
A importância do Javascript para as aplicações.

Apresentação criado por Lucas Trindade

Front End Developer na Unigranrio, Organizer do GDG Duque de Caxias e amante de tecnologias web.
Twitter/Github: @lucasktrindade
O que podemos fazer com Javascript?
Pense em algum projeto que sempre quis fazer, será que o Javascript consegue te auxiliar?
Um pouco de história para variar...
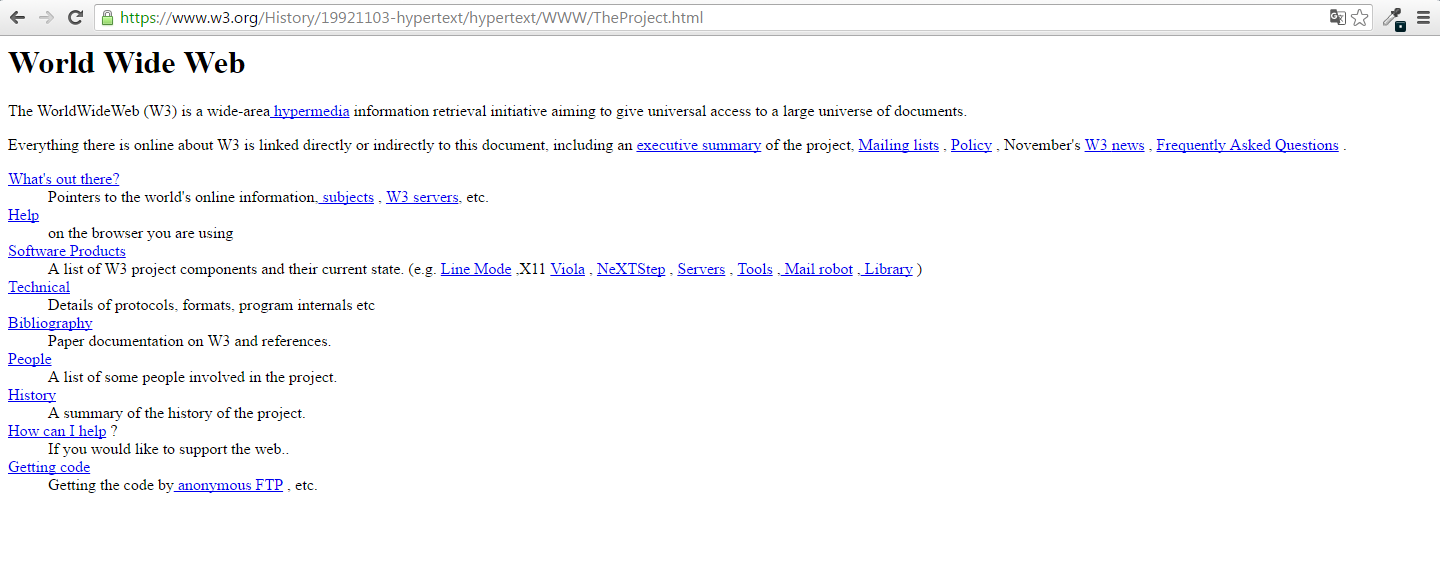
- No inicio da década de 90, Tim Berners-Lee criou o protocolo HTTP e a linguagem HTML.
- Sendo assim os sites só possuíam conteúdos estáticos.

- Pensando no potencial da internet e na melhor interação com o usuário a Netscape(Brendan Eich) criou o Livescript porém apenas funcionava em seu navegador. E no ano de 1995, aproveitando o sucesso do Java, a Netscape juntamente com a Sun rebatizou o Livescript para Javascript.
- A Microsoft como não é boba, e recalcada, foi e criou o JScript para ser usado nos Internet Explorer.
- Mas em 96 a Netscape submeteu o Javascript para Ecma International, associação para à padronização de sistemas de informação, a partir daí foi obrigado o suporte do Javascript nos navegadores.
Características da Linguagem
- Como o nome já diz de scripting e interpretada.
- Multiparadigma(Funcional, Orientada a objetos e etc).
- Fracamente e Dinamicamente tipada.
- Client-Side, será só isso mesmo?!?!?!?!?

Aplicações do Javascript
- Interatividade.
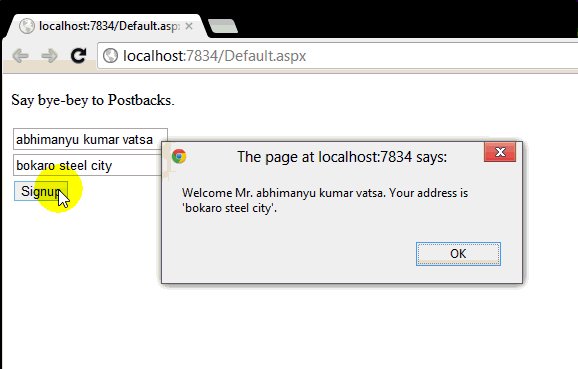
- Validação de formulários.
- Controle de comportamento da página.
- Personalização de aparência da página do usuário.
- Dinamismo no conteúdo.
Mas é só isso que Javascript pode fazer?
Claro que não, Javascript pode muito mais!!!

Após anos na escuridão, as coisas começam a melhorar, a comunidade compreendeu o poder da linguagem e começou a trabalhar em cima dela.

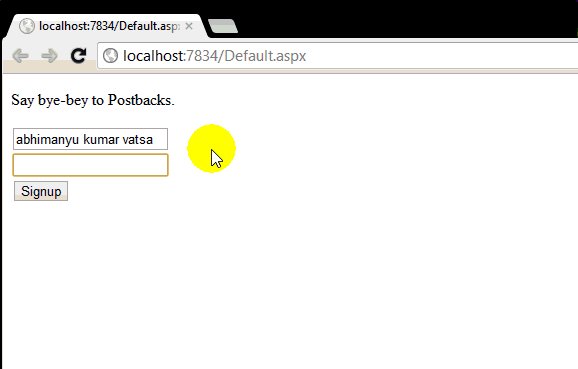
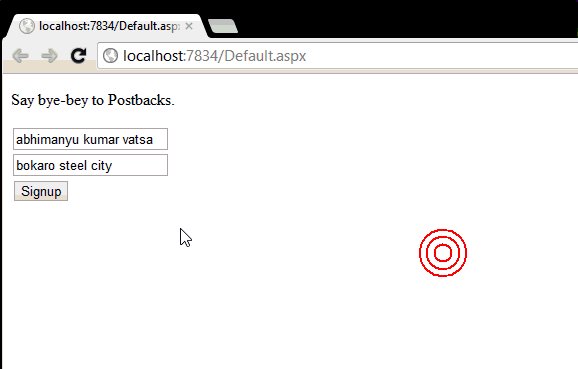
Em 2005 o Javascript voltou a ter notoriedade quando foi apresentado um conjunto de tecnologias chamado AJAX, onde os dados podem ser carregados em segundo plano sem a necessidade de recarregar a página.

Eis que em 2006 surge uma das bibliotecas mais conhecidas do Javascript, o JQuery em que seu lema é "write less, do more".
"O foco principal da biblioteca jQuery é a simplicidade. Por que submeter os desenvolvedores ao martírio de escrever longos e complexos códigos para criar simples efeitos? (John Resig)"



VS
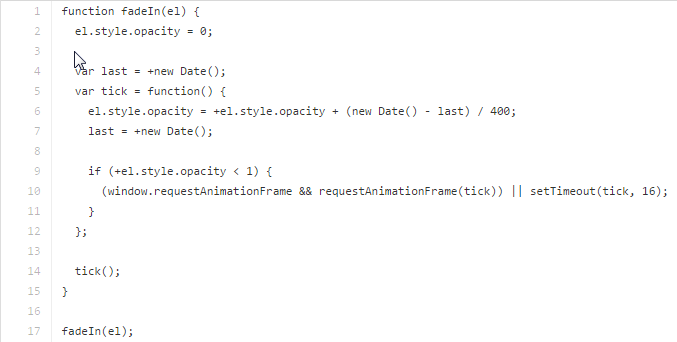
Javascript Puro
JQuery
Não demorou muito e muitas coisas começaram a surgir e com isso o Javascript evoluiu de maneira muito rápida durante os últimos 10 anos, mas muito dessa evolução se deve-se a engine Javascript V8 que foi criada pelo Chrome em 2008.
E no ano de 2009 com o lançamento do NodeJS as coisas não seriam mais a mesma, isso significou poder usar o JS tanto no Front End quanto no Back End. Algo totalmente novo.


A partir do NodeJS podemos definir algumas eras que vem a seguir:
- SPA
- Apps Híbridos
- Desktop
- Web Components
- IOT
Single Page Application(SPA)




Aplicativos Híbridos




Aplicações Desktop

Exemplos:



Web Components



Internet of Things


O que podemos fazer com Javascript?
Pense em algum projeto que sempre quis fazer, será que o Javascript consegue te auxiliar?

Twitter/Github: @lucasktrindade

Telegram a comunidade: @gdgduquedecaxias
A importância do JS
By Lucas Trindade
A importância do JS
- 246



