(How I) Structure React applications
Folder structure
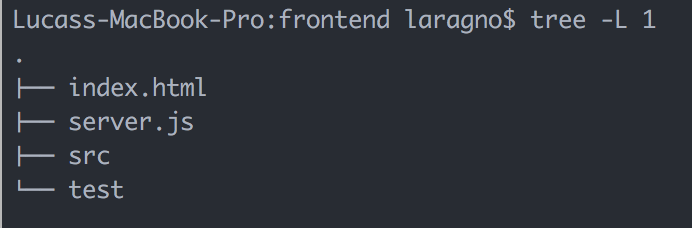
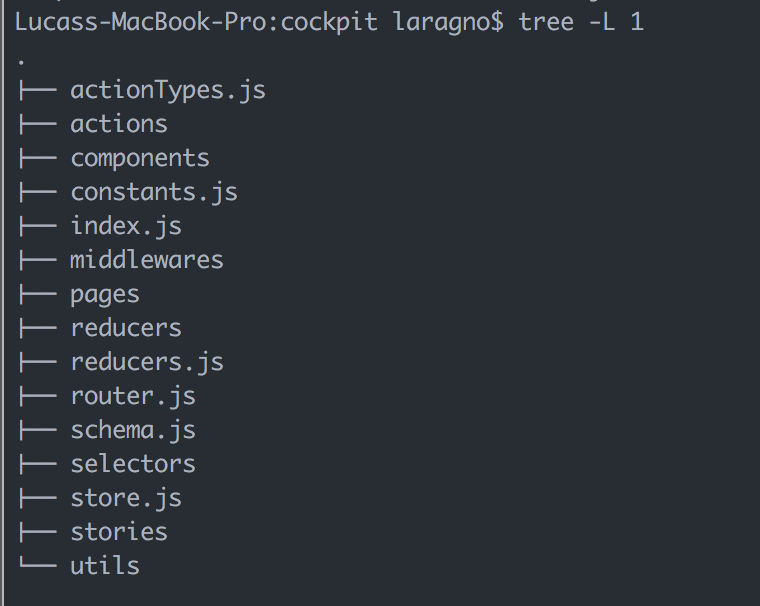
High level structure
I like to keep the tests in their own test/ directory, separated from the actual code of the app

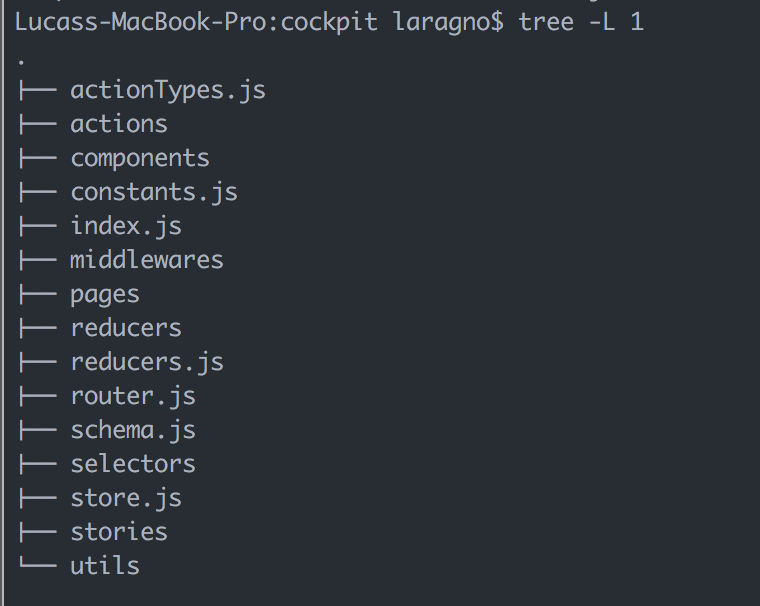
Files by nature
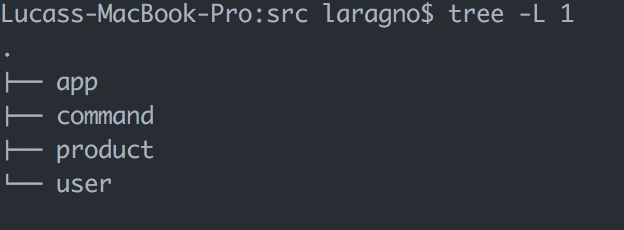
Files by feature


Pro's
- Everything is easy to import
- Easy to follow ( everything is where it should be )
Con's
- it "doesn't scale" ( lots of files kind of ugly if you don't like to scroll )
- It might not reflect your business logic
Files by nature
Pro's
- it "grows well" with the project
- Reflects your business logic
Con's
- Things are hard to find, because the order is not trivial
- You will need to add helpers and util to load stuff because imports are too complicated
Files by feature
With own style
W/O own styles
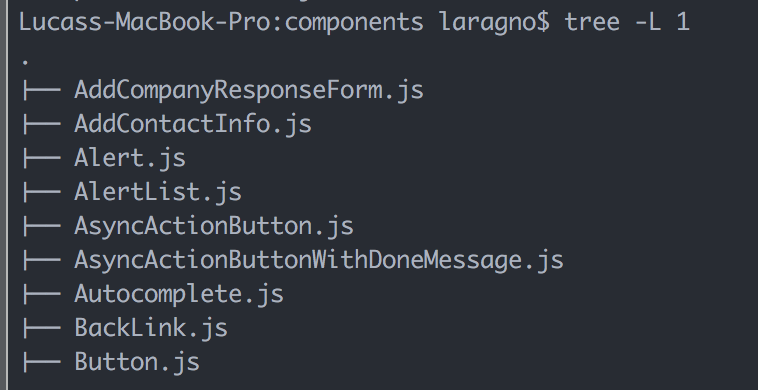
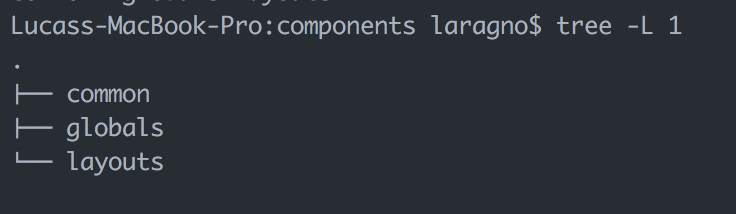
Components


Classifying components


- Presentational
- Containers
- HOC
How/When you use each
- Class Component
- Functional/Stateless Component
- PureComponent (class)
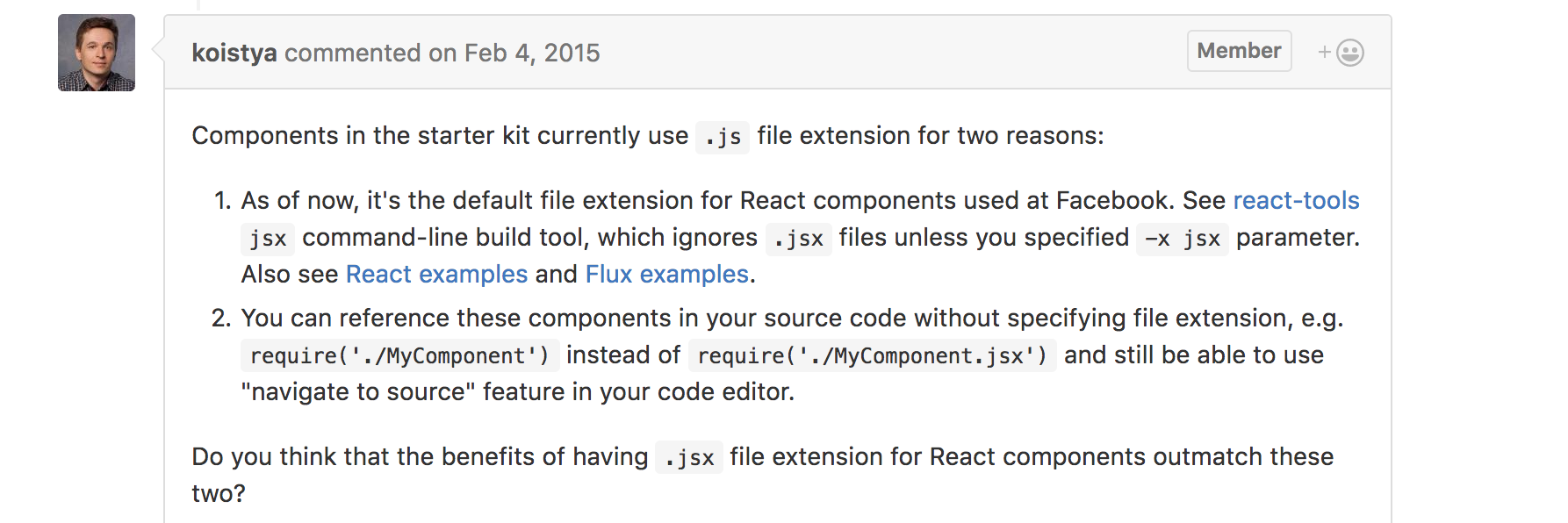
.JSX?

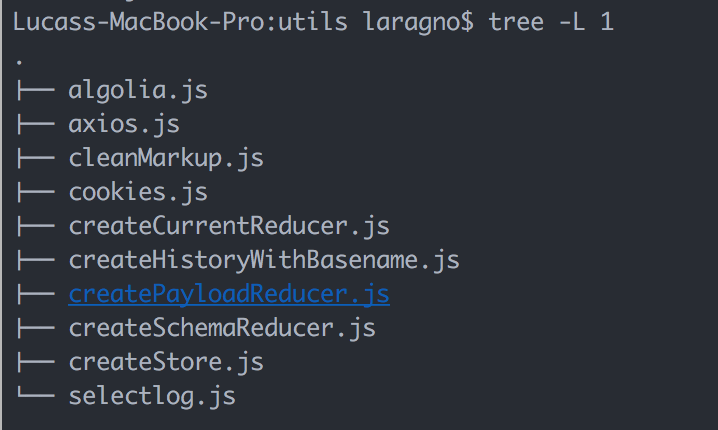
Redux structure
Auto gen
Boilerplate
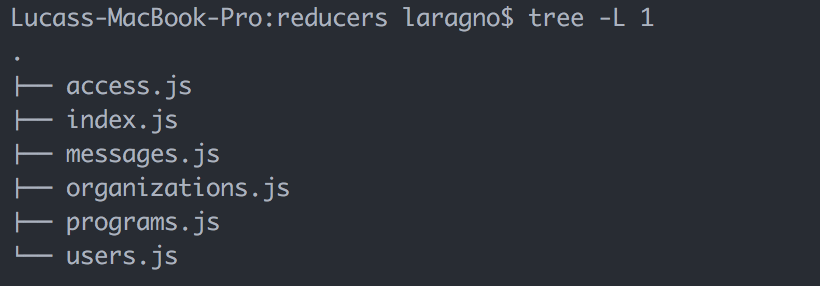
Reducers


Why you should use middlewares
- redux-api-middleware
- redux-thunk
- redux-saga
- [your middleware here]
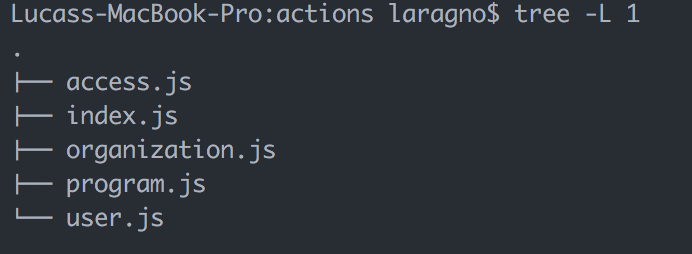
By domain
By file
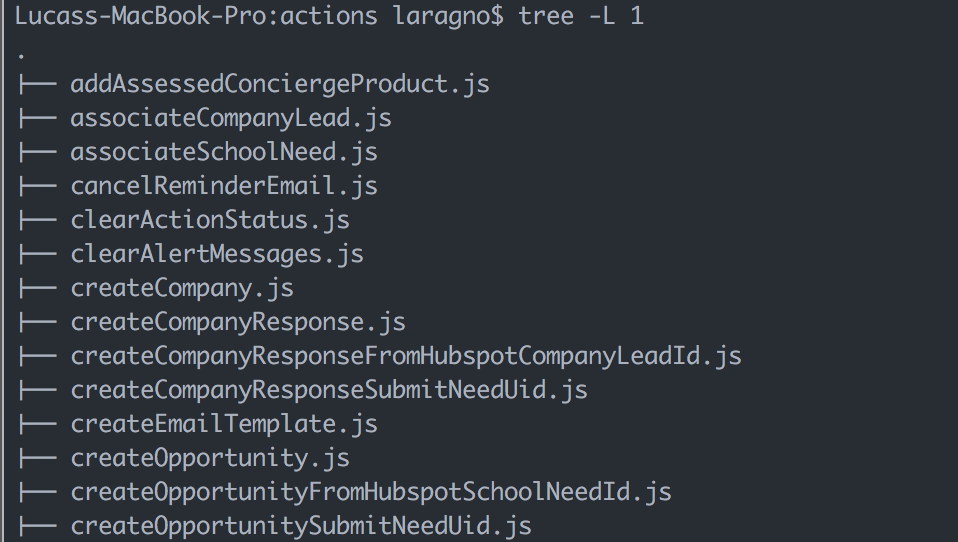
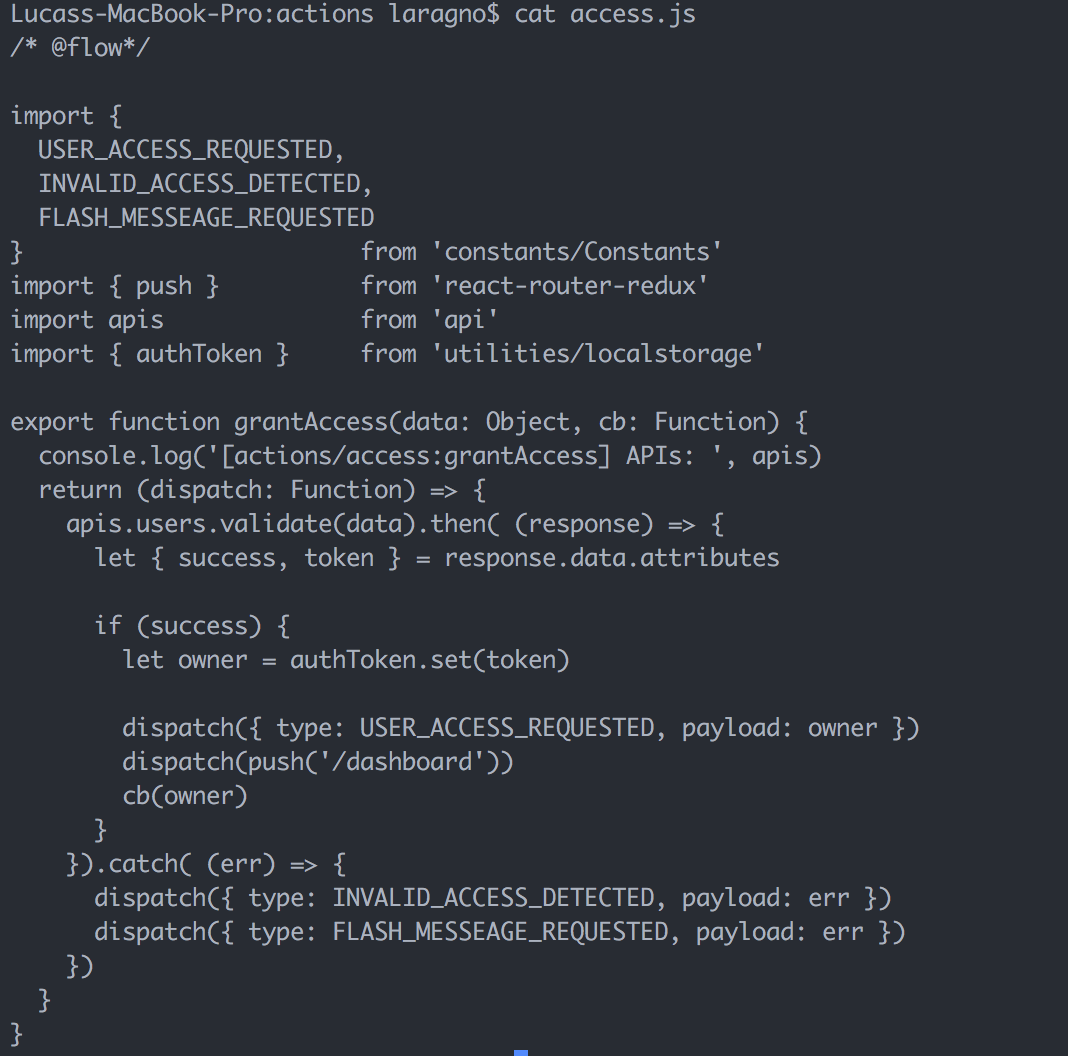
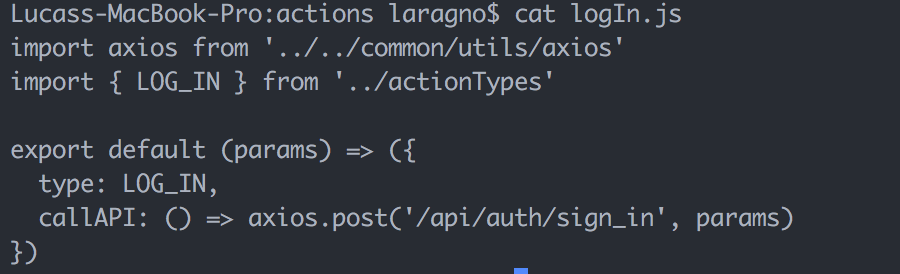
Actions


DRY actions

DRY actions

Use Selectors
https://github.com/reactjs/reselect
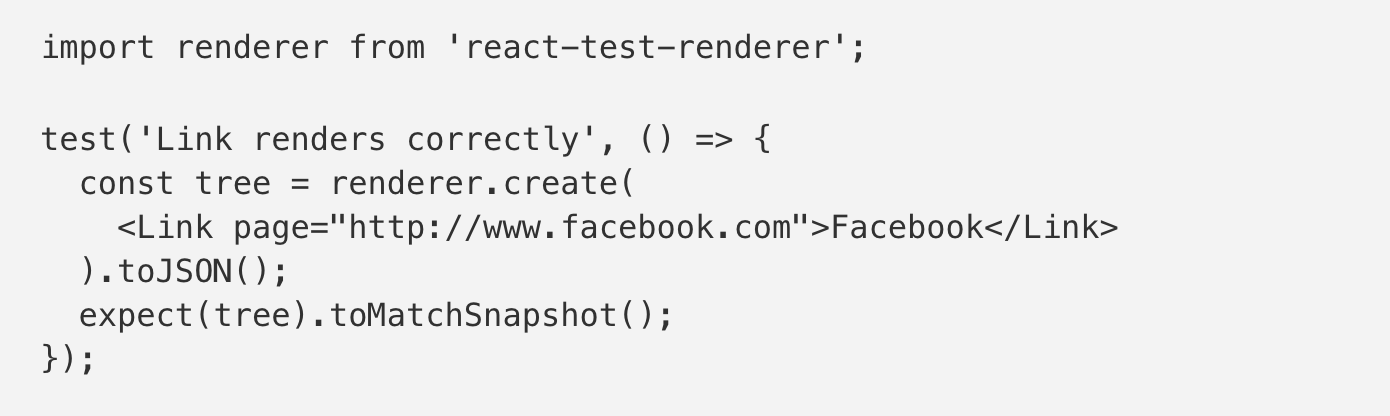
Testing
Jest vs Enzyme
Snapshot testing

Testing Reducers
- Test action creators
- Test reducers
- Use nock for async
ES6/7
Use a styleguide
- https://github.com/elierotenberg/coding-styles/blob/master/es6.md
- https://github.com/feross/standard
- https://github.com/airbnb/javascript
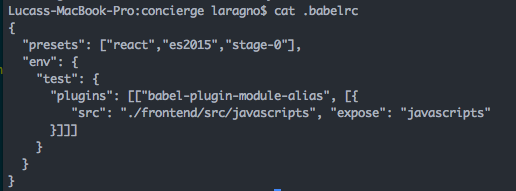
Know about your babel presets
stages, and all that stuff

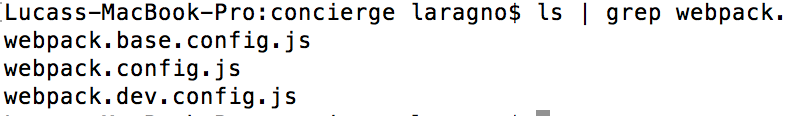
Configs
Keep webpack minimal

Use . files
- .nvmrc
- .babelrc
- .postcss
- etc
Styling
Check out
- PostCSS
- FunctionalCSS
- Styled components
- cssmodules
other comments
general stuff
documentation
Structure React applications
By Lucas Aragno
Structure React applications
- 1,294



