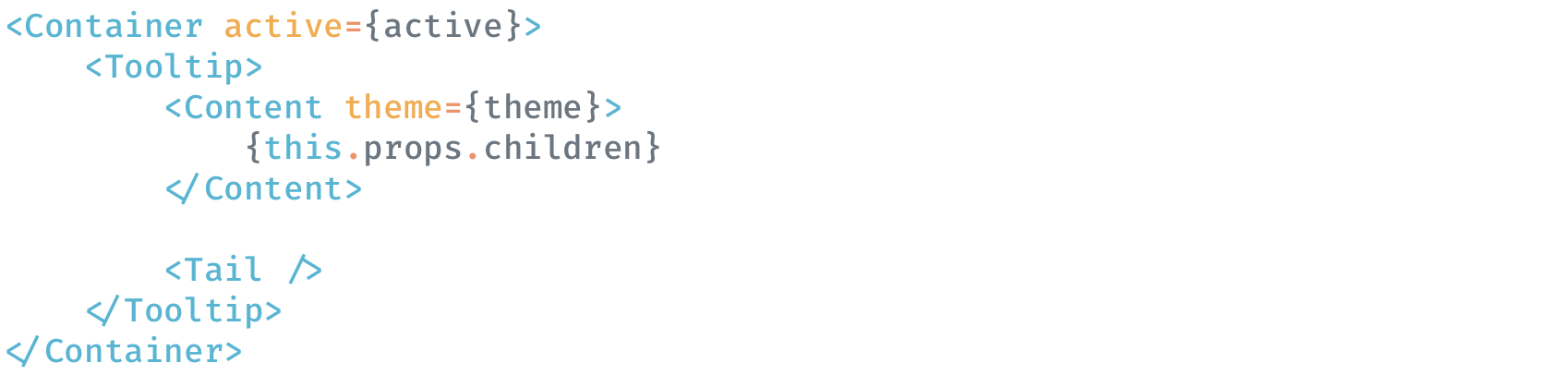
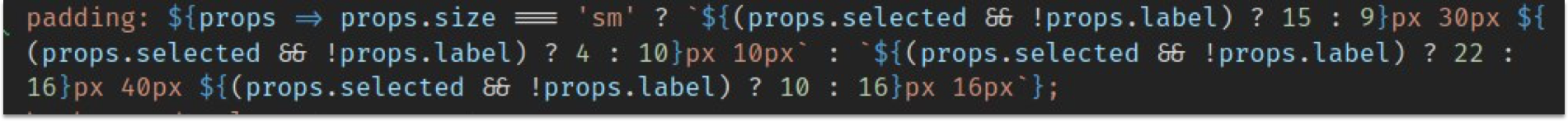
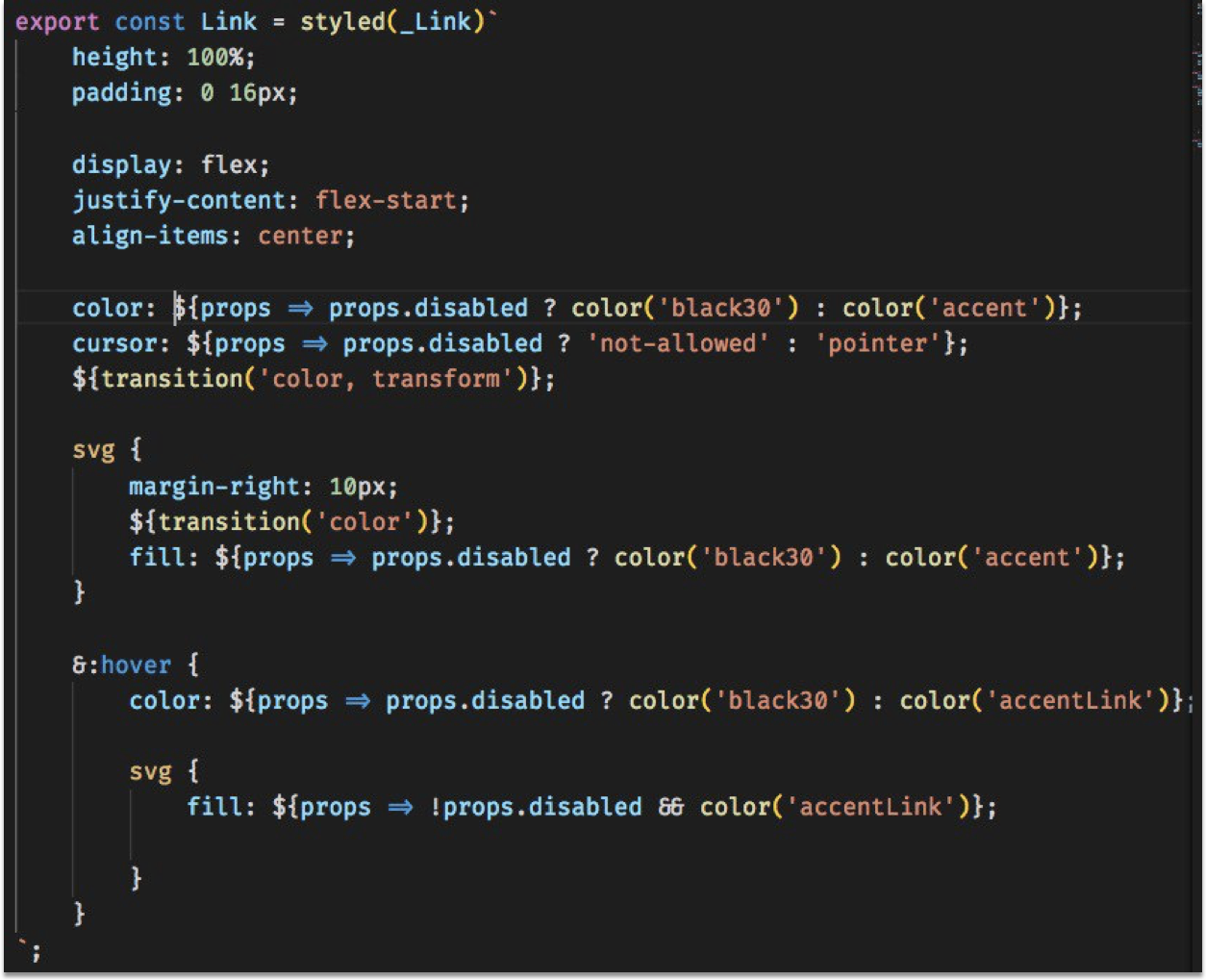
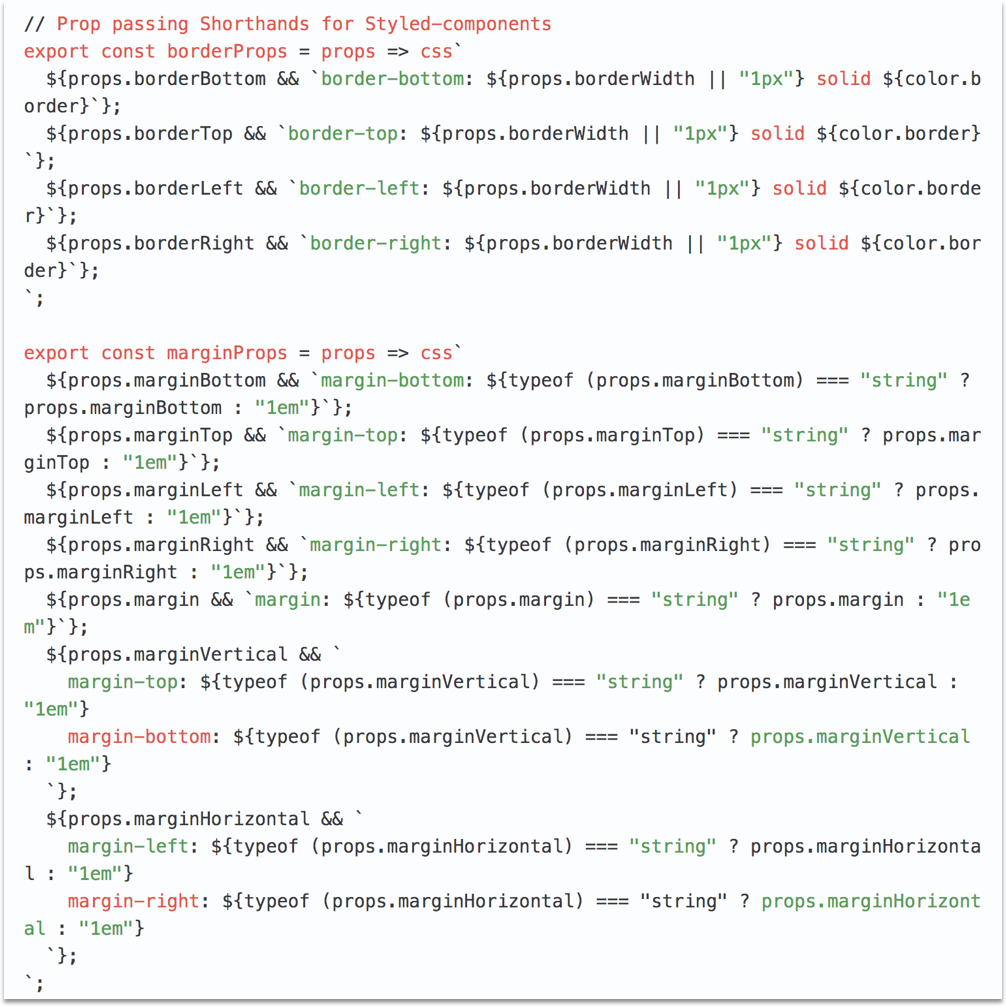
styled-components


styled-components

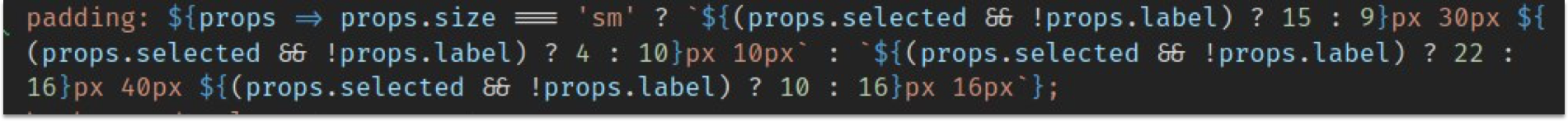
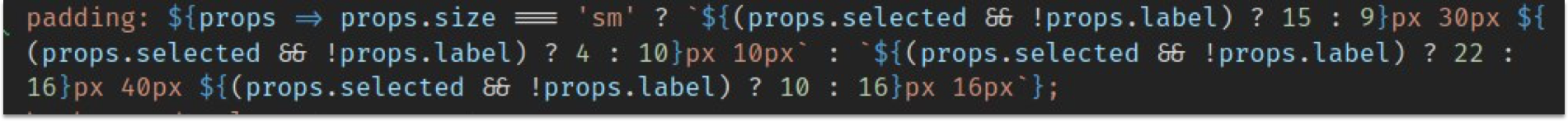
but there are still some issues




















styled-jsx
CSS Modules

CSS Modules

CSS Modules

CSS Modules

CSS Modules


reshadow ⛱️
Write semantic markup and styles,
as the soul wants
reshadow
/ semantic markup

reshadow
/ semantic markup

reshadow
/ semantic markup

reshadow
/ semantic markup

reshadow
/ semantic markup

reshadow
/ semantic markup

reshadow
/ semantic markup

reshadow
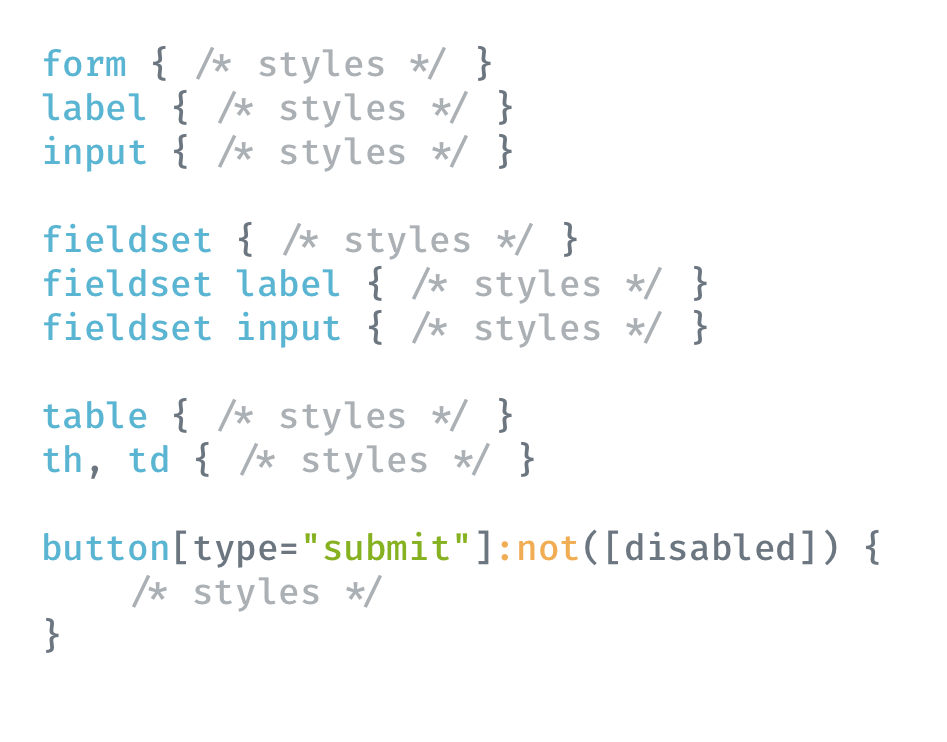
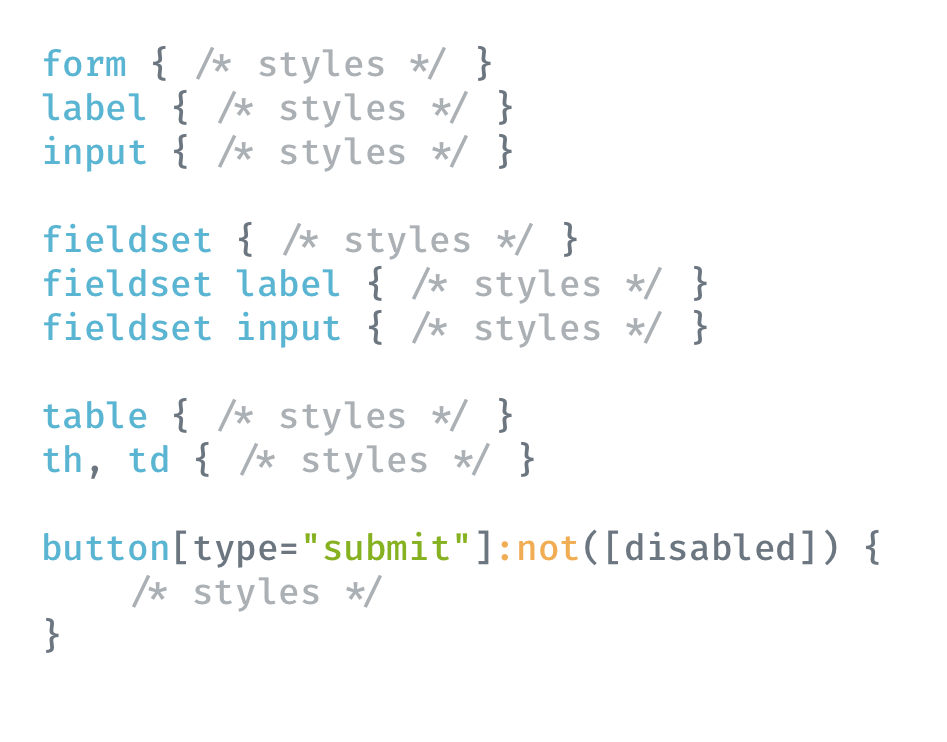
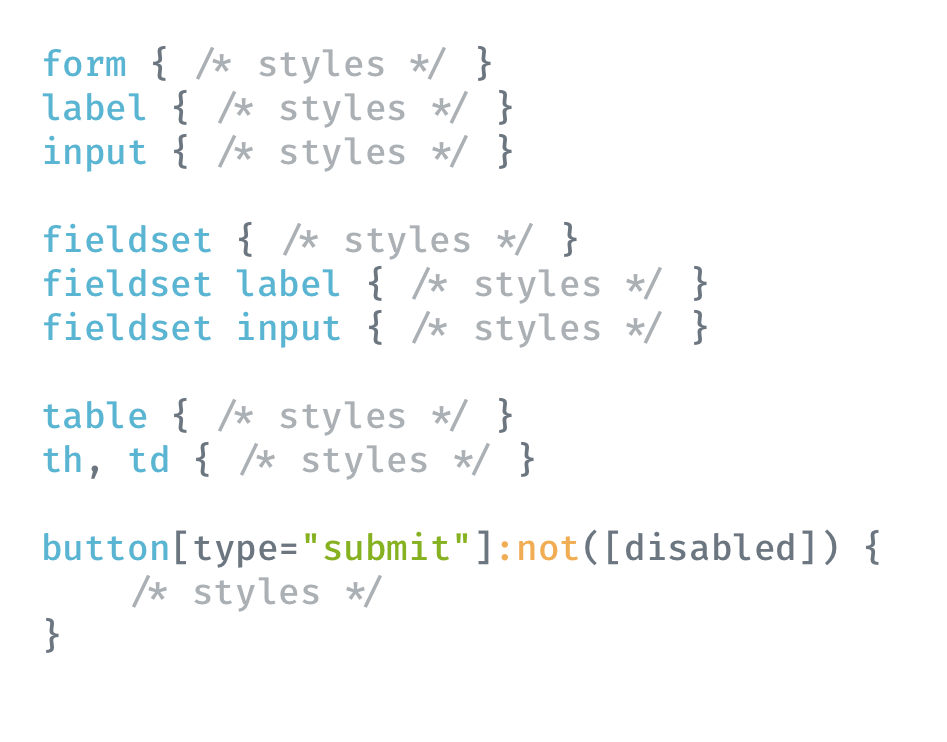
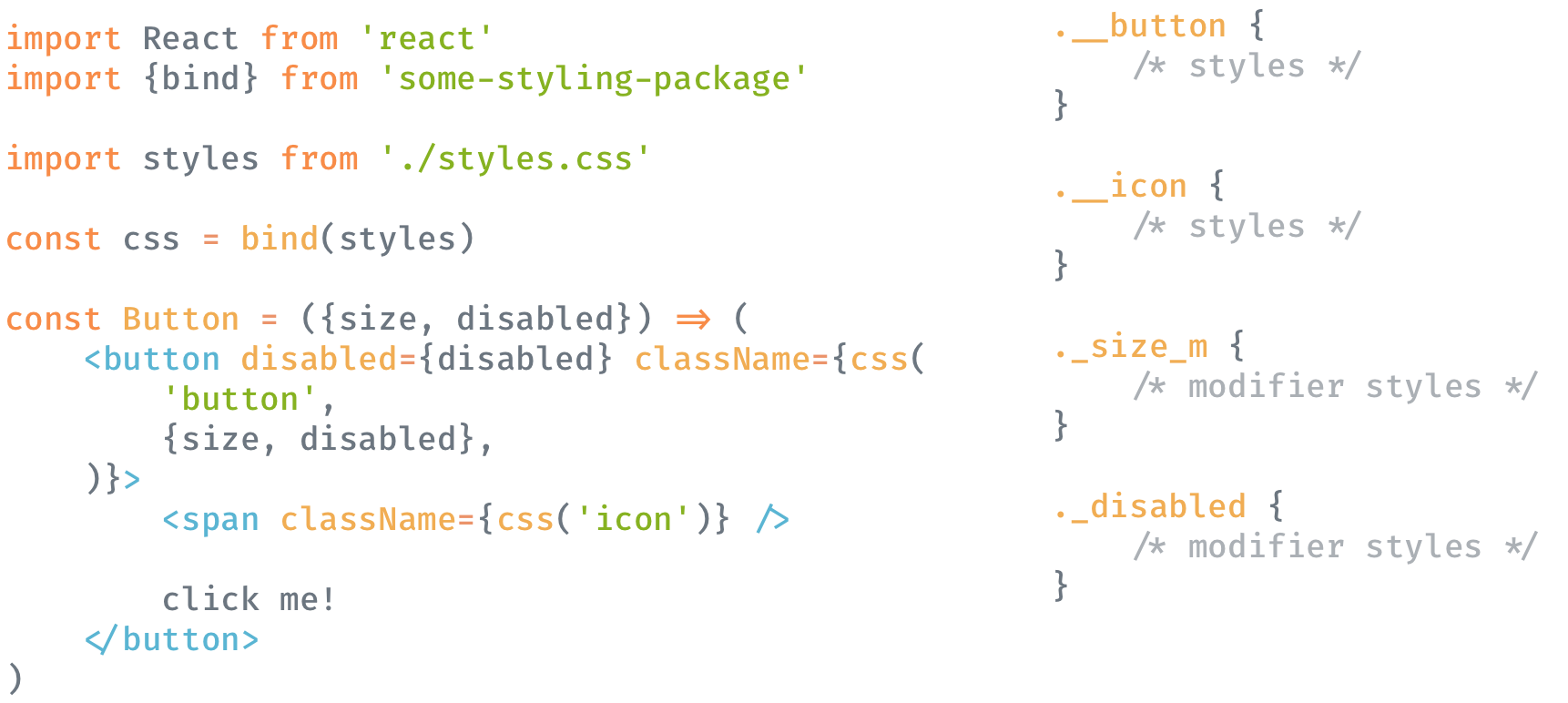
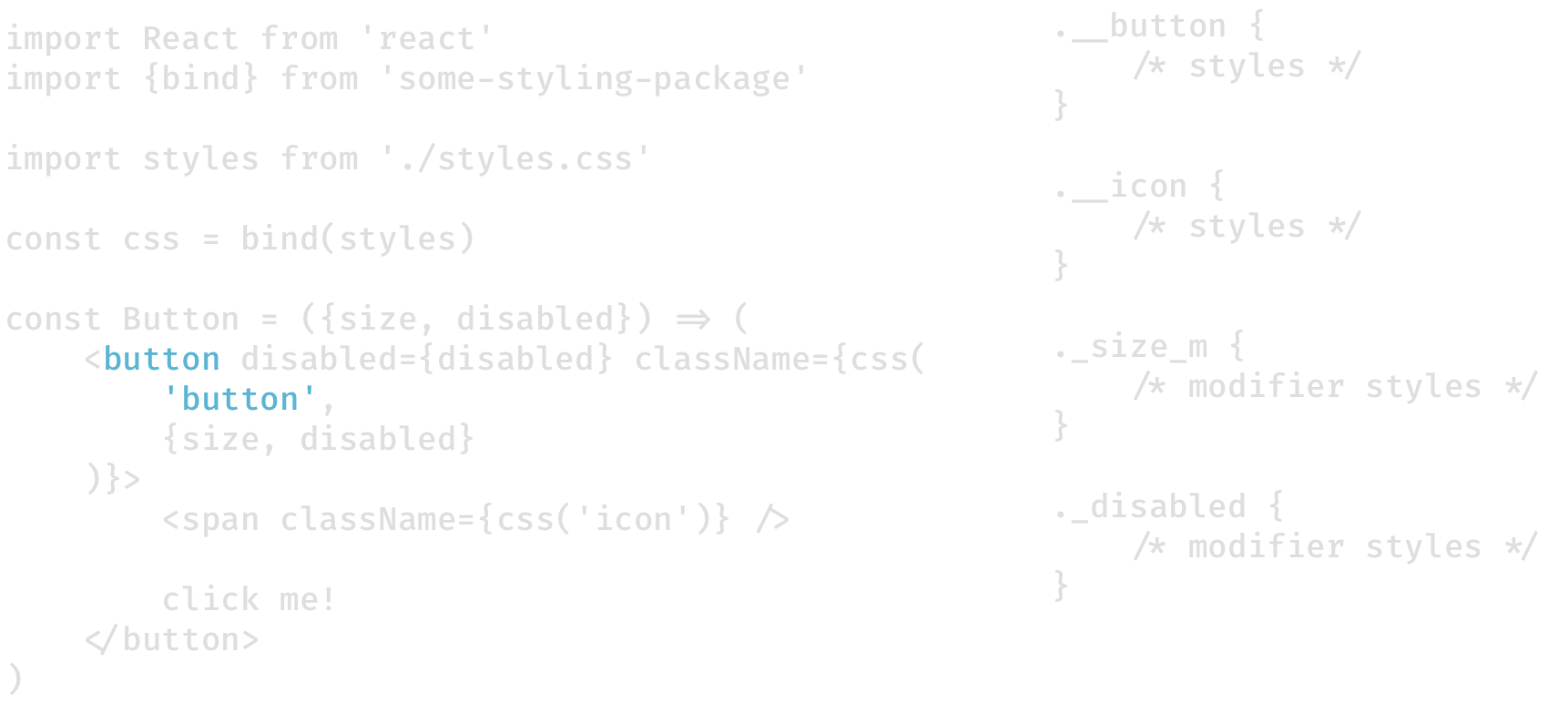
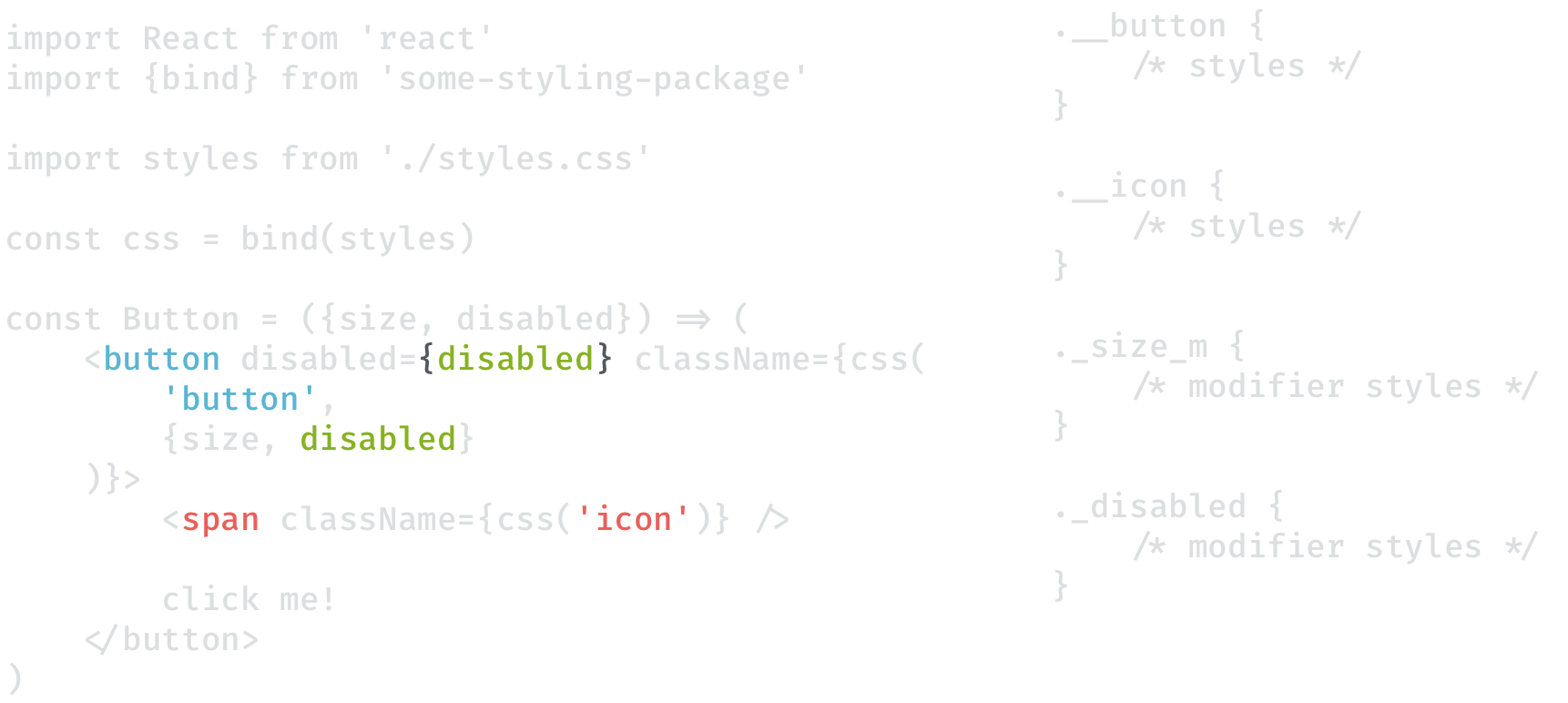
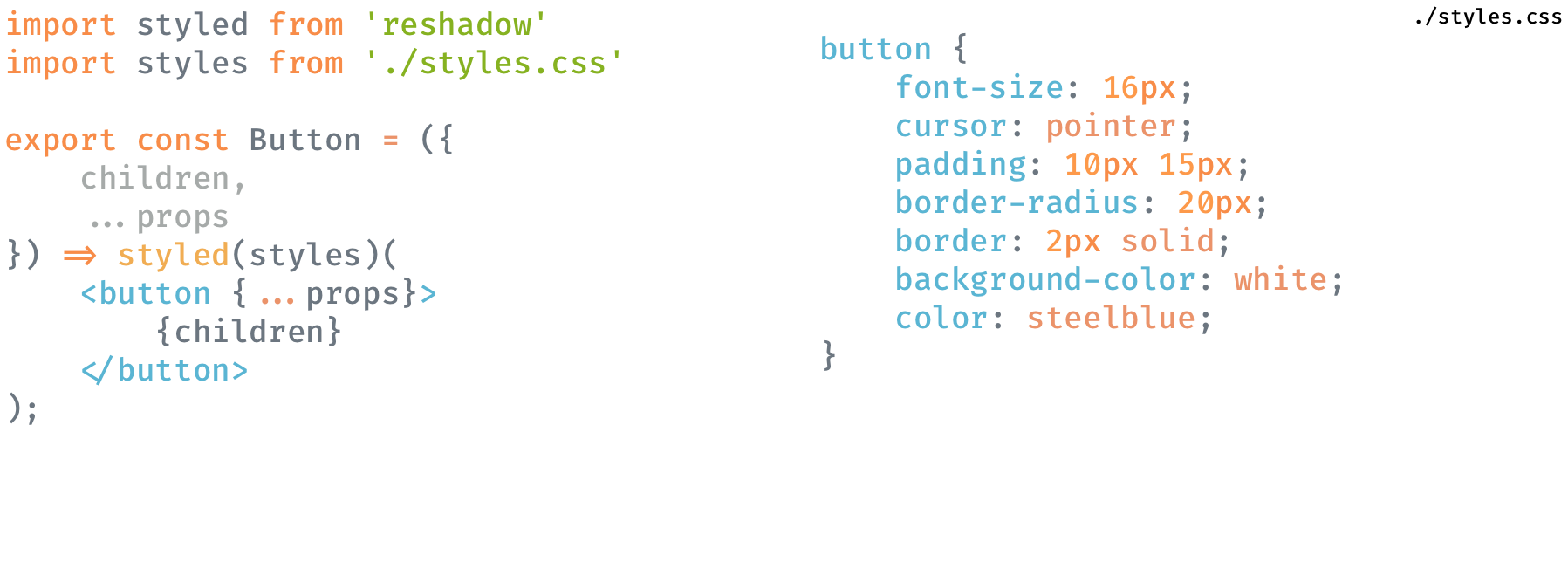
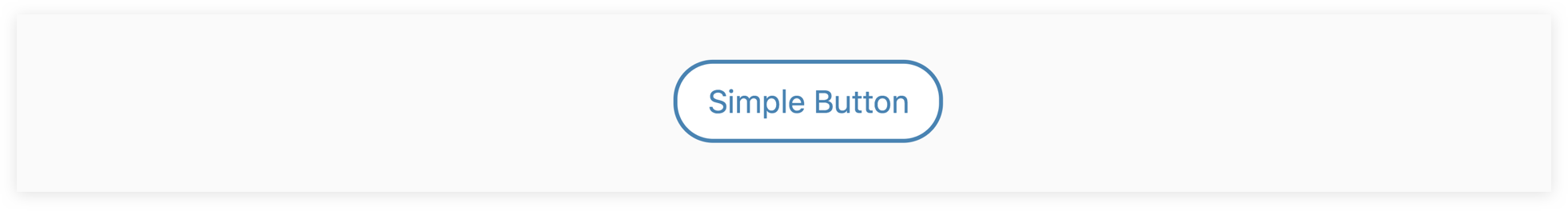
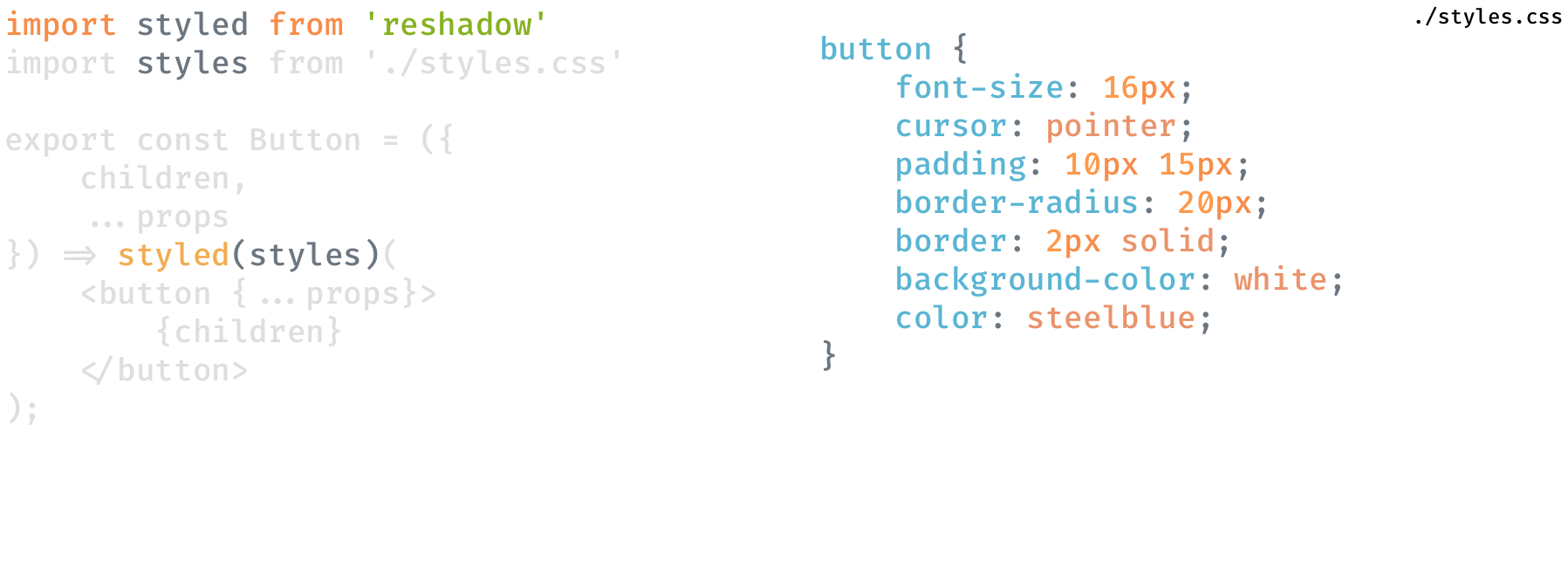
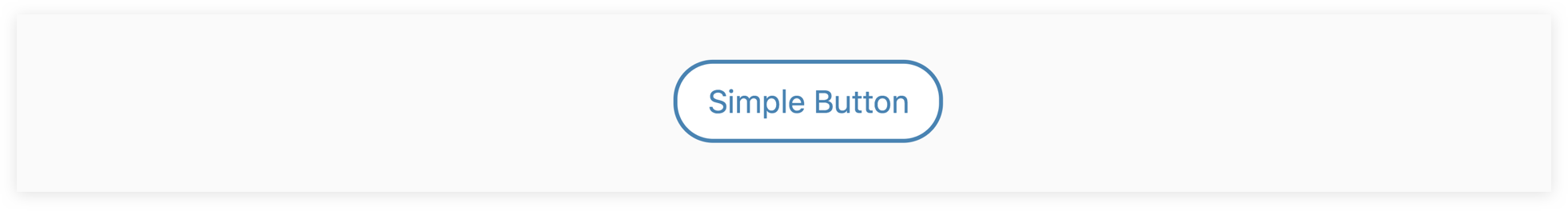
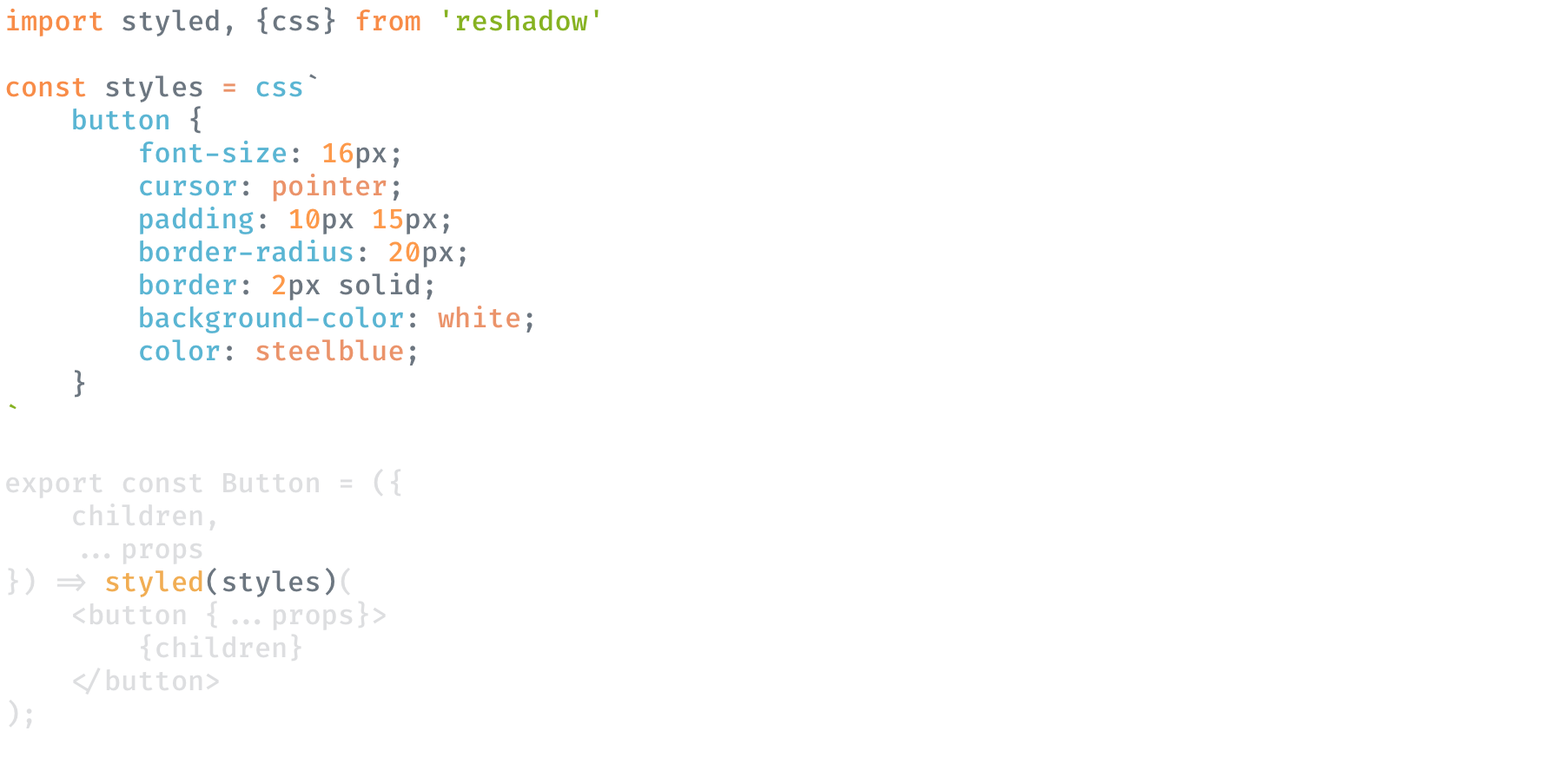
/ examples / css-modules


reshadow
/ examples / css-modules


reshadow
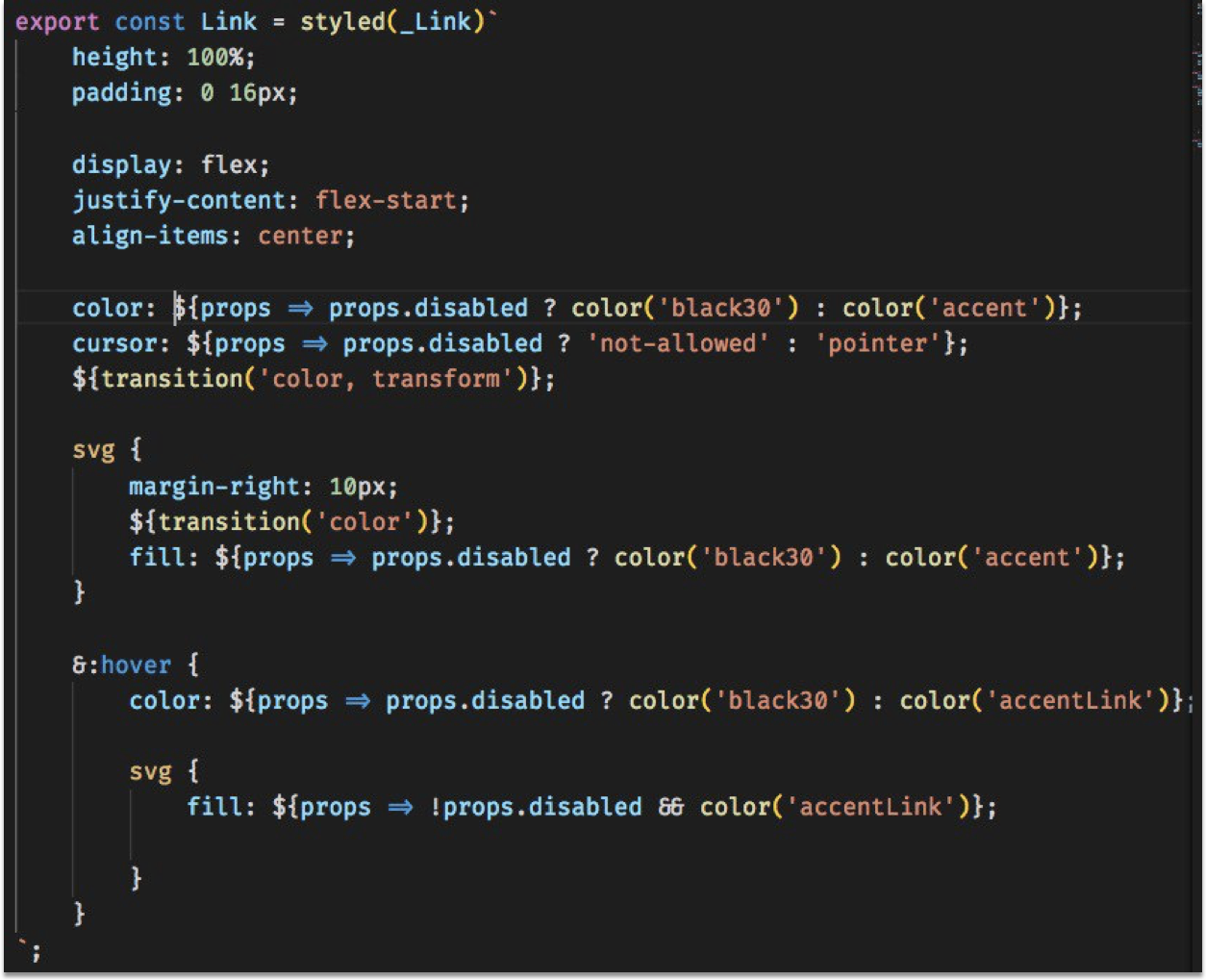
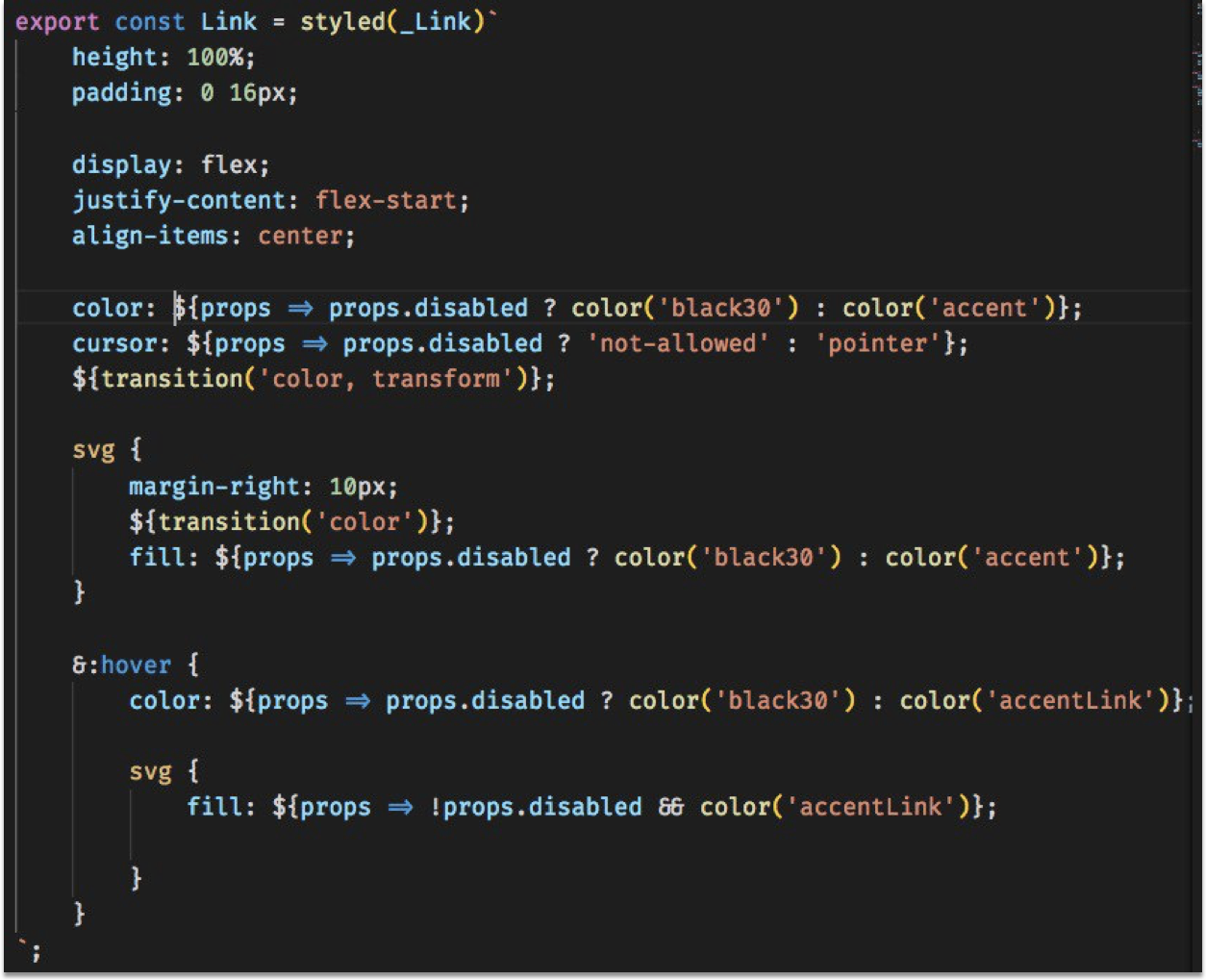
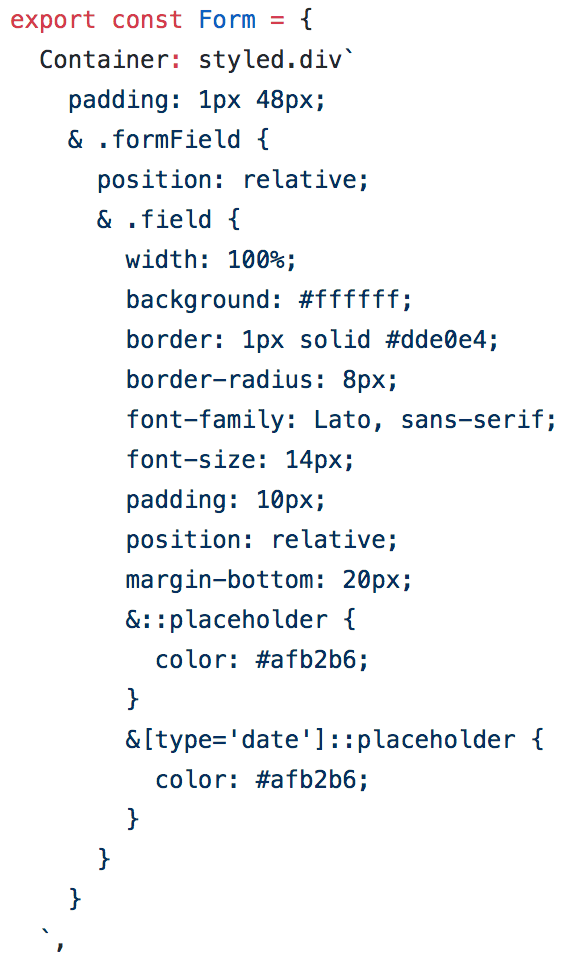
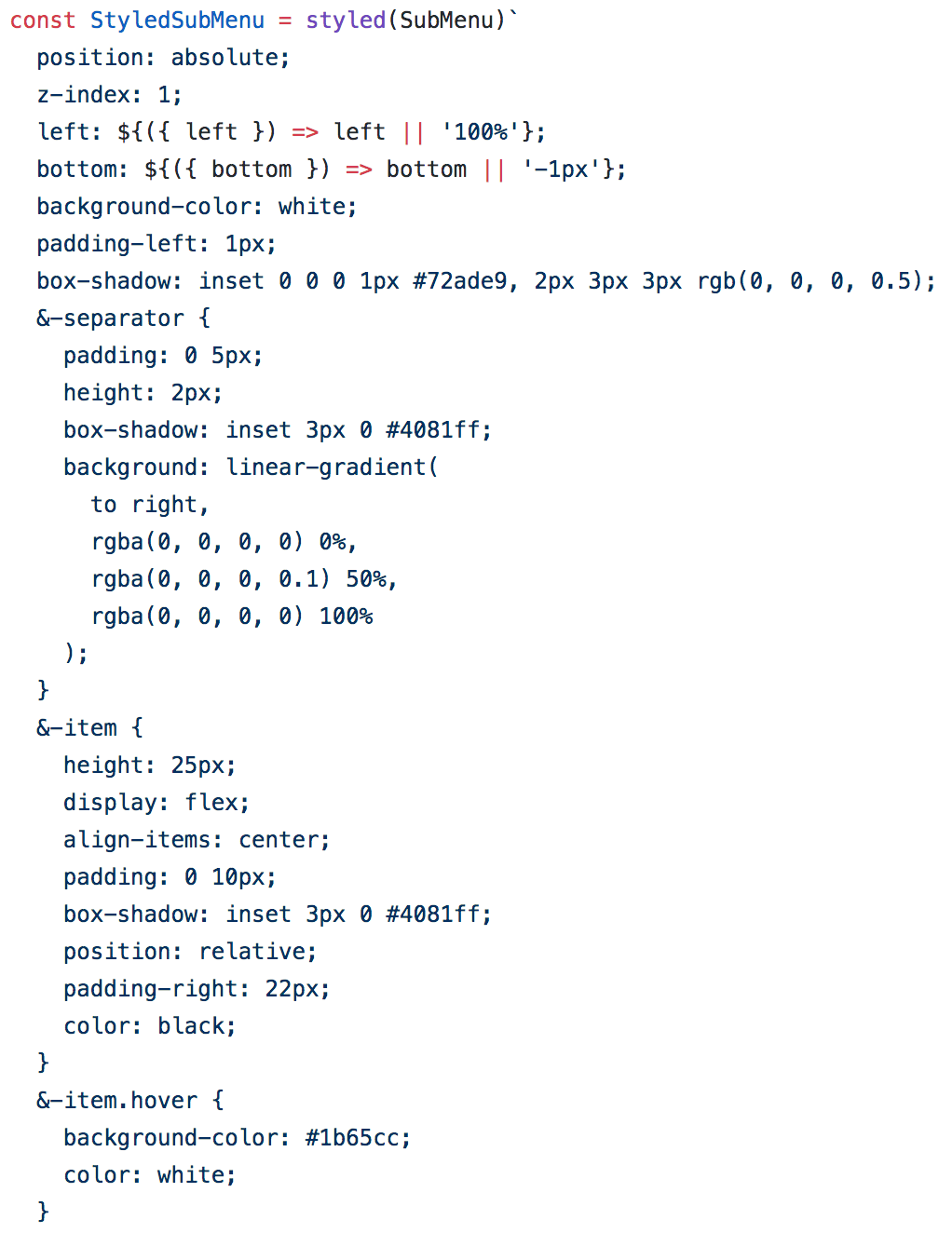
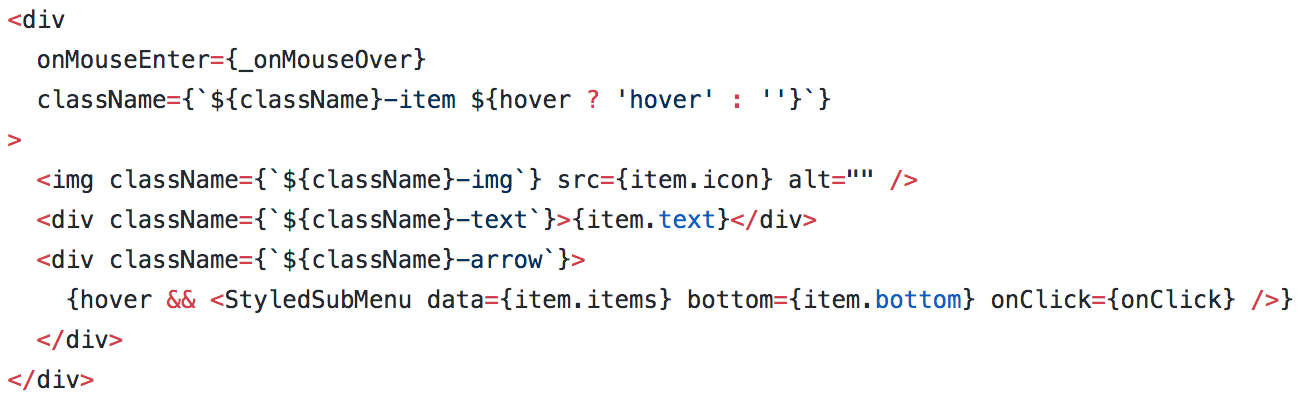
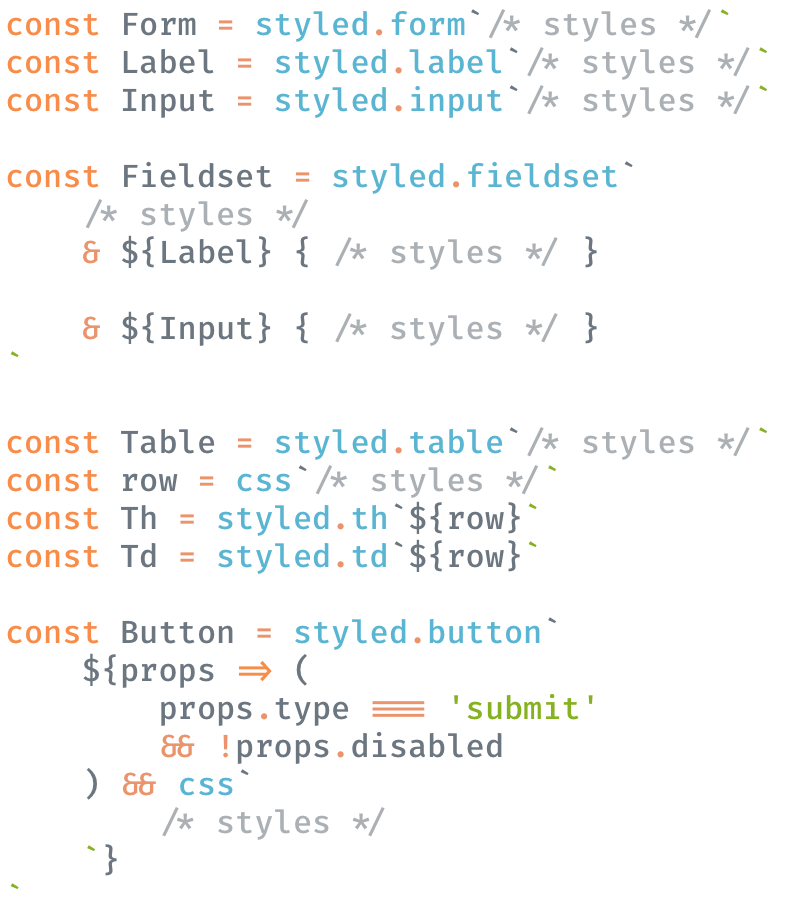
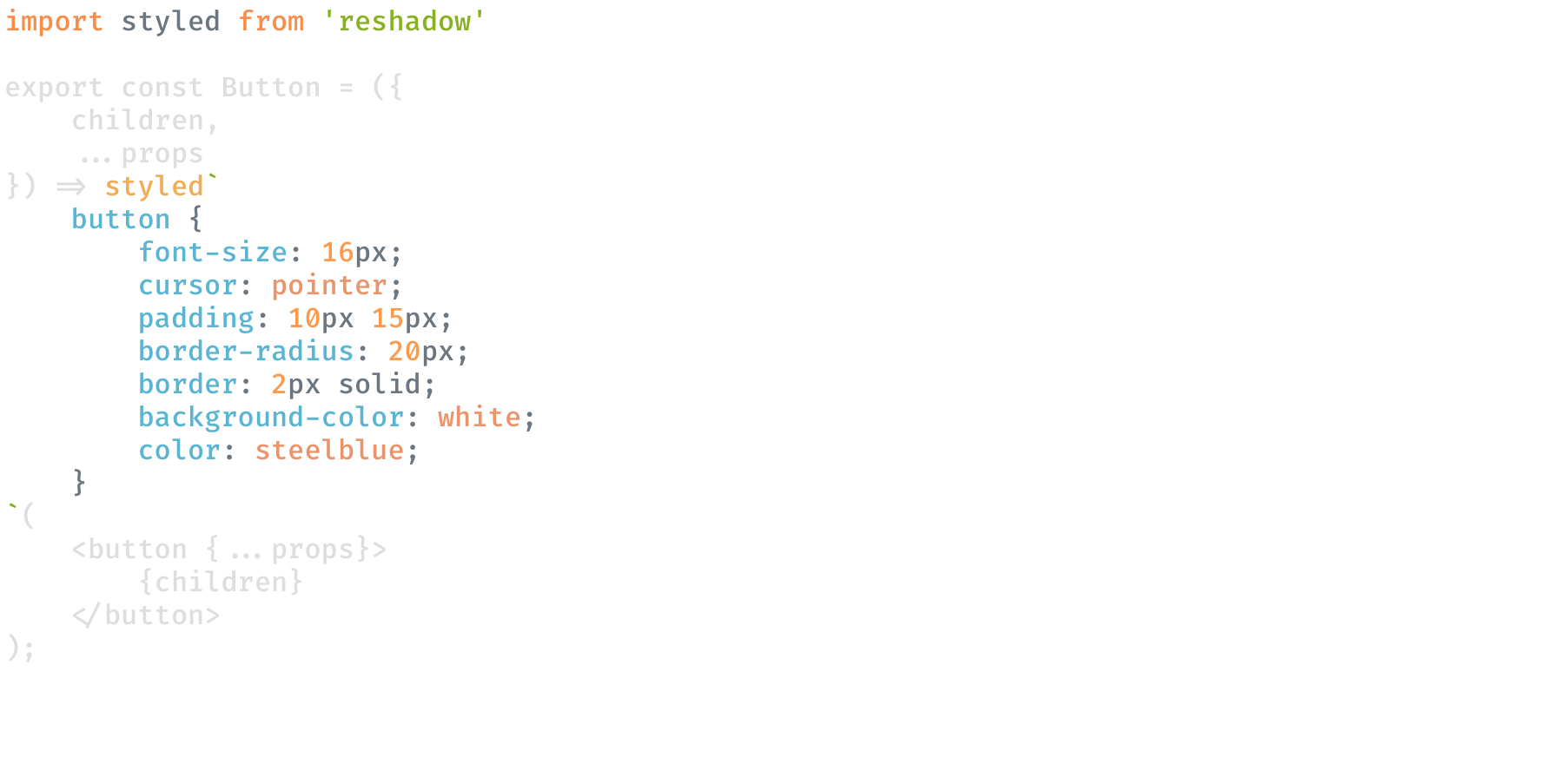
/ examples / css-in-js


reshadow
/ examples / css-in-js


reshadow
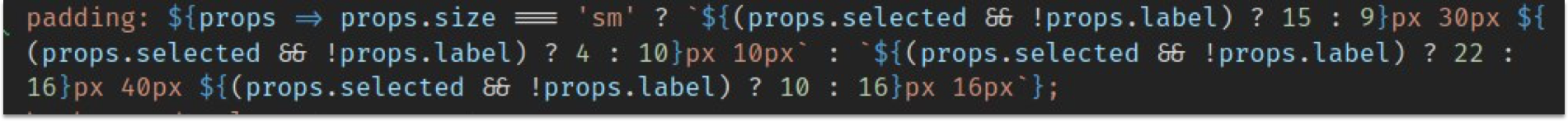
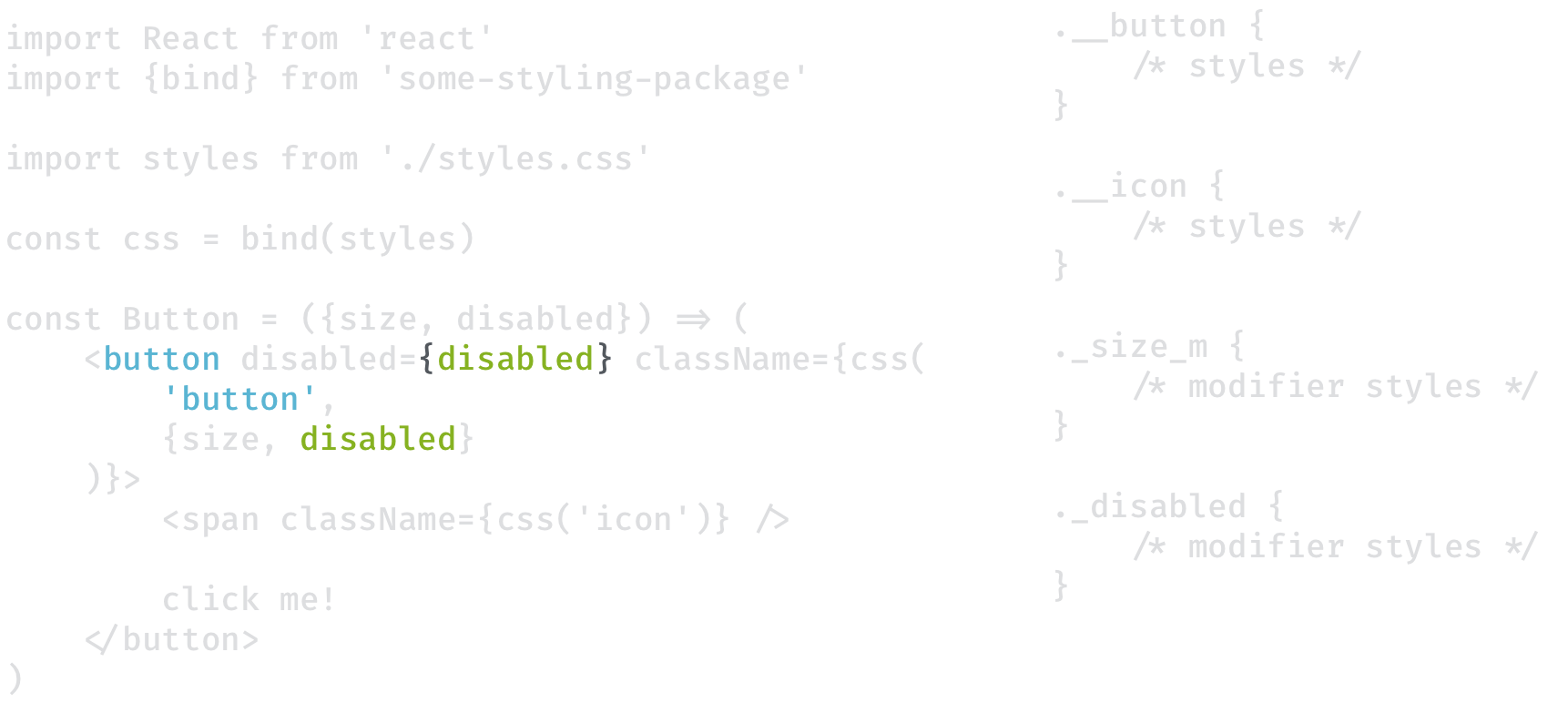
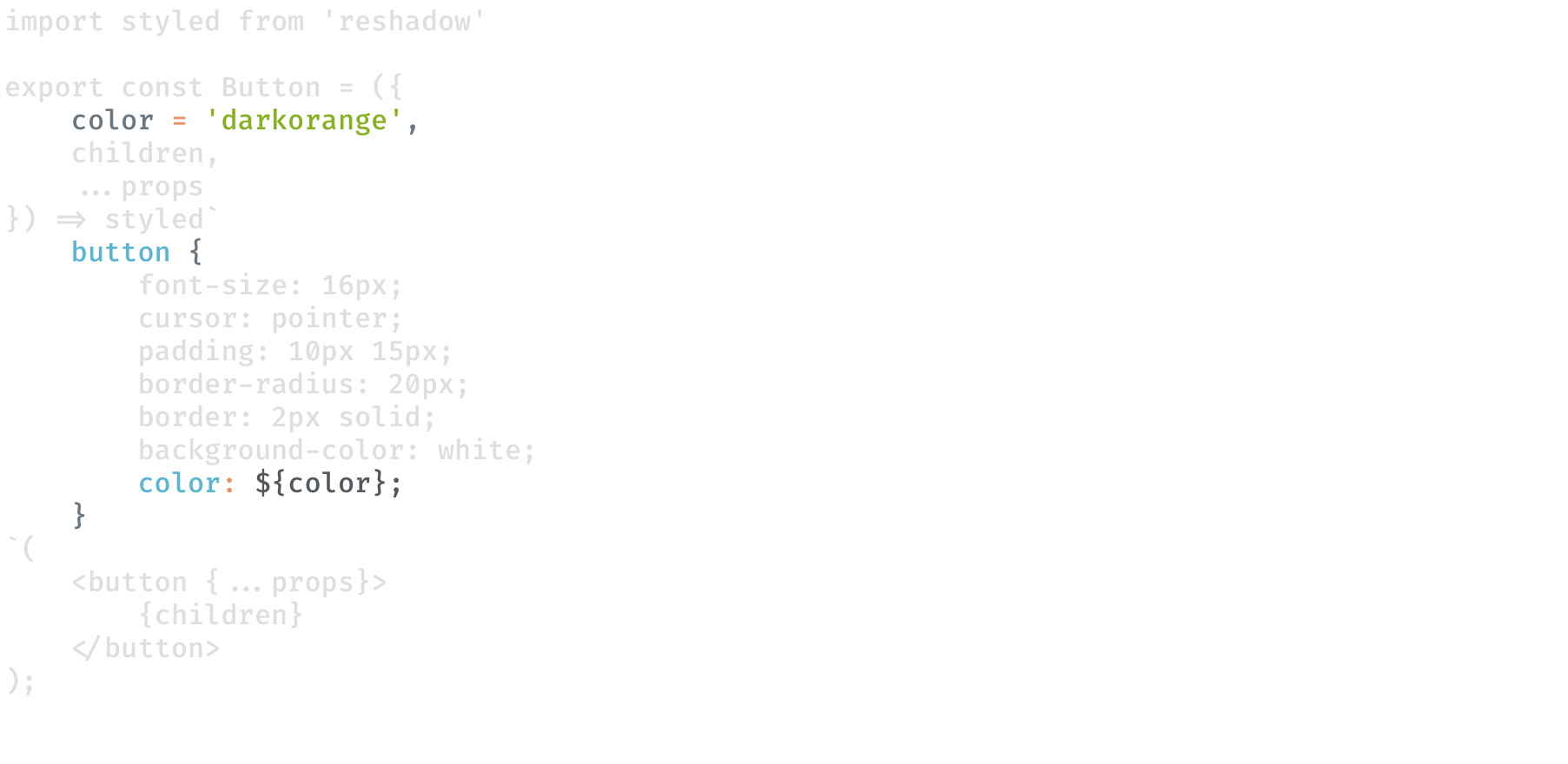
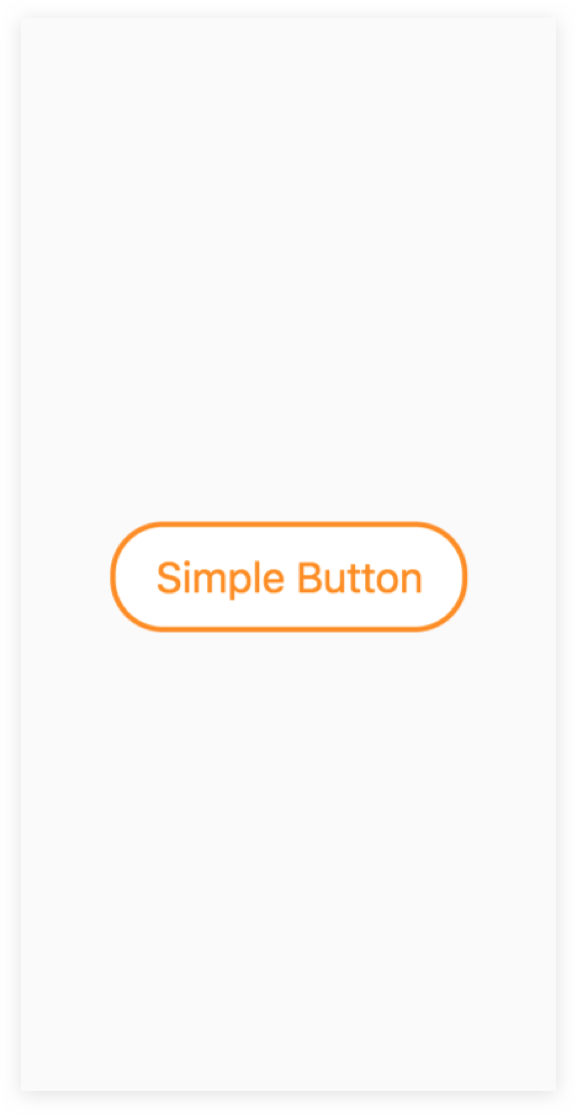
/ examples / dynamic values


reshadow
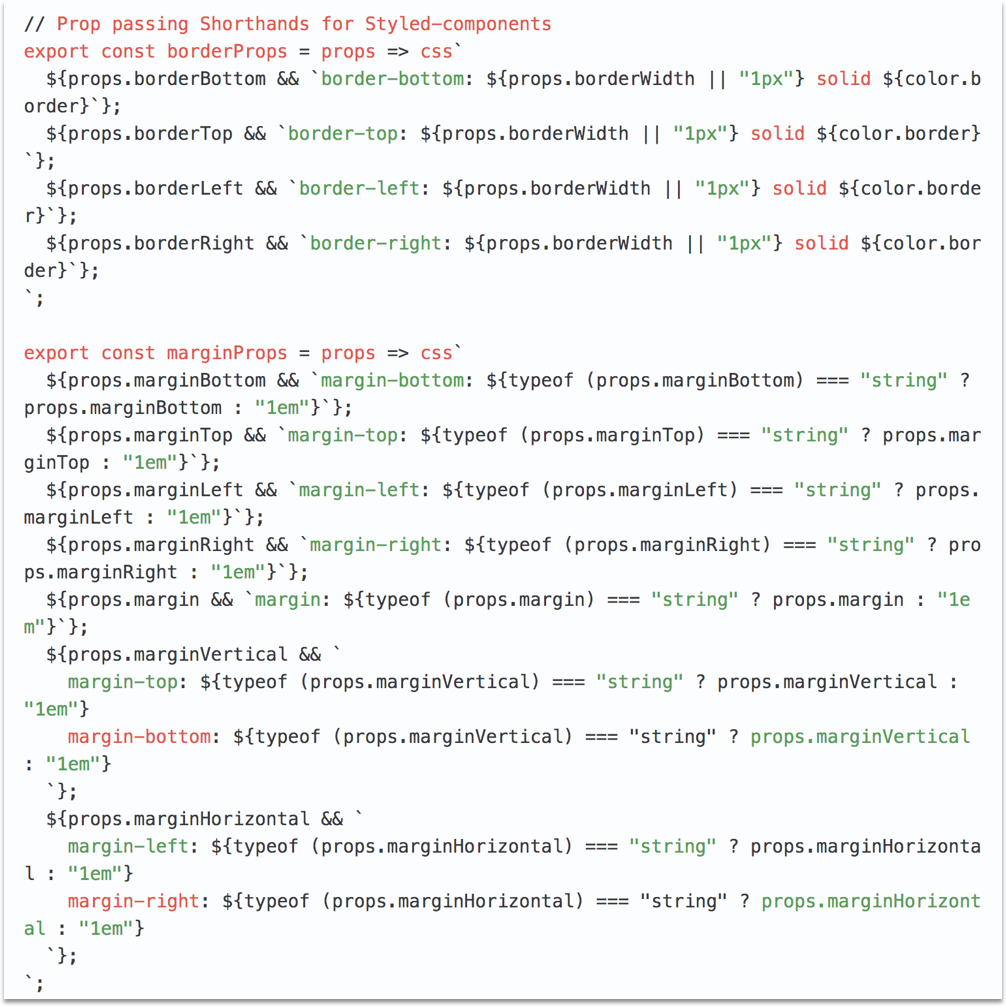
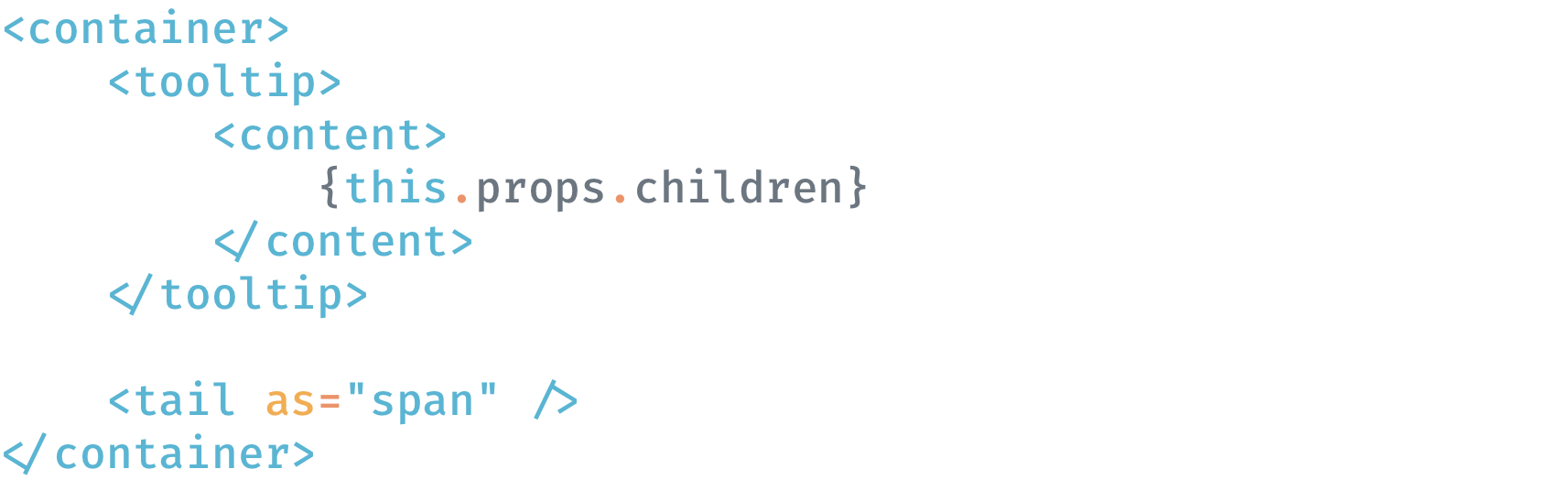
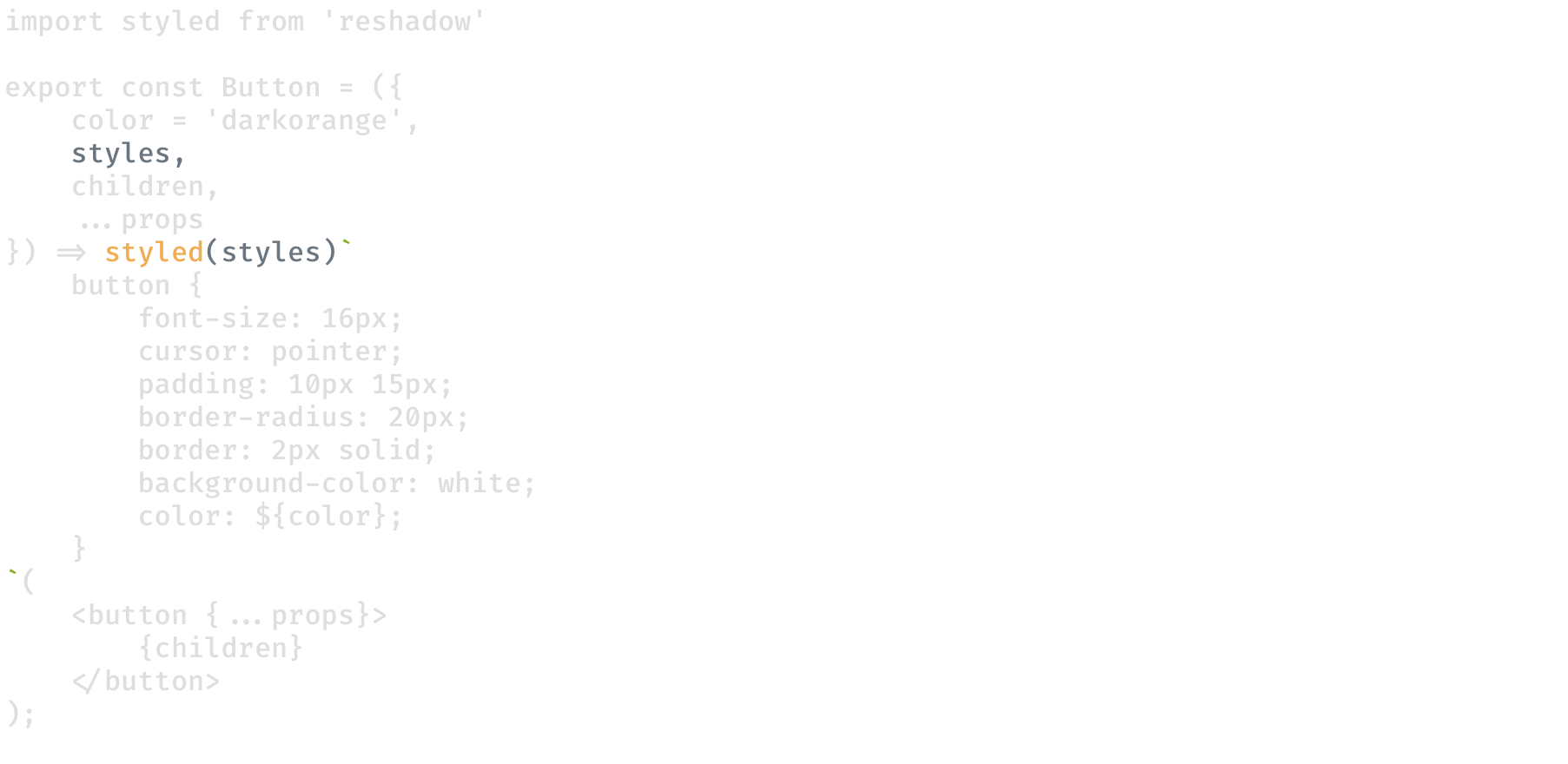
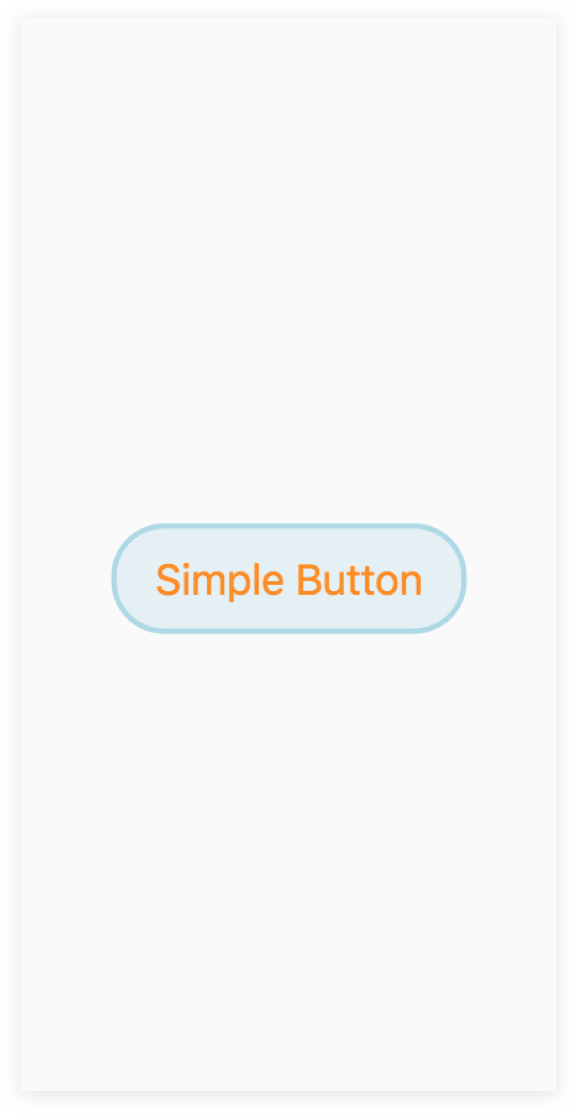
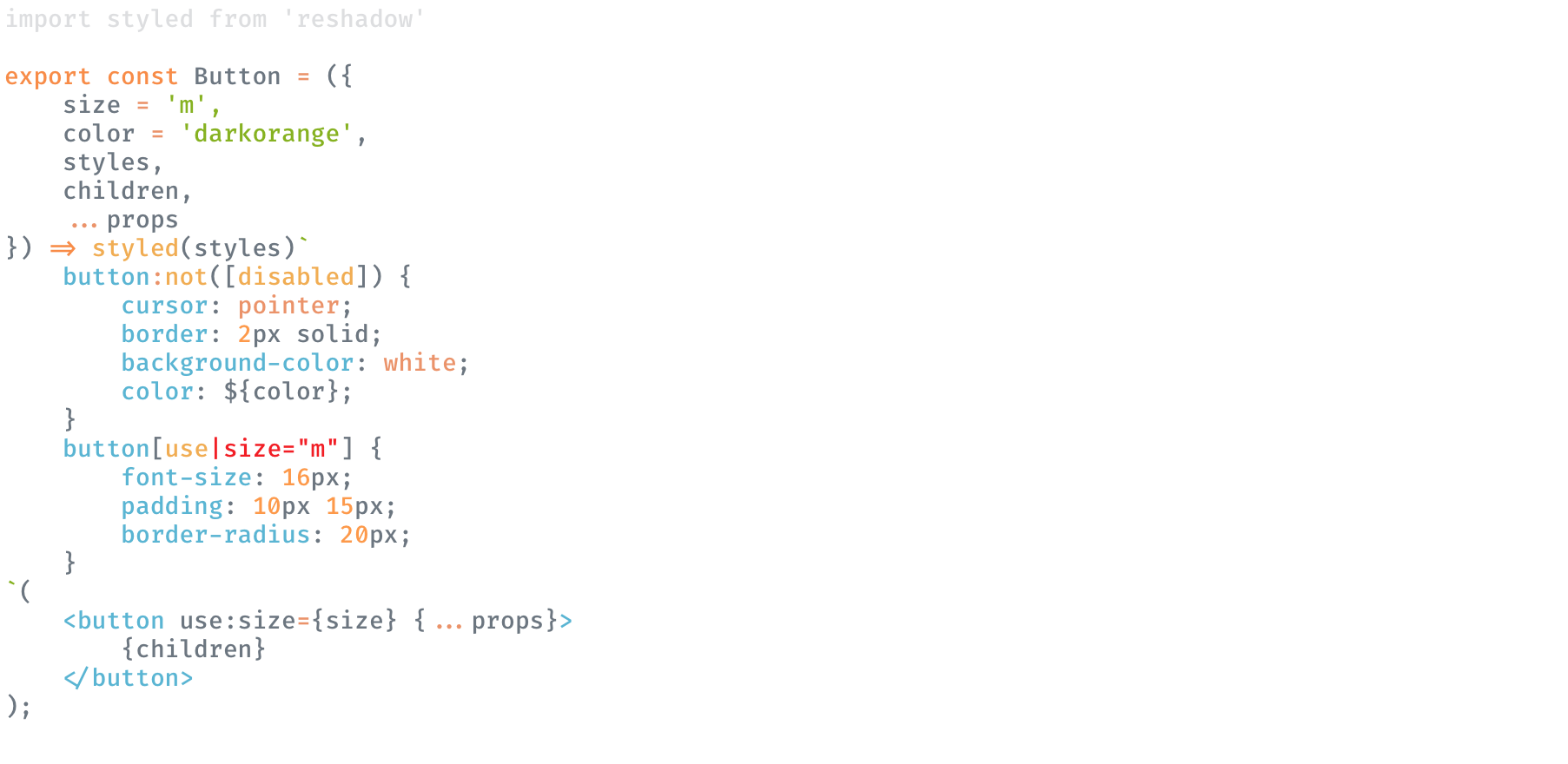
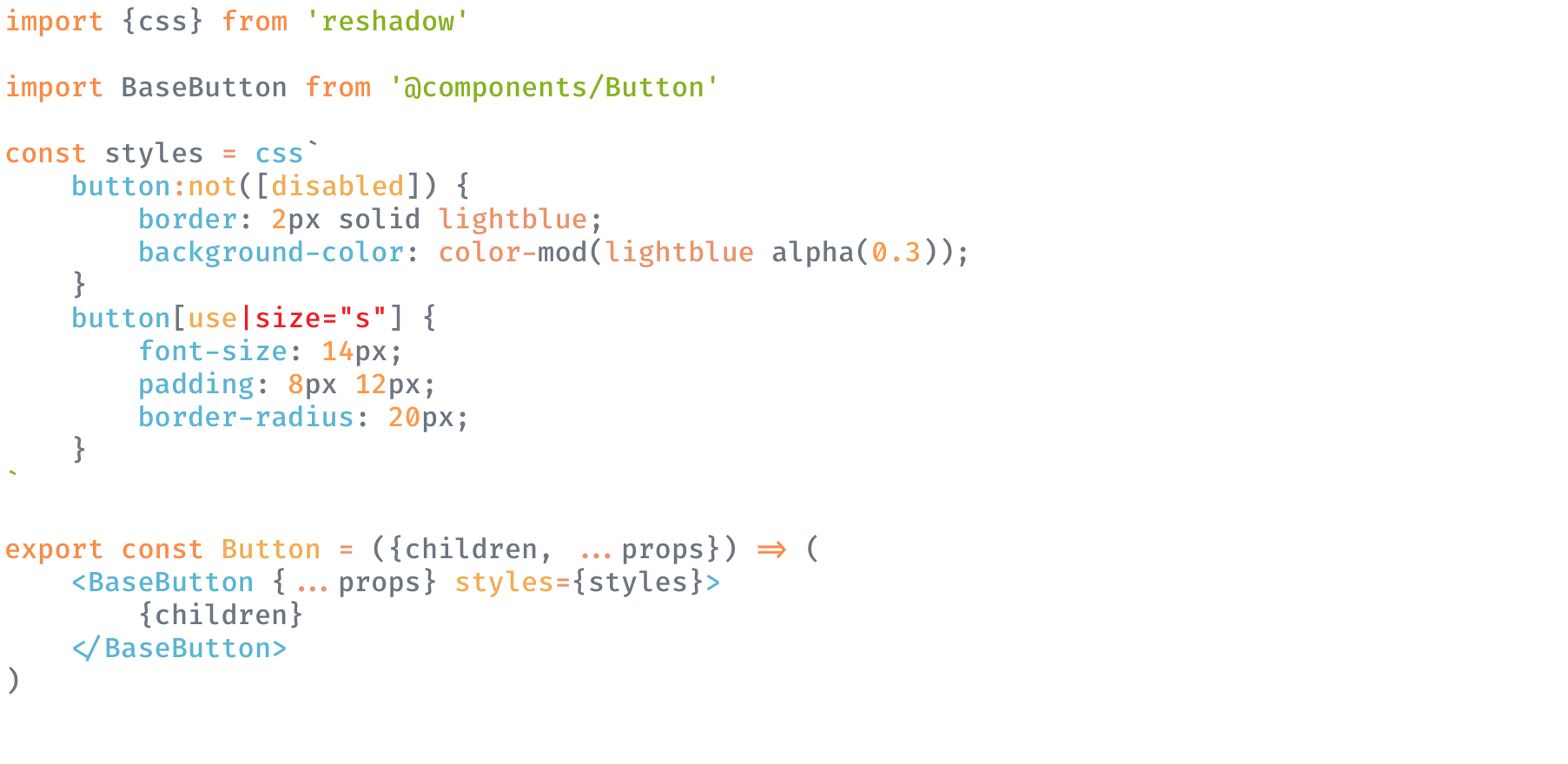
/ examples / composition


reshadow
/ examples / composition


reshadow
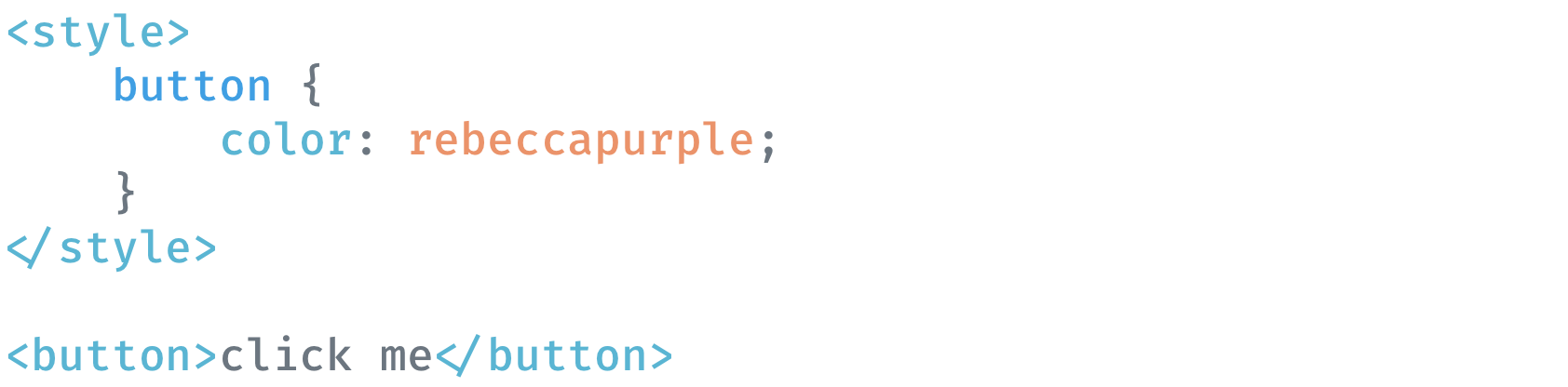
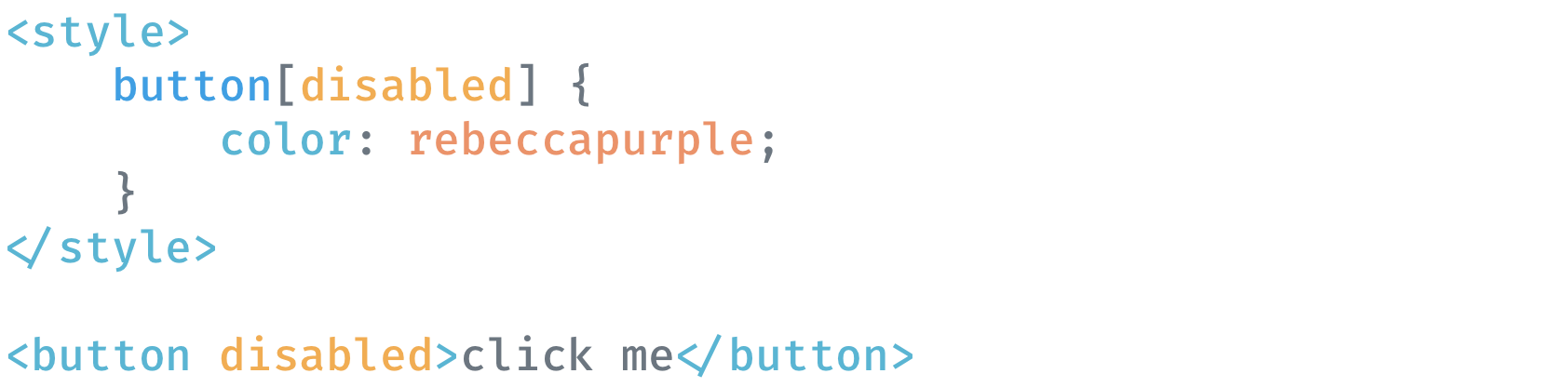
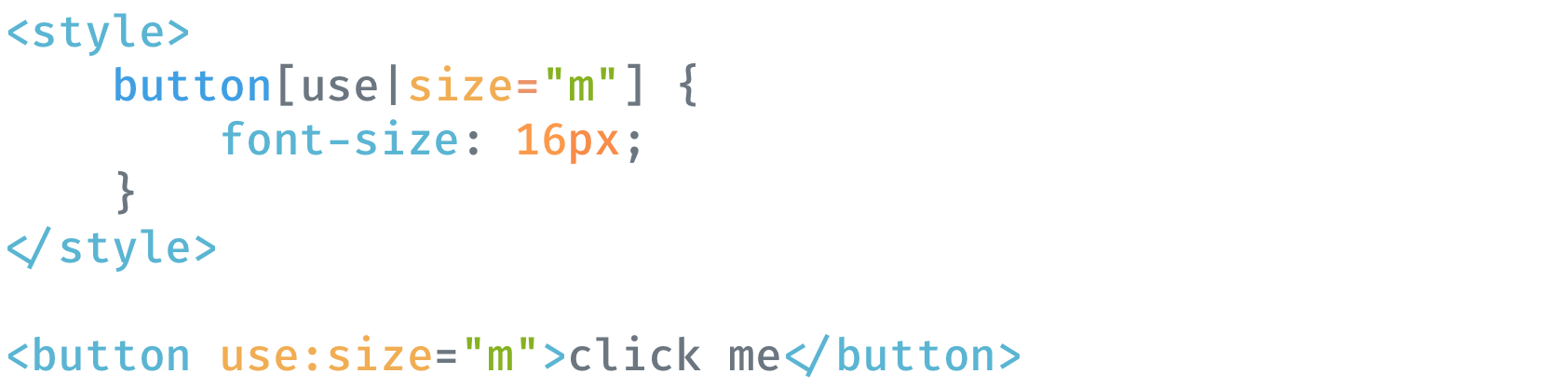
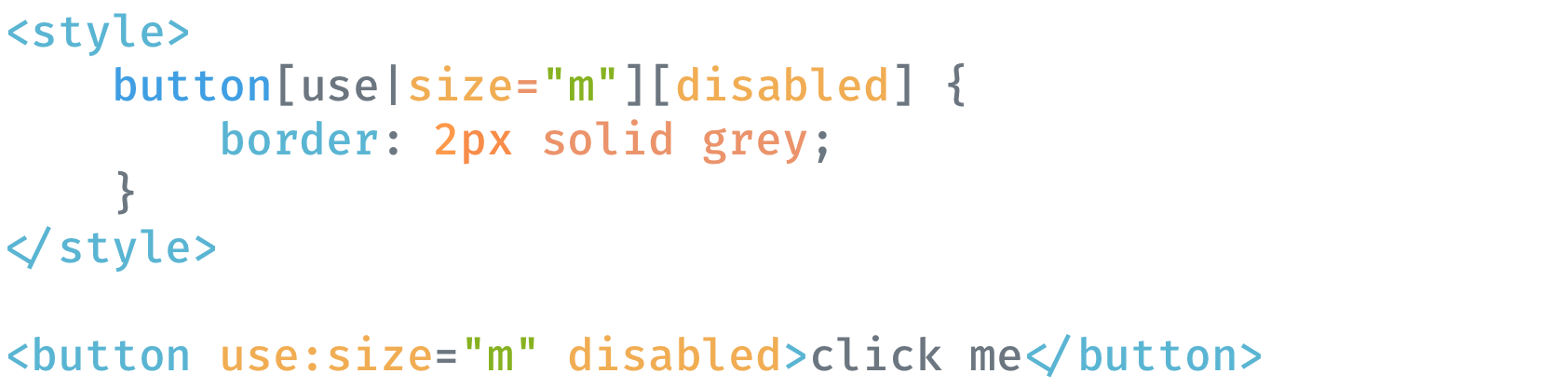
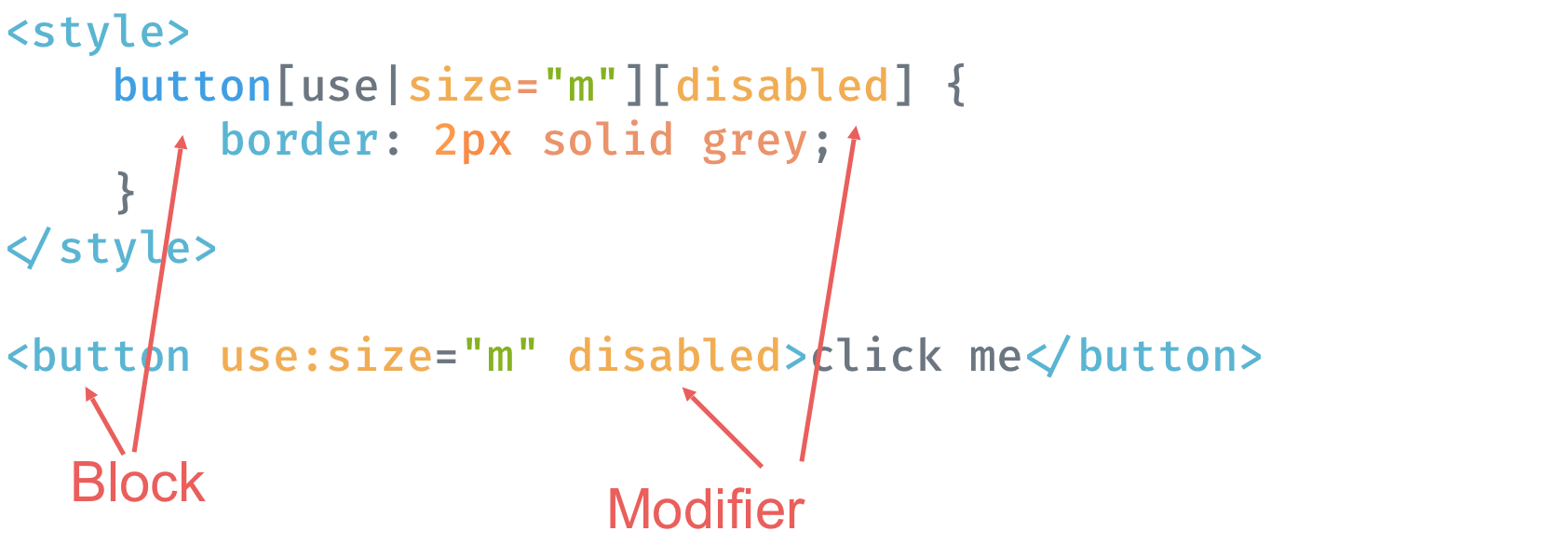
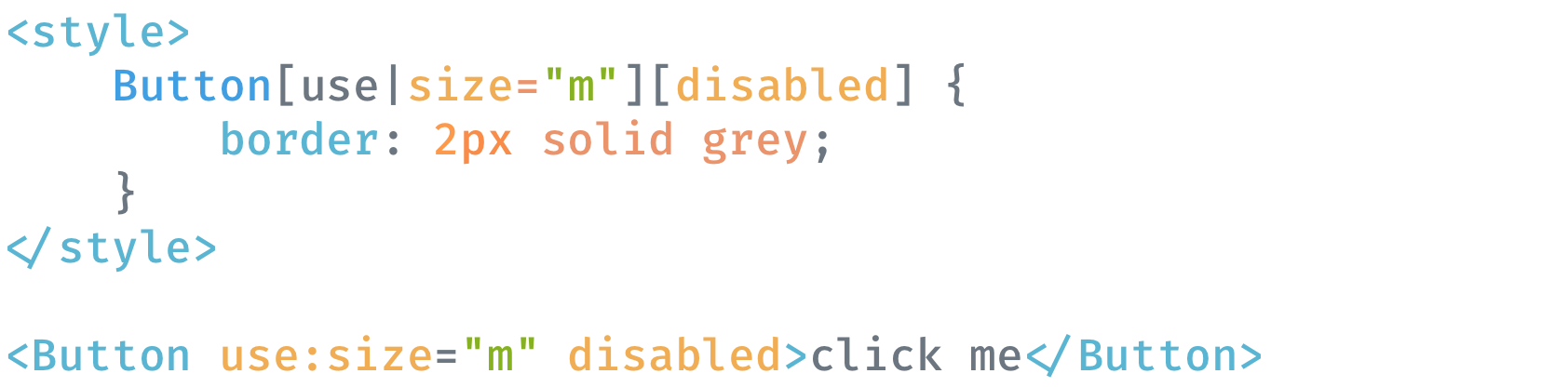
/ examples / styling


reshadow
/ examples / a11y

reshadow
/ as the soul wants
-
Semantics first of all
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
-
Map component state to the markup
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
-
Map component state to the markup
-
Match styles on the markup state
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
-
Map component state to the markup
-
Match styles on the markup state
-
Compile-time styles processing and extraction
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
-
Map component state to the markup
-
Match styles on the markup state
-
Compile-time styles processing and extraction
-
Static styles analysis
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
-
Map component state to the markup
-
Match styles on the markup state
-
Compile-time styles processing and extraction
-
Static styles analysis
-
Combine css-modules and css-in-js ways, or choose which fits you better
reshadow
/ as the soul wants
-
Semantics first of all
-
Start with native elements
-
Start with native and aria attributes
-
Map component state to the markup
-
Match styles on the markup state
-
Compile-time styles processing and extraction
-
Static styles analysis
-
Combine css-modules and css-in-js ways, or choose which fits you better
-
All the benefits of the PostCSS ecosystem
reshadow
/ framework agnostic

React
Preact
Svelte
Vue
htm

Thank you!
Artur Kenzhaev, Team Leader at Yandex



Copy of Write semantic markup and styles, as the soul wants
By Artur Kenzhaev
Copy of Write semantic markup and styles, as the soul wants
- 864