Мастер-класс по производительности
(пересказ Дениса Мишунова с
HolyJS Moscow 2017)
Что такое performance?
Объективные метрики: скорость и размер контента, стоимость сайта
-
Кабель: https://goo.gl/vRQXoa
-
4G/LTE: https://goo.gl/kDbt5p
Субъективные метрики: фрустрация, концентрация, заинтересованность
-
Концентрация: http://goo.gl/kjTQZR
-
Фрустрация, заинтересованность: http://goo.gl/WPb3GU
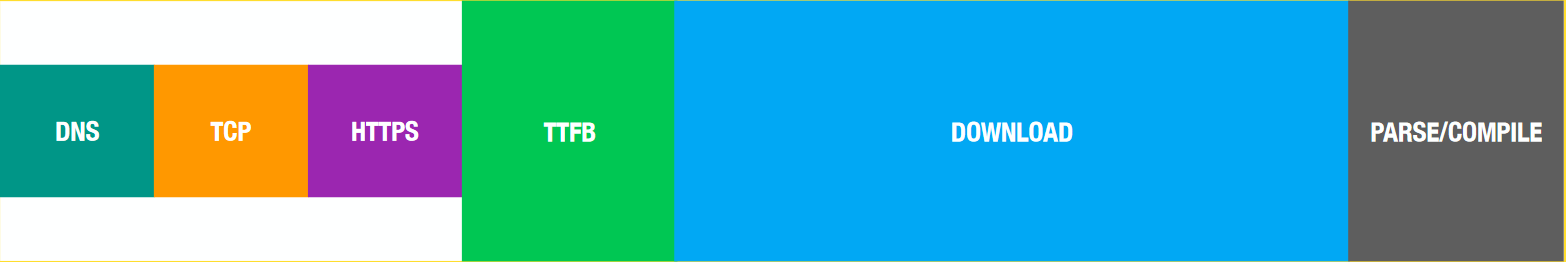
Производительность:
Загрузка и Работа
Советы по измерению
- Chrome Dev Tools наше все
- ctrl+shift+p если не знаете где команда
- Выключать кэш
- Троттлить сеть и процессор (Moto G4, slow gprs)
- Всегда мерять в инкогнито
- Включать скриншоты
- Смотреть на красные квадратики и треугольники
- Смотреть, что вызывает layout/reflow тут: https://goo.gl/AGQuNH
Кроме DevTools
- webpagetest.org
- Google Lighthouse
- pingdom
- dareboost
Инструменты измерения из кода
- window.onload/DOMContentLoaded
- window.performance.now
- window.performance.timing
- window.performance.getEntries + PerformanceObservers
Performance Budget
Доклад Addy Osmani с Chome Dev Summit: https://goo.gl/ZmrtW2

5 секунд первая загрузка = 170КБ и 3.4с
Трюки с изображениями
Внезапно: есть формальные метрики
- Прогрессивные изображения
- Загрузить очень плохое изображение, подменить скриптом
- Элемент picture + mediaQueries и object-fit: cover
- 2 плана - резкий передний, размытый задний
- Снизить контраст, наложить css-фильтром
IntersectionObserver вместо onScroll
- Есть полифилл
- Сложноватое апи
- Асинхронный, умеет "проскакивать" пересечения
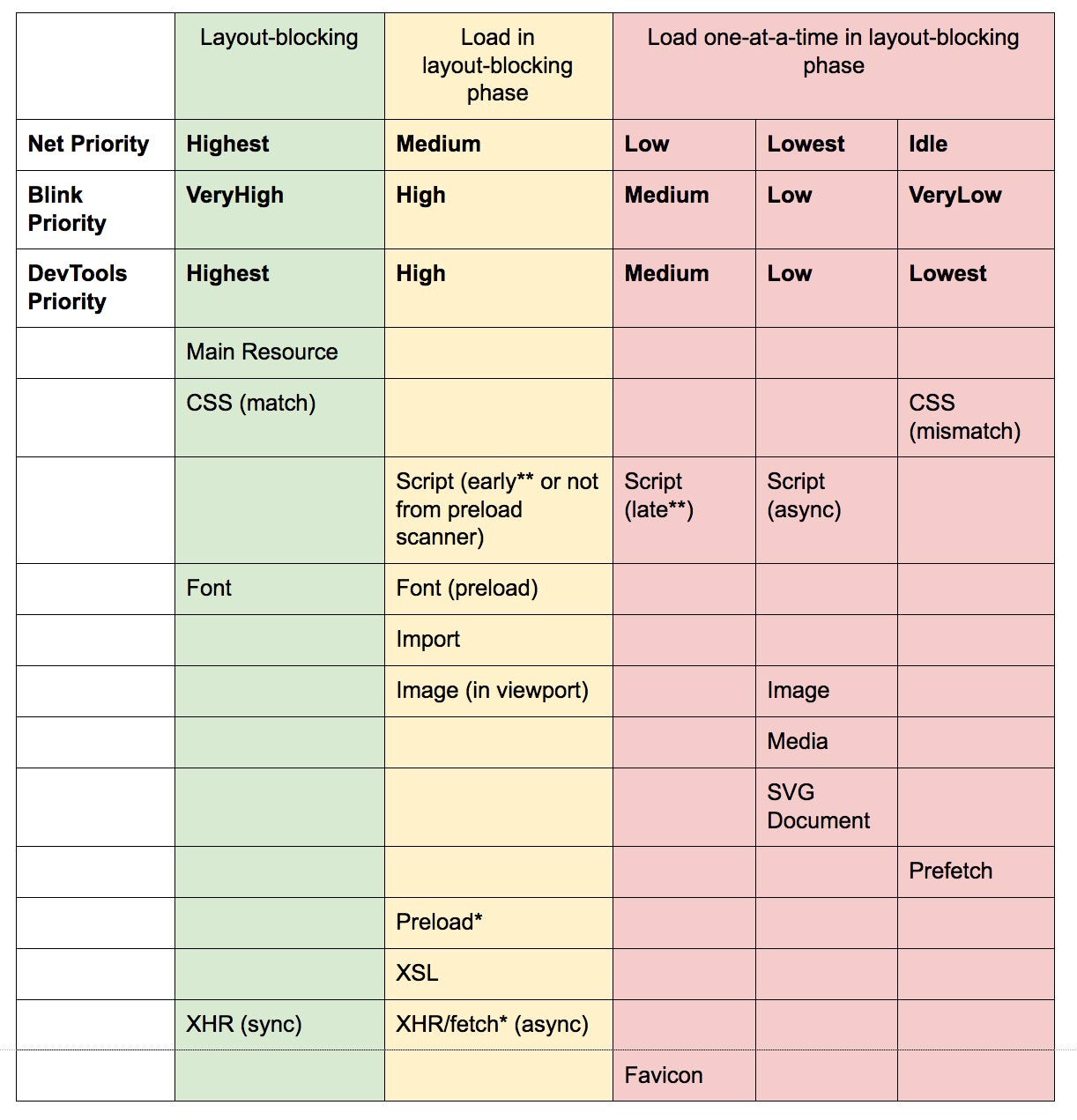
Шаманство с Resource Hints
Как работает в хроме: https://goo.gl/eMpKvR

Шаманство с Resource Hints
- Всегда используйте async/defer на скриптах
- можно поднимать приоритет изображений, при помощи preload as=image
- выдрать ссылки из iframe, preconnect ко всем доменам к ним
- stylesheet rel=preload as=style onload="this.rel=stylesheet"
- preload обязательно делать с crossorigin="crossorigin"
Препарация CSS
Есть инструменты выдирания в рантайме!
-
Penthouse
-
criticalCSS
-
Critical
Выстрели себе в ногу: ServiceWorker
- Только вторая загрузка! Первая будет замедлена
- Большие приколы с обновлением, легко сломать
Материалы
- Репозиторий с упражнениями: http://goo.gl/Nx1LKV
- Презентация Дениса: https://disk.skbkontur.ru/index.php/s/432b6Z88a2ZtMUs
- Мои заметки: http://bit.ly/2kLQuku
perf-at-holyjs
By Valeriy Kuzmin
perf-at-holyjs
- 800



