
Who I am ?? 👩🏻💻💪🏻💻
Maria Fernanda Serna Arboleda
https://mafe.dev

Co-organizer MedellinJS 👩🏻🏫
Software Enginner at NodeSource 💚
Static vs Dynamic

A Dynamic website is a collection of dynamic web pages whose content changes dynamically. It accesses content from a database or Content Management System (CMS).
What is JAMstack?



Why?
-
Better Performace
-
Higher Security
-
Cheaper, Easier Scaling
-
Better Developer Experience
JavaScript
Any dynamic programming during the request/response cycle is handled by JavaScript, running entirely on the client.
APIs
All server-side processes or database actions are abstracted into reusable APIs, accessed over HTTPS with JavaScript
Markup
Templated markup should be prebuilt at deploy time, usually using a site generator for content sites, or a build tool for web apps.
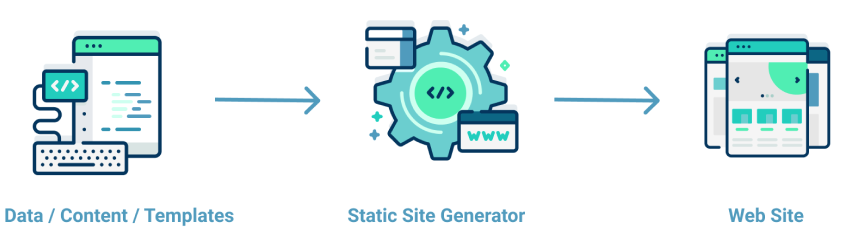
Static Site Generator SSG


What is GatsbyJS?

Gatsby is a modern website development framework for creating fast and secure websites that can be deployed anywhere. Static HTML files are generated to create SEO-friendly markup that hydrates into a React.js-powered SPA once loaded in the browser.
Gatsby Magic

Starters

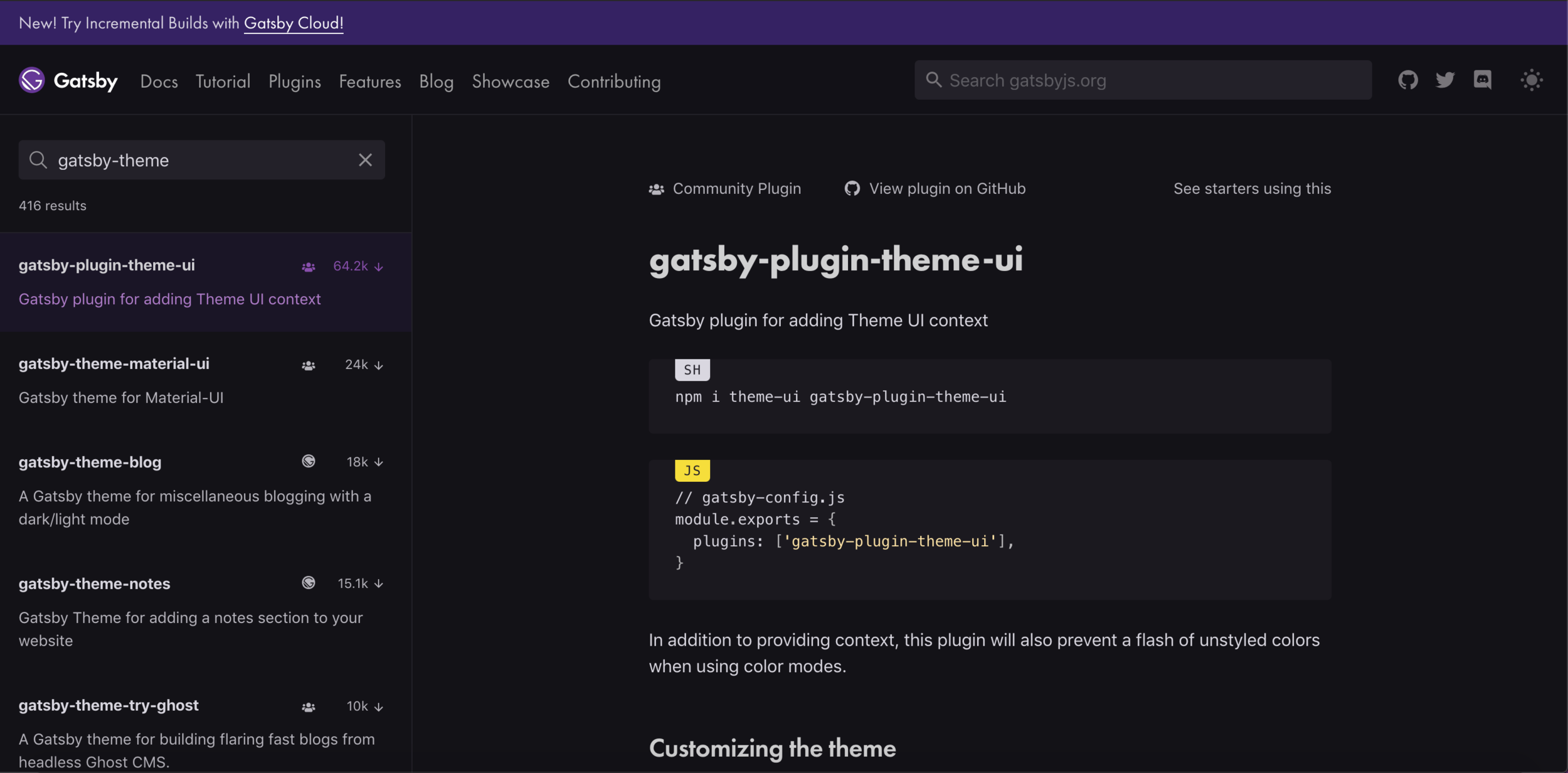
Plugins

Themes

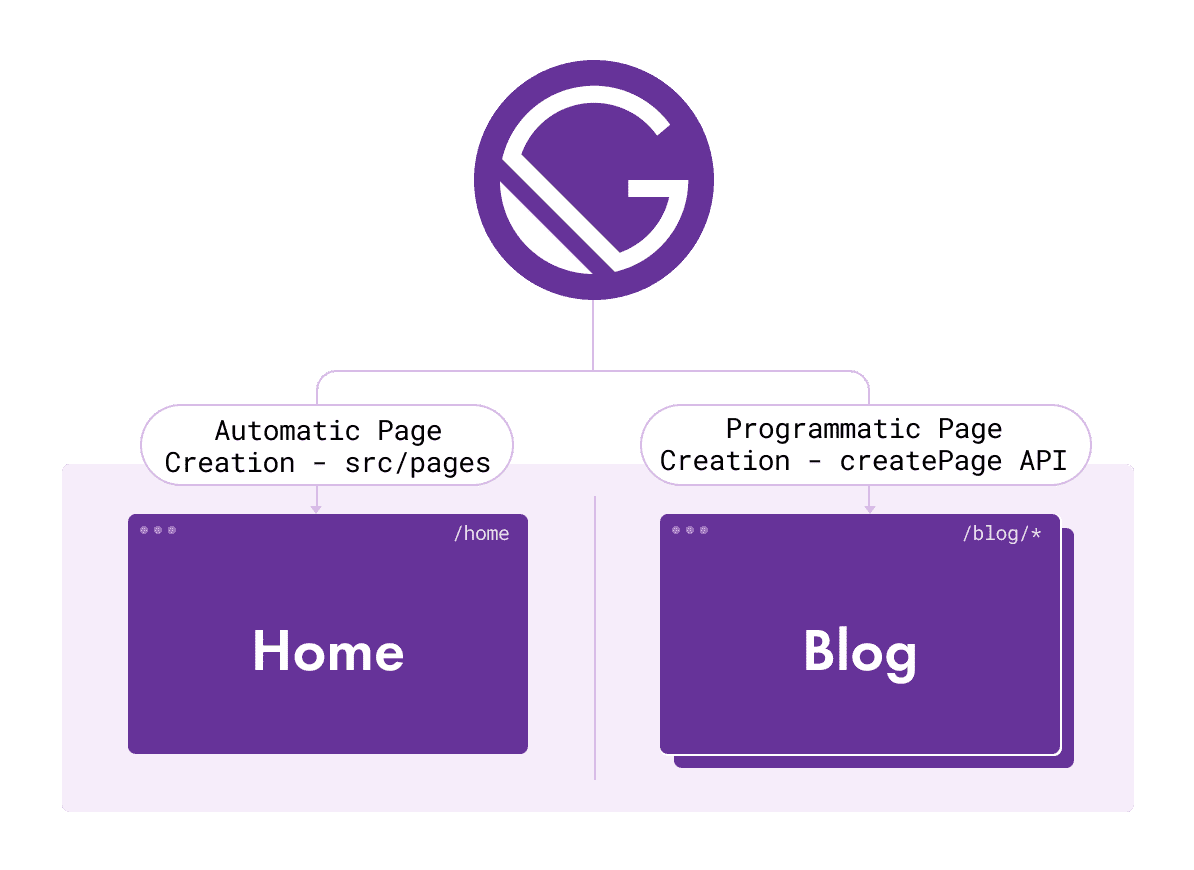
Routing

GraphQL

React

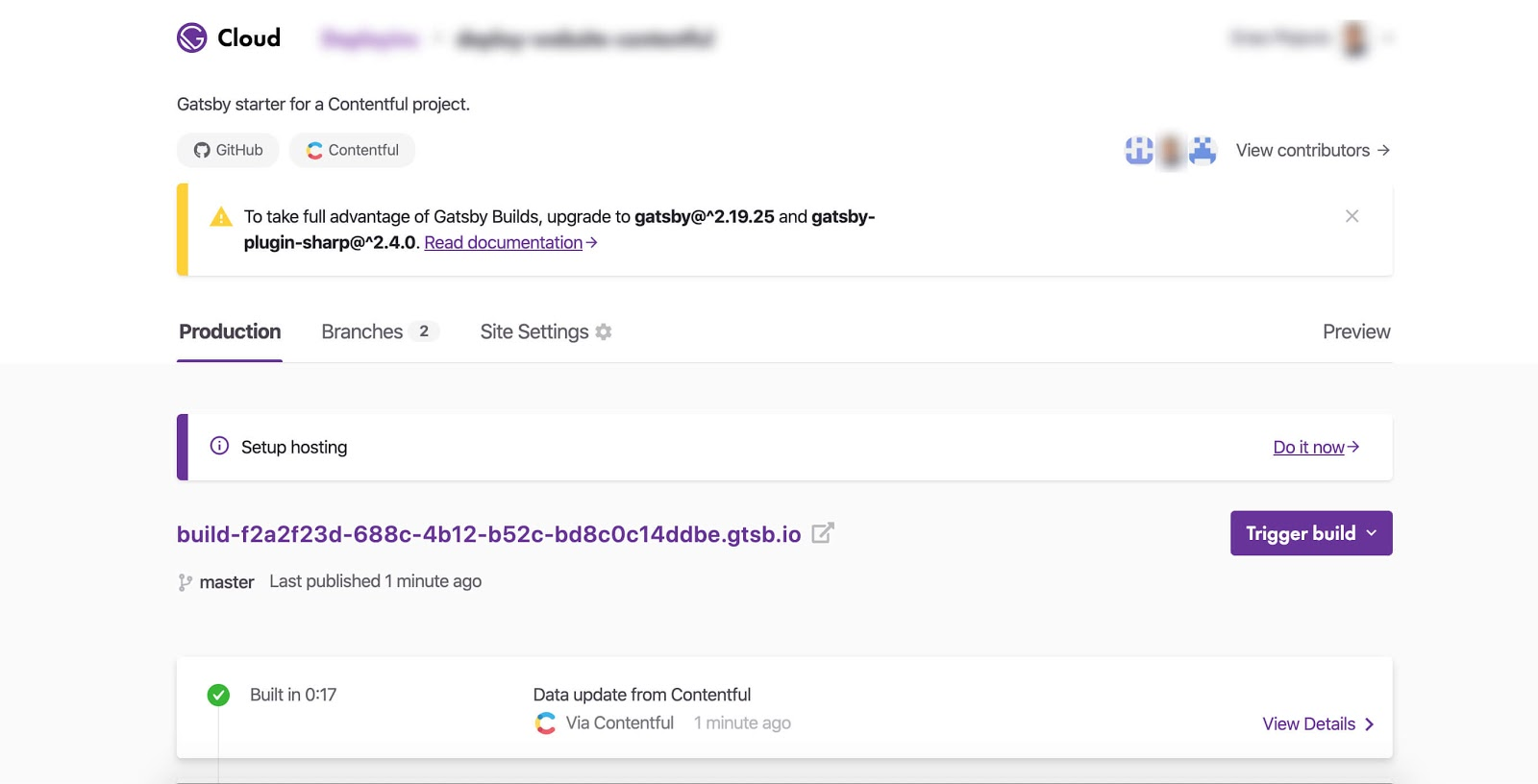
Gatsby Cloud

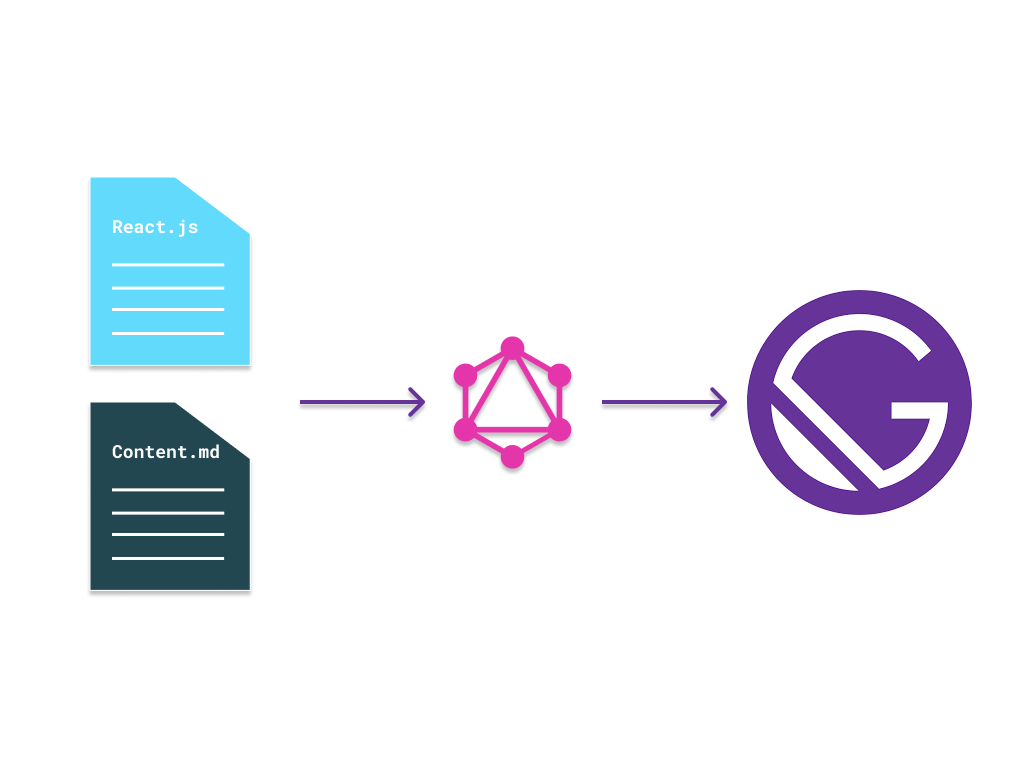
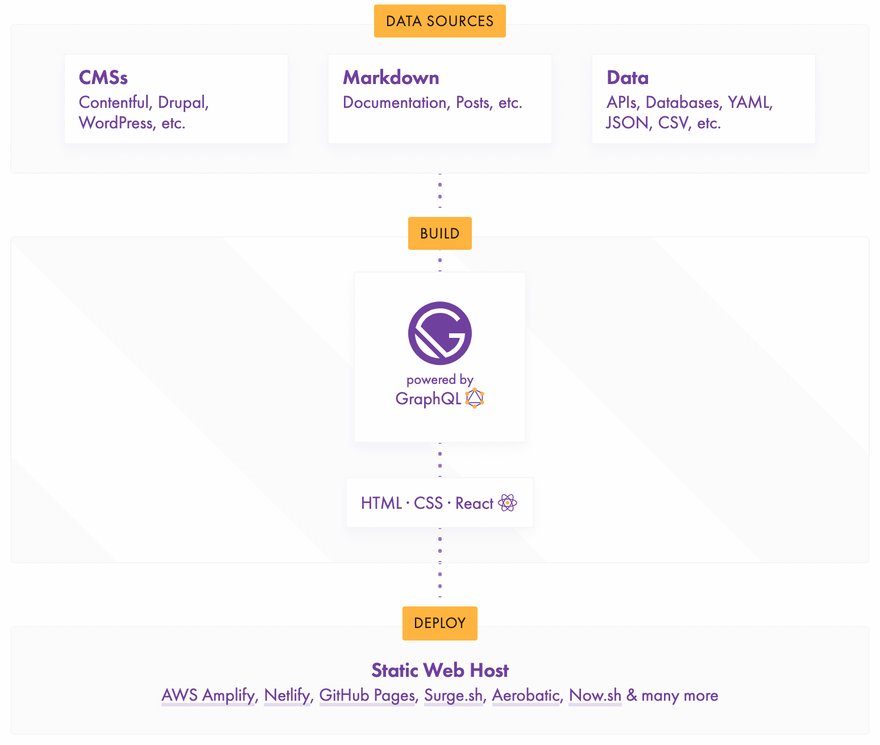
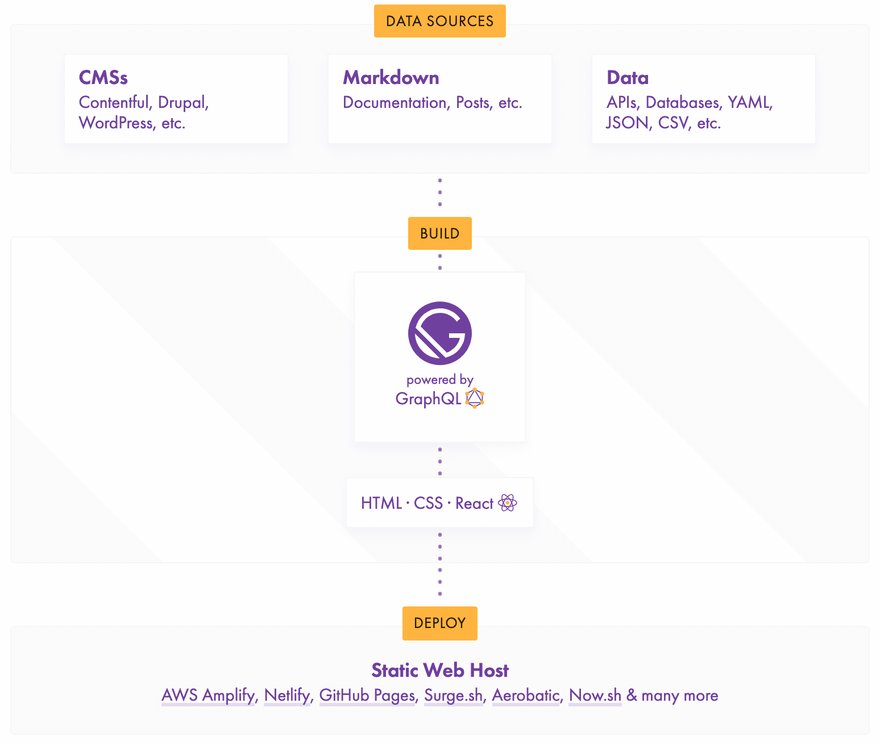
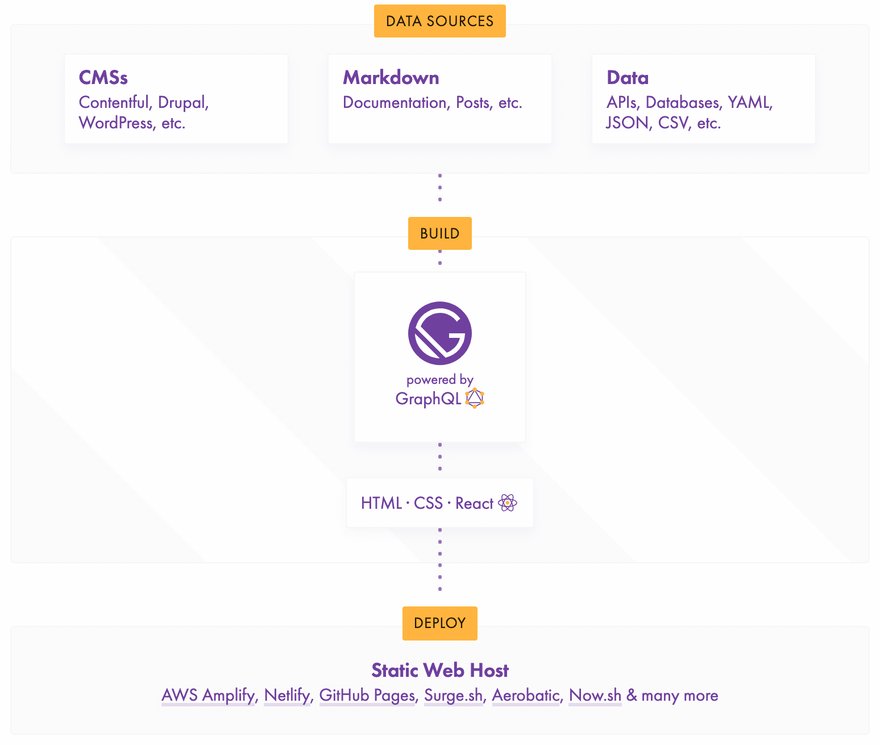
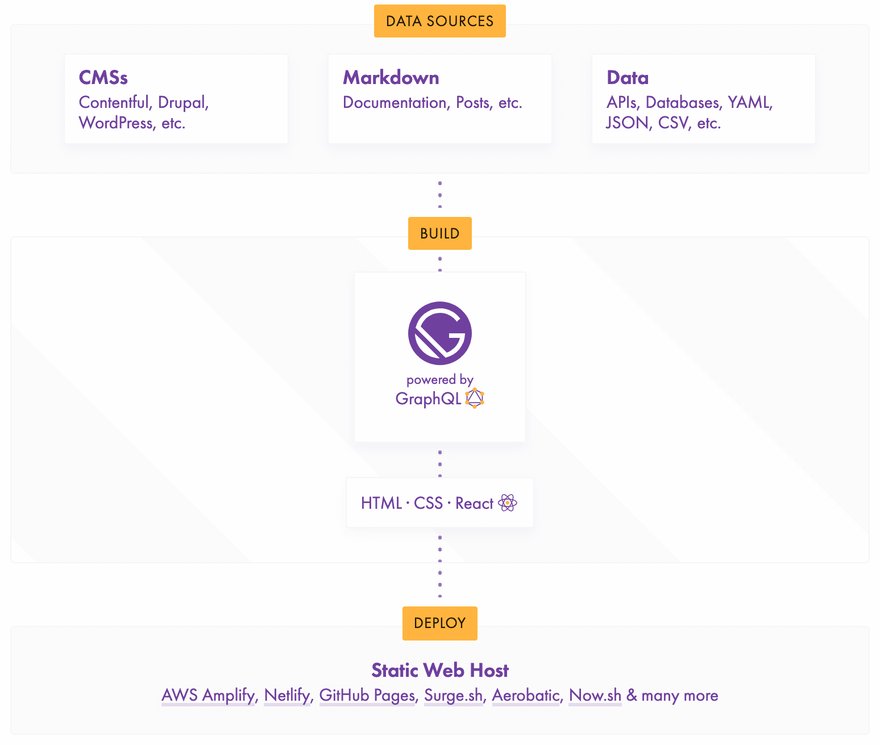
How Gatsby Works?

Data Sources
// In your gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-source-contentful`,
options: {
spaceId: `your_space_id`,
// Learn about environment variables: https://gatsby.dev/env-vars
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
},
},
],
}
CMS
// In your gatsby-config.js
module.exports = {
plugins: [
`gatsby-transformer-remark`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `content`,
path: `${__dirname}/src/content`,
},
},
]Markdown
// In your gatsby-node.js
const axios = require("axios")
const get = endpoint => axios.get(`https://pokeapi.co/api/v2${endpoint}`)
const getPokemonData = names =>
Promise.all(
names.map(async name => {
const { data: pokemon } = await get(`/pokemon/${name}`)
return { ...pokemon }
})
)
exports.createPages = async ({ actions: { createPage } }) => {
const allPokemon = await getPokemonData(["pikachu", "charizard", "squirtle"])
// Create a page that lists Pokémon.
createPage({
path: `/`,
component: require.resolve("./src/templates/all-pokemon.js"),
context: { allPokemon },
})
}// In your gatsby-config.js
module.exports = {
plugins: [
{
resolve: 'gatsby-source-apiserver',
options: {
typePrefix: 'internal',
url: 'https://scrapp-slide.herokuapp.com/api/scrap/find/mafeserna',
method: 'get',
name: 'slides',
},
},
]
}Data
Build

Components
// src/components/header.js:
//
import React from "react"
export default function Header() {
return <h1>This is a header.</h1>
}// src/pages/index.js
import React from "react"
export default function Home() {
return (
<div style={{ color: `purple` }}>
<h1>Hello Gatsby!</h1>
<p>What a world.</p>
</div>
);
}// src/templates/Page.js
import React from "react"
import { graphql } from "gatsby"
const BlogPostTemplate = (props) => {
const post = props.data.markdownRemark
return (
<div>
<h1>{post.frontmatter.title}</h1>
<div dangerouslySetInnerHTML={{ __html: post.html }} />
</div>
)
}
export default BlogPostTemplateimport React from "react"
import { Link } from "gatsby"
const Page = () => (
<div>
<p>
Check out my <Link to="/blog">blog</Link>!
</p>
<p>
{/* Note that external links still use `a` tags. */}
Follow me on <a href="https://twitter.com/gatsbyjs">Twitter</a>!
</p>
</div>
)import { useStaticQuery, graphql } from "gatsby"
import Img from "gatsby-image"
export default function Image() {
const data = useStaticQuery(graphql`
query {
file(relativePath: { eq: "images/default.jpg" }) {
childImageSharp {
# Specify a fixed image and fragment.
# The default width is 400 pixels
fixed {
...GatsbyImageSharpFixed
}
}
}
}
`)
return (
<div>
<h1>Hello gatsby-image</h1>
<Img
fixed={data.file.childImageSharp.fixed}
alt="Gatsby Docs are awesome"
/>
</div>
)
}
// src/pages/index.js
export const query = graphql`
query HomePageQuery {
site {
siteMetadata {
title
}
}
}
`// src/components/NonPageComponent.js
import React from "react"
import { StaticQuery, graphql } from "gatsby"
const NonPageComponent = () => (
<StaticQuery
query={graphql`
query NonPageQuery {
site {
siteMetadata {
title
}
}
}
`}
render={(
data
) => (
<h1>
Querying title from NonPageComponent with StaticQuery:
{data.site.siteMetadata.title}
</h1>
)}
/>
)
export default NonPageComponentPages
Templates
Link
Images
SEO
GraphQL

Deploy
to deploy a Gatsby site you need a static web host






Make building websites fun
Modern web tech without the headache
Future-proo your website
Progressive Web Apps
Scale to the entire internet
Speed past the competition
Future-proof your website
Bring your own data

LIVE DEMO

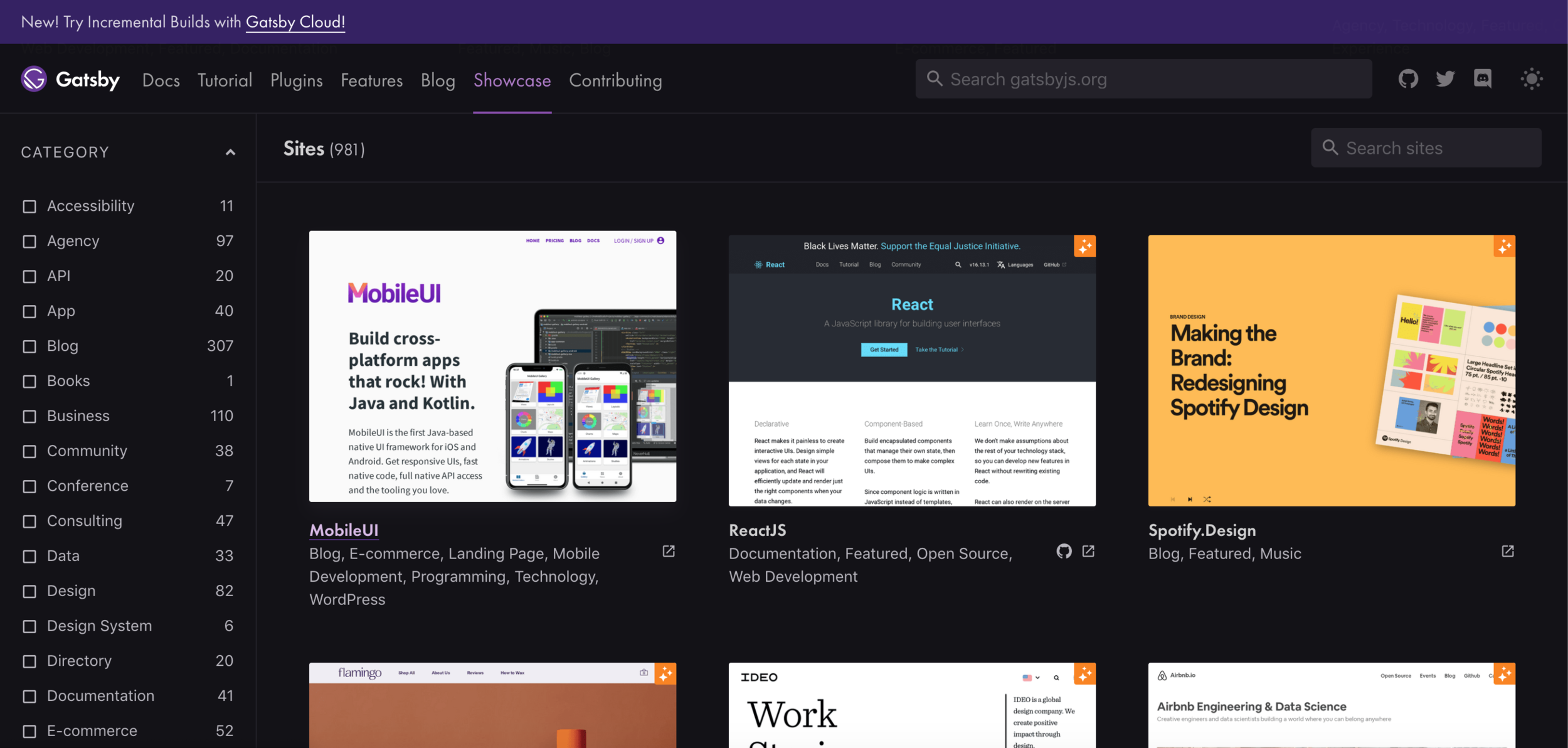
Showcase

Thanks 💜
👩🏻💻
mafe.dev
GatsbyJS
By Maria Fernanda Serna Arboleda
GatsbyJS
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
- 1,040



