再造一个
DevTools Extension
运行时环境
luyuan
2018.9

预告
- 再造一个 DevTools Extension 运行时环境
- DEFiFER - A "DevTools Extension for Inspector Front End" Runtime
- Chrome DevTools Front End 分析
- 远程调试协议 (CDP) 内核实现详谈
- 性能指标及 First Meaningful Paint

为什么需要这个?

几种类型
-
bundled
chrome-devtools://devtools/bundled/inspector.html -
blank
chrome-devtools://devtools/blank -
remote
chrome-devtools://devtools/remote/serve_rev/
@fee3b02ba8ef9619bd3c28ad40ab2e3d761c06d1/inspector.html -
custom
chrome-devtools://devtools/custom/inspector.html
--custom-devtools-frontend=/path/to/devtools_frontend

正常情况,如何引入?
- Chrome/Chromium
- Electron
- nw.js



Chrome


Chrome DevTools Extension
https://developer.chrome.com/extensions/devtools
Electron
https://electronjs.org/docs/api/browser-window#browserwindowadddevtoolsextensionpath
nw.js
Command line arguments
--load-extension=path/to/extension
https://nwjs.readthedocs.io/en/nw14/For%20Users/Debugging%20with%20DevTools/#using-devtools-extensions

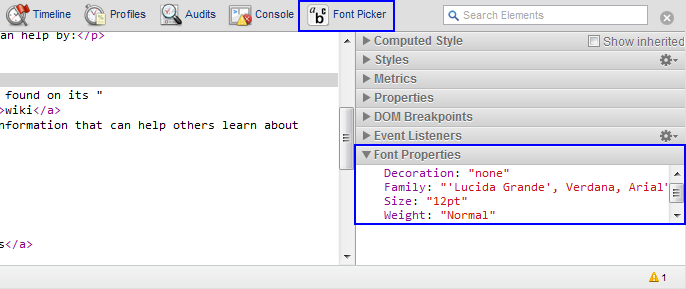
什么是
DevTools Extension ?
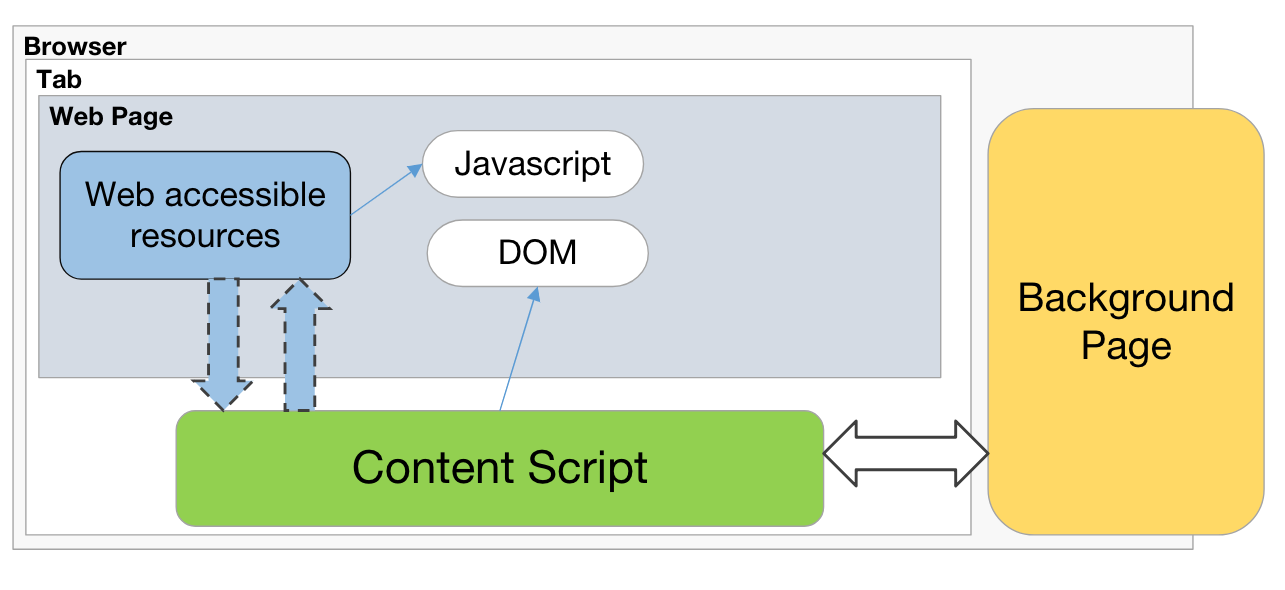
Extension Architecture

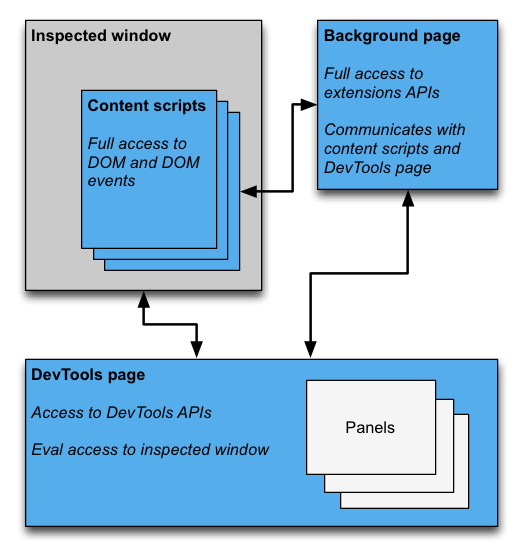
DevTools Extension Architecture

Runtime Contexts
- Page context
- Content script context
- Background page context
- DevTools page context
- Panel page context
- Element panel sidebar context
- Sources panel sidebar context

Context 之间的关系

IDE 如何引入调试器?

各种主流与非主流方案
- 不对 Chrome 调试器源代码进行修改,使用默认的 chrome-devtools 协议,所有定制化需求都通过 Chrome DevTools 扩展的形式引入(微信方案)
-
修改 Chrome 调试器源代码,使用 http 协议
- 定制化需求通过 hard code 方式写入调试器源代码。(我们的早期方案)
- 提供一套 Chrome 扩展的运行时环境。所用定制化需求,按调试面板拆分单独开发 Chrome DevTools 扩展。(我们的新方案)
- 修改 Electron 资源文件,使用 hard code 后的调试器前端代码替换原生的。
- 修改 Electron 源代码,增加对 –custom-devtools-frontend 开关的支持。

DEFIFER
- 模拟 Chrome DevTools Extension 6 个 context
- hook 调试器关键节点,并注入 context
- 打通 DevTools Extension 与调试器中的 ExtensionServer
-
模拟 DevTools Extension 的 API
- chrome.devtools
- chrome.runtime
模拟 Context

-
Defifer 创建
- Content Script: sandbox in page
- Background: sandbox in inspector
-
调试器内部机制创建
- DevTools Page: IFrame in inspector
- Panel Page: IFrame in inspector
Sandbox
- Content Script
- run_at
- document_start: CDP
- document_end: DOMContentLoaded
- document_idle: requestIdleCallback
- run_at
- Background
模拟 chrome.runtime API
就是 模拟 IPC

再造 IPC
- ipcMain
- Background
- ipcRenderer
- Content Script
- DevTools Page
- Panel Page

再造 IPC
- CDP WebSocket
- Content Script <--> Background
- postMessage
- Background <--> DevTools Page
- Background <--> Panel Page
chrome.runtime API 注入
- 模拟 IPC
- Electron 对 DevTools Extension API 的封装
- chrome-api.js
- chrome-extension.js
- injectTo 注入函数
Thanks
再造一个 DevTools Extension 运行时环境
By luyuan
再造一个 DevTools Extension 运行时环境
Rebuild a DevTools Extension Runtime
- 3,513



