開發工具、環境

# Visual Studio Code
推薦設定、Plugin

# ESLint Rules
(with Airbnb)
# JSDoc
comment style
# DevTools tip

# Visual Studio Code
Plugin
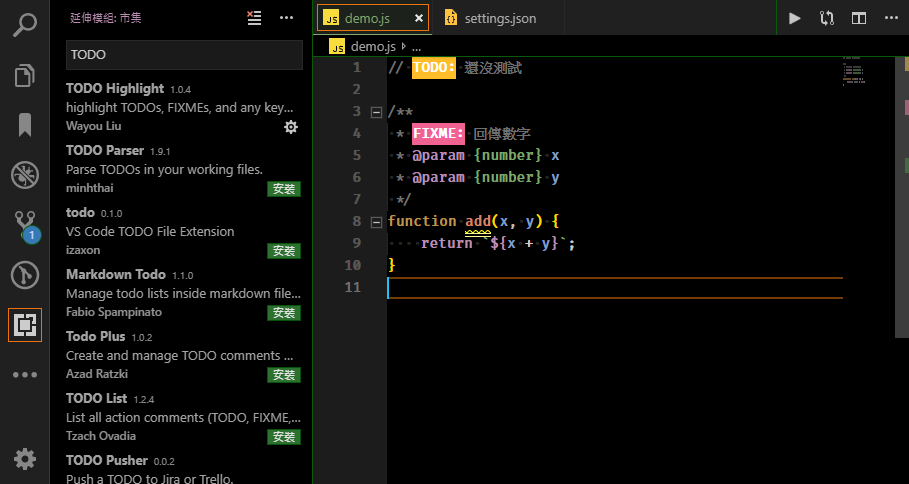
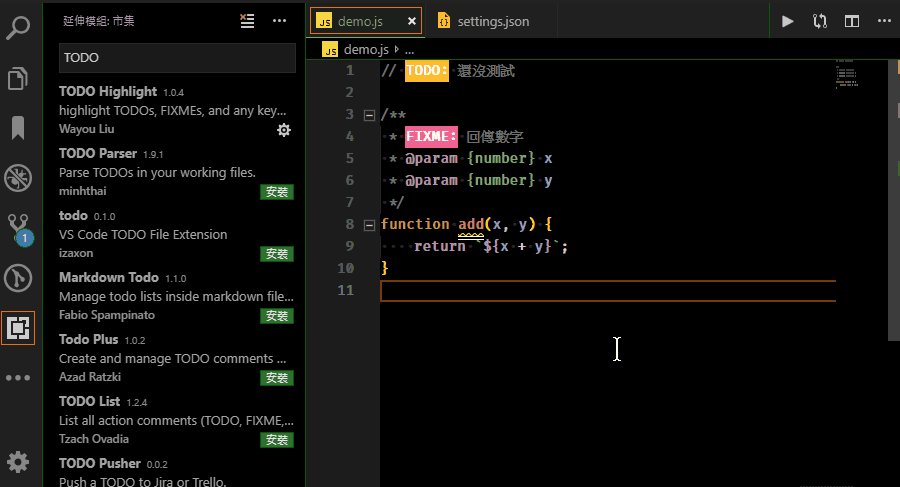
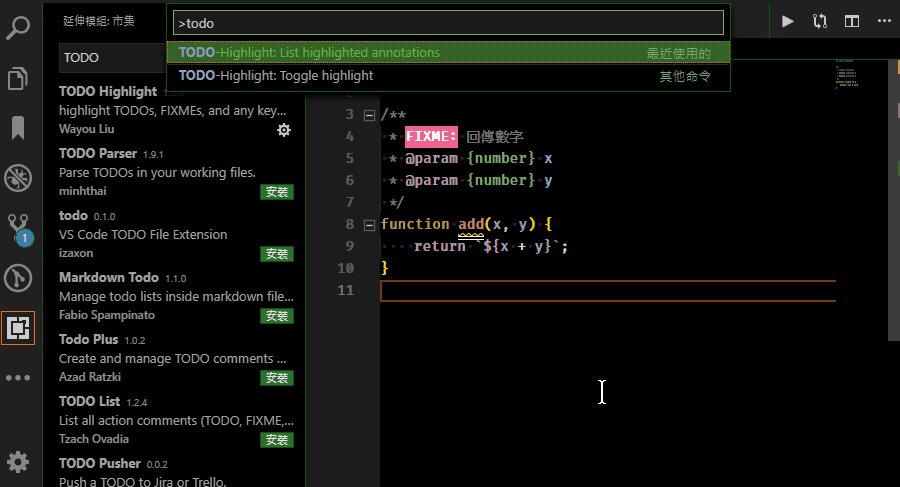
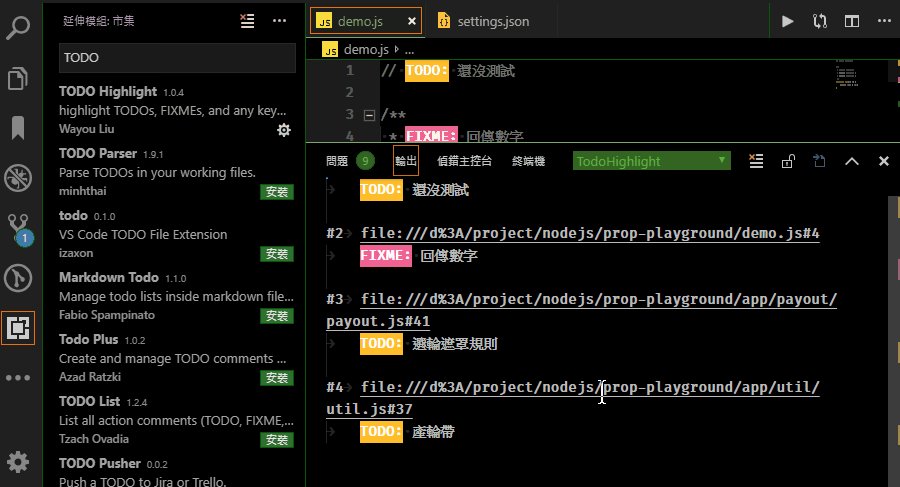
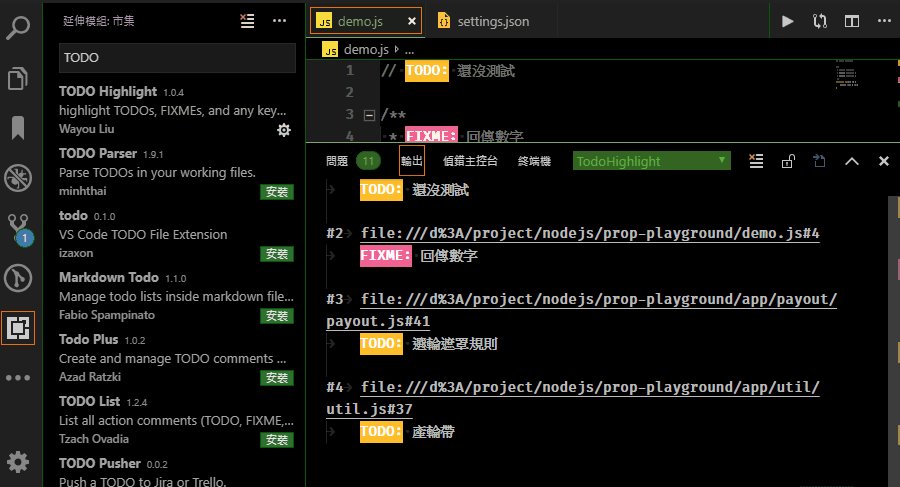
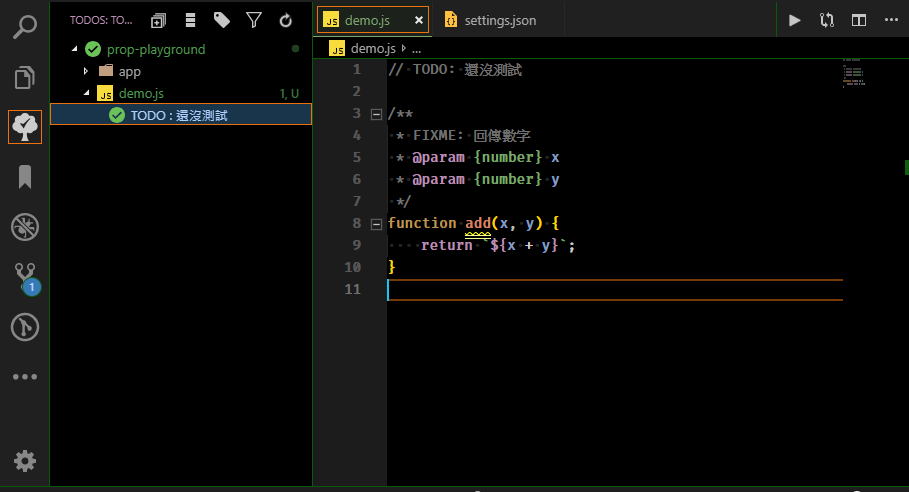
# TODO Highlight




# TODO Highlight
# TODO Tree


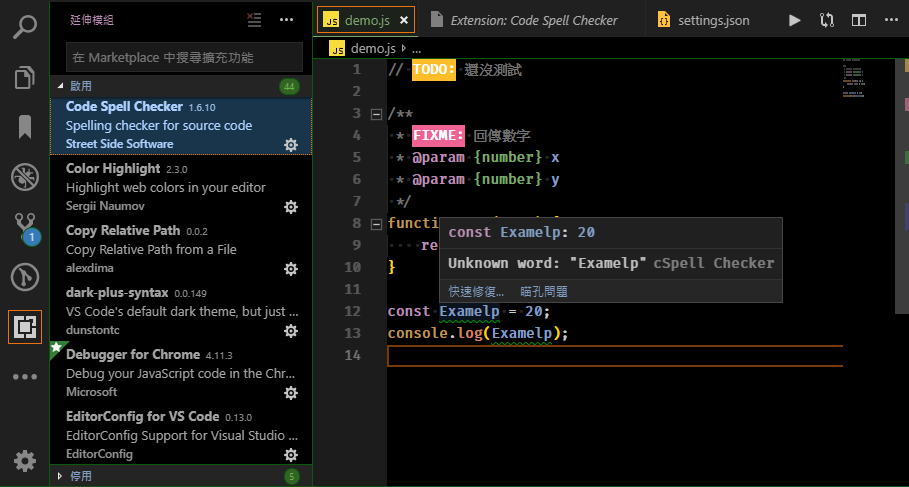
# Code Spell Checker


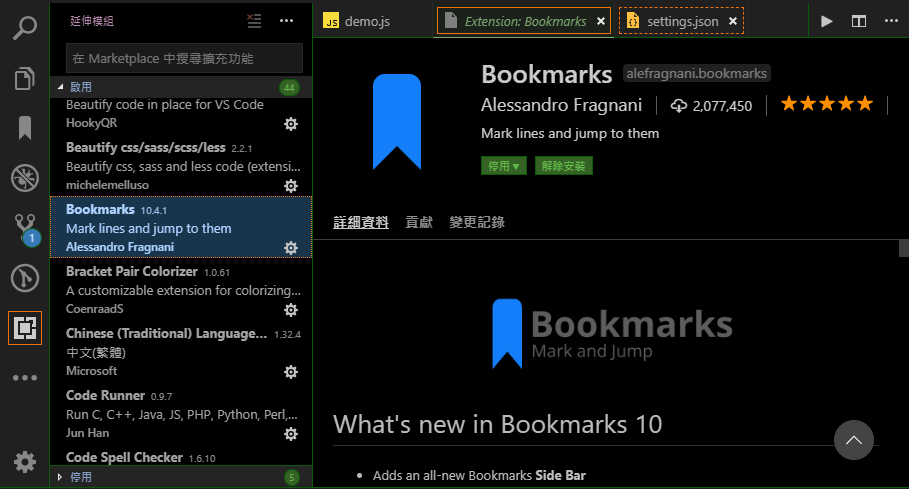
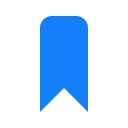
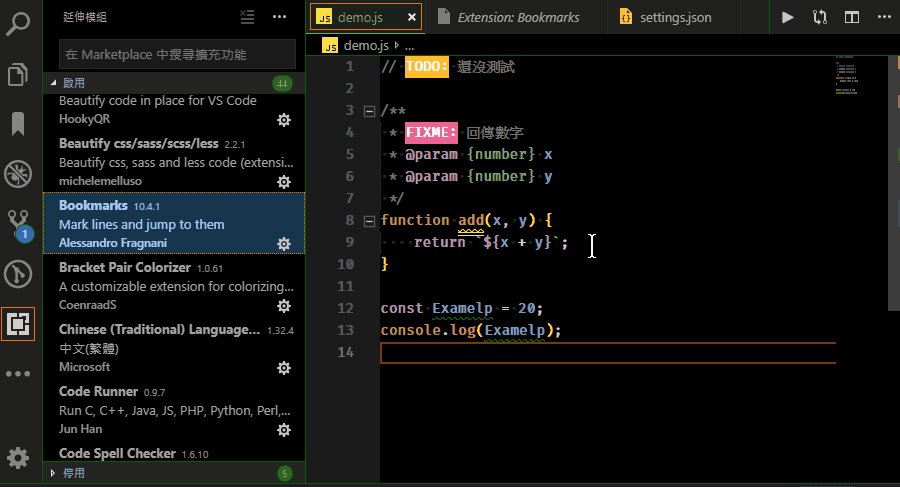
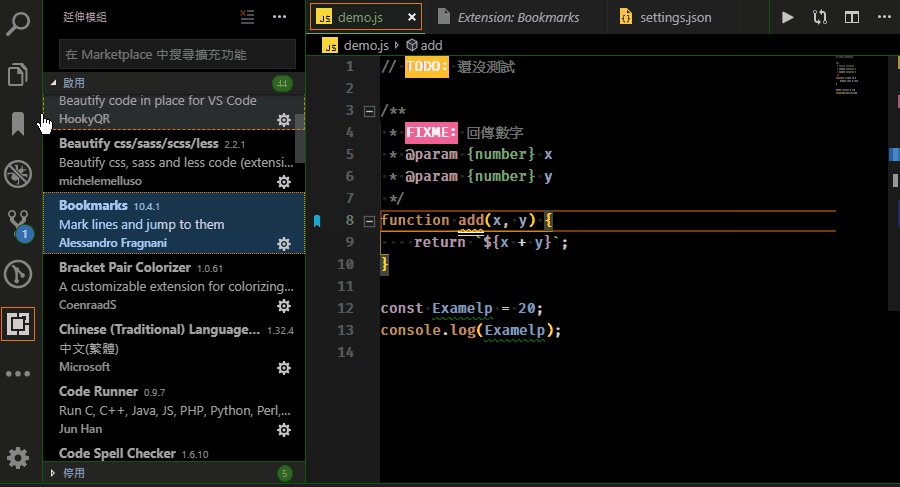
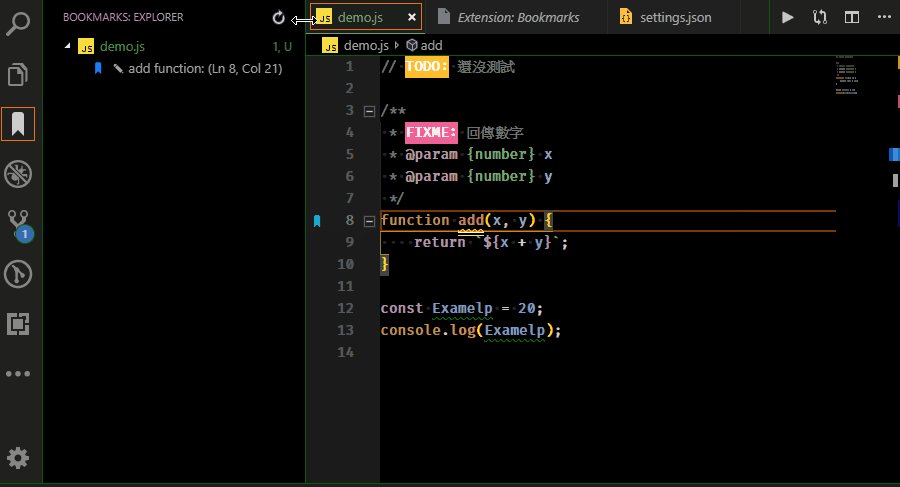
# Bookmarks


# Bookmarks


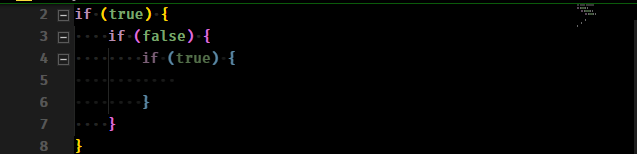
# Bracket Pair Colorizer


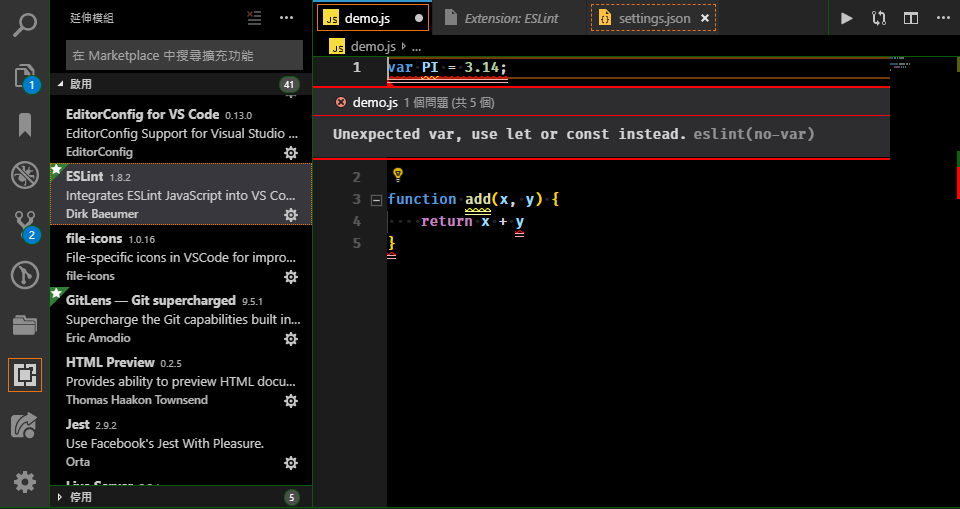
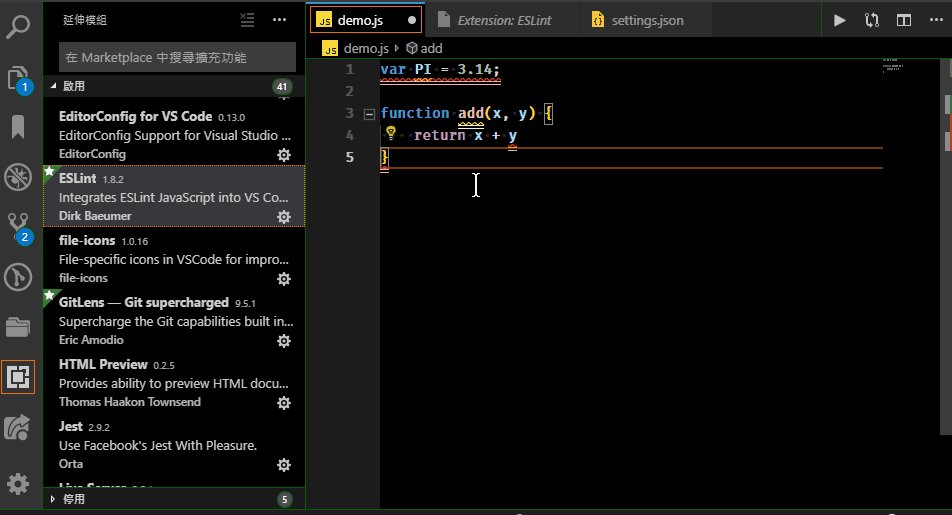
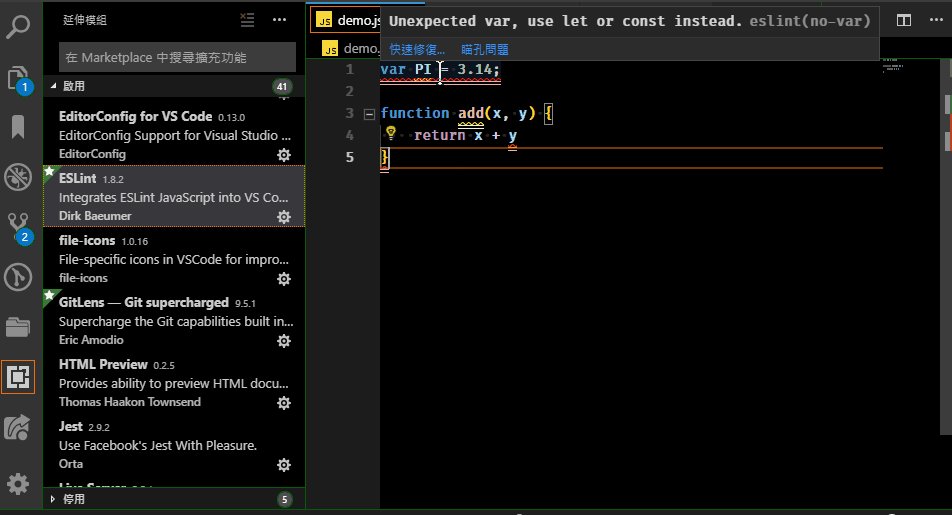
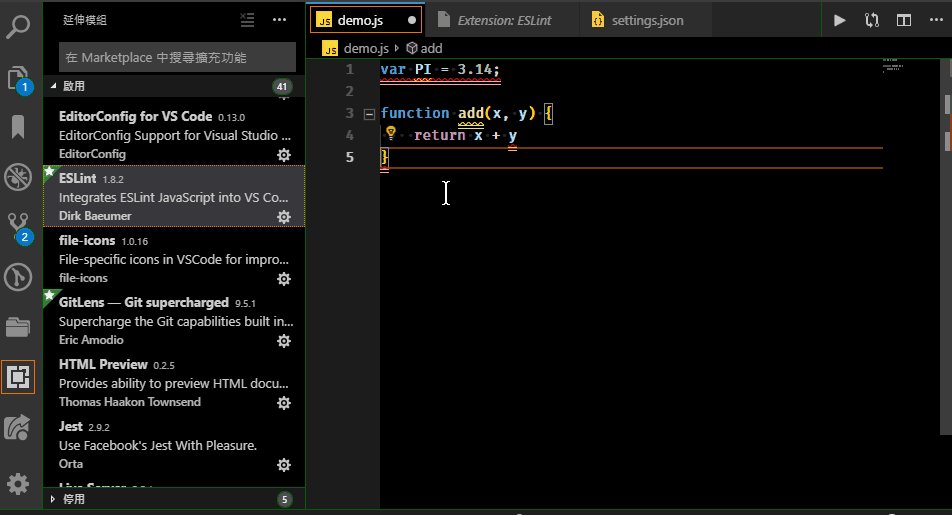
# Eslint


# Eslint

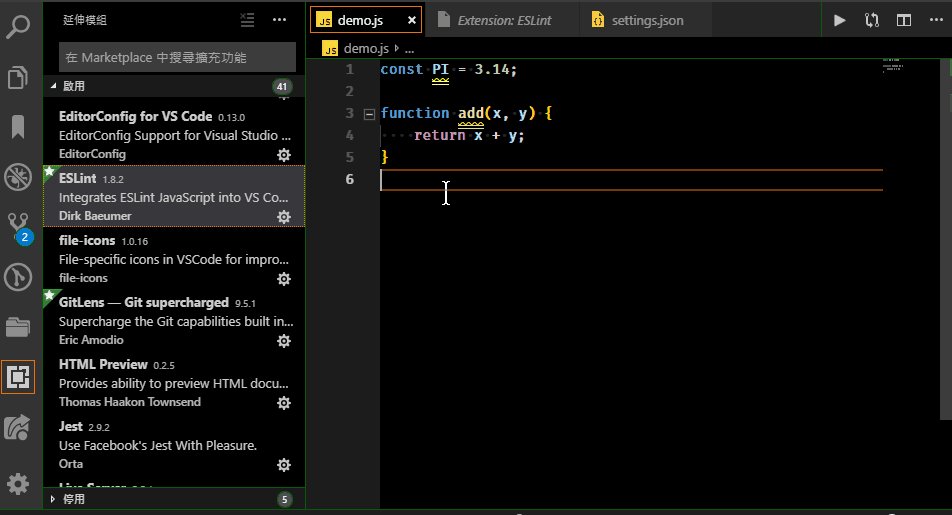
// settings.json
{
"eslint.autoFixOnSave": true,
}# Eslint


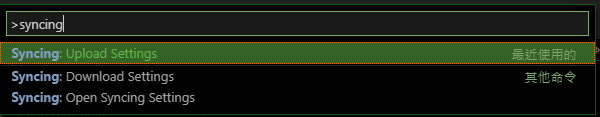
# Syncing

synchronize all of your VSCode settings across multiple devices with your GitHub Gist

也可以套用他人 Gist 上的設定檔

# Visual Studio Code
Theme
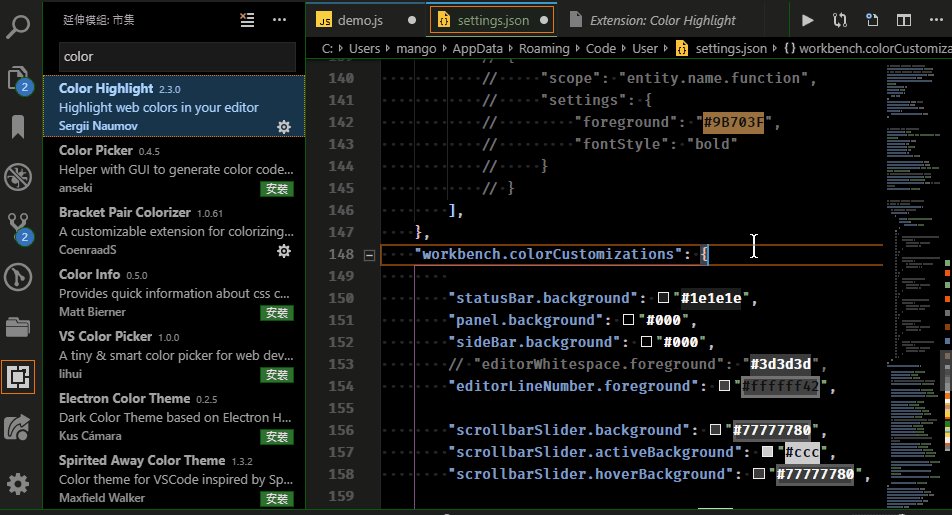
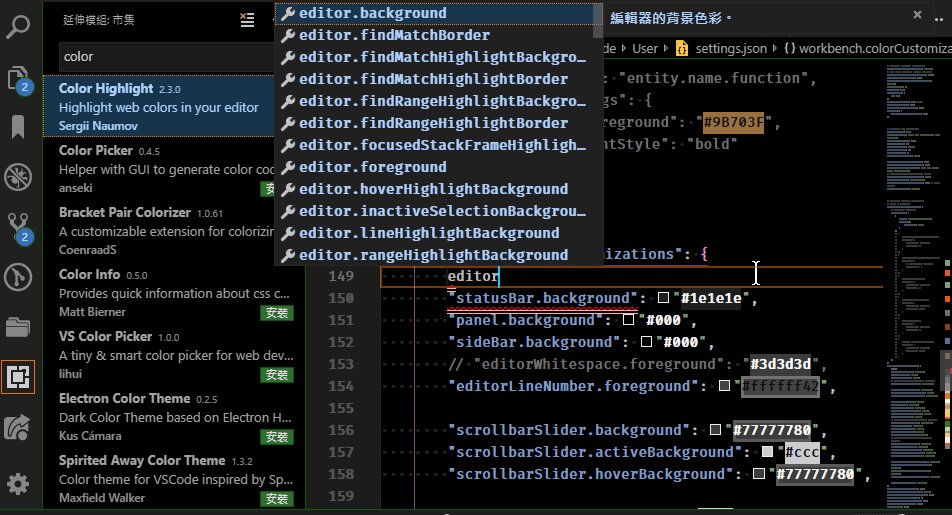
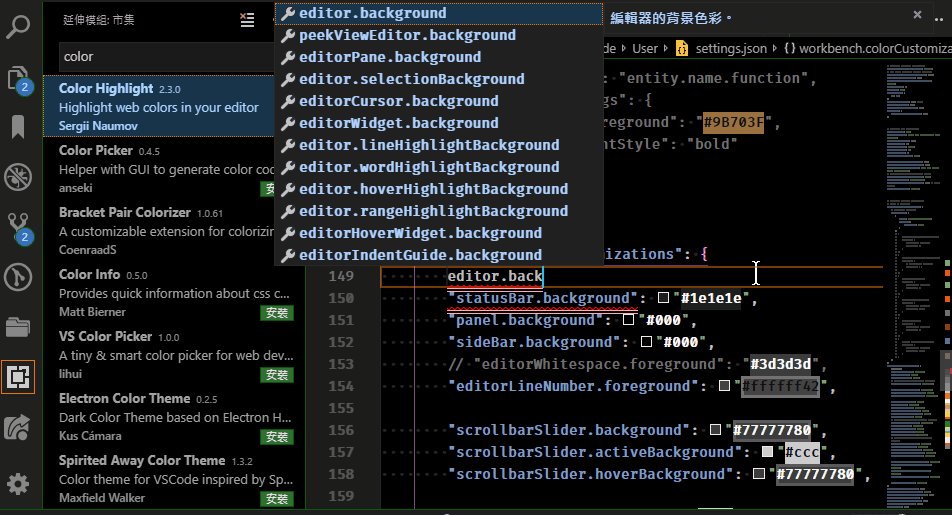
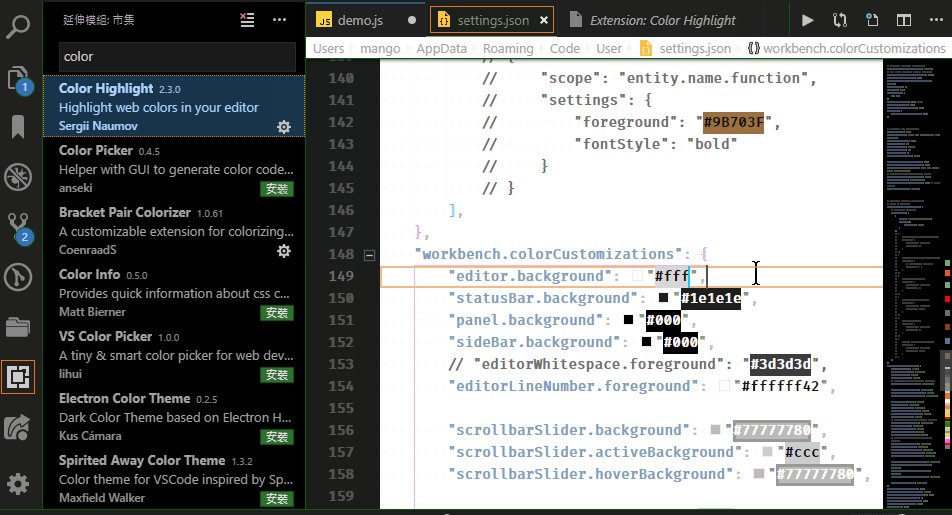
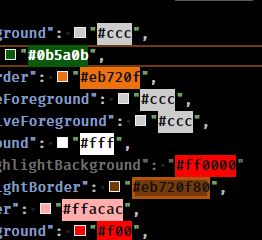
# workbench color
// settings.json
{
// workbench IDE 本身的顏色相關
"workbench.colorCustomizations": {
// 背景
"editor.background": "#000",
// 左邊程式碼行號
"editorGutter.background": "#1c1c1c",
// 右邊 minimap 預覽
"editorOverviewRuler.errorForeground",
},
}

# workbench color

設定值都有 autocomplete
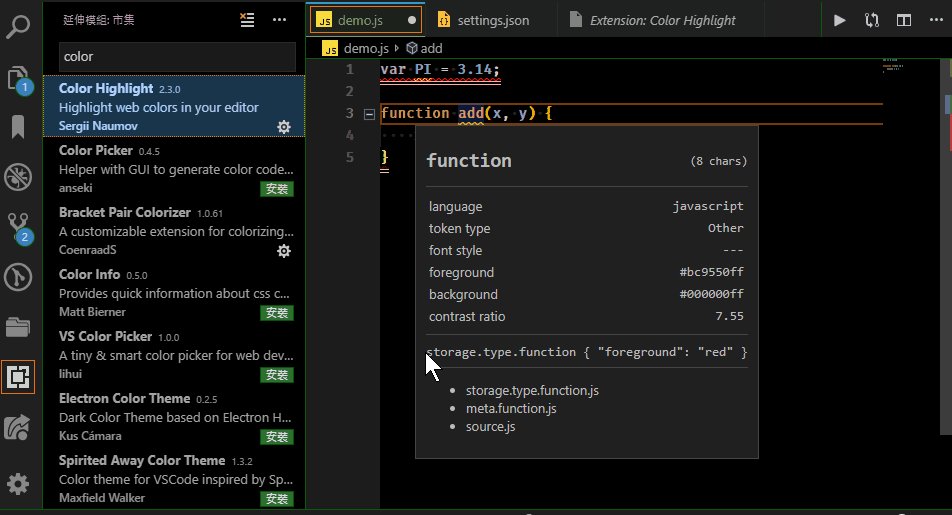
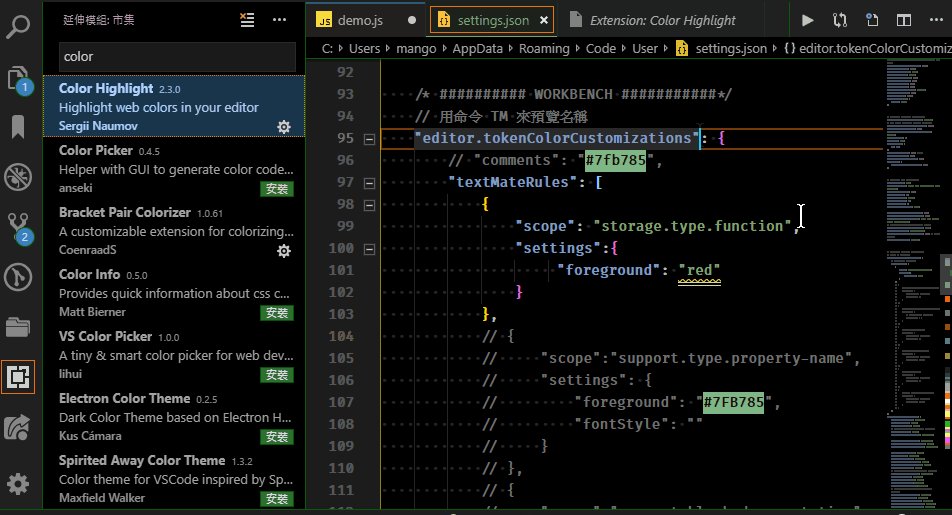
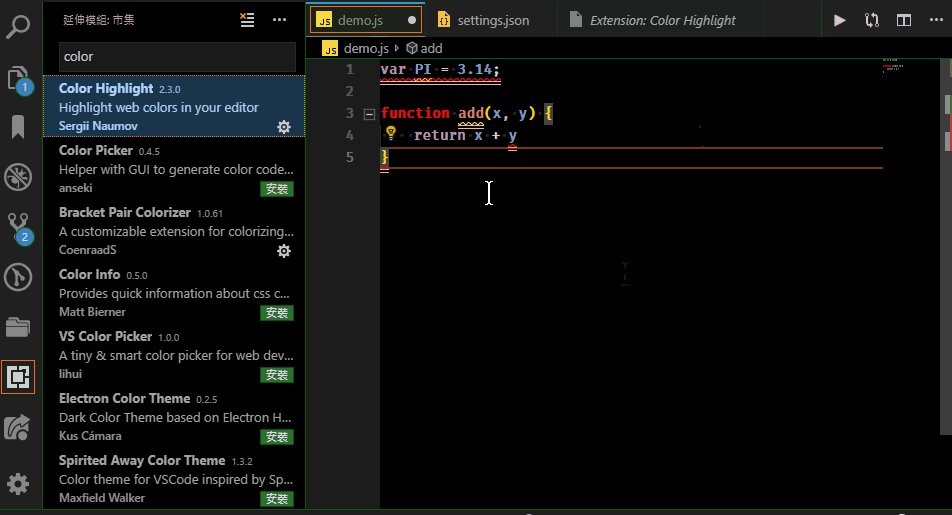
# tokenColorCustomizations
// settings.json
{
// syntax highlight
"workbench.colorCustomizations": {
// 註解
"comments": "#7fb785",
// 套用指定結構
"textMateRules": [
{
"scope": "storage.type.function",
"settings":{
"foreground": "#f00"
}
},
],
},
}# tokenColorCustomizations

- Simple icons
- vscode-icons
- Kary Pro colors
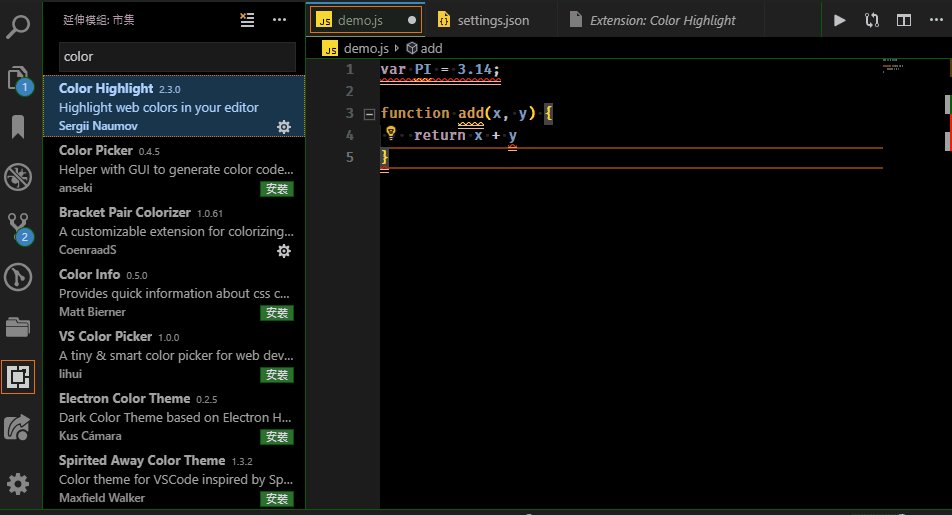
- Color Highlight
- One Dark Pro
- High Contrast



# Visual Studio Code
建議設定
{
// 關閉顯示已開啟的檔案
"explorer.openEditors.visible": 0,
"editor.minimap.enabled": true,
// 如果開啟 MiniMap 的話
// 預設會顯示實際字元 (字超小),根本看不清楚
// 將這個設定關閉,就會改顯示彩色區塊而已
// 這會讓 VSCode 反應速度更快
"editor.minimap.renderCharacters": false,
// 切 tab 時左邊的檔案會跳來跳去
"explorer.autoReveal": false,
}
# ESLint Rules
(with Airbnb)
# Install
npm i eslint-config-airbnb-base eslint-plugin-import eslint -D# .eslintrc.js
module.exports = {
//lint 環境
'env': {
'browser': true,
'commonjs': true,
'es6': true,
'node': true
},
'extends': 'airbnb-base',
'parserOptions': {
'sourceType': 'module'
},
'rules': {
/*
'off' 或 0 - 关闭规则
'warn' 或 1 - 开启规则,使用警告级别的错误:warn
'error' 或 2 - 开启规则,使用错误级别的错误:error
*/
'indent': [2, 4, { 'SwitchCase': 1 }],
// 強制使用單引號
'quotes': [2, 'single'],
// airbnb 不允許使用 console ,這邊打開
'no-console': 0,
'class-methods-use-this': 0,
// allow underscore
'no-underscore-dangle': 0,
'no-plusplus': 0,
'strict': 0,
'max-len': [1, { "code": 140, "tabWidth": 4 }],
'camelcase': 1,
'no-unused-vars': 1,
'no-unused-expressions': [2, {
'allowShortCircuit': false,
'allowTernary': true
}],
'brace-style': [2, 'stroustrup'],
'import/no-unresolved': 0,
'import/extensions': [2, 'always'],
'no-param-reassign': 1,
},
// 告知 lint 有這些 global variable
'globals': {
'wz3': false,
'cc': false,
'Editor': false,
'jsb': false,
'CC_EDITOR': false,
'CC_PREVIEW': false,
'CC_DEV': false,
'CC_DEBUG': false,
'CC_BUILD': false,
'CC_JSB': false,
'CC_TEST': false,
}
};建立 .eslintrc.js 在專案根目錄下
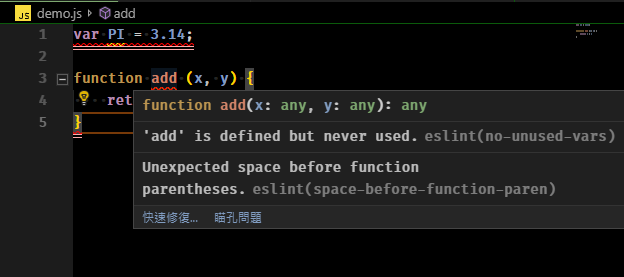
# linter 沒過

# JSDoc
comment style
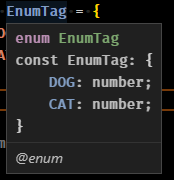
/**
* @enum {number}
*/
const EnumTag = {
DOG: 1,
CAT: 2,
};
# enum
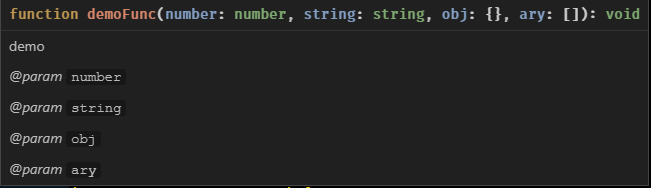
/**
* demo
*
* @param {number} number
* @param {string} string
* @param {{}} obj
* @param {[]} ary
*/
function demoFunc(number, string, obj, ary) {
}# number, string, object, array

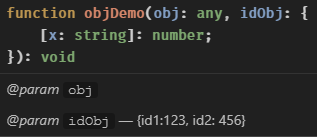
/**
* obj was {id1:123, id2: 456}
* @param {Object} obj
* @param {Object.<string, number>} idObj
*/
function objDemo(obj, idObj) {
}# object

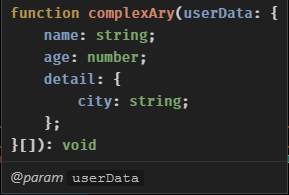
/**
*
* @param {Array.<{
* name:string,
* age: number,
* detail:{city:string}}>} userData
*/
function complexAry(userData) {
}# array

/**
*
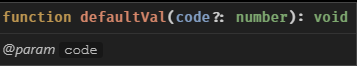
* @param {number} [code=1]
*/
function defaultVal(code = 1) {
}# default value

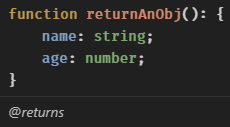
/**
* @returns {{name:string, age: number}}
*/
function returnAnObj() {
}# returns object (1/2)

/**
* @returns {number}
*/
function returnAValue() {
}# returns object (2/2)

# jsPerf.com
JavaScript performance playground
# 事前準備
一個 github 帳號
# 你可以
- 寫性能測試
- 看別人的測試案例
- FORK 測試案例
- 瀏覽器速度收集數據

# DEMO
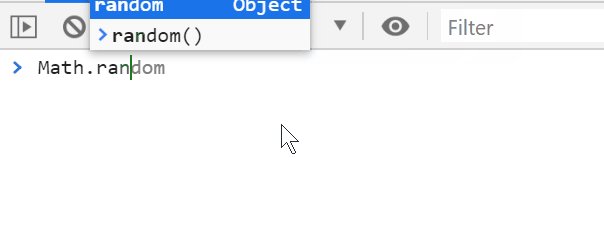
# DevTools tips
chrome develop tools
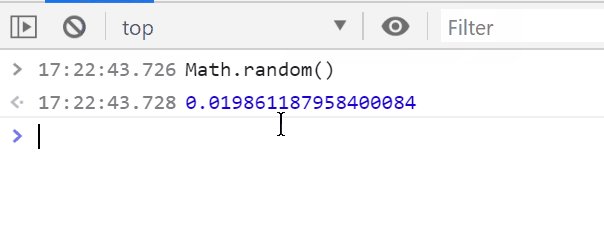
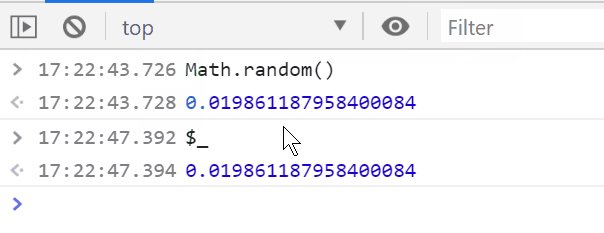
# $_
返回最後一次執行運算的結果

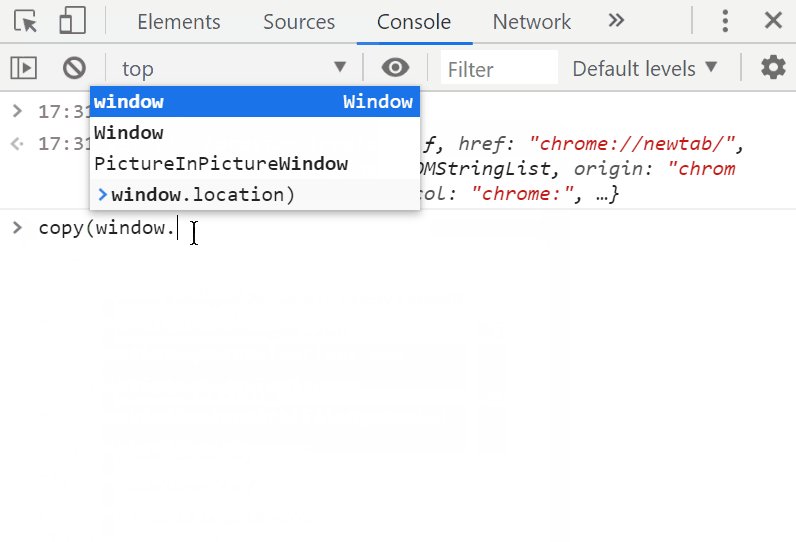
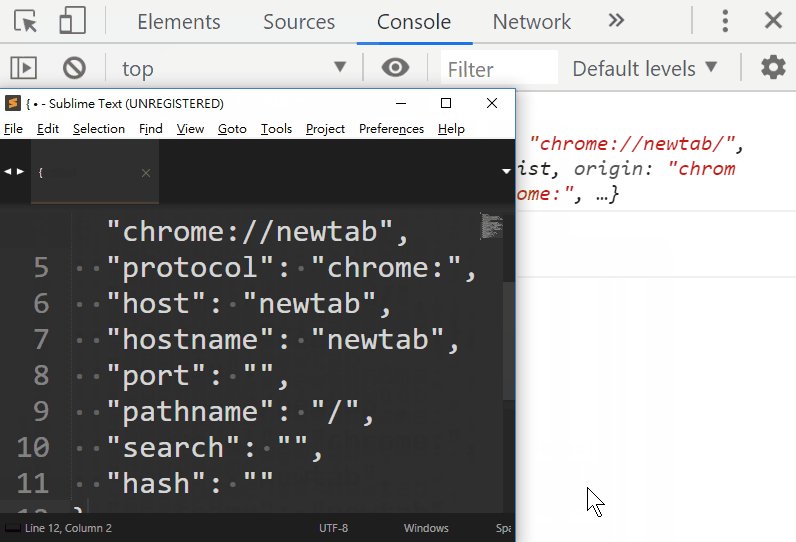
# copy
複製變數內容到剪貼簿

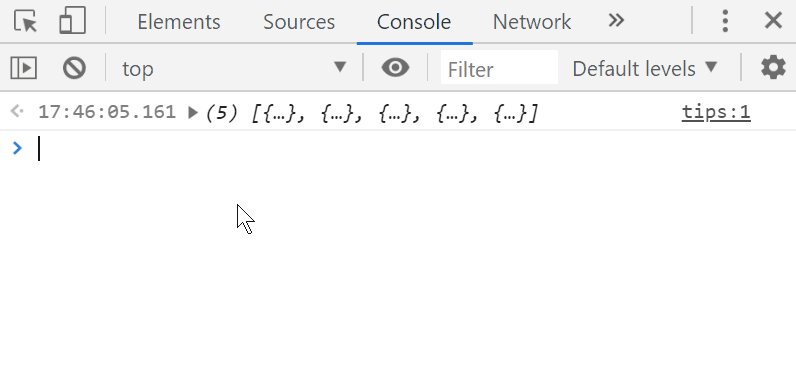
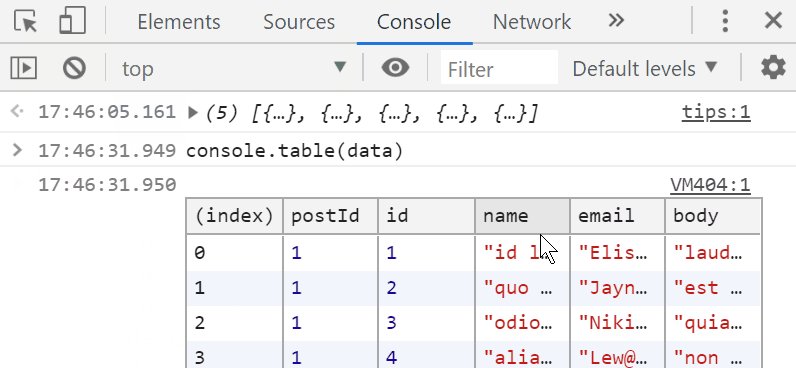
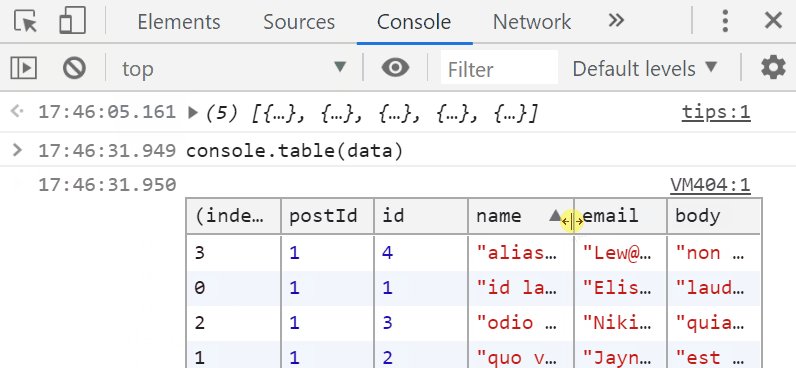
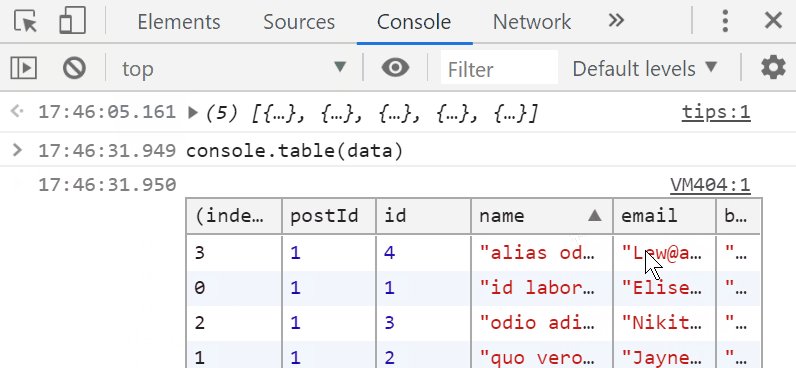
# console.table

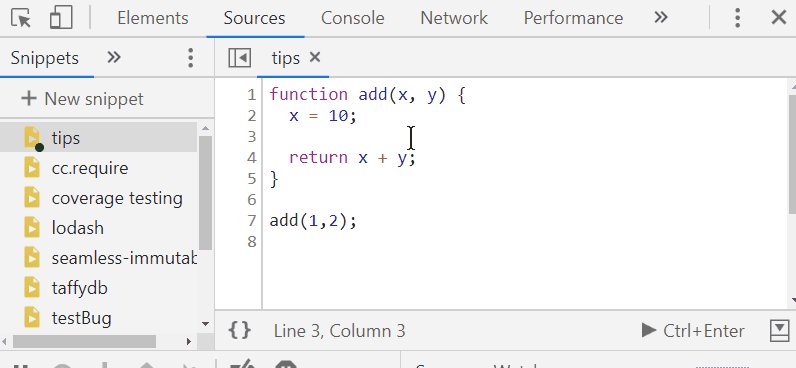
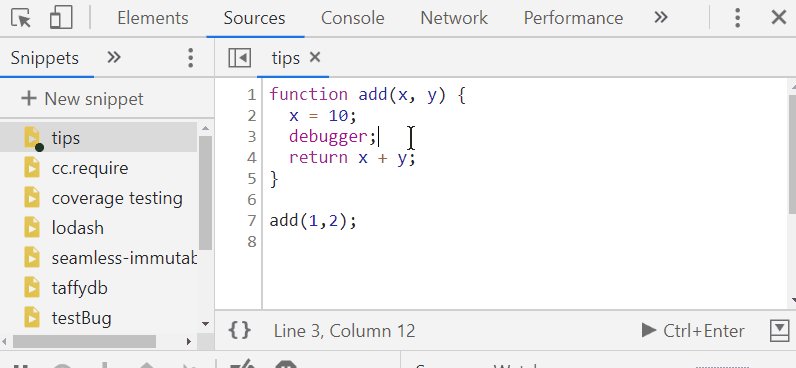
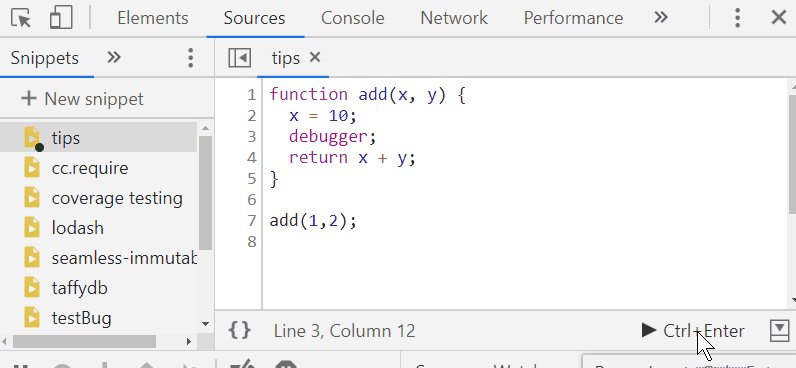
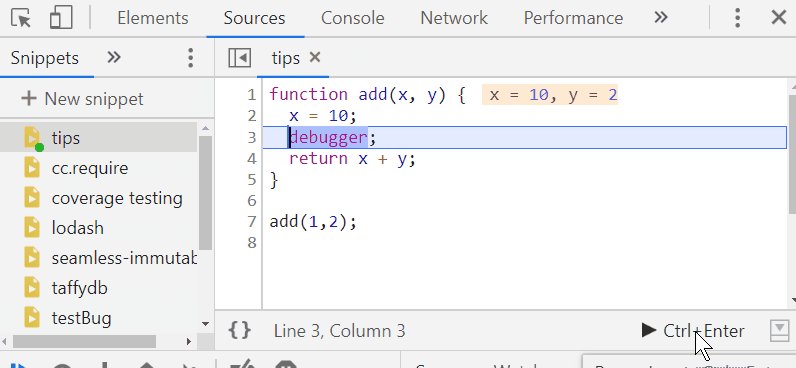
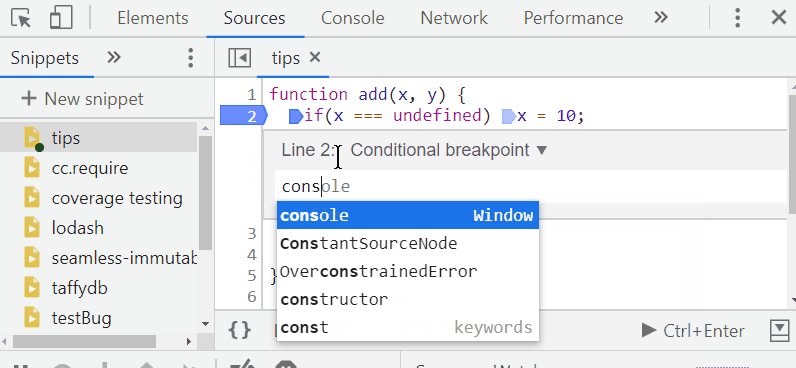
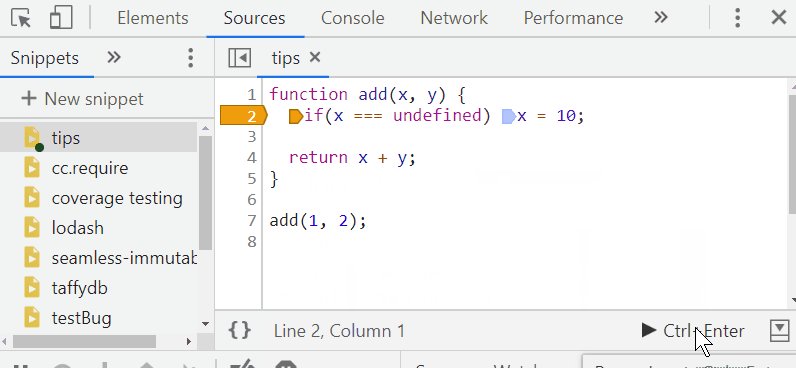
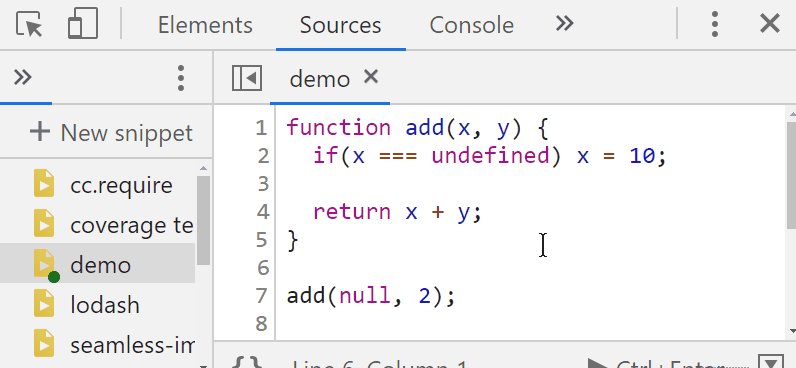
# debugger

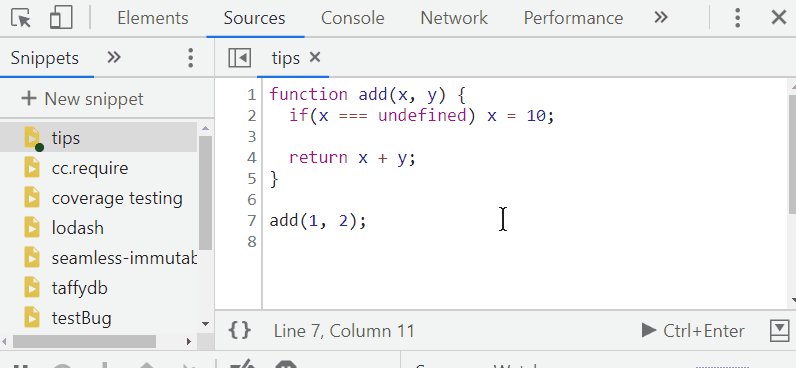
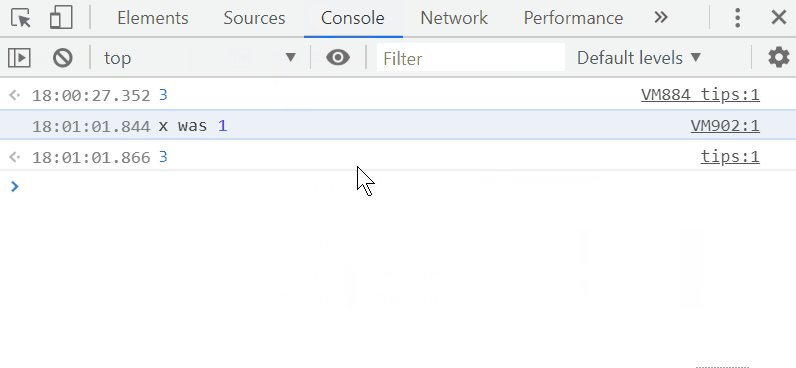
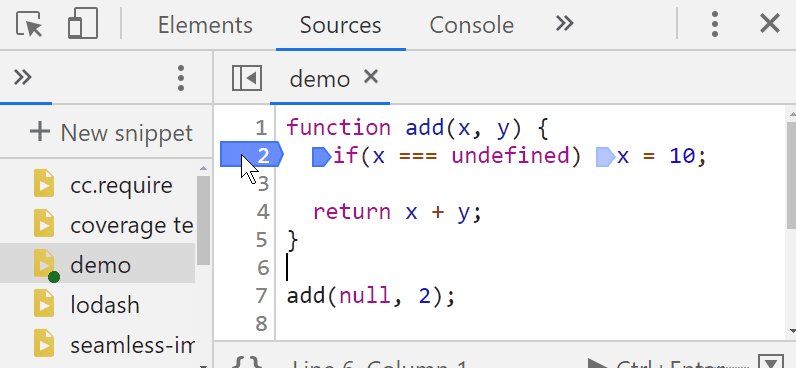
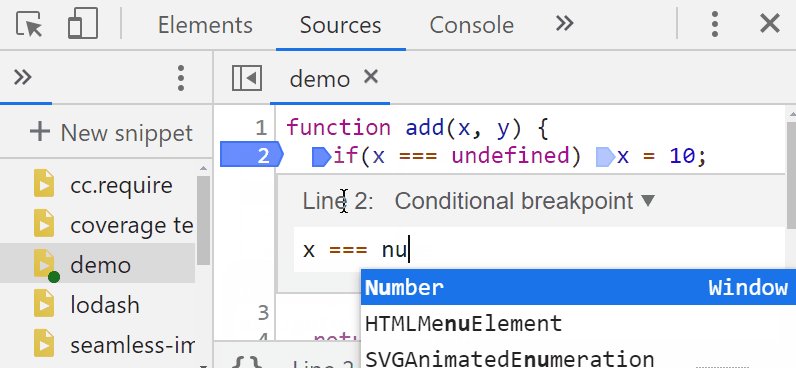
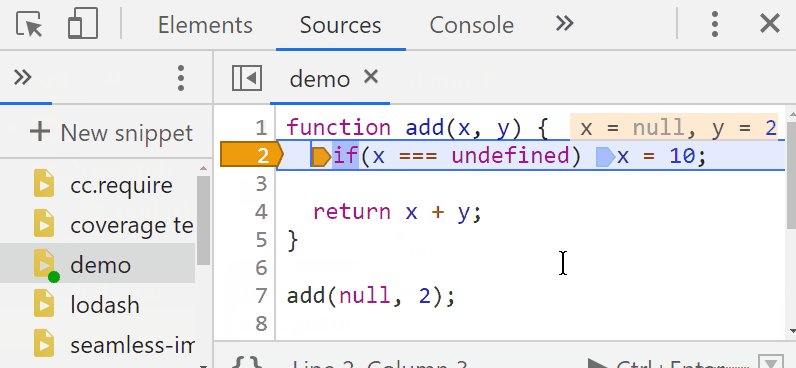
# edit break point

# edit break point

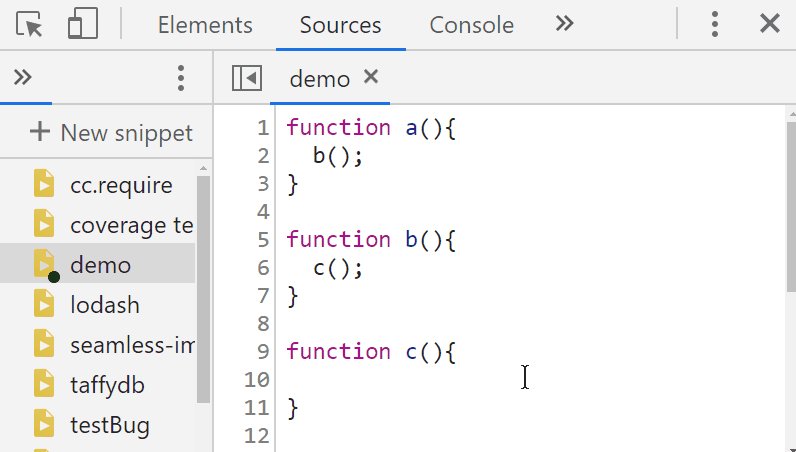
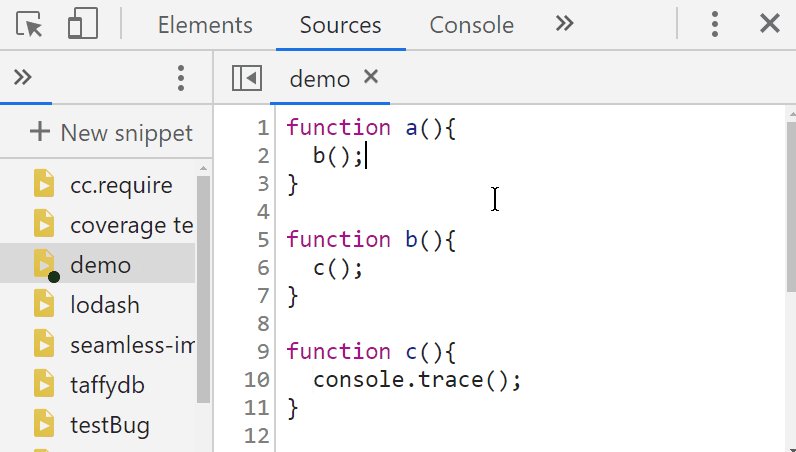
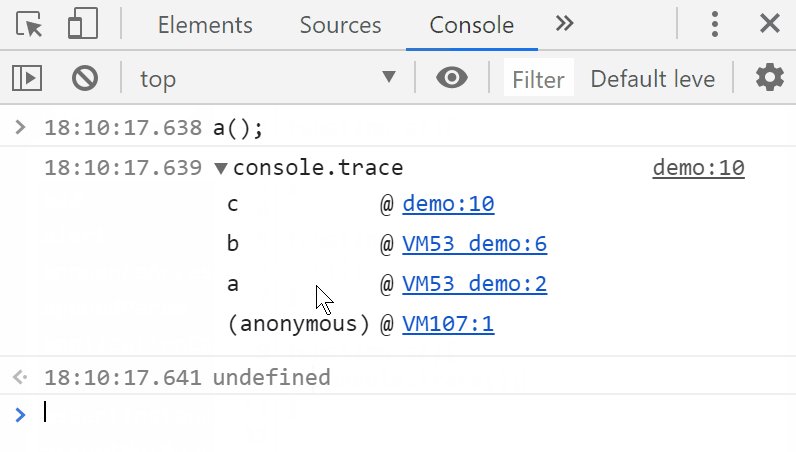
# console.trace

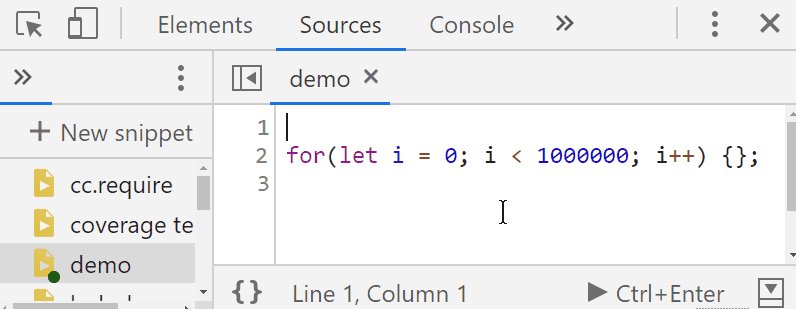
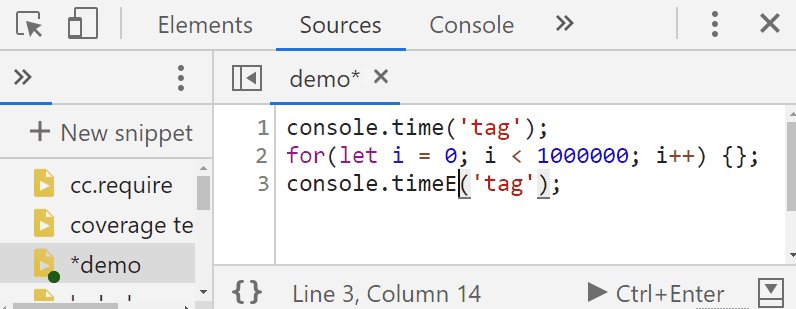
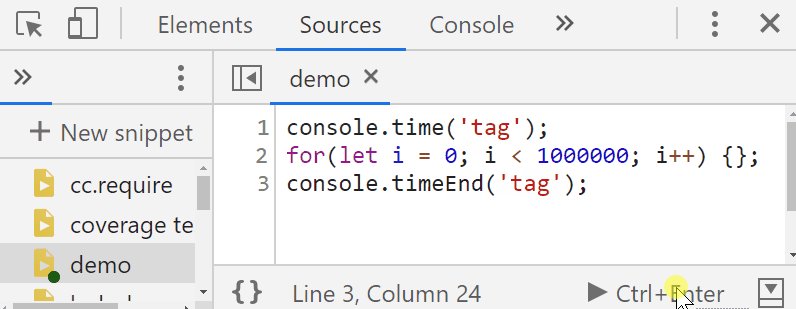
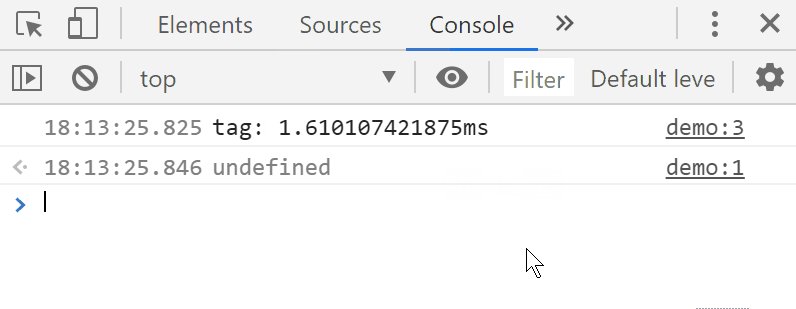
# console.time

# End
devenv
By mangogan
devenv
- 1,047



