What The Ho*k



@manucastrillonm

Hola mundo!
Mi nombre es
Manuela Castrillón
Co-organizadora de Pioneras developers y Codex UdeA
Desarrolladora front-end en Huge inc.
Pizza & Buñuelos

Que está mal con React?

Reutilización de lógica entre componentes
Mixins?
Render Props?
HOC?



Componentes gigantes

Uso de clases

Como lo solucionamos?


Hooks

Que son?
Funciones que permiten organizar la lógica en los componentes de forma aislada y ‘engancharlos’ al estado y ciclo de vida del componente
Muestrame código!!!

https://github.com/ManuCastrillonM/react-hooks
Hooks API
- useState
- useEffect
- useContext
- useReducer
- useCallback
- useMemo
- useRef
- useImperativeMethods
- useMutationEffect
- useLayoutEffect
Hooks básicos
Hooks adicionales

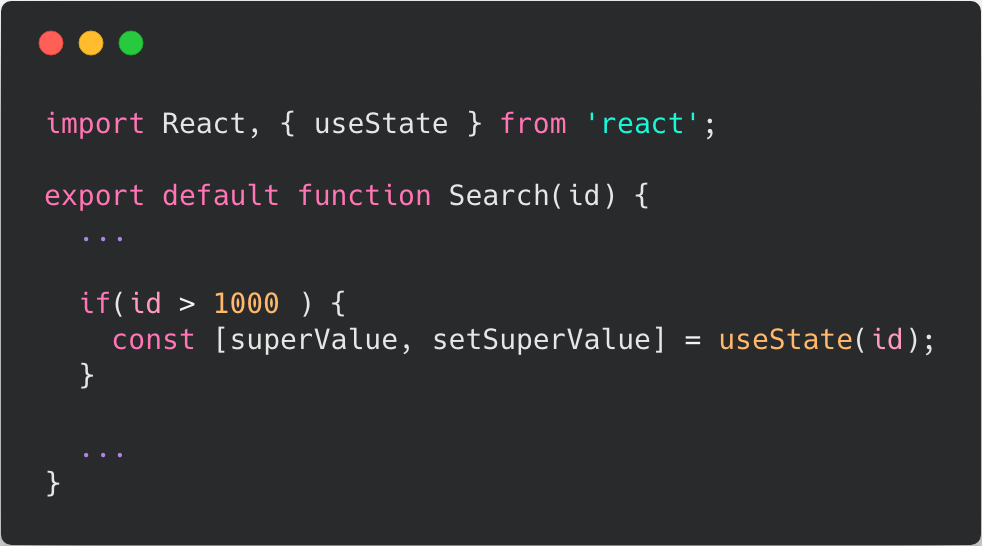
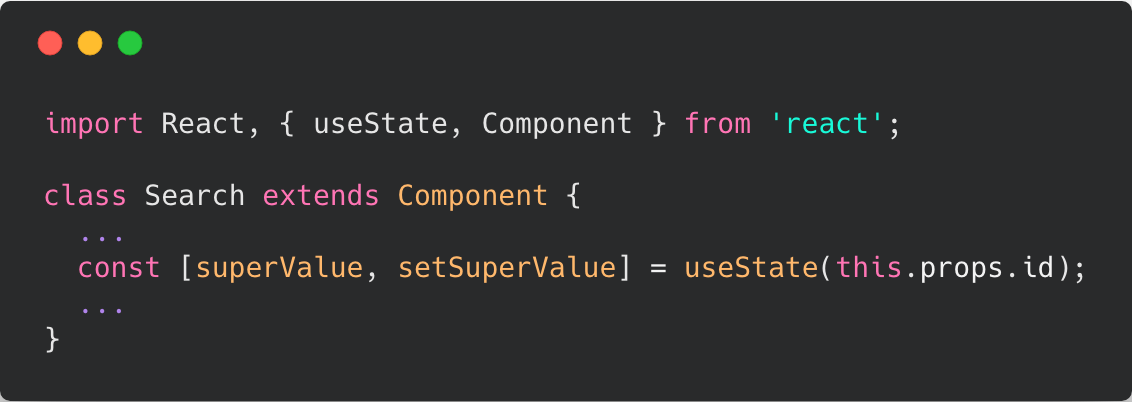
Reglas de los Hooks

Utiliza los Hooks solo en el 'Alto nivel' de la aplicación


Llama a los Hooks solo desde funciones componentes


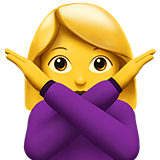
El nombre de los Hooks personalizados debe iniciar con 'use'


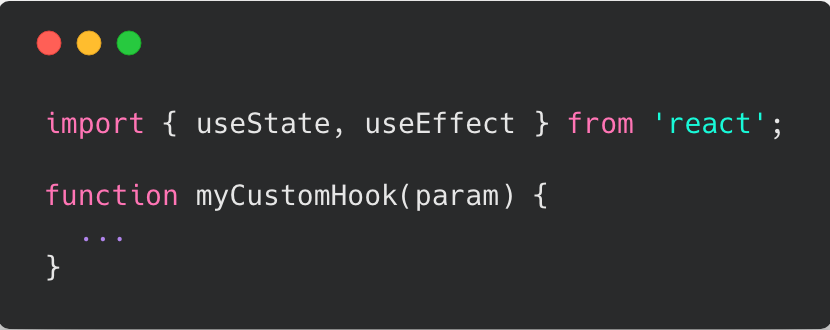
Para asegurarte de estar siguiendo las reglas...


Cuando utilizar Hooks?
-
constructor:
-
shouldComponentUpdate:
-
render:
-
componentDidMount, componentDidUpdate, componentWillUnmount:
-
componentDidCatch, getDerivedStateFromError, getSnapshotBeforeUpdate:
useState Hook
React.memo
Es el cuerpo de la función
UseEffect Hook


Gracias!

@manucastrillonm
React Hooks
By Manu Castrillón
React Hooks
- 1,018



