Insights from

Warning : subjectivity

Harry Roberts - FaCSSt—CSS and Performance

CSS = highest correlation to render time
- Blocking resource
- Build CSSOM
- Layout / Paint / Compositing
Parsing a 1MB stylesheet on a Moto G4 takes > 2s !
Tips & tricks
- Don't use base64 encoding (parsing 10 to 32x slower)
- @import makes your CSS synchronous
- Selector performance (keep your nesting limited)
- Alphabetic CSS 🤔
- Sass mixins > extend 🤔
- Splitting assets domains (maybe) not a great idea : overhead from DNS lookup, initial connection, SSL
- <link rel="stylesheet"> in <body> - no support yet on Chrome (coming in 69) and Safari but graceful degradation !

Mike Herchel - Chrome devtools tips & tricks

- h to toggle visibility of an element
- Contrast ratio inspector
- Break on attribute / subtree modifications
- Performance --> bottom up --> group by domain
- Console eager evaluation
- Console.time + timeEnd
- Sources overrides
Burke Holland -
Visual Studio Code can do that?

- Toggle sidebar : ctrl + b
-
"npm.enableScriptExplorer": true
- Emmet update image size
- Debug browser apps
- Emmet Wrap Individual Lines with Abbreviation

https://vscodecandothat.com/
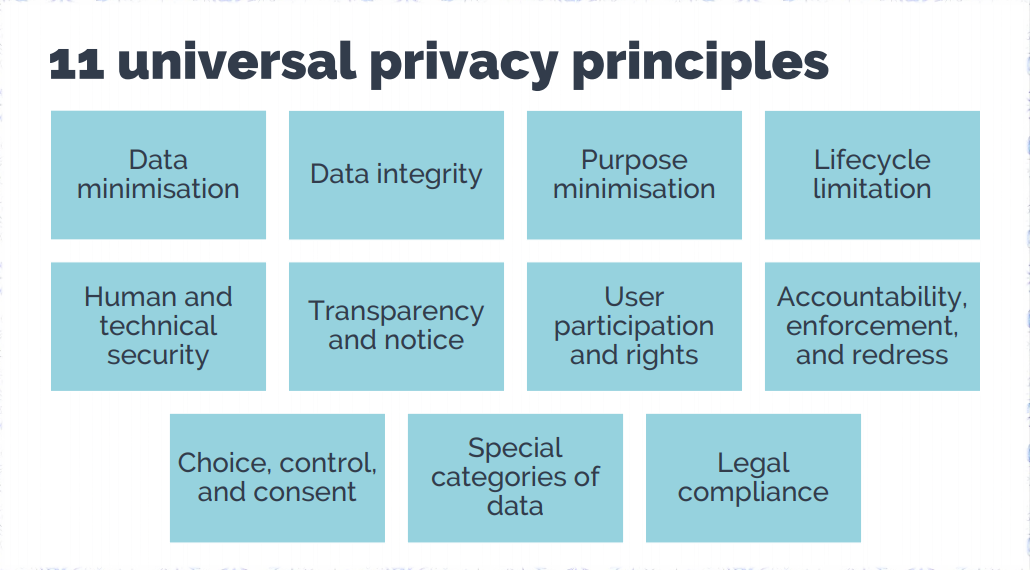
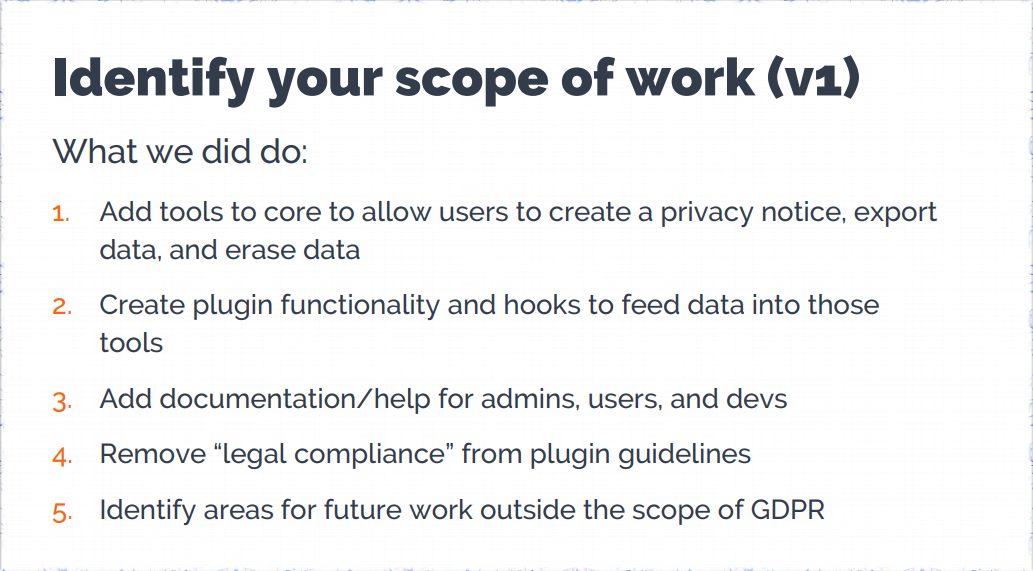
Heather Burns -
Privacy, data protection, and open source development

Cultural and legal differences towards privacy in EU vs US

Do not view privacy as a legal obligation or as a one-time compliance checklist
Helping make Wordpress sites GDPR compliant

Niels Leenheer - Fun with Bluetooth

Bluetooth devices run a webserver
A bunch of limitations
- APIs not always open
- You have to know the UUID of the service or characteristics you want to access
- Browser support (very) limited


Heydon Pickering - Get Your Priorities Straight


Real people aren't looking to be delighted.

People want to get the task done and get on with their lives.
Why do they call it a hero image?

Because the user says:
"Thanks for the pointless 500KB image, you're a
fucking hero"

Insights from Frontend United 2018
By maelig
Insights from Frontend United 2018
- 1,590



