Building a shared UI library for Intelli*

We need a design for error messages on this screen !
Let's copy it, we also need it on another screen.
Oh btw we've added a button on it.
We're not displaying errors but we'd like to use the same color scheme.
Our error message needs to look different because we are Unique™.
??
Whatevs
Solution A : copy & pasting ftw
- Easy and cheap to implement
- Very flexible
- Doesn't scale well
- High risk of introducing inconsistencies
- No single source of truth
Solution B : Just Use Bootstrap
- Easy and cheap to implement
- Well documented
- Reliable
- Difficult to customise in a maintainable way
- Difficult to enforce consistency
- Includes a bunch of stuff we don't need (jQuery...)
Solution C : share UI components across projects
- Great for code scalability / maintainability
- Great for consistency
- Clean way to separate UI from business logic
- Costly to implement
- No documentation out of the box
- Need to manage breaking changes effectively
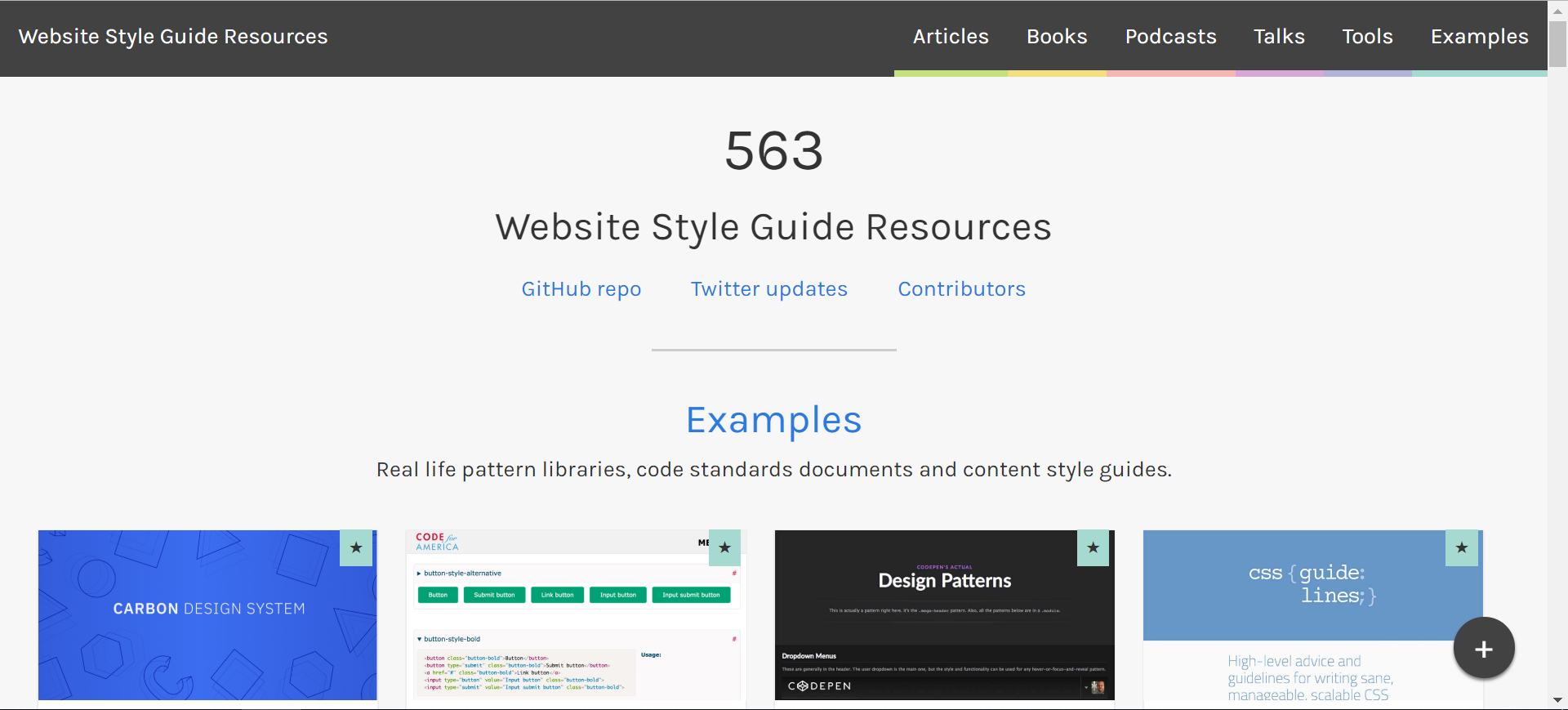
"Design systems" / "styleguides" / "pattern libraries"





The stack
<💅>
😱
CSS-in-JS

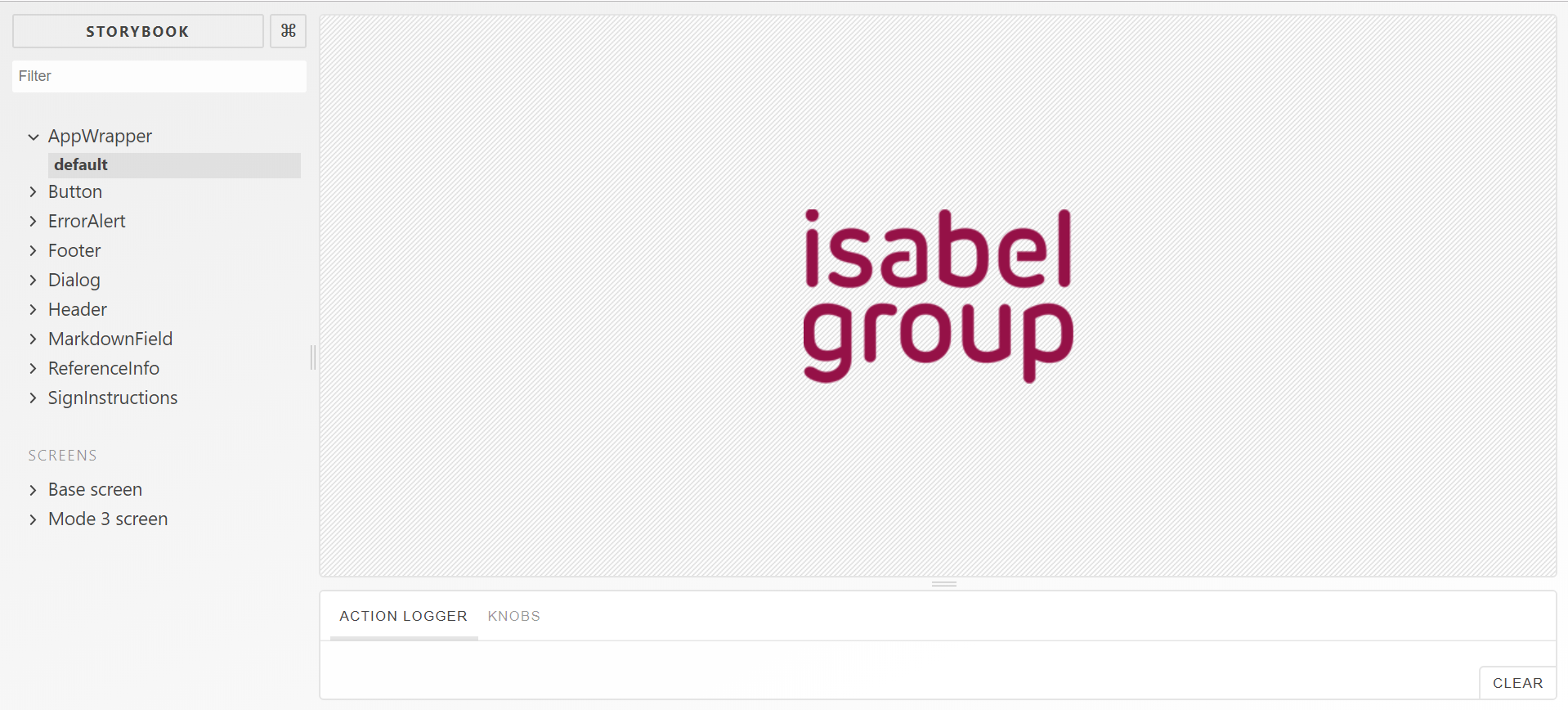
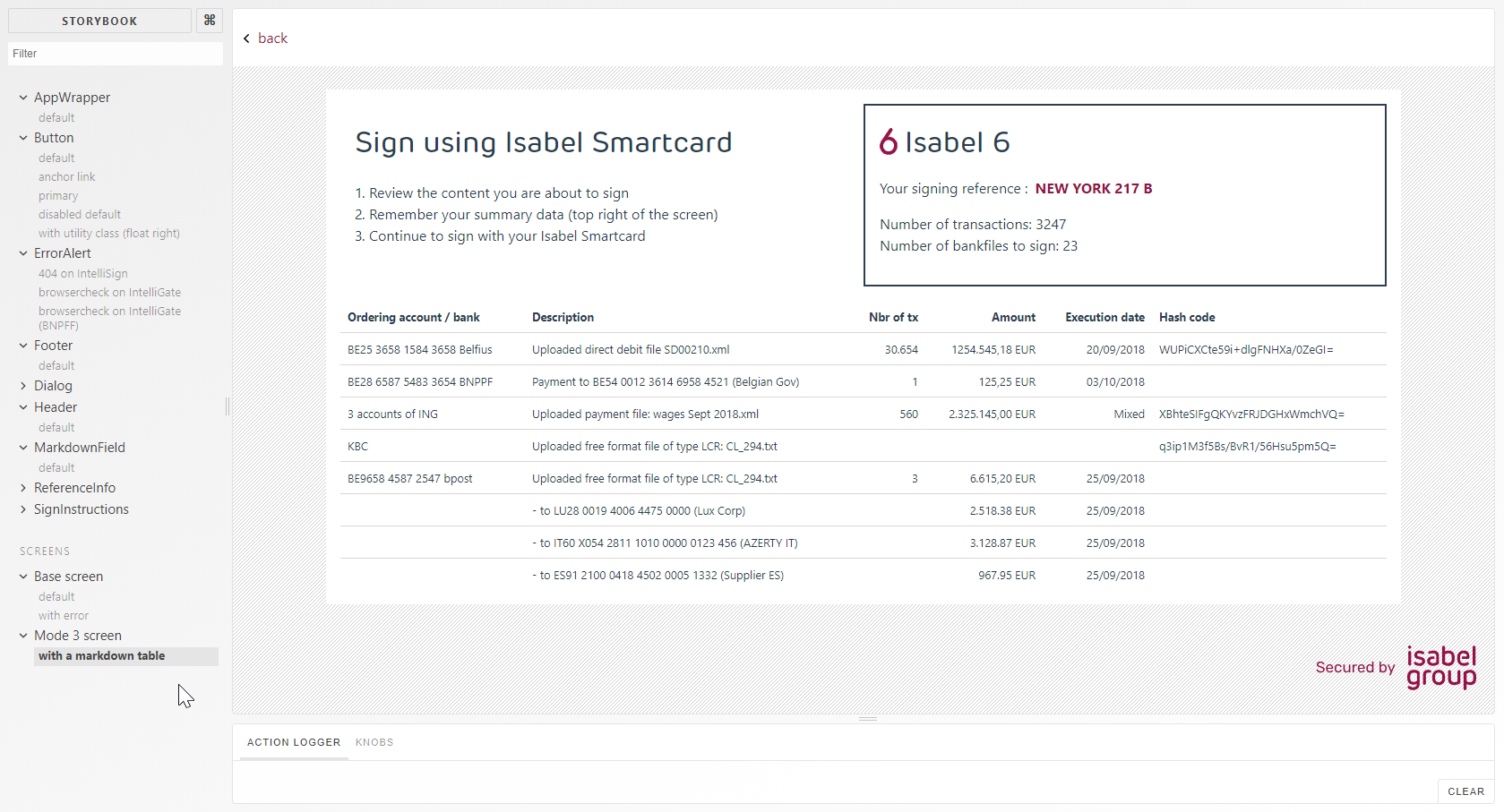
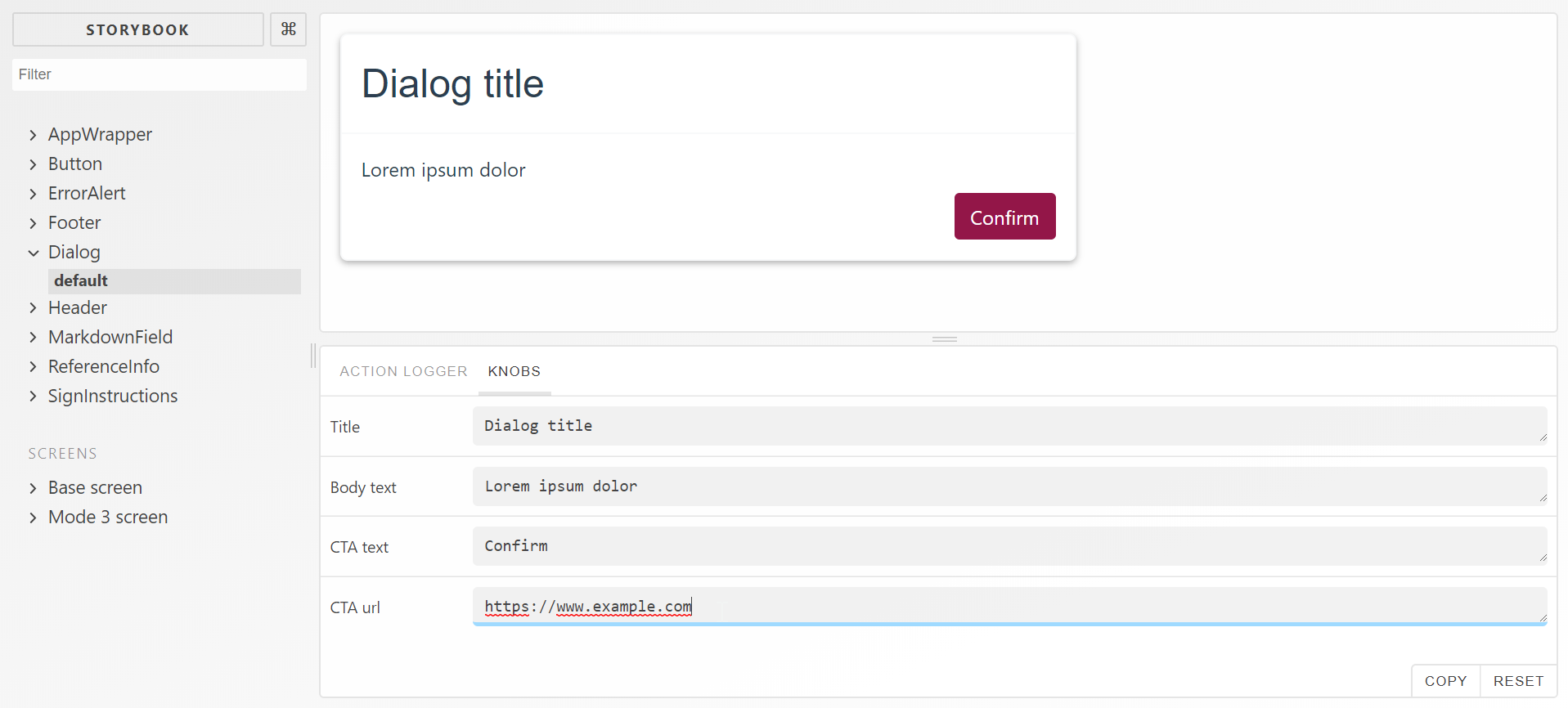
The documentation (Storybook)
Document components in isolation and in context

Play with props, get a live preview

npm install -D intelli-ui-library --registry http://nexus.isabelteam.be/v3/repository/npm-groupimport {
MainWrapper,
SignInstructions,
ReferenceInfo,
MarkdownField,
Button
} from 'intelli-ui-library/src/components';Importing the components in a project
import "intelli-ui-library/src/assets/global-styles";npm link intelli-ui-libraryLocal workflow :
WIP and future improvements
- Unit tests coverage
- Usage documentation (in Storybook)
- More granular versioning for breaking changes
- Host the documentation online
Lessons learned
Start small & deliver usable material quickly
Avoid premature optimisations (only include components that are actually shared across projects)
Versioning is hard
It's not just about the deliverables, it's about the workflow

Building a shared UI library for Intelli*
By maelig
Building a shared UI library for Intelli*
- 1,600



