Taller de iniciación
a VUE

WIFI
Spotaroom-guest-PO
contraseña: Reinventrealestate
Lucas Bernalte
lucbpz
@lucasbernalte



Lucas Bernalte es actualmente Front End developer en Kairós Digital Solutions. Viene del mundo Full Stack y aunque promete no dejar del todo el Back, ahora se centra en arquitecturas Front y se interesa por la programación funcional.
Carolina Chamorro
karoldesign
@kgrafico_


Actualmente trabaja como front-end en Kairos. Estudió Diseño Gráfico en la ESD Madrid y realizó el master de UX/UI en este mismo centro. Le apasiona todo lo relacionado con este mundo, desde que se crea un branding corporativo hasta que se despliega la aplicación.

https://github.com/karoldesign/VUE-nas-formacion
¿Qué veremos?
1. Introducción
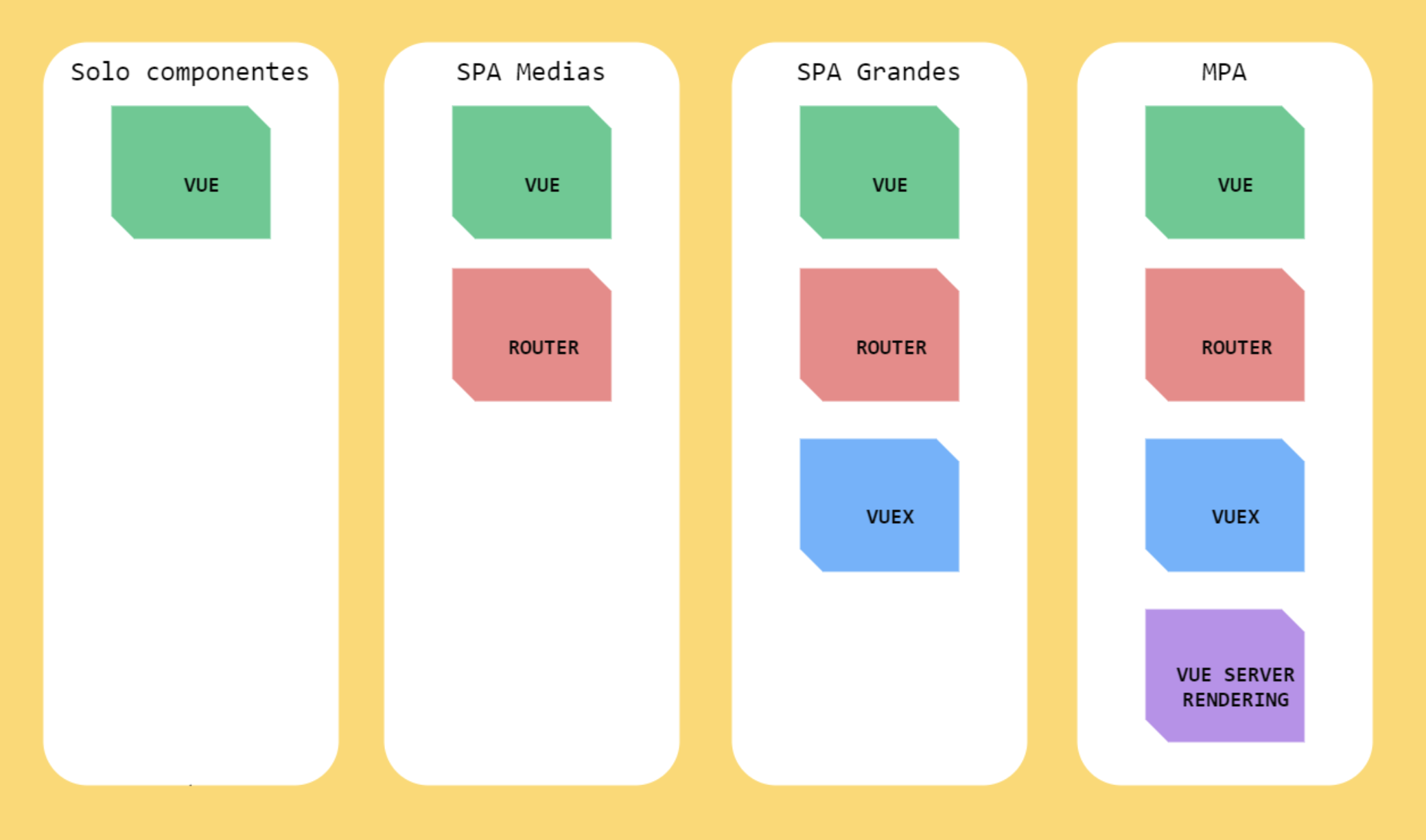
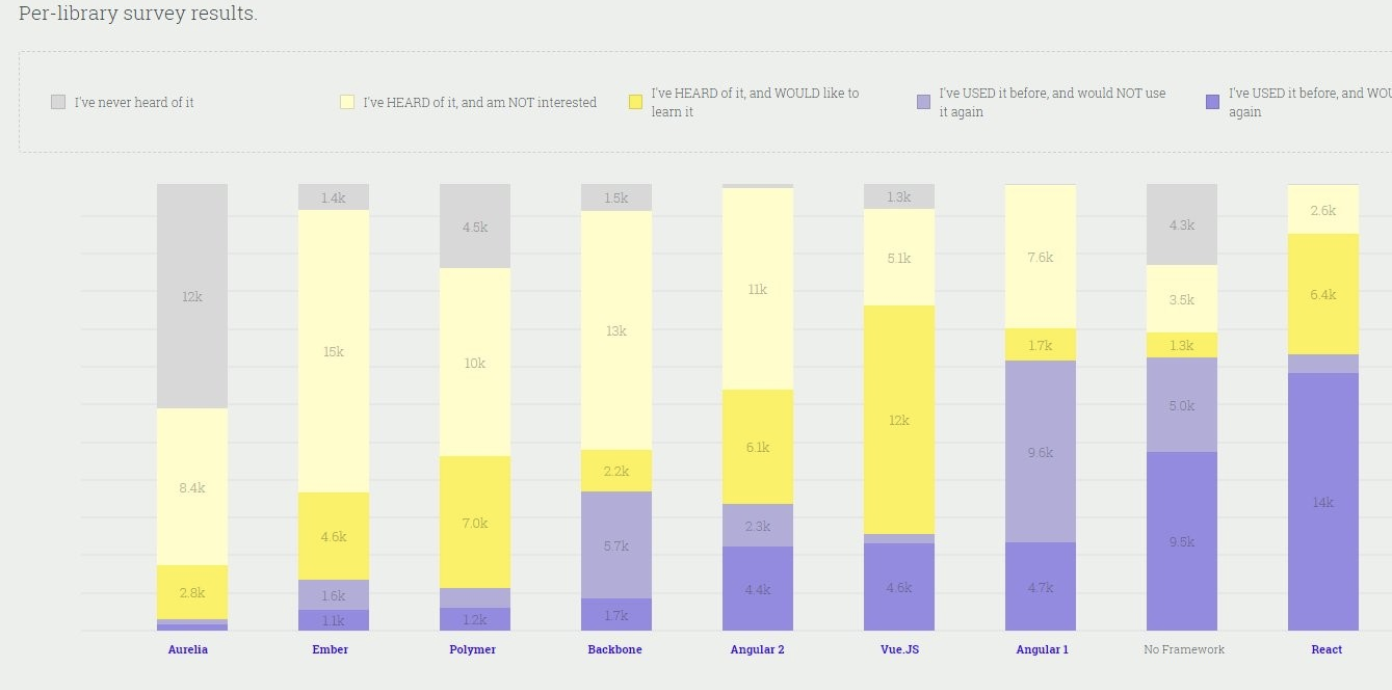
2. ¿Por qué VUE?
3. Directivas y Rendering
4. Computadas, métodos
5. Componentes
-
Es un framework progresivo
-
Funcional, intuitivo y moderno
-
El dato como centro de todo
-
Orientado a componentes, es reactivo
-
Buena Performance (CLI)
-
Liviano (<60kb)
Introducción


-
Orientado a componentes
-
Datos Uni-direccionales
-
HTML Tmpl
-
Scope css
-
JSX, TypeScript, SCSS etc...
-
Reactivo
¿Por qué VUE?
-
El dato como centro de todo
-
El sistema de componentes es reactivo:
-
Sin fricción con otras librerías o recursos
-
Todo está en el sitio que tiene que estar
- Diseñado bajo el patrón MVVM
- El renderizado de HTML es delegado a la librería
El dato como centro
de todo
- El sistema de componentes es reactivo
- VueJS sabe comunicarse muy bien por medio de eventos asíncronos
- Los propios modelos de un componente son capaces de enviar eventos para indicar cuándo renderizarse
- Getters y Setters
Componentes
Si quieres añadir JSX o TypeScript hazlo
Sin fricción
con otras librerias
- Miras menos la documentación que con otros frameworks
- El naming de la API de VueJS es bastante intuitiva
- Props, data y methods
Todo está en el sitio
que tiene que estar
Directivas y Rendering
Una directiva se refiere a algunos atributos especiales, identificados con v-, indican a Vue.js que debe realizar ciertos cambios en un elemento del DOM.
Utiliza Virtual DOM para renderizar datos en el DOM. Así puede reaccionar de una forma eficiente ante varios cambios, y renderizando solamente la parte que cambia en lugar de todo el DOM.
Rendering
- Cuando se define una instancia de VUE se le pueden pasar datos.
- Gracias a la Reactividad de VUE, reacciona inmediatamente a cualquier cambio y vuelve a ejecutar una function render interna.
- Utiliza el Virtual DOM para generar el DOM de verdad, con los datos bindeados, y así optimizar al máximo cada rendering.
Directivas
- v-if agrega o elimina condicionalmente un elemento al DOM.
- v-show alternativa de v-if, oculta o muestra un elemento con CSS.
- v-else para mostrar un elemento cuando v-if o v-show se evalúe como falso.
- Con <template> podemos agrupar varios elementos del HTML
Directivas
- v-model crea un doble binding que se puede usar en inputs, textareas y selects.
- v-for se utilizar para renderizado de listas, iterando sobre cada elemento. Cada elemento tiene que tener un key único, que indique a Vue qué elemento del array es.
- v-on se utiliza para escuchar eventos desde el DOM y ejecutar una expresión/método de JS cuando se lanzan.
Directivas
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p><div v-for="item in items" :key="item.id">
<!-- content -->
</div><button v-on:click="counter += 1">Add 1</button>
<button @click="greet">Greet</button>
Ejemplo

Un ejemplo sería enfocarse en un elemento de entrada, como este:
// Register a global custom directive called `v-focus`
Vue.directive('focus', {
// When the bound element is inserted into the DOM...
inserted: function (el) {
// Focus the element
el.focus()
}
})directives: {
focus: {
// directive definition
inserted: function (el) {
el.focus()
}
}
}Vue también le permite registrar sus propias directivas personalizadas
<input v-focus>Puedes usar el nuevo v-focus atributo en cualquier elemento, como este:
Computadas y Métodos
El objetivo de las propiedades computadas es manipular el modelo creando nuevas propiedades ANTES de renderizar.
A diferencia de la computada, un método es una function. Este se va a re-evaluar siempre, a diferencia de las computadas que se cachean.
Computadas
Las expresiones en la plantilla son muy convenientes, pero están diseñadas para operaciones simples:
<div id="example">
{{ message.split('').reverse().join('') }}
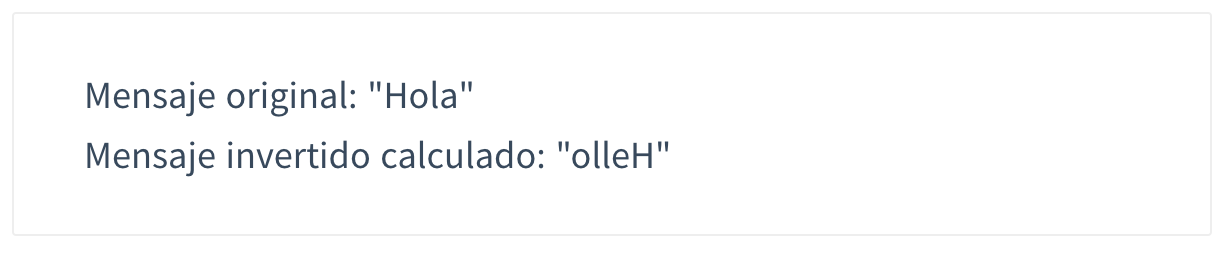
</div>Ejemplo
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('')
}
}
})Resultado

Métodos
Es posible que haya notado que podemos lograr el mismo resultado al invocar un método en la expresión:
<p>Reversed message: "{{ reverseMessage() }}"</p>// in component
methods: {
reverseMessage: function () {
return this.message.split('').reverse().join('')
}
}La diferencia es que las propiedades computadas se almacenan en caché según sus dependencias reactivas.
Componentes
-
Los componentes son una de las características más poderosas de Vue.
-
Son elementos personalizados a los que el compilador de Vue les añade comportamiento.
-
extendidos con el atributo especial is.
Ejemplo
Crear una nueva instancia de Vue con:
new Vue({
el: '#some-element',
// opciones
})Vue.component('my-component', {
// opciones
})Para registrar un componente global, puedes utilizar Vue.component(tagName, options). Por ejemplo:
Ejemplo
Forma de utilizarlo:
<my-component></my-component>// registro
Vue.component('my-component', {
template: '<div>A custom component!</div>'
})
// crear la instancia principal
new Vue({
el: '#example'
})Registro:
Resultado
<div id="example">
<div>A custom component!</div>
</div>
</GRACIAS>
taller vue marzo 2019
By Lucas Bernalte
taller vue marzo 2019
Taller de iniciación a Vue
- 574



