An introduction to design systems
& how to avoid the 'zombie style guide'

Style guide
Design system
Pattern library
?
Brand guidelines
Design language
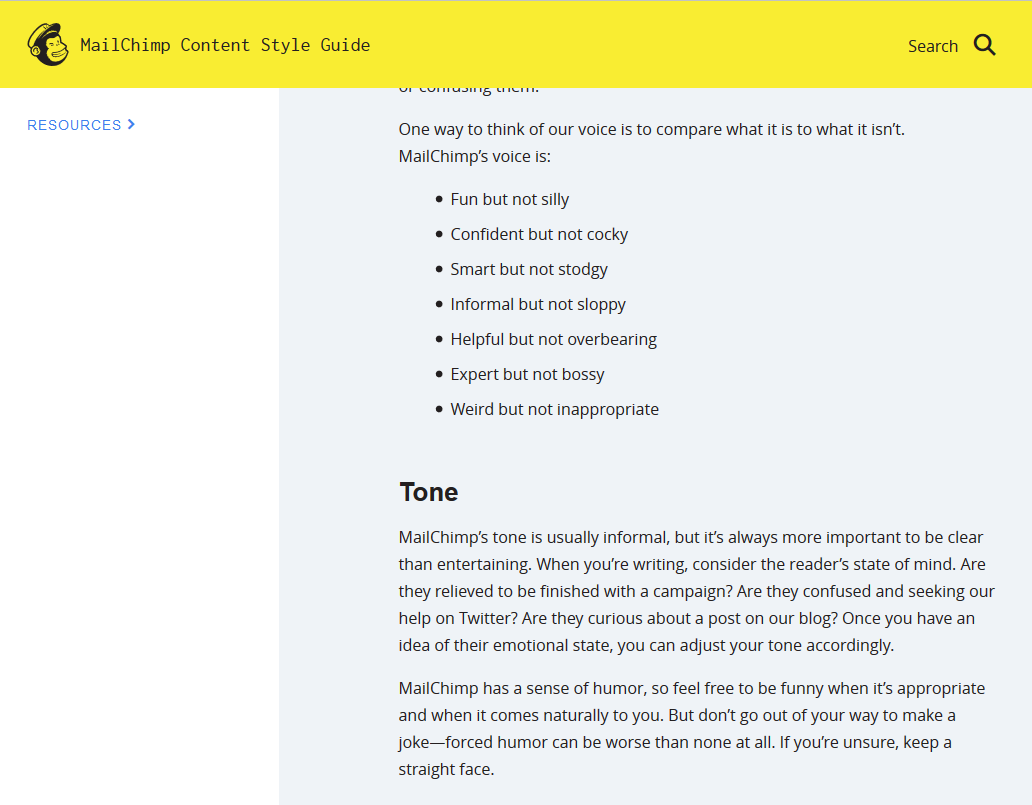
Style guide
- Branding guidelines / documentation.
- Visual or 'voice and tone'.
- Made primarily by and for designers

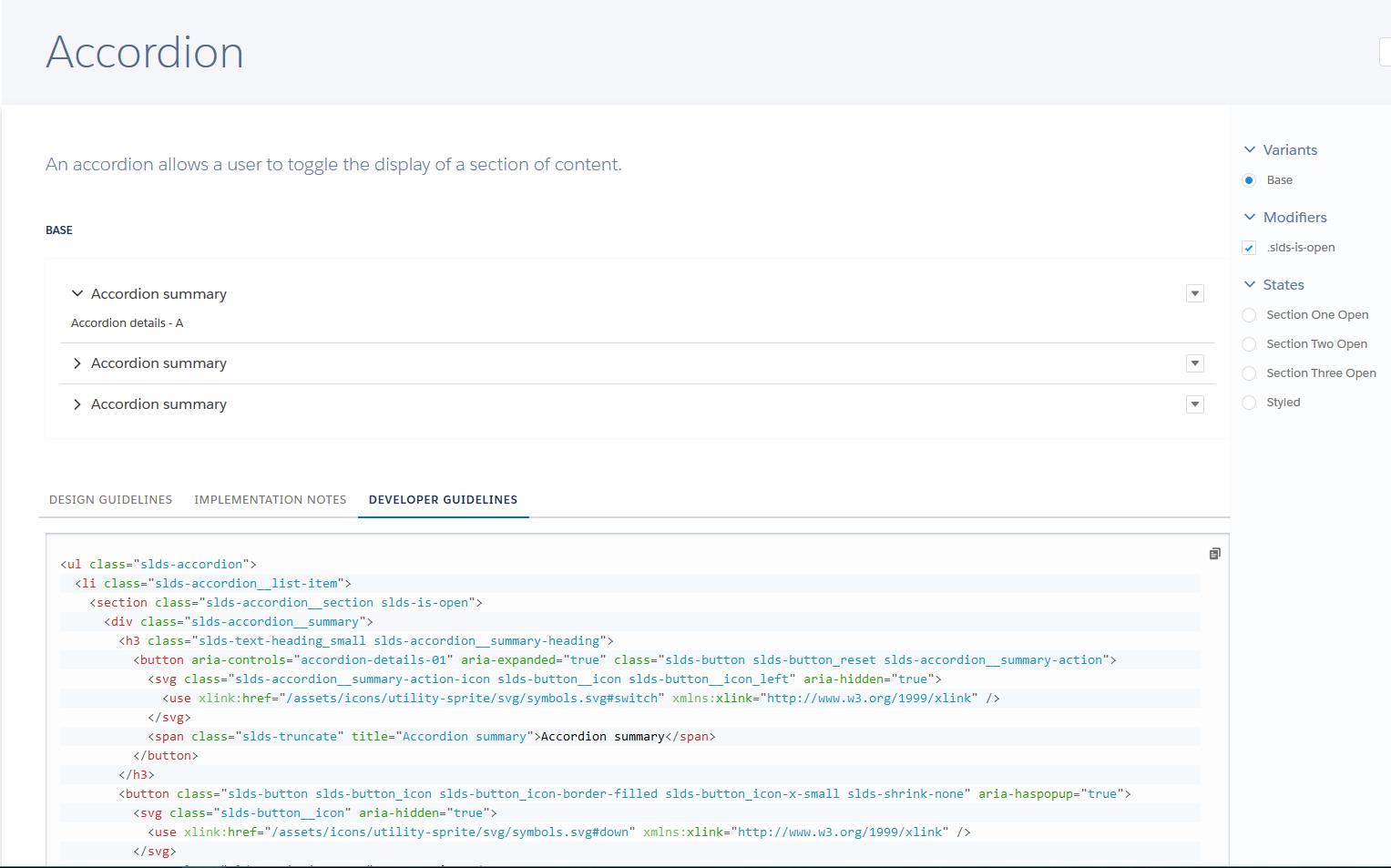
Pattern library
- A collection of UI patterns.
- The code is the documentation.
- Made primarily by and for developers.

Design system
Generic term including both style guides and pattern libraries (and other design tools).
Why build a pattern library ?
🤔
Consistent look & feel across a large app or multiple apps
Faster development and rapid prototyping
Communication tool between designers & developers
How to escape the 'zombie styleguide' ?

Pattern library

Production

#1 Treat the pattern library as a product
Use traditional product design methodologies
- Find your value proposition.
- Identify your users.
- Find out what they need.
- Keep improving the product through short iterations.

#2 Create an inventory of your (existing) interface
Identify each component to be included in the pattern library

Based on this inventory, discuss and agree on a technical approach
#3 Involve the whole team (esp. designers)
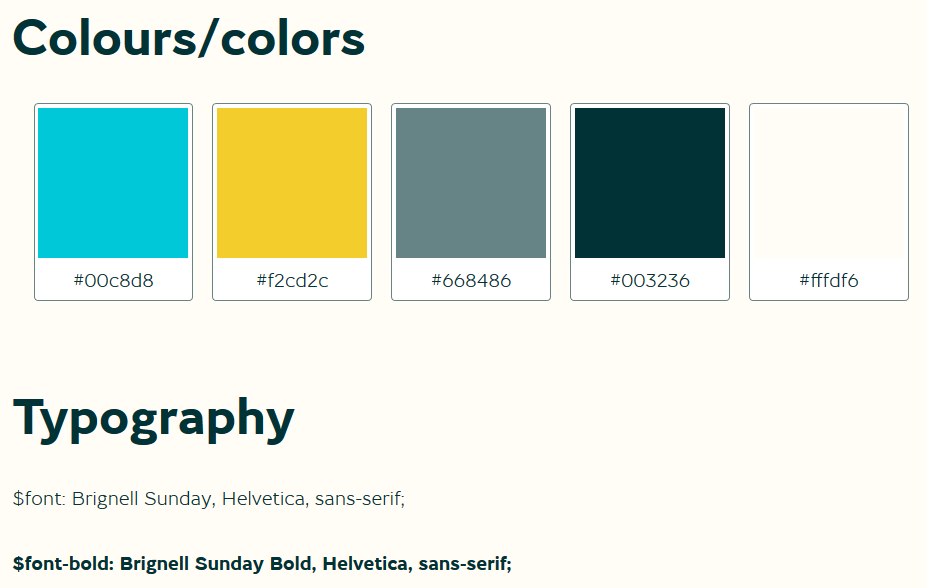
Design tokens

design tokens throughout the whole pattern library
-
Abstract
-
Centralise
-
Propagate
$color-neutral-20 = #222222;
$color-neutral-90 = #EEEEEE;
$font-size-m = 1rem;
$font-size-s = 0.875rem;
$space-m = 16px;
$space-l = 32px;Going further :
- Store design tokens as data (JSON).
- Create utility classes / modifiers to automate variations.
- Teach other team members to update the tokens.
An introduction to design systems
By maelig
An introduction to design systems
- 2,339



