網站無障礙工作坊
by Makzan.
2023-08-19
Slides URL
https://slides.com/makzan/web-accessibility-workshop-2023/
Notes URL
https://www.craft.me/s/aPLKVQo63407G8

Thomas Mak
- 1999 Start web design with (Macromedia) Flash 4.
- 2000 Designing website with table based layout & Adobe Flash.
- 2008 Designing website with HTML+CSS layout.
- 2010 My first book got published.
- Now, WorldSkills Web Technologies Competition Manager.

Who is Thomas?

What is WorldSkills?


Let’s get started
There is a guideline, right?
Let’s follow it
There is a guideline, right?
Let’s follow it
Wait a minutes

There is a guideline, right?
- Learn how every one use the web.
- Learn the guideline.
How we use web?
How disabilities use web?
How elders use web?
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect. —Tim Berners-Lee, W3C Director and inventor of the World Wide Web

Photo from wikipedia https://en.wikipedia.org/wiki/Tim_Berners-Lee
Web Accessibility, essential for some, useful for all
—Web Accessibility Initiative

https://www.w3.org/WAI/
4 Principles
Perceivable
Operable
Understandable
Robust
- Perceivable
- Operable
- Understandable
- Robust
Let’s check the perspectives
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Benefits
- people with disabilities
- people using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
- older people with changing abilities due to ageing
- people with “temporary disabilities” such as a broken arm
- people with “situational limitations” such as in bright sunlight
- people using a slow Internet connection, or who have limited or expensive bandwidth
https://www.w3.org/WAI/
User Agent Accessibility Guidelines (UAAG)
Web Content Accessibility Guidelines (WCAG)
Authoring Tool Accessibility Guidelines (ATAG)
WCAG 2.1
Web Content Accessibility Guidelines

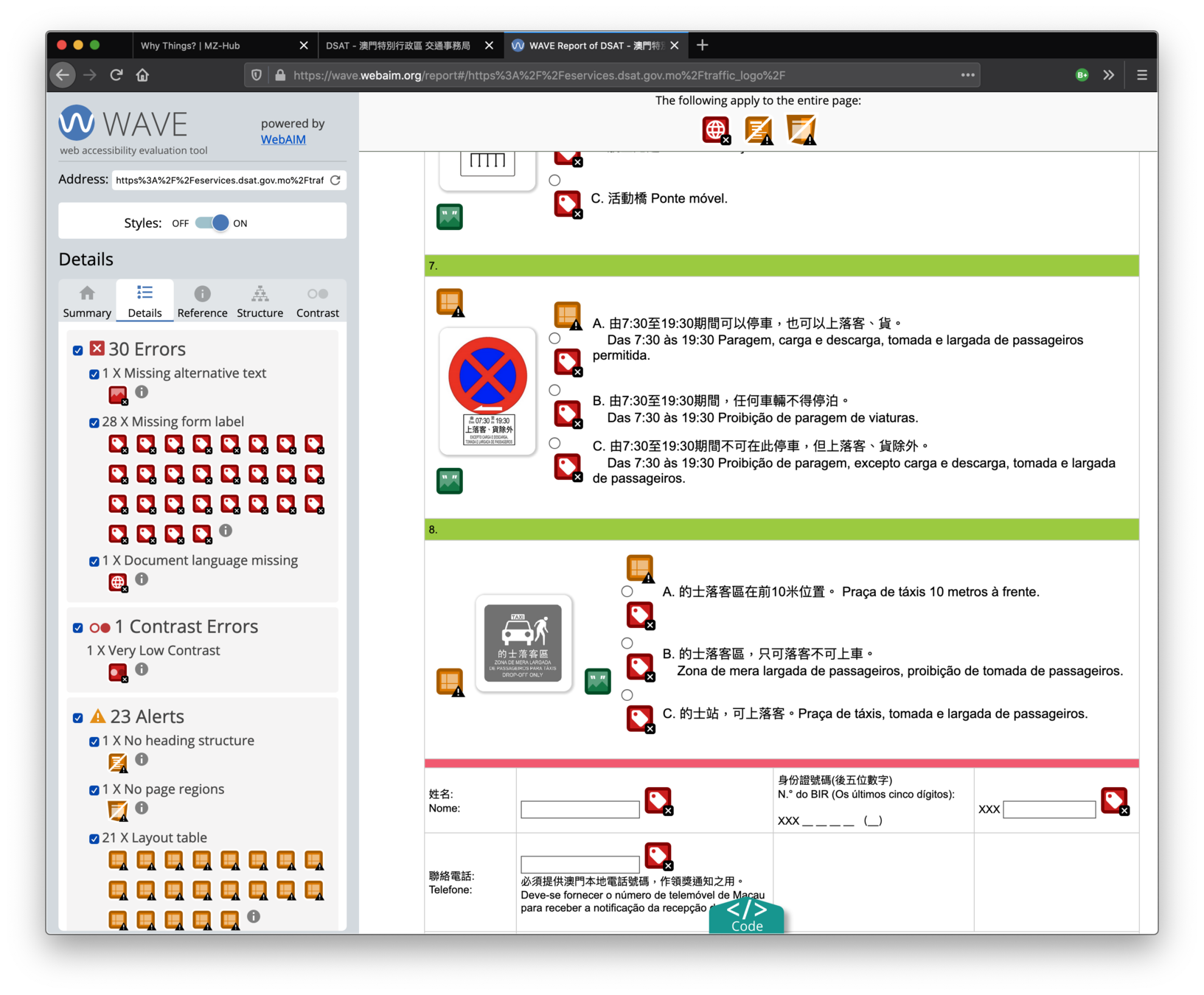
Case Study: 市政署網站
Case Study: 市政署網站

I found a fun post, here you are.
https://m.iam.gov.mo/c/news/detail/270e9c8c-4f19-46a9-9dc6-68bb540308c6

Oh...
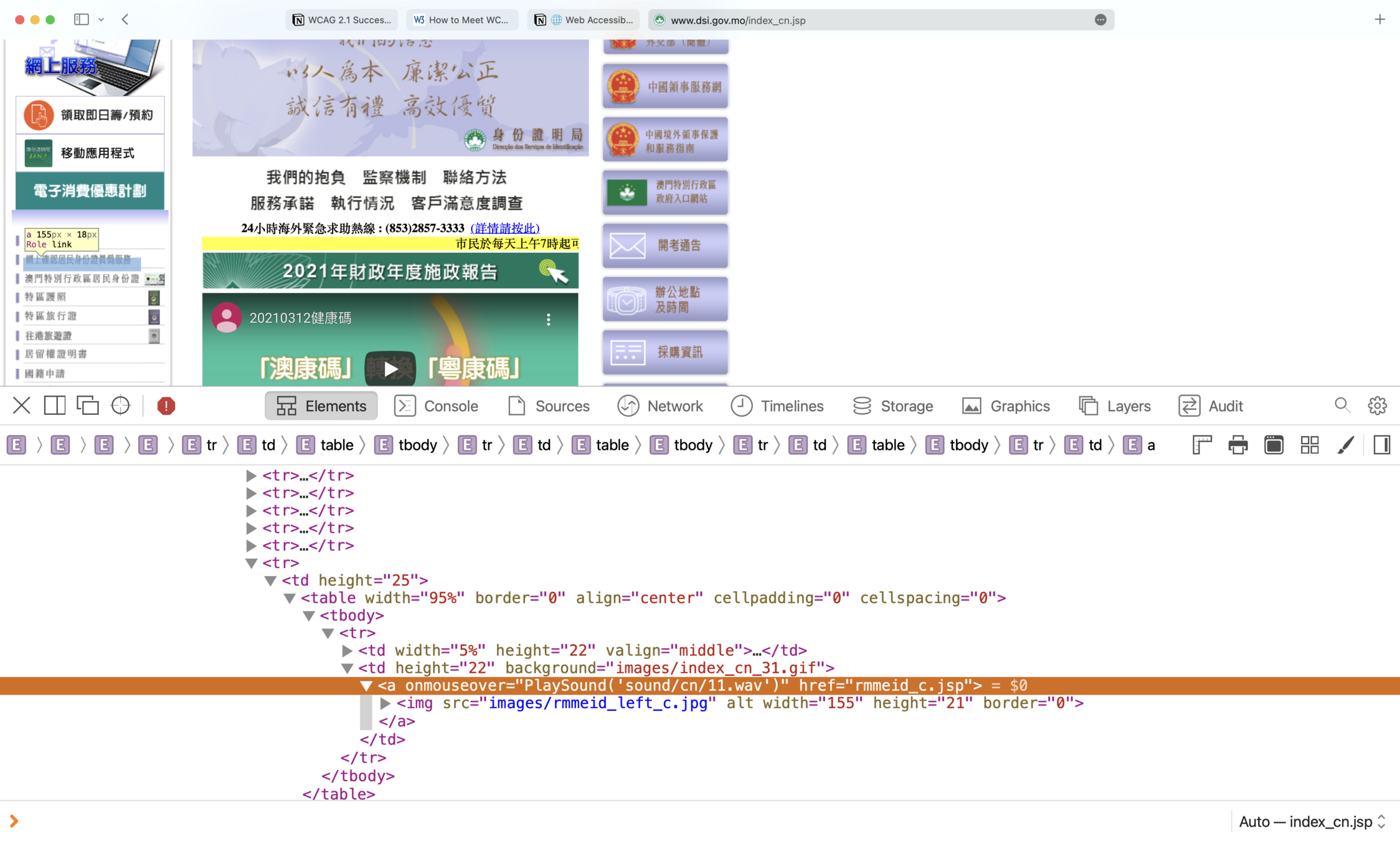
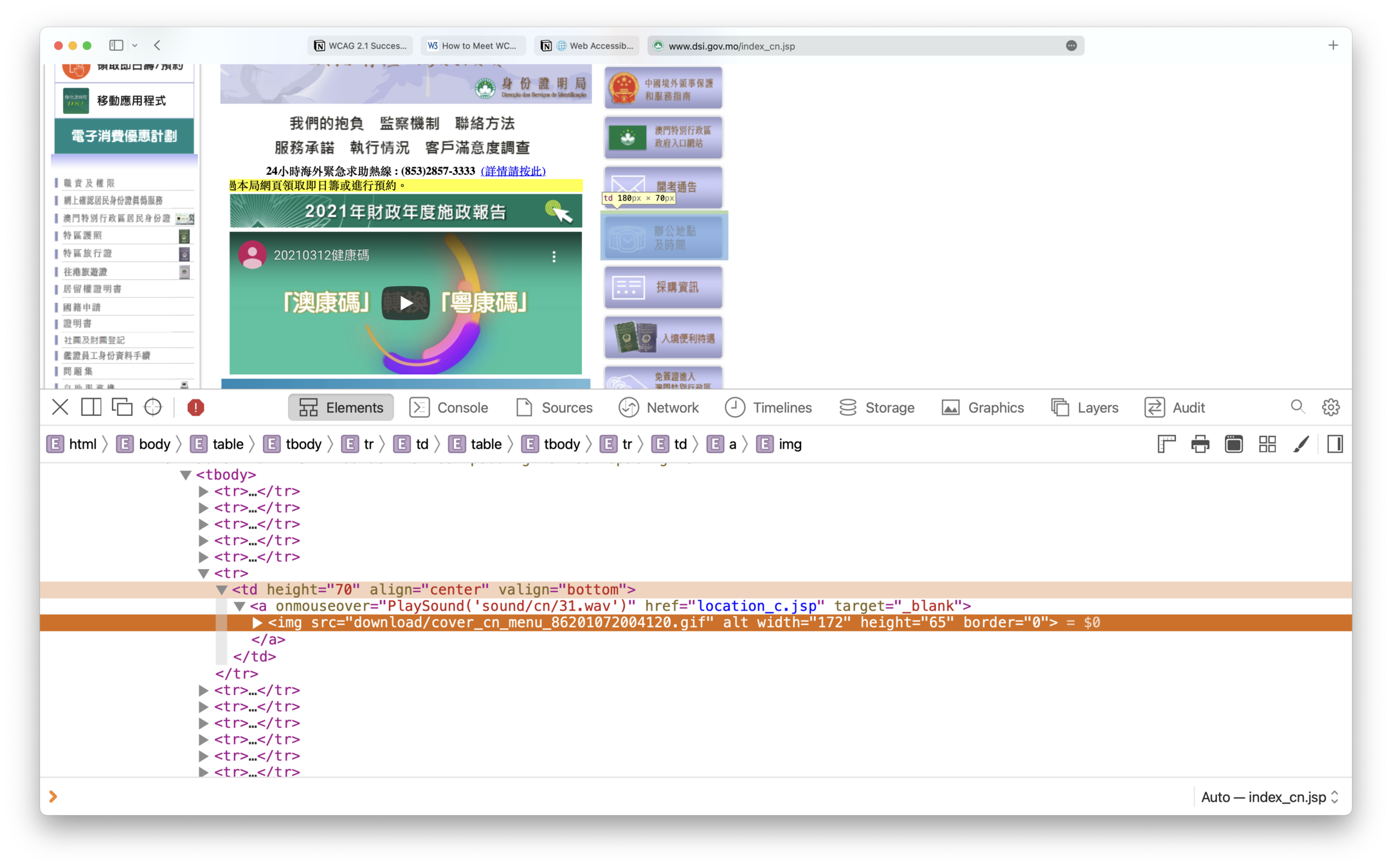
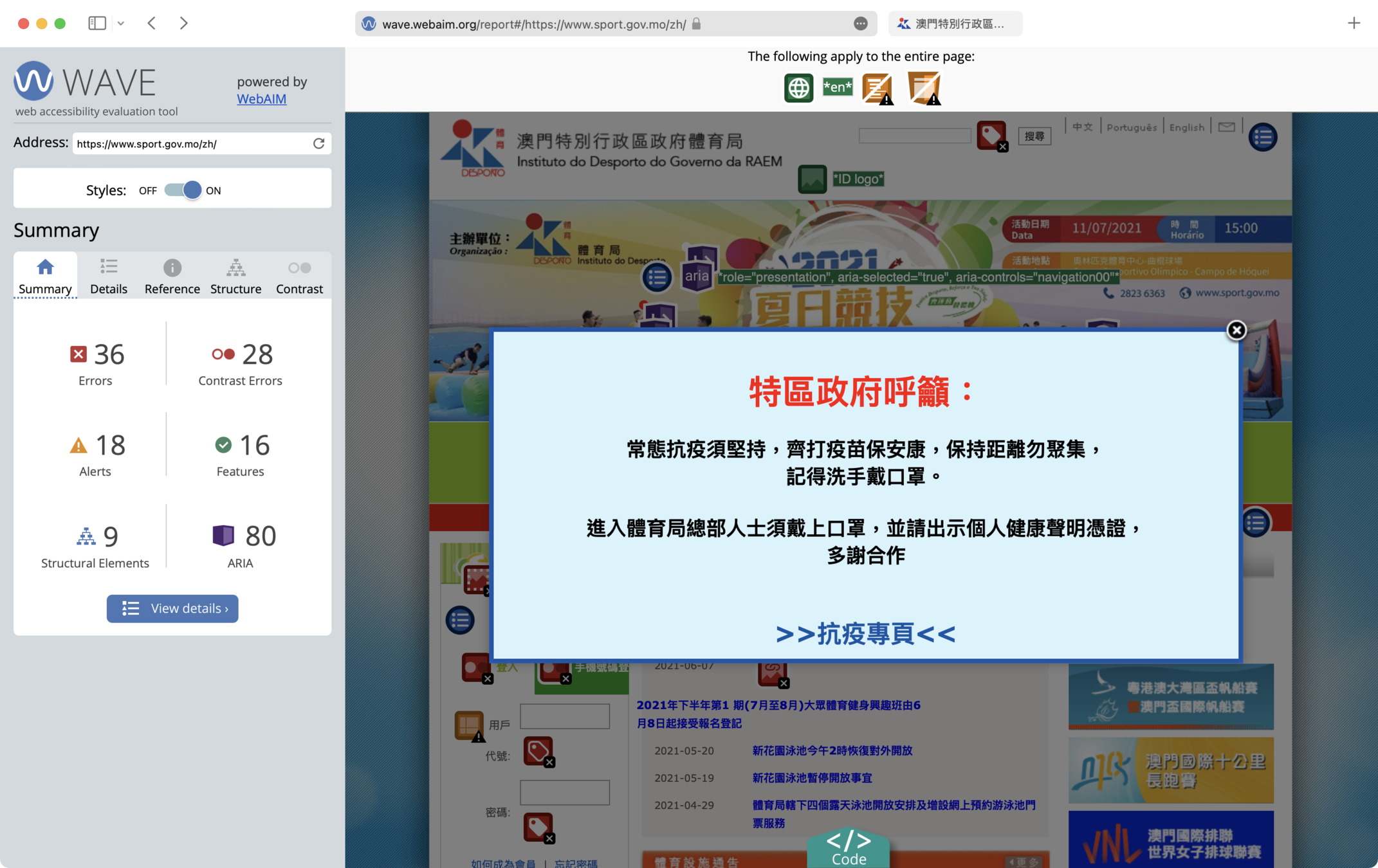
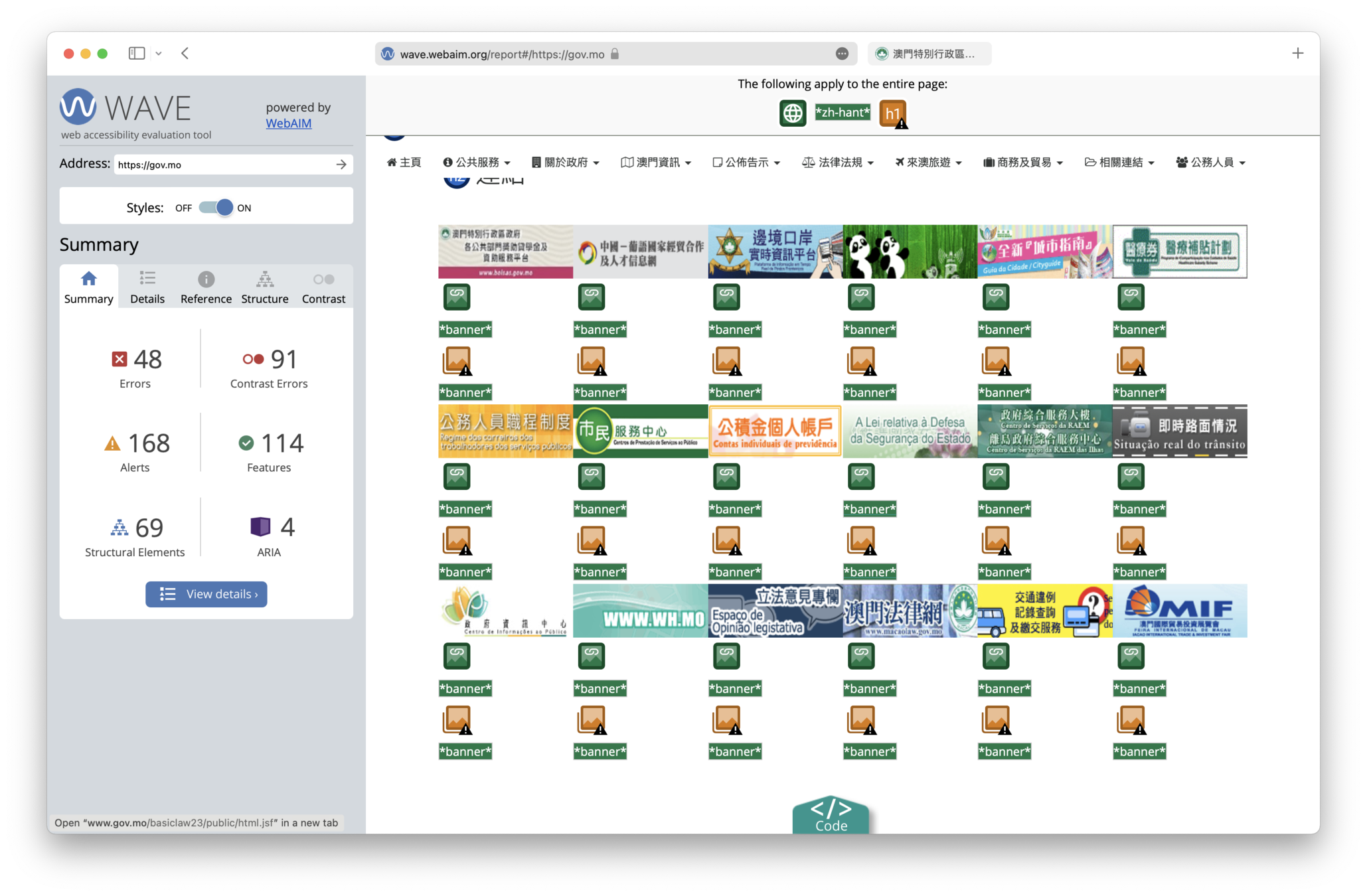
Case Study: 身份證明局網站
http://www.dsi.gov.mo




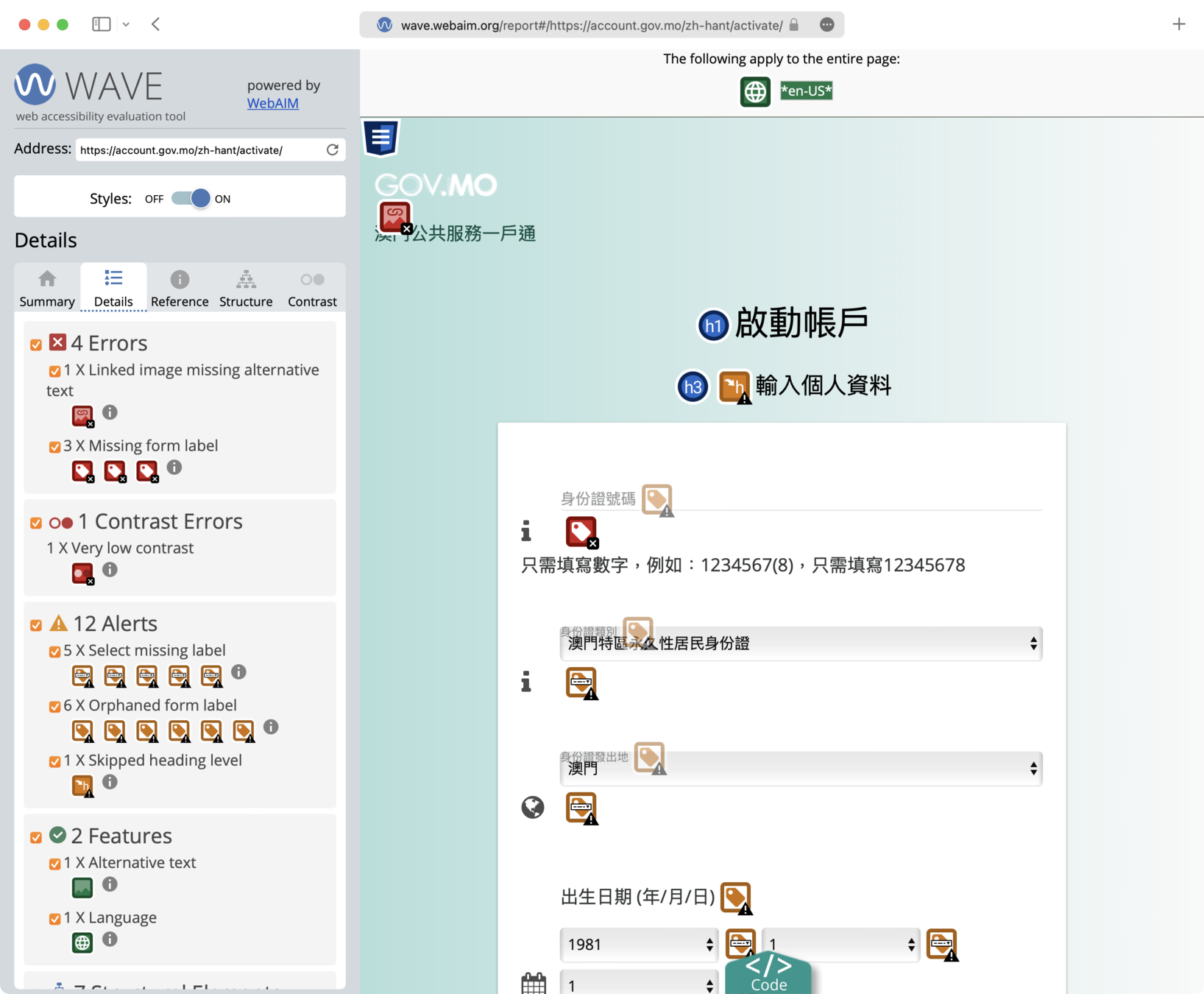
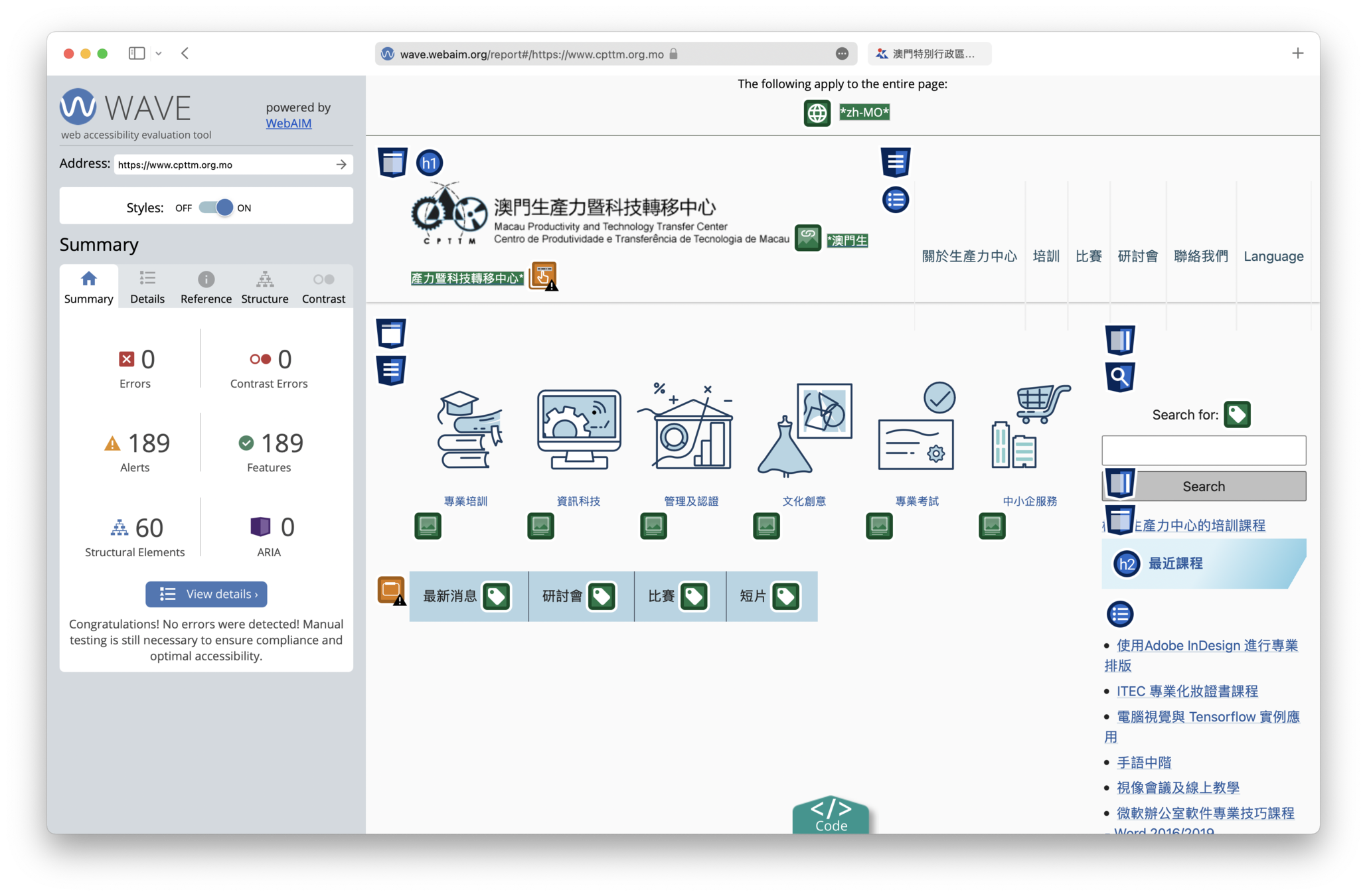
WAVE







Voice Over
Enable Voice Over
iOS
https://www.apple.com/accessibility/iphone/vision/
Android
https://support.google.com/accessibility/android/answer/6007100?hl=en
Press both volume keys
Press both volume keys for 3 seconds.
If TalkBack doesn't turn on right away, press both volume keys again for 3 seconds.
Enable Voice Over
Tool: NVDA
Non-Vision Desktop Access
NVDA Recommended add-ons
Focus Highlight
by Takuya Nishimoto
Voice Over Demo
Headings structure
Headings
- SC 2.4.6 Headings and Labels (AA)
- SC 2.4.10 Section Headings (AAA)
When h1 is missing

When h1 is missing


Reader 1
Reader 2
{h/}
HeadingsMap
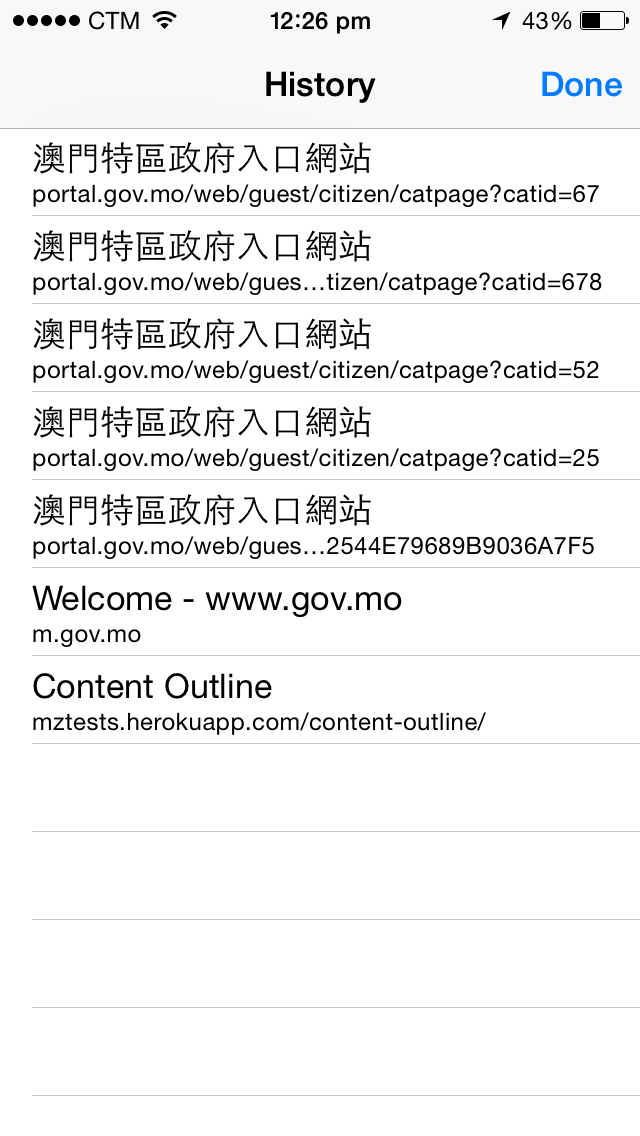
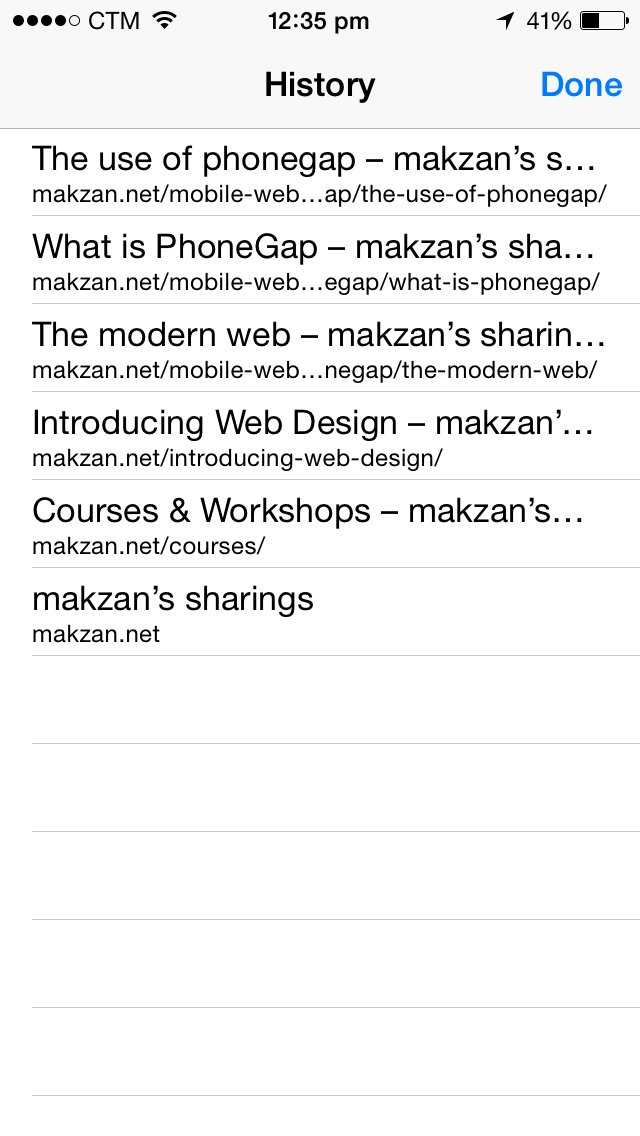
Importance of Title
Success Criterion 2.4.2 Page Titled (A)
Where are titles used?




Links and Copywriting
Purpose of Links
SC 2.4.4 Link purpose in context (A)
SC 2.4.9 Link purpose (link text only) (AAA)
2.4.4 (A)
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
2.4.9 (AAA)
A mechanism is available to allow the purpose of each link to be identified from link text alone, except where the purpose of the link would be ambiguous to users in general.
Link Purpose (Link Only)
Link Purpose (In Context)
Example
2. To download the PDF, please click here.
3. You may download the annual report in PDF format.
1. Download
Example
2. To download the PDF, please click here.
3. You may download the annual report in PDF format.
1. Download
Yes, it is about writing. Content is about writing and communication.

Observation Exercise
In your daily web browsing, do you often see links without enough description?
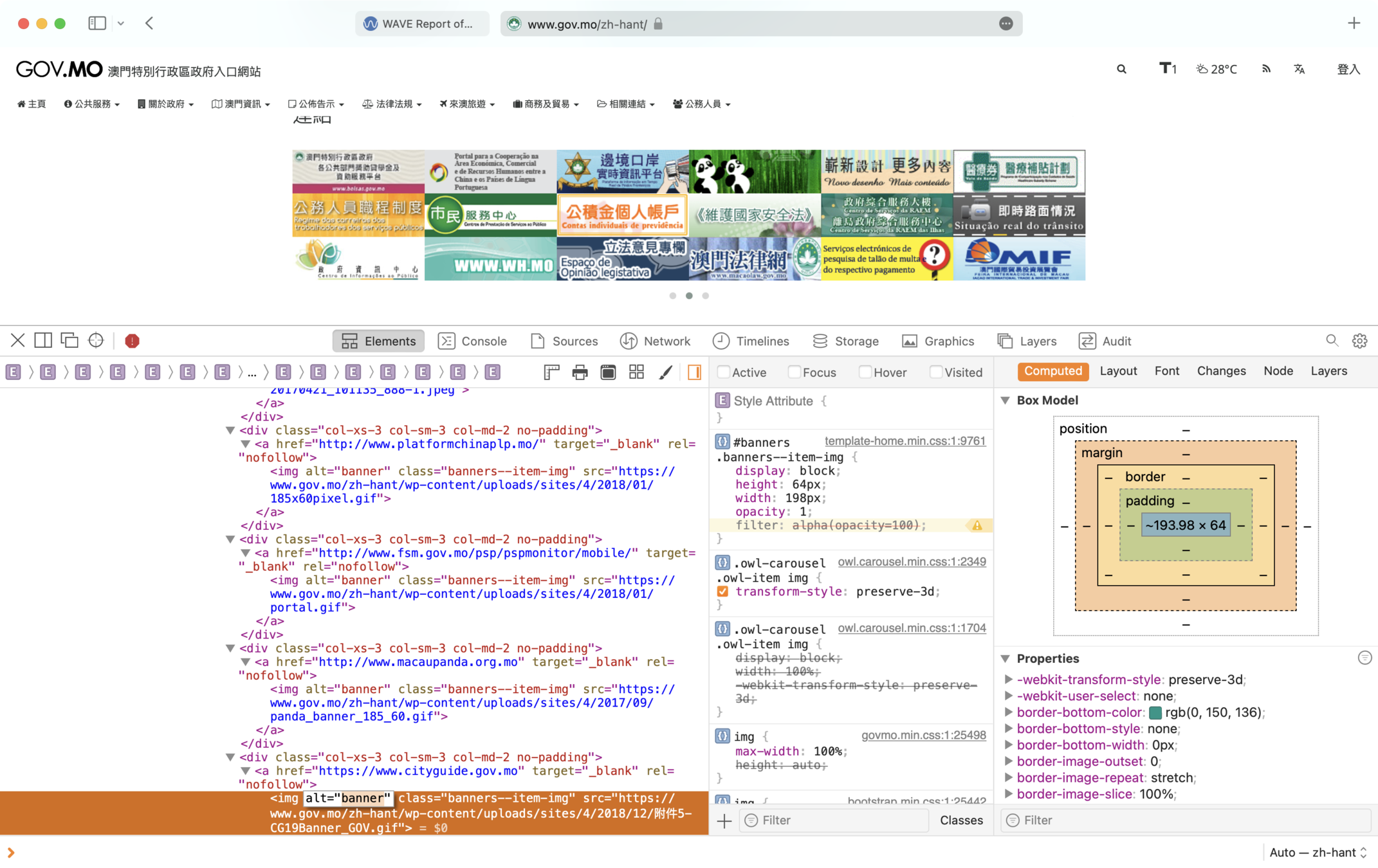
Alternative Text
- How to write alt
- When alt is empty
- When alt is missing
☹️ Example

Note on CAPTCHA
Note on CAPTCHA
Requiring two different forms of CAPTCHA on a given site ensures that most people with disabilities will find a form they can use.
but...
Note on CAPTCHA
Requiring two different forms of CAPTCHA on a given site ensures that most people with disabilities will find a form they can use.
but...
Organizations motivated to conform to WCAG should be aware of the importance of this topic and should go as far beyond the minimum requirements of the guidelines as possible.
Note on CAPTCHA
- Providing more than two modalities of CAPTCHAs
- Providing access to a human customer service representative who can bypass CAPTCHA
- Not requiring CAPTCHAs for authorized users
Labeling for Inputs
Example: gov.uk

aria-label
aria-labelledby
aria-describedby
☹️ Example

Provide transcript
- Time-based alternative text
Example: TED

Some Free transcription tools
- Youtube Studio
- Amara
https://amara.org/ - Web Captioner (for Live)
https://webcaptioner.com
Benefits of Transcripts
- People who are deaf or hard of hearing.
- People who won't spend the time to listen to the audio or watch the video, but will skim a transcript.
- People who have difficulty processing auditory information, for example, because of cognitive disability.
- People who are not proficient in the language who find it easier to read than listen.
- People with low bandwidth connections who don't want to download the larger audio or video file.
- People who pay for bandwidth usage and thus don't want to download the larger audio or video file. This is often an issue with phones and other mobile devices.
- People who cannot play the audio because they are in a noisy environment and they can't hear it.
- People who cannot play the audio because they are in a quiet environment and they don't want to disturb others.
Benefits of Transcripts
- People who are deaf or hard of hearing.
- People who won't spend the time to listen to the audio or watch the video, but will skim a transcript.
- People who have difficulty processing auditory information, for example, because of cognitive disability.
- People who are not proficient in the language who find it easier to read than listen.
- People with low bandwidth connections who don't want to download the larger audio or video file.
- People who pay for bandwidth usage and thus don't want to download the larger audio or video file. This is often an issue with phones and other mobile devices.
- People who cannot play the audio because they are in a noisy environment and they can't hear it.
- People who cannot play the audio because they are in a quiet environment and they don't want to disturb others.
Color Blindness

More CSS
Accessible Font Size
Variable unit
- use em, rem, %
- avoid setting root/body font-size
Responsive Font Size
by using clamp
Dynamic Type
for iOS
font: -apple-system-body
font: -apple-system-headline
font: -apple-system-subheadline
font: -apple-system-caption1
font: -apple-system-caption2
font: -apple-system-footnote
font: -apple-system-short-body
font: -apple-system-short-headline
font: -apple-system-short-subheadline
font: -apple-system-short-caption1
font: -apple-system-short-footnote
font: -apple-system-tall-body Test in your device

Writing Accessibility Report

However, in the majority of situations using this methodology alone, without additional quality assurance measures, does not directly result in WCAG 2.0 conformance claims.

Exercise Time
Try to generate a report
by using WCAG-EM reporting tool
Take away
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect. —Tim Berners-Lee, W3C Director and inventor of the World Wide Web

Photo from wikipedia https://en.wikipedia.org/wiki/Tim_Berners-Lee
Web Accessibility, essential for some, useful for all
—Web Accessibility Initiative

https://www.w3.org/WAI/
Web Accessibility Workshop 2023
By makzan
Web Accessibility Workshop 2023
- 464



