CSS Houdini

@manucastrillonm

I am...
Pizza and buñuelos lover
Self-proclaimed 'Emoji Expert'
I'm co-organizer of Pioneras Developers and I work at Huge inc.
Manuela Castrillón
"There's a new CSS feature, now I can use it without problems"
- Nobody, never

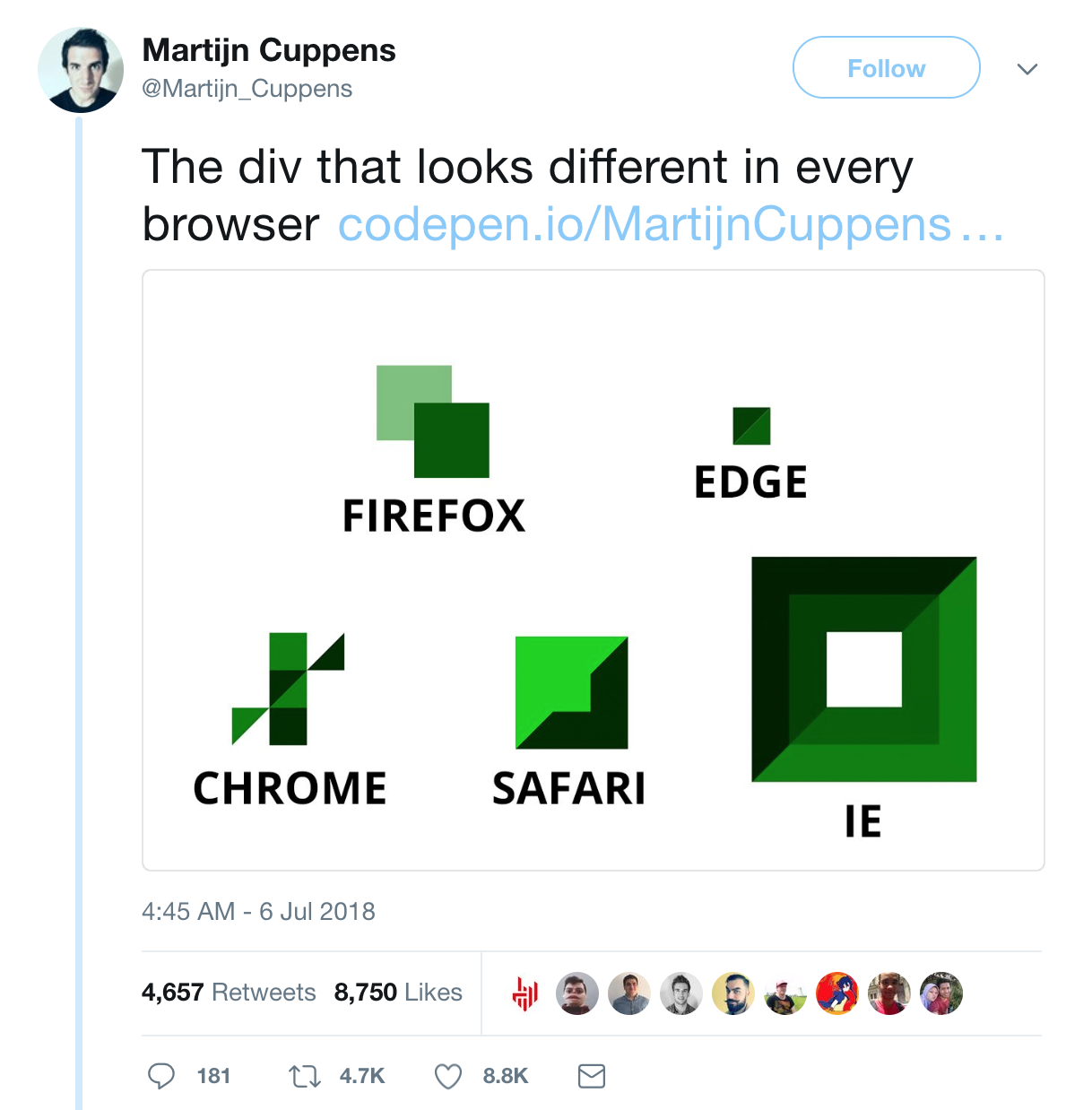
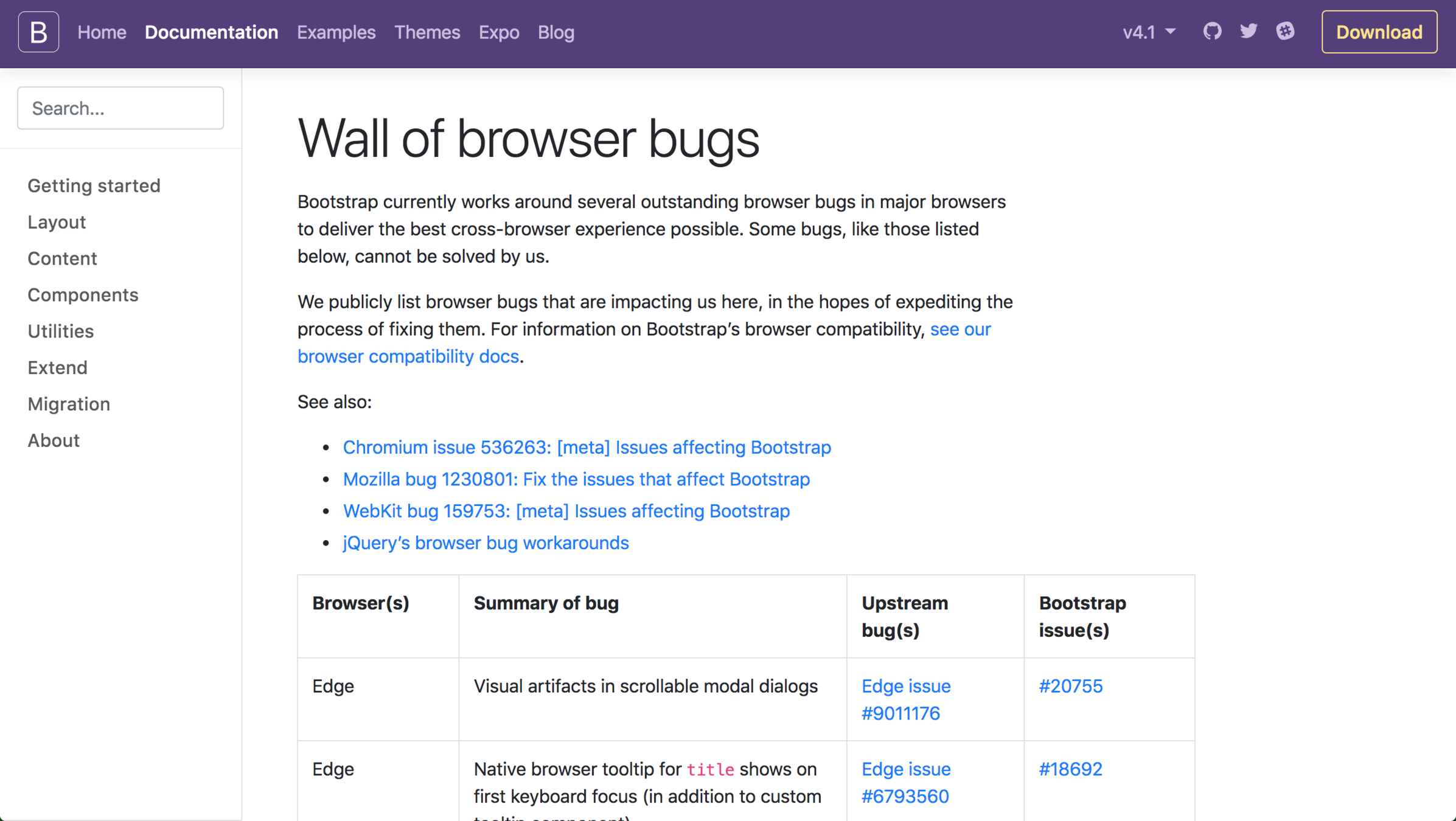
CSS has a lot of cross-browser bugs and inconsistencies


https://twitter.com/Martijn_Cuppens/status/1015169981368225793

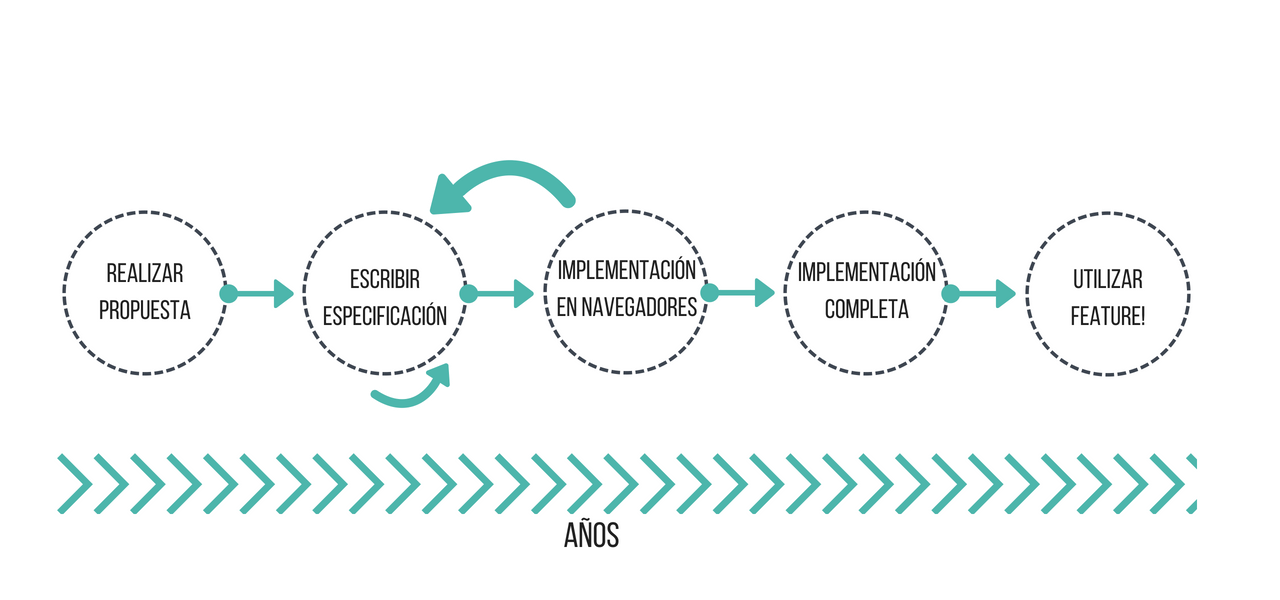
Becoming a CSS standard is not an easy task
Working Draft
(WD)
Candidate Recomendation
(WD)
Proposed Recomendation
(PR)
W3C
Recommendation
(REC)

Life with Javascript is so much easier

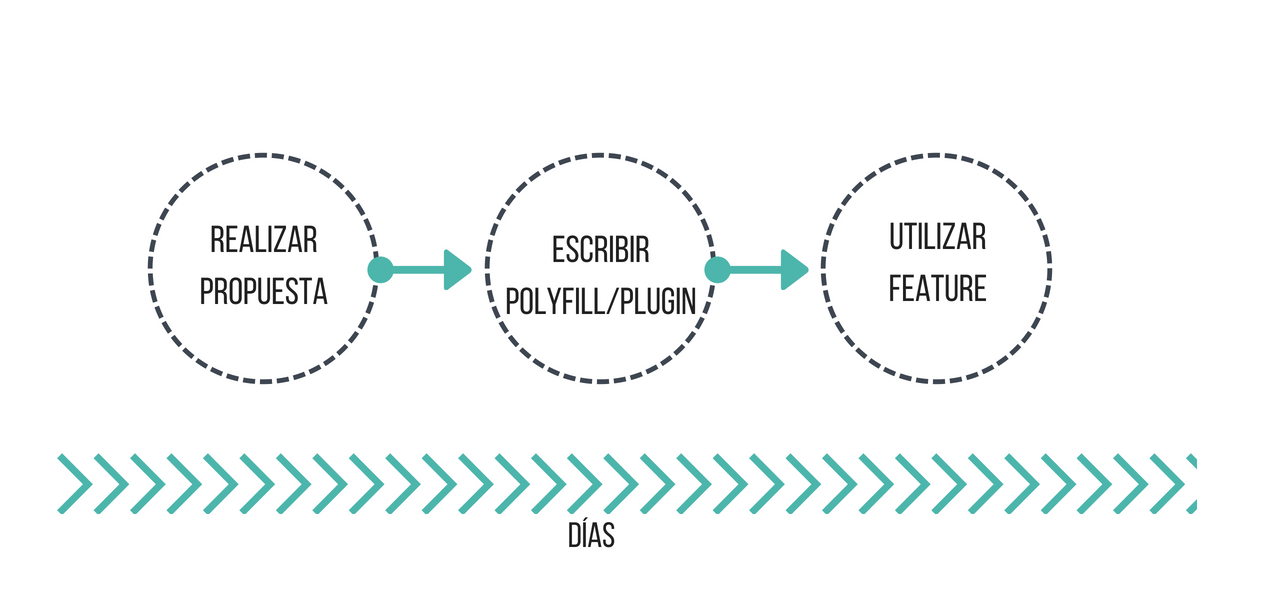
Easy Peasy!!!! CSS Polyfills
Is impossible to do it without ruining the performance


What can we do?
CSSOM
DOM
"Is underspecified, inconsistent across browsers and missing critical features"

CSS Houdini
The Houdini task force consists of engineers from Mozilla, Apple, Opera, Microsoft, HP, Intel and Google working together to expose certain parts of the CSS engine to web developers.

CSS Houdini
Goals:
-
Normalize cross-browser bugs
-
Develop prolyfills and polyfills to use and add new css features
CSS Houdini
That might not be necessary since we are not developing complex websites and we already have libraries and frameworks that solve those issues for us.


CSS Houdini
They have a lot of bugs



CSS Houdini
Let's celebrate!


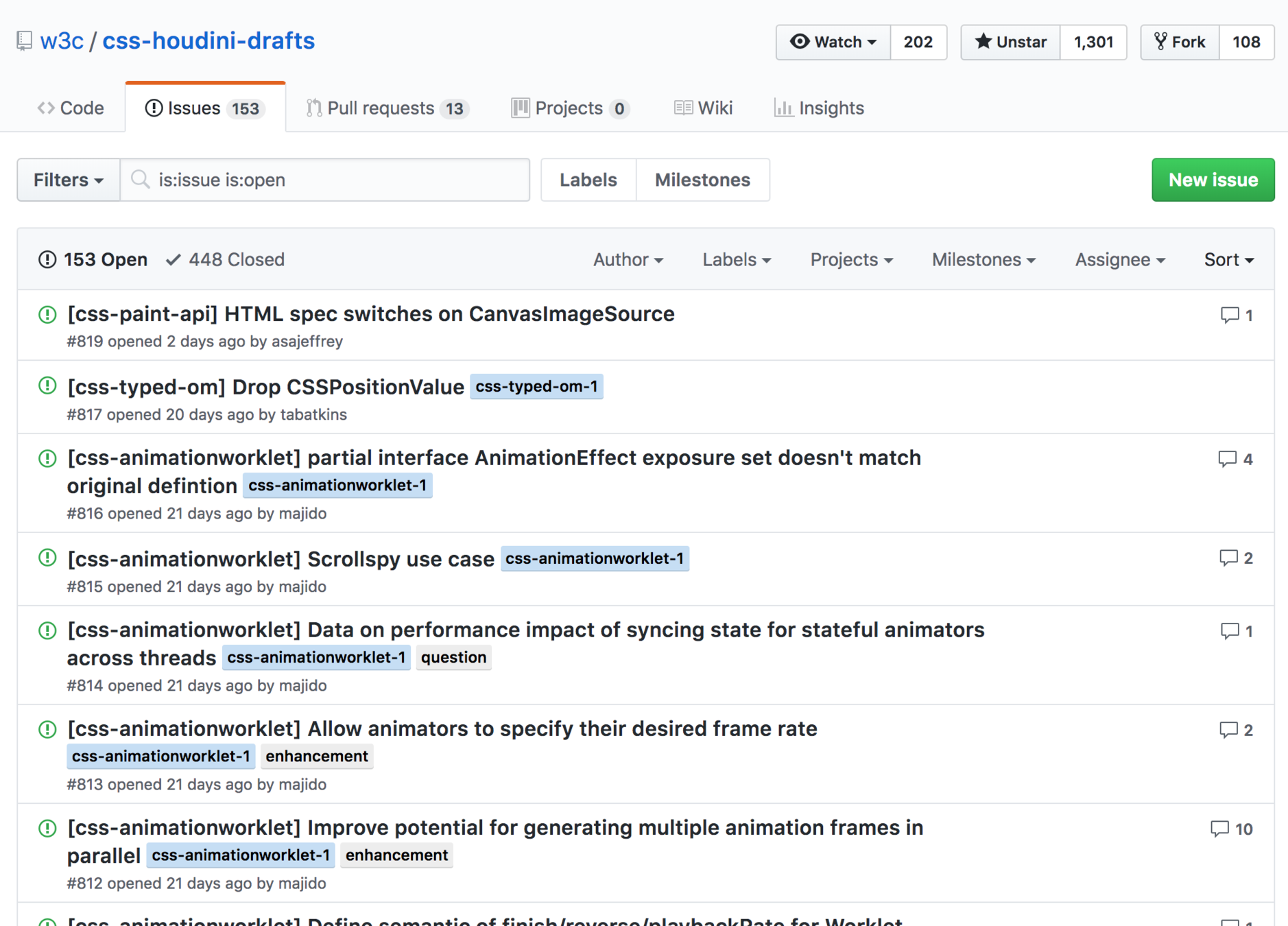
DRAFTS
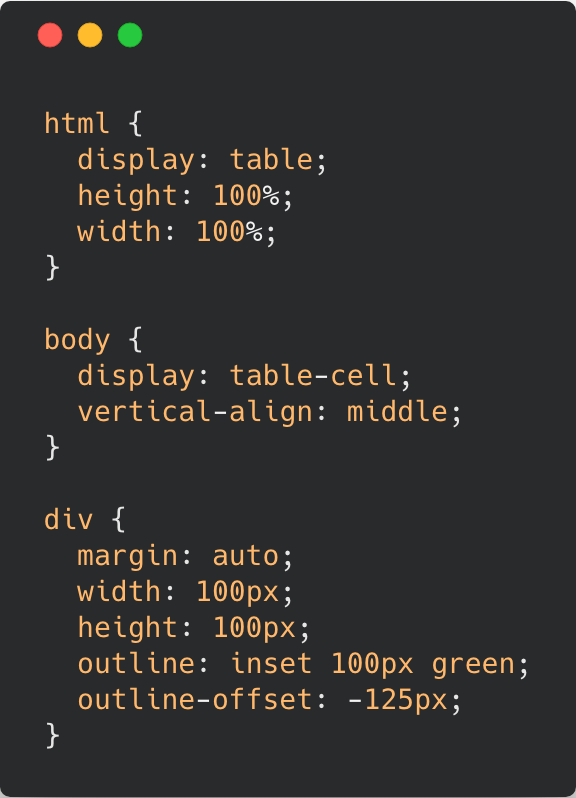
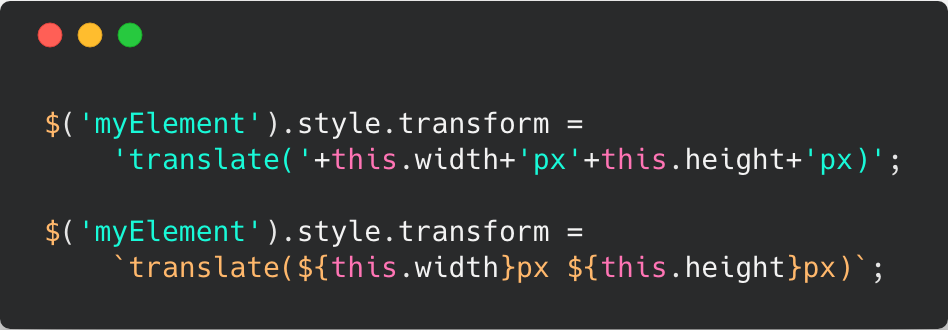
What's wrong here?

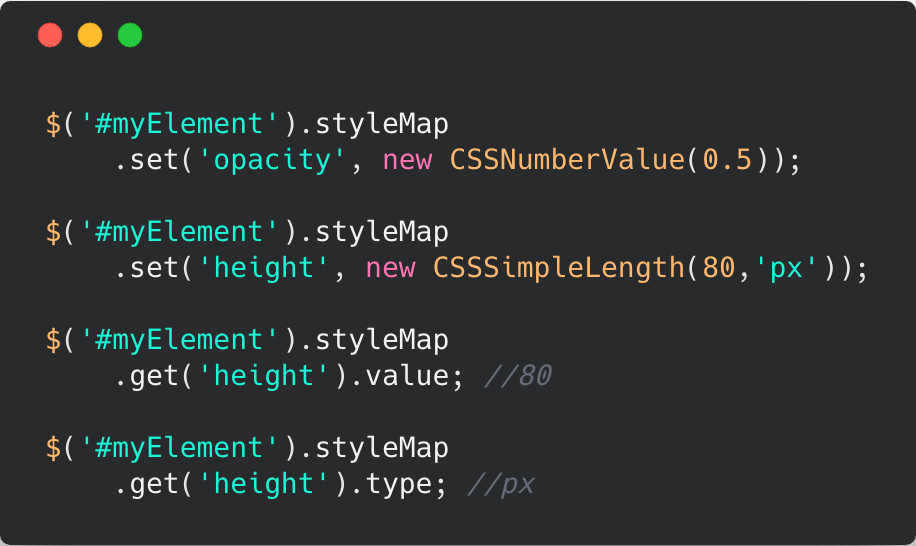
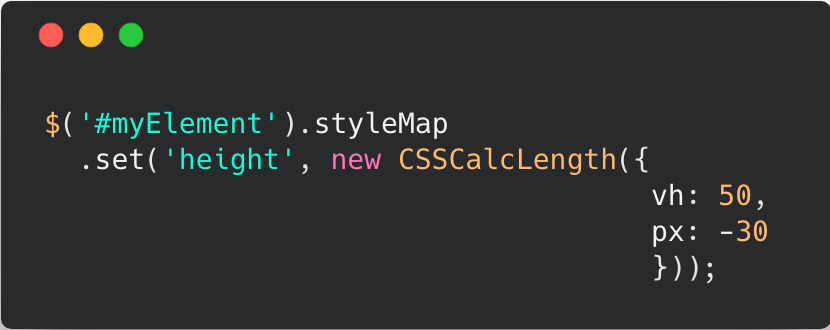
CSS Typed OM
This specification exposes CSS values as typed JavaScript objects to facilitate their performant manipulation

Data types
- CSSNumberValue
- CSSSimpleLength (px, em, vh, vw)
- CSSCalcLength
- CSSKeywordValue
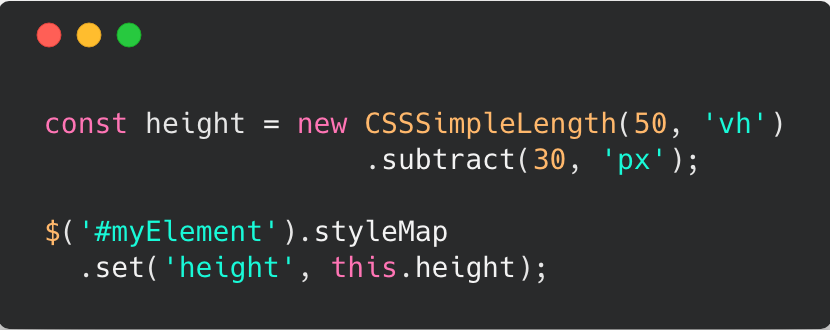
Calc Values


Mathematical operations


And more...


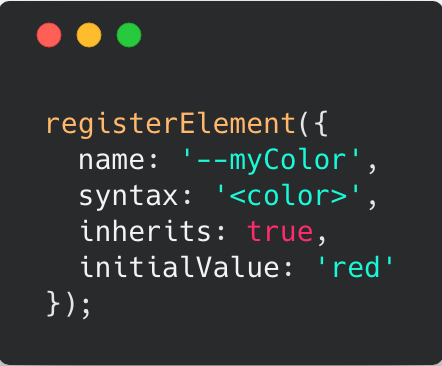
Properties and values
Do you know CSS Custom Properties a.k.a. "CSS Variables"? This is them but with types!

Worklets
Similar to Web Workers but they are light-weight and short-lived.
“Workers [...] are relatively heavy-weight, and are not intended to be used in large numbers. For example, it would be inappropriate to launch one worker for each pixel of a four megapixel image.”
Layout API
write your own layout!

Paint API
allows you to programmatically generate an image whenever a CSS property expects an image
Animation Worklet
Gives us the ability to drive Animations based on user input, like scrolling, in a standard, non-blocking way!
Font Metrics API
What is the bounding box when I render string X with font Y at size Z?
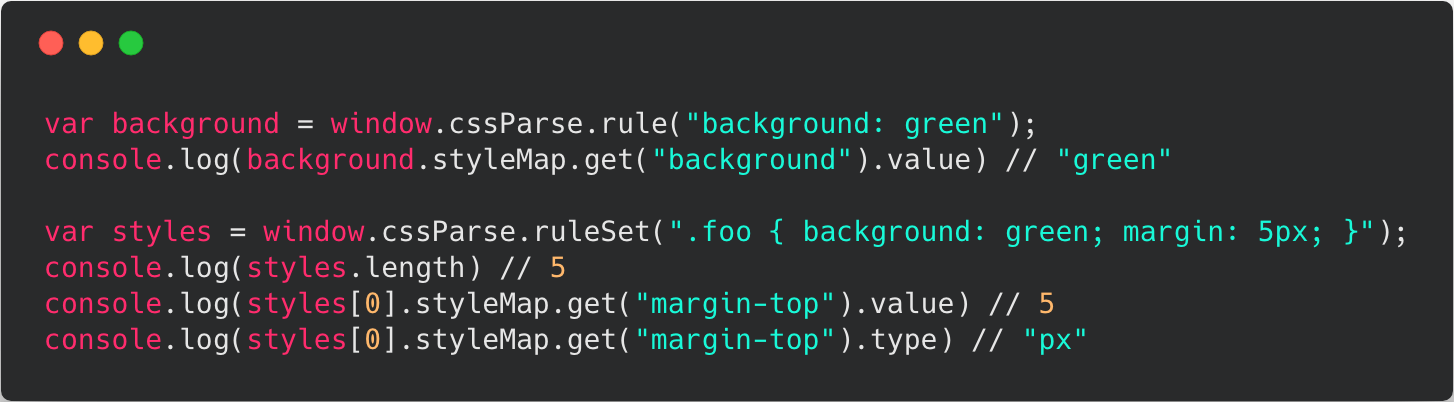
Parser API
Allow authors access to the engine's parser.

"Houdini: Maybe The Most Exciting Development In CSS You've Never Heard Of"
- Philip Walton
“Houdini sounds like the best thing since slice bread”
- Dan Tocchini
We can be part of this project!

http://ishoudinireadyyet.com
1, 2, 3.... Houdini

Thank You
@manucastrillonm

CSS Houdini
By Manu Castrillón
CSS Houdini
- 952



