Vue.js Intro

Mambat
@LittleBell_Wang
What
Vue.js (/vjuː/)
Reactive Components for Modern Web Interfaces
数据驱动的组件,为现代化的 Web 界面而生
最新版本v2.0.0-beta.7


尤小右 Evan You
@youyuxi
多说 / Google / Meteor
发布于 2014 年 2 月
What is Vue.js
专注于 View 层的 MVVM 前端库,搭配周边工具,也可被视为一个『前端框架』
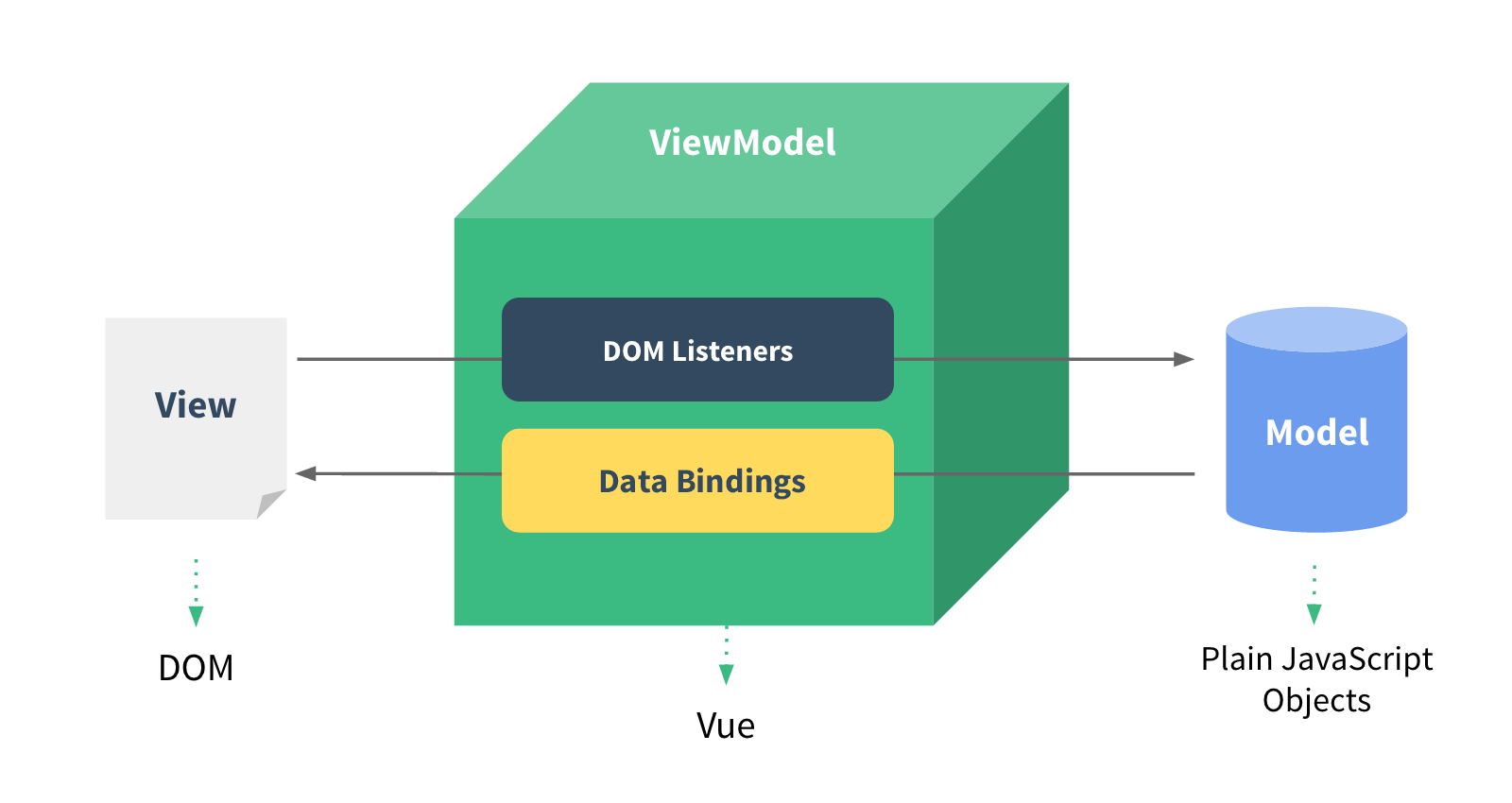
Model / View / ViewModel
UI = VM(State)
Reactive Data Binding
-
响应的数据绑定系统 是 Vue.js 的核心,它让数据与 DOM 保持同步非常简单。

-
数据驱动的视图 ,在普通 HTML 模板中使用特殊的语法将 DOM(文本、结构)绑定到底层数据,每当修改了数据,DOM 便相应的更新。
-
使用 JQuery 手工操作 DOM 时,我们的代码常常是命令式的、重复和易错的。
应用中的逻辑就几乎都是直接修改数据,不必与 DOM 更新搅在一起。这让我们的代码更容易撰写、理解与维护。
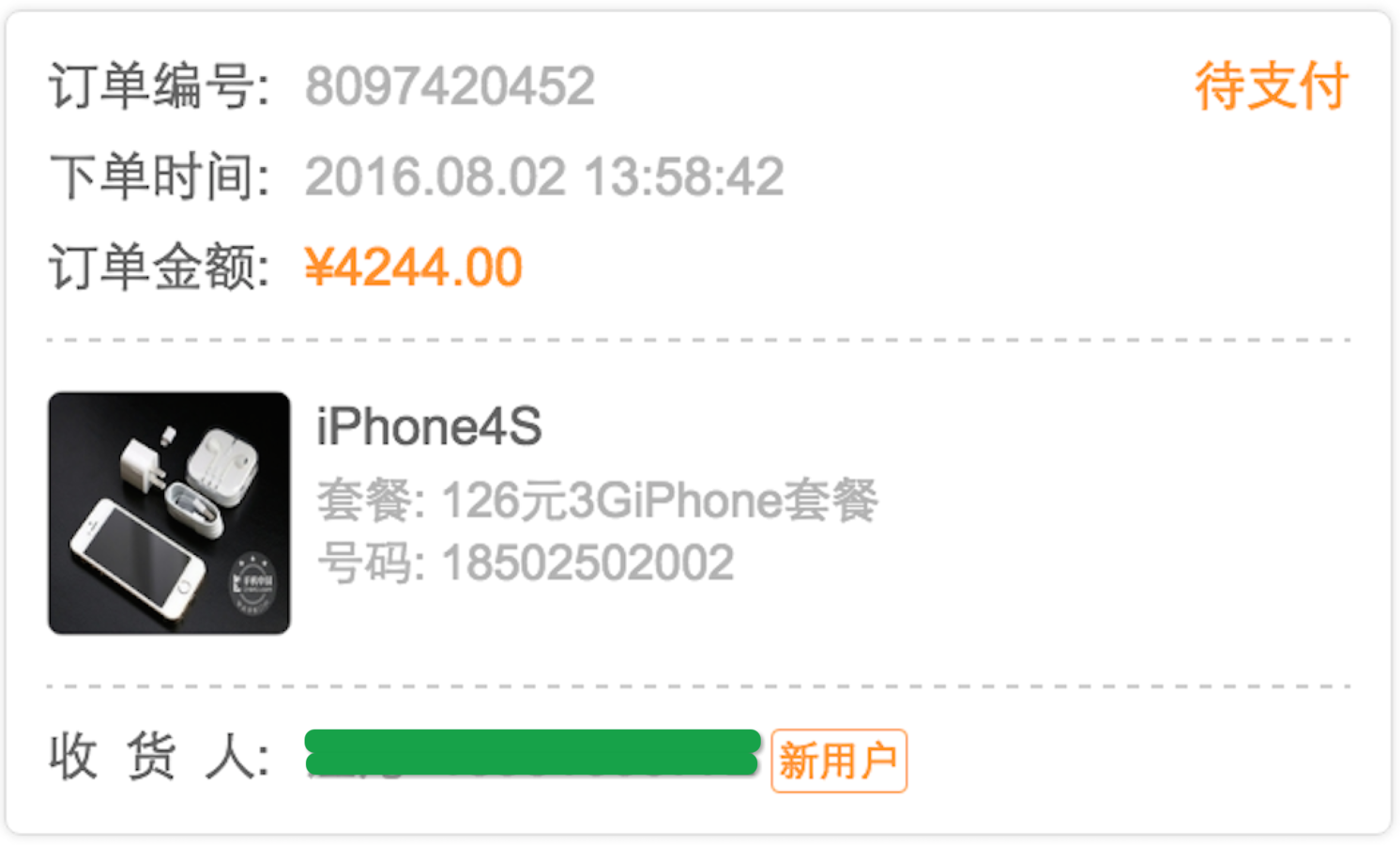
10 Second Example

Component System

-
组件系统 是 Vue.js 另一个重要概念,它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。
-
Vue.js 的组件语法 参考了 Web 组件规范(自定义元素),但其提供了额外的重要功能,比如组件间的数据流,自定义事件系统,以及动态的、带特效的组件替换。
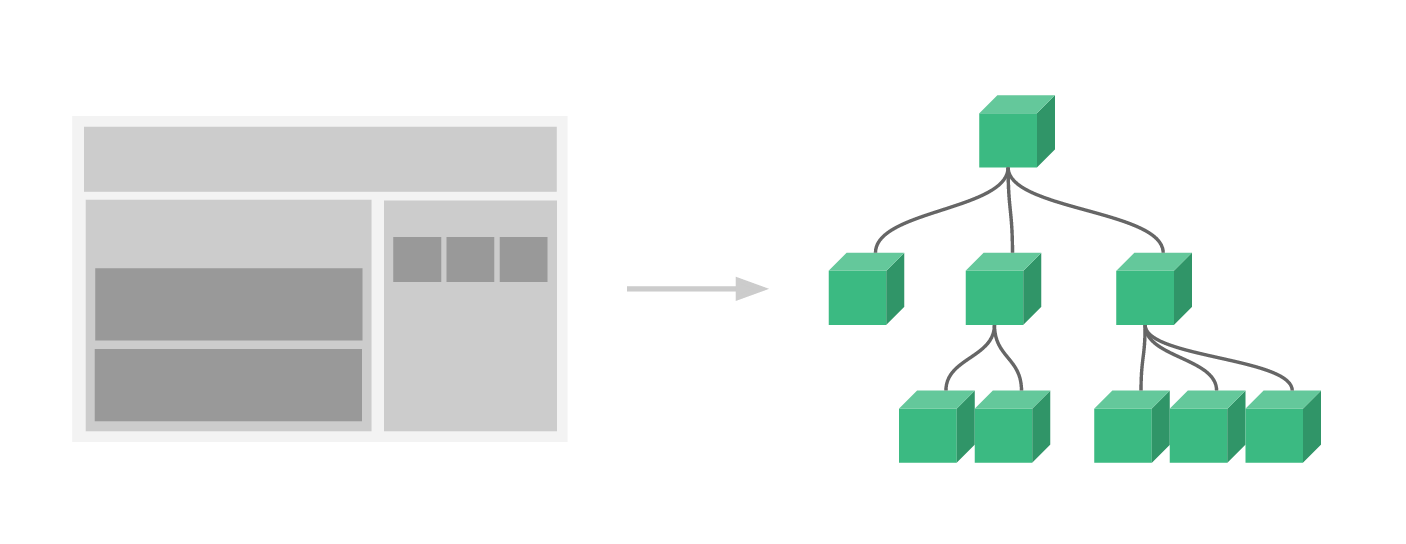
如何组织简单/复杂的 Web 界面:一切都是组件。
Using Components
<div id="example">
<my-component></my-component>
</div>// define
var MyComponent = Vue.extend({
template: '<div>A custom component!</div>'
})
// register
Vue.component('my-component', MyComponent)
// create a root instance
new Vue({
el: '#example'
})<div id="example">
<div>A custom component!</div>
</div>组件可嵌套,最终组成一个树状结构。为了让组件之间能够有效的进行动态组构,Vue 组件可以:
-
用 props 来定义如何接收外部数据
-
用自定义事件来向外传递消息
-
用 <slot> API 来将外部动态传入的内容(其他组件或是 HTML)和自身模板进行组合
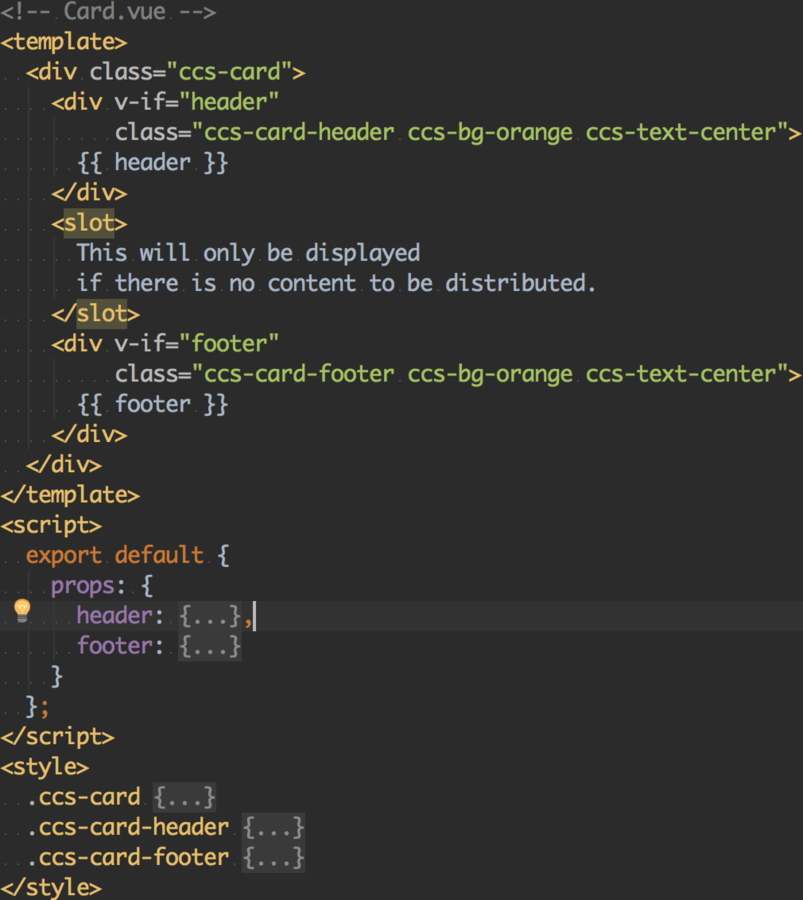
Single File Component
-
Vue 文件支持局部 CSS,只需在 <style> 标签上加上 scoped 属性即可。
-
每一个 Vue 组件最终都被编译为纯粹的 JavaScript 模块,最低支持到 IE9。
-
可以在每一个语言块中使用任何你想用的预处理器。
-
借助 Webpack 可以将静态资源作为模块依赖来处理。


App's Template with Components
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>Transitions
利用 过渡系统,可以在元素从 DOM 中插入或移除时自动应用过渡效。
-
transition 特性可以与下面资源一起用:
-
v-if
-
v-show
-
用v-for (只在插入和删除时触发,使用 vue-animated-list 插件)
- 动态组件
- 在组件的根节点上,并且被 Vue 实例 DOM 方法(如 vm.$appendTo(el))触发
<template>
<div>
<router-view transition="ccs-fade"
transition-mode="out-in">
</router-view>
</div>
</template>.ccs-fade-transition {
-webkit-transition: opacity .3s ease;
transition: opacity .3s ease;
}
.ccs-fade-enter, .ccs-fade-leave {
opacity: 0;
}Elastic Header Component
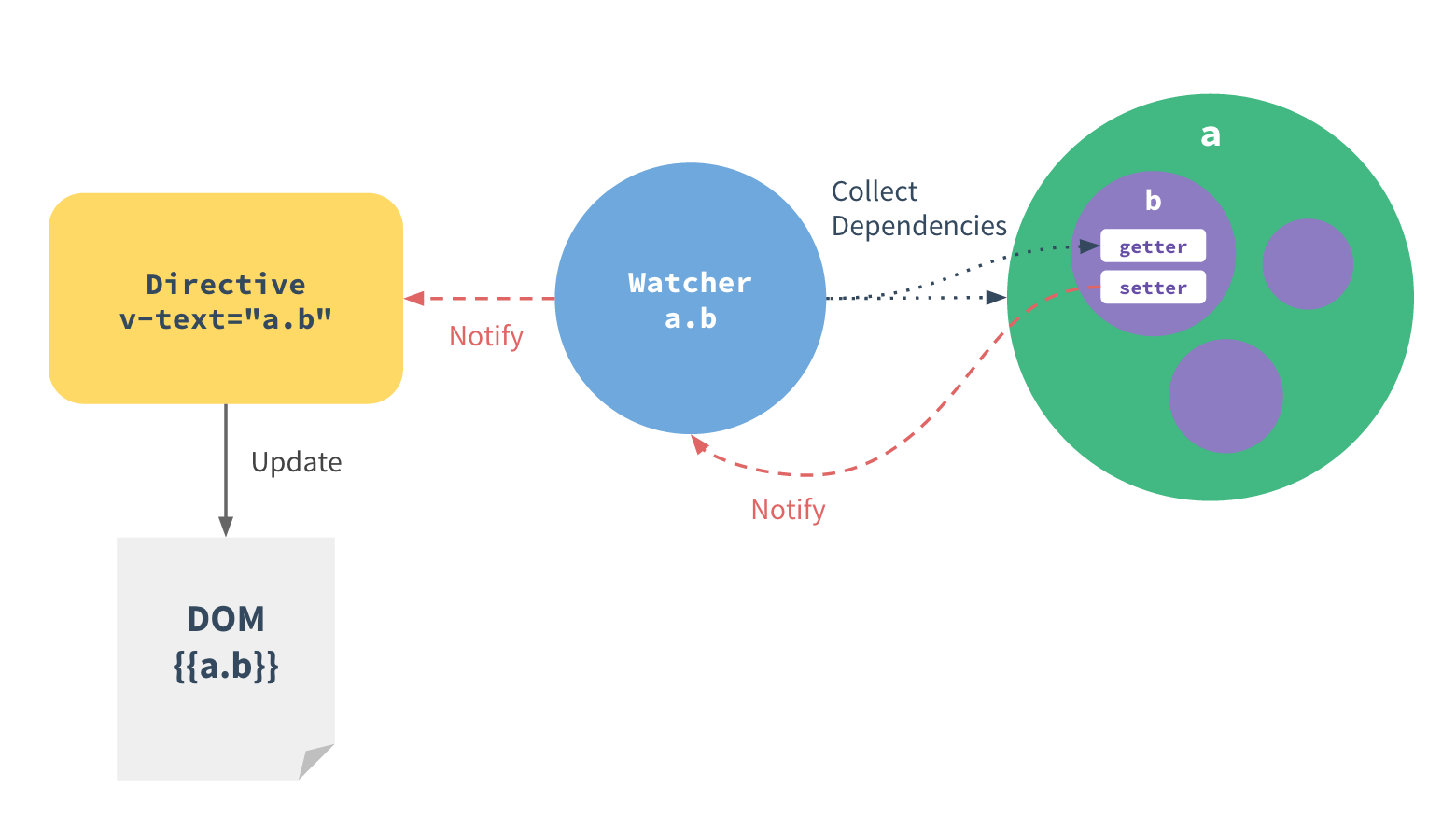
Reactivity in Depth
-
把一个普通对象传给 Vue 实例作为它的 data 选项,Vue.js 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。这是 ES5 特性,不能打补丁实现,这便是为什么 Vue.js 不支持 IE8 及更低版本。
-
模板中每个指令/数据绑定都有一个对应的 watcher 对象,在计算过程中它把属性记录为依赖。之后当依赖的 setter 被调用时,会触发 watcher 重新计算 ,也就会导致它的关联指令更新 DOM。

var data = { a: 1 };
var vm = new Vue({
data: data
}); // `vm.a` 和 `data.a` 现在是响应的
vm.b = 2; // `vm.b` 不是响应的
data.b = 2; // `data.b` 不是响应的
vm.$set('b', 2); // `vm.b` 和 `data.b` 现在是响应的
Vue.set(data, 'c', 3); // `vm.c` 和 `data.c` 现在是响应的
// 不使用 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({},
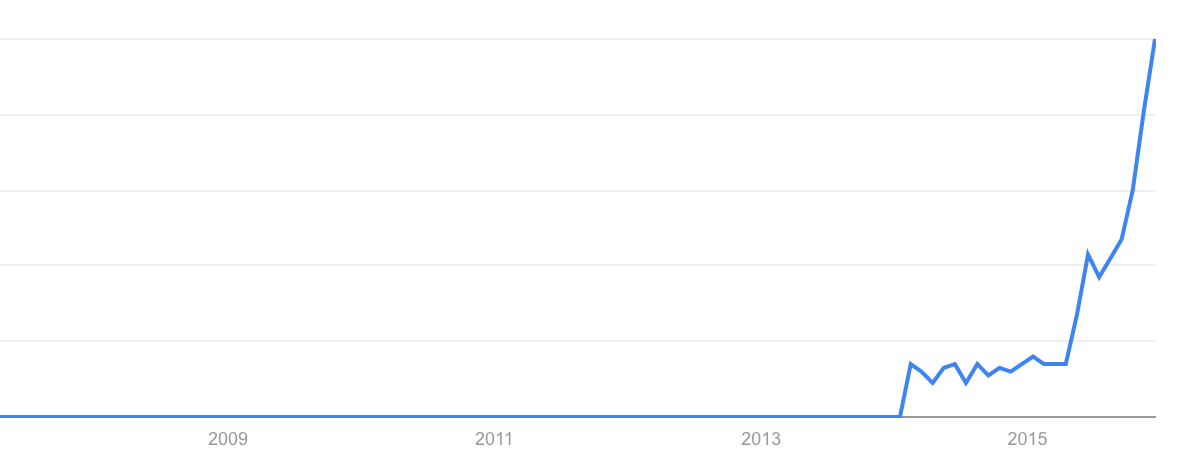
this.someObject, { a: 1, b: 2 });Vue.js Trend

Google、Facebook、Airbnb、
稀土掘金、阿里巴巴、饿了么、苏宁易购、
国美、58、
GitLab、Laravel
Vue.js 2.0 Coming Soon
-
更轻、更快
不是普通的 Virtual-DOM
-
服务端渲染
-
Native (Weex)
-
API 大部分兼容 1.0
Features

Tech Stack
Vue Libraries
- vue-router
- vue-resource
- vuex
- vue-i18n
- vue-validator
Dev Tools
- webpack
- babel
- hot-reload
- vue-cli
- chrome-devtools
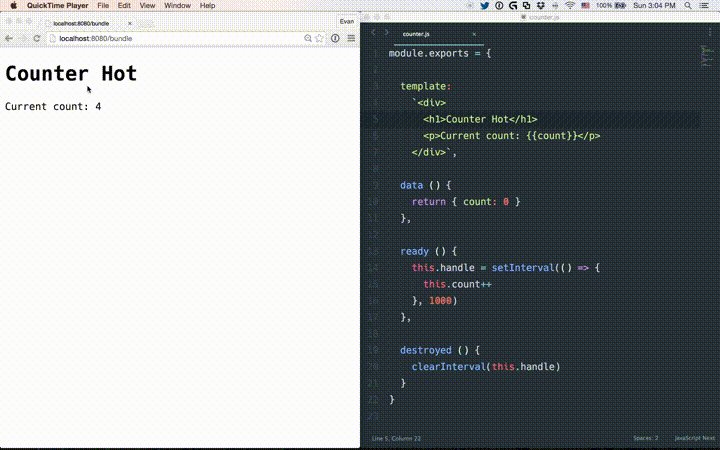
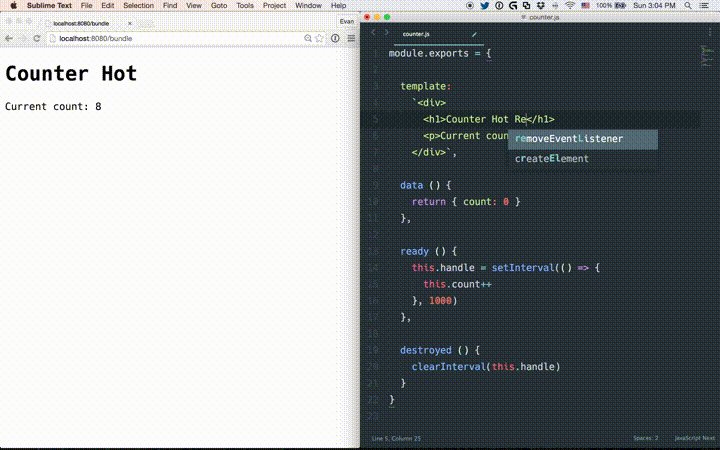
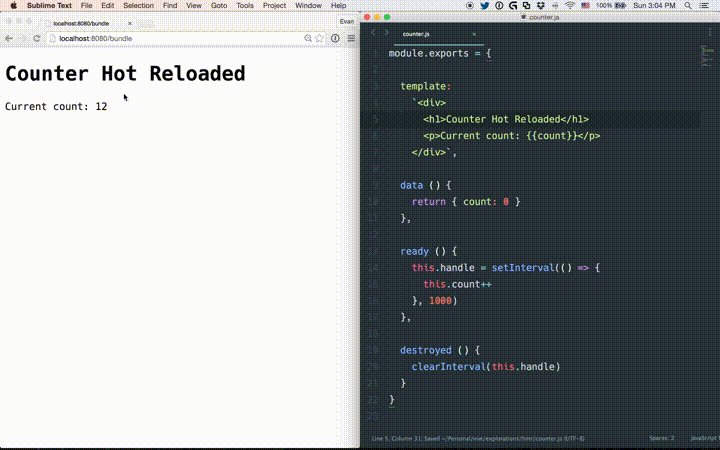
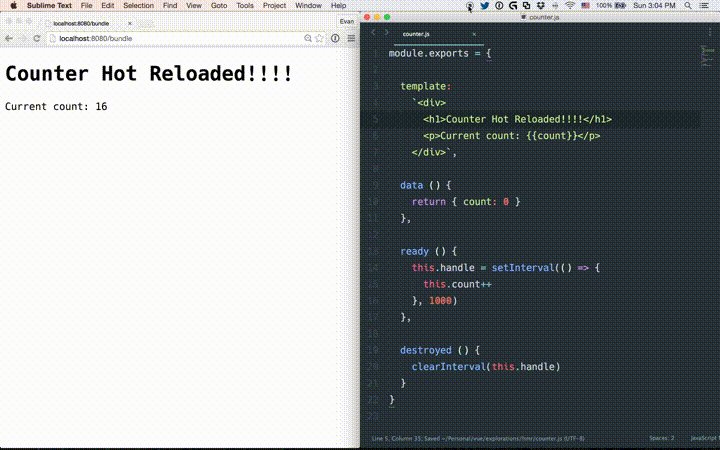
Hot Reload (HMR)

Vue vs Angular
个人 vs Google



Library vs Framework
Vue.js 加上配套的周边也就是一个Framework。
Reasons to use Vue
-
更轻量、API 更友好、易上手。
-
更加灵活,而不是任何都要时候遵循 Angular 制定的规范。
-
Vue.js 的指令和组件分得更清晰,指令只负责 DOM 操作。
-
Vue.js 有更好的性能,因为其不使用 Dirty Checking。
Vue2 vs Angular2
-
都处于 Beta 阶段,没有 Release。
-
Vue2兼容大部分 Vue1的 API,而 Angular2则是推倒重来。
-
都支持 SSR (Sever-side Rendering),因为都支持 V-DOM。
-
Vue2 API 兼容 Weex,而 Angular2 则有 NativeScript。
-
据称:Angular2 的首屏渲染更快,而 Vue2 的 SSR 更高效。
Vue vs React
除非要做跨平台 App,否则你不会喜欢 React。
How to choose a
frontend framework
Web应用需解决的问题
- 页面状态
- 代码组织
- 效率
页面状态
-
在一个业务界面中,我们通常会根据某些数据去生成一块界面,然后通过界面上的某些操作,改变一些数据,从而影响界面的另外一些部分。 -
能够描述界面当前状况的数据,就可以被称为状态。
-
NG 和 Vue 都属于 MVVM 流,通过类似模板的语法,描述界面状态与数据的绑定关系,然后通过内部转换,把这个结构建立起来。当界面发生变化时,按照配置规则去更新相应的数据,然后,再根据配置好的规则去,从数据更新界面。
代码组织
-
模块化
-
组件化
-
业务模型(业务数据、规则、流程的集合)
效率
-
开发效率
-
运行效率
-
组件化,分治和复用
-
MVVM,代码量会少一些
-
配套的 DevTools
-
Angular1,Dirty Checking
-
Vue,精确有效的批量异步 DOM 更新
-
React,Virtual-Dom
Web 组件化的主要目标
- 首要目标是分治,其次才是复用。
- 分治带来的是可管理性,应用清晰、代码清晰、数据流转清晰、调试清晰。
- 复用则比较麻烦,内部实现与外部接口,抽象与具体。
复用的工程成本很高,在使用的时候需要权衡,除了最常用了基础控件,其他的不要刻意追求。
TODO List
- 首屏直出
- 服务端渲染(SSR)
- 多页面路由
Thanks
vue-intro
By mambat
vue-intro
- 1,611
