
Why E2E tests and why Cypress
Advantages and Strengths of Cypress in E2E Testing

e2e tests are not a silver bullet
E2E
Integration
Unit
E2E
Integration
Unit
E2E
Integration
Unit


$$$
$
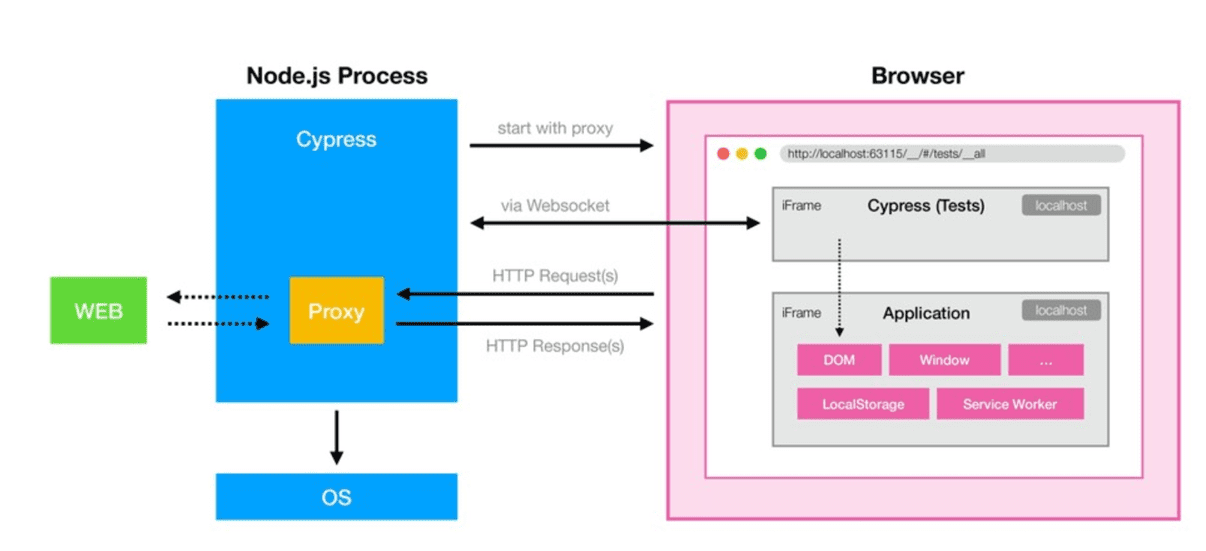
Cypress


Why Cypress?
-
Free and open source
-
Test modern apps directly in the browser
-
Write your first passing test in minutes
-
npm install --save-dev cypress -
npx cypress open # generates cypress project
-
-
Debug failures directly in the browser:
-
Time Travel
-
Screenshots and Videos
-
Live Reload
-

How to keep project healthy
Leveraging Regular Cypress E2E Test Execution with GitHub

Test execution

For every commit on:
-
prod/main/dev branches
-
Pull Request
- ?
Locally:
-
pre-commit - probably not
-
pre-push - well... probably nothing more than smoke tests

Cypress & Github configuration
Leveraging Regular Cypress E2E Test Execution with GitHub

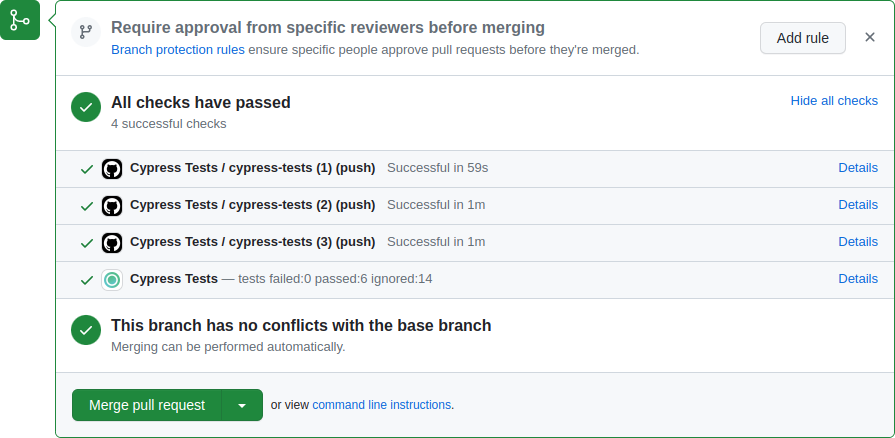
GOAL: Cypress checks


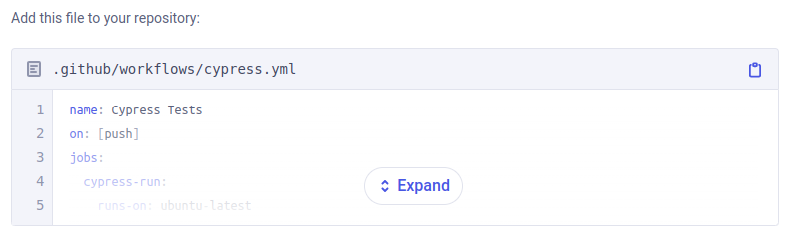
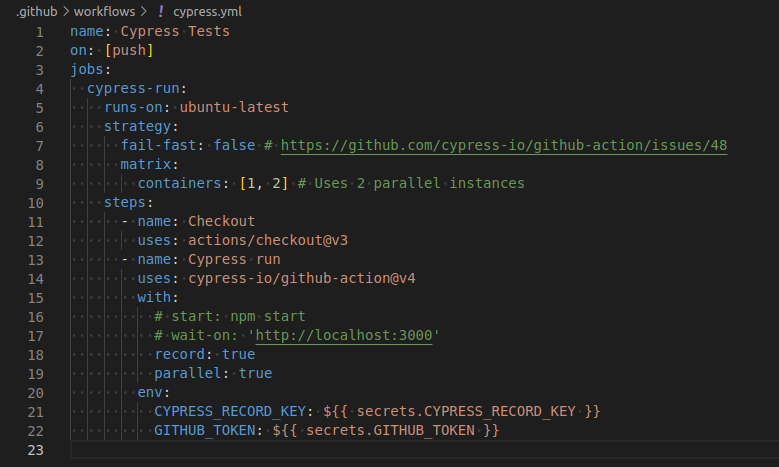
Simple github Action
name: End-to-end tests
on: push
jobs:
cypress-run:
runs-on: ubuntu-22.04
steps:
- name: Checkout
uses: actions/checkout@v3
# build your dedicated instance here
- name: Cypress run
uses: cypress-io/github-action@v5goal: videos & screenshots

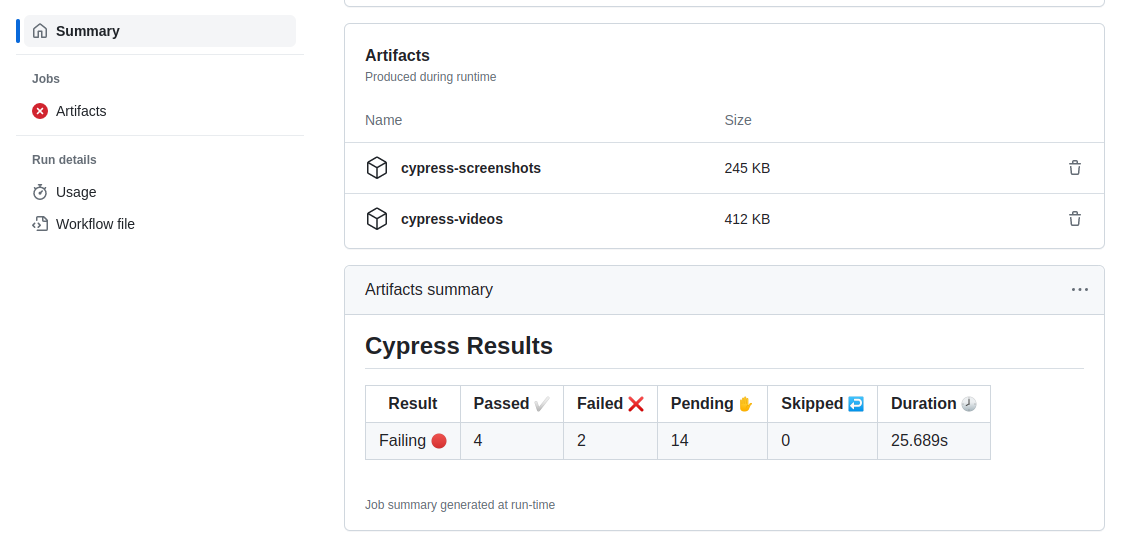
Storing Artifacts
name: Artifacts
on: push
jobs:
cypress-run:
runs-on: ubuntu-22.04
name: Artifacts
steps:
- uses: actions/checkout@v3
- uses: cypress-io/github-action@v5
- uses: actions/upload-artifact@v3
if: failure()
with:
name: cypress-screenshots
path: cypress/screenshots
- uses: actions/upload-artifact@v3
if: always()
with:
name: cypress-videos
path: cypress/videos
GOAL: Inline comments



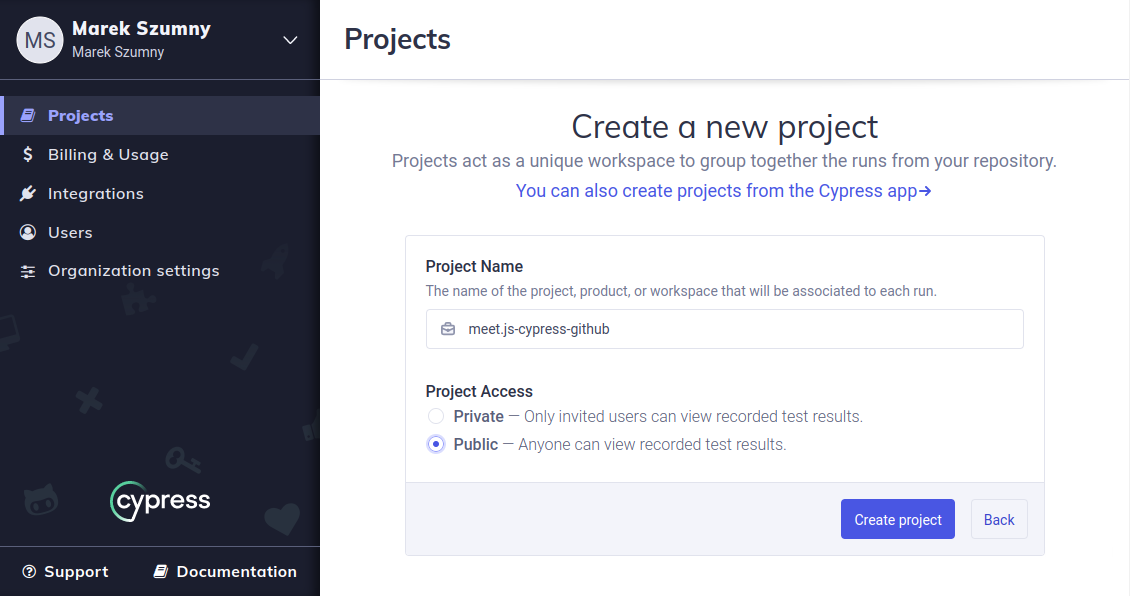
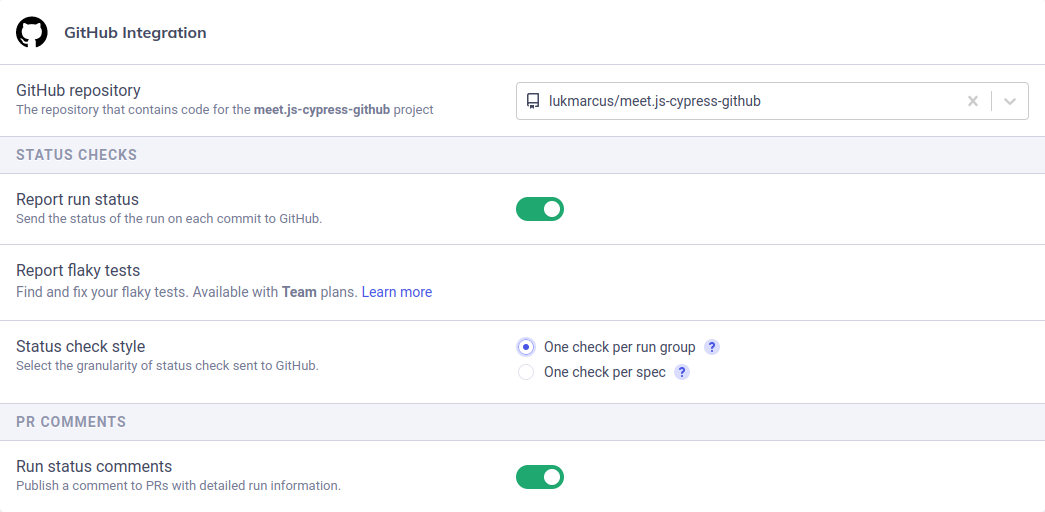
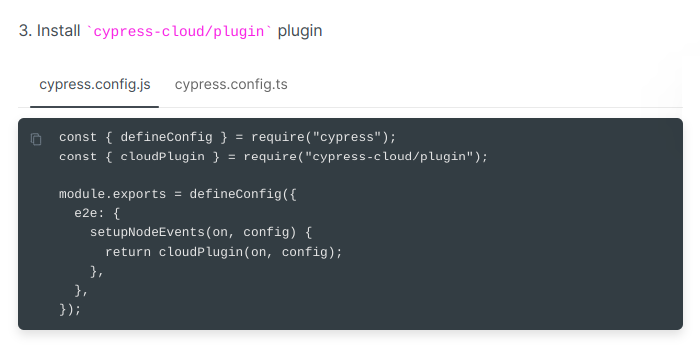
Cypress Cloud setup
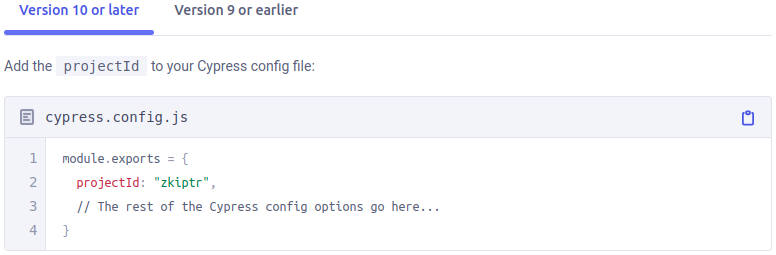
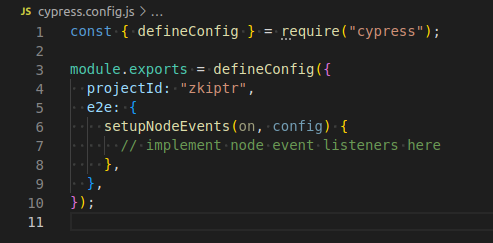
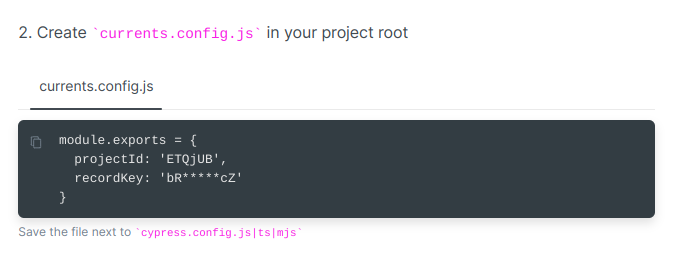
cypress config file


GitHUB ACTIONs




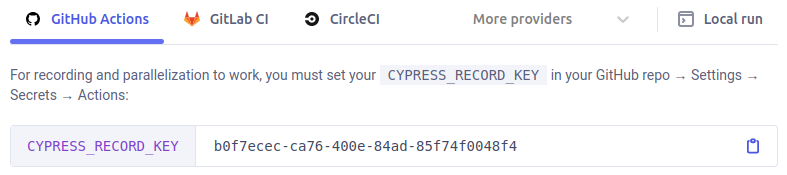
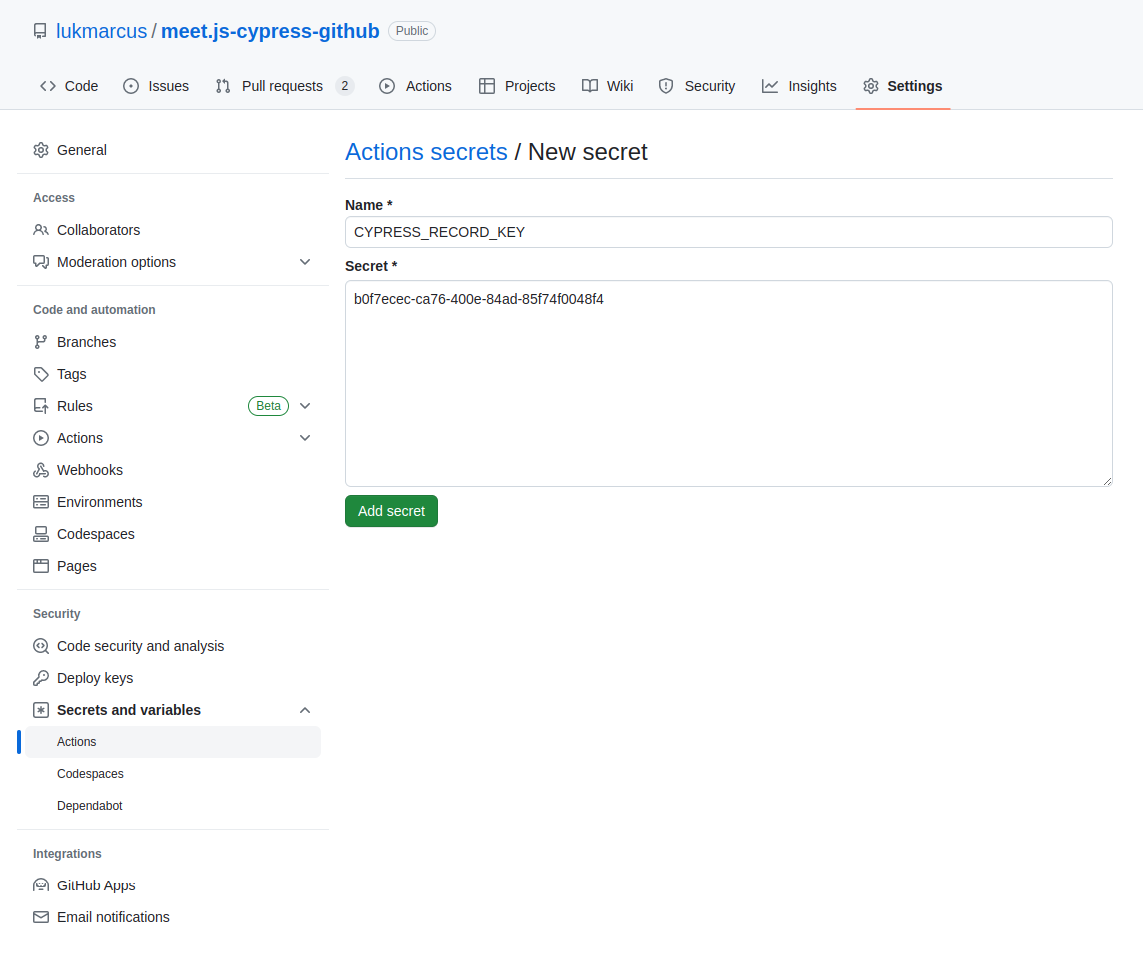
GitHUB integration

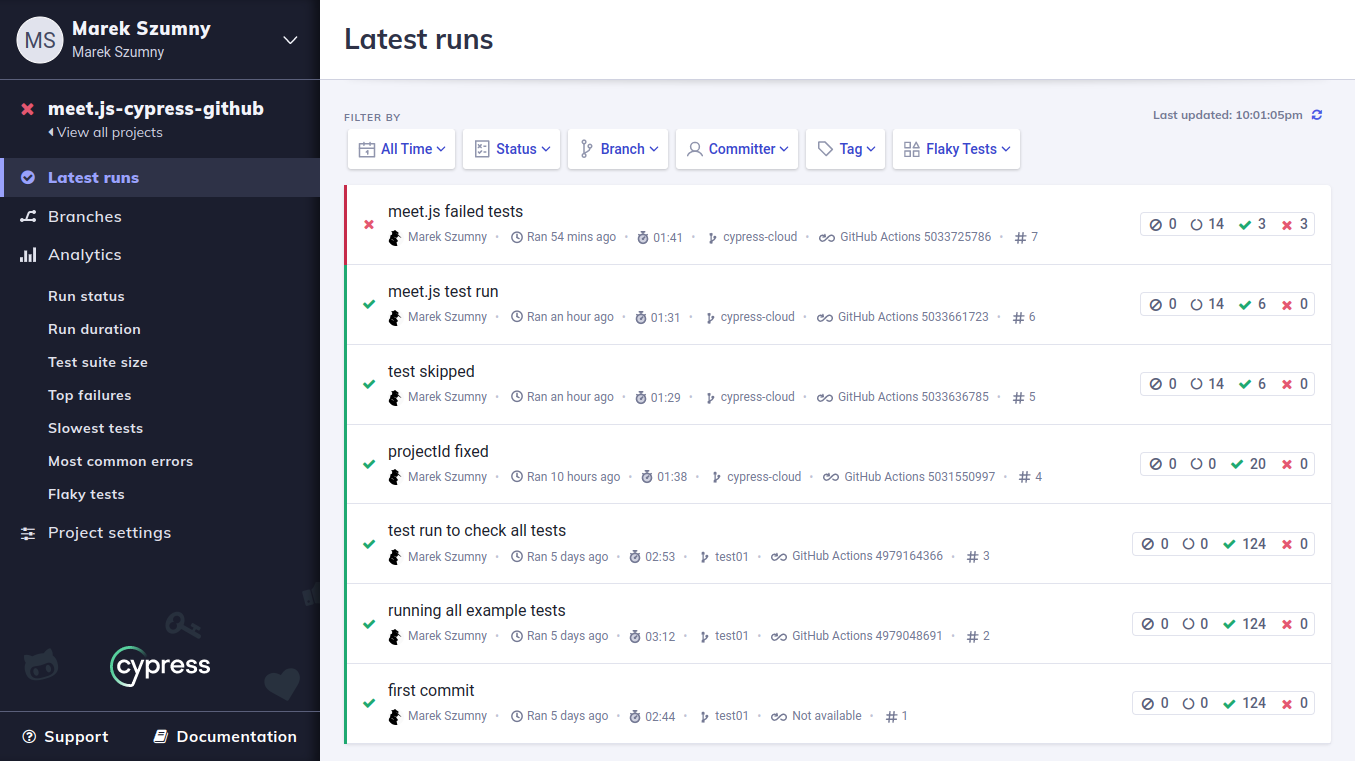
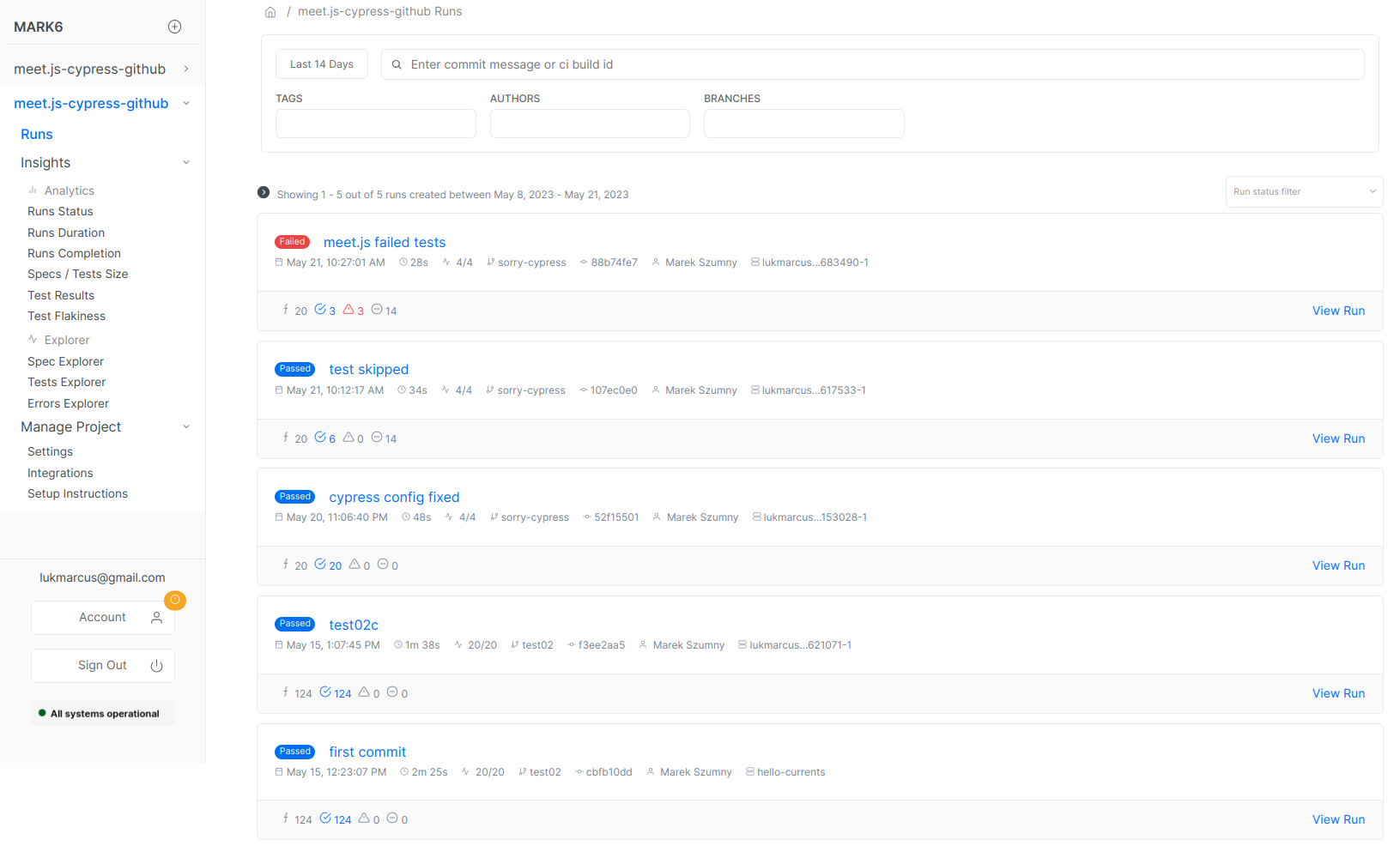
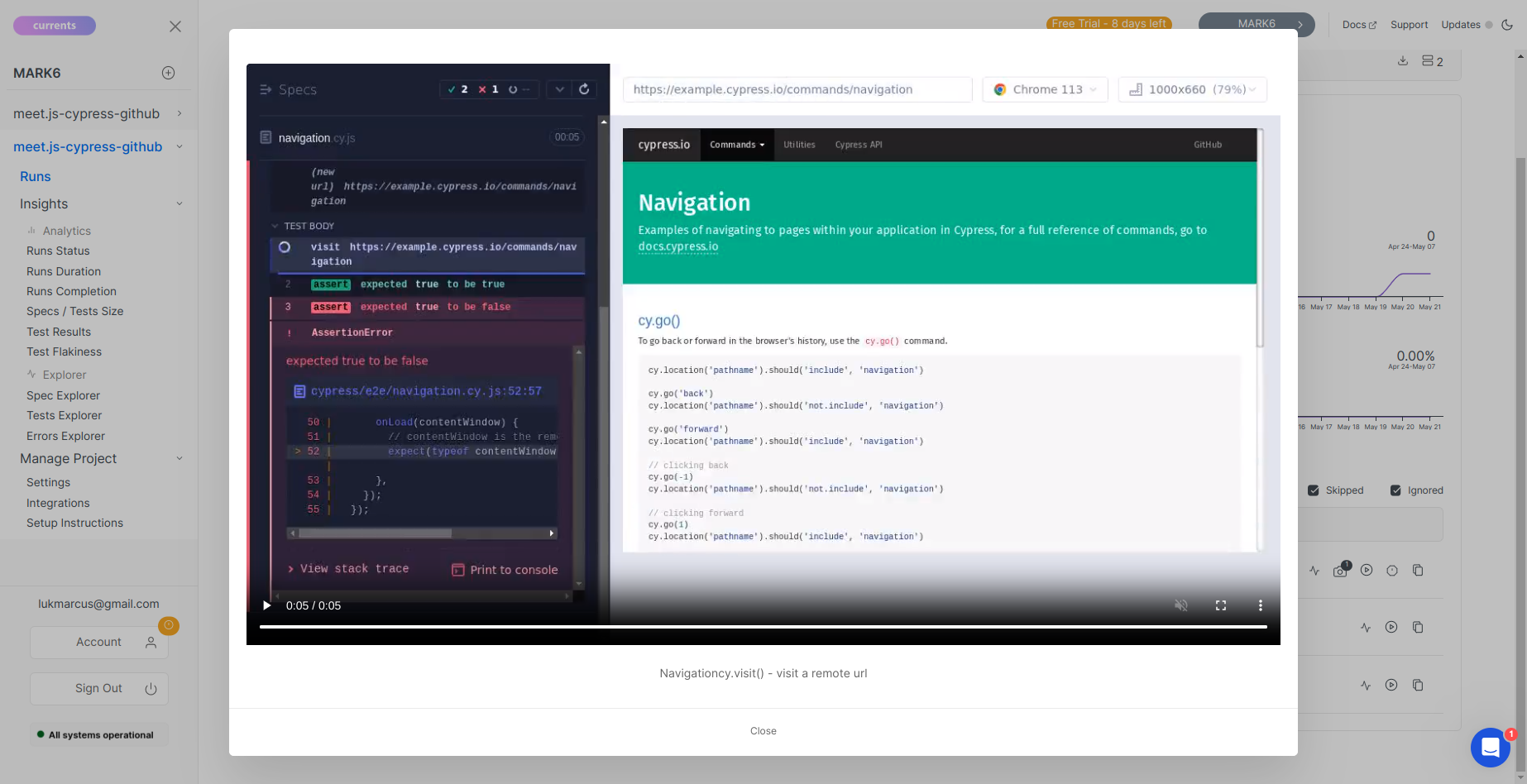
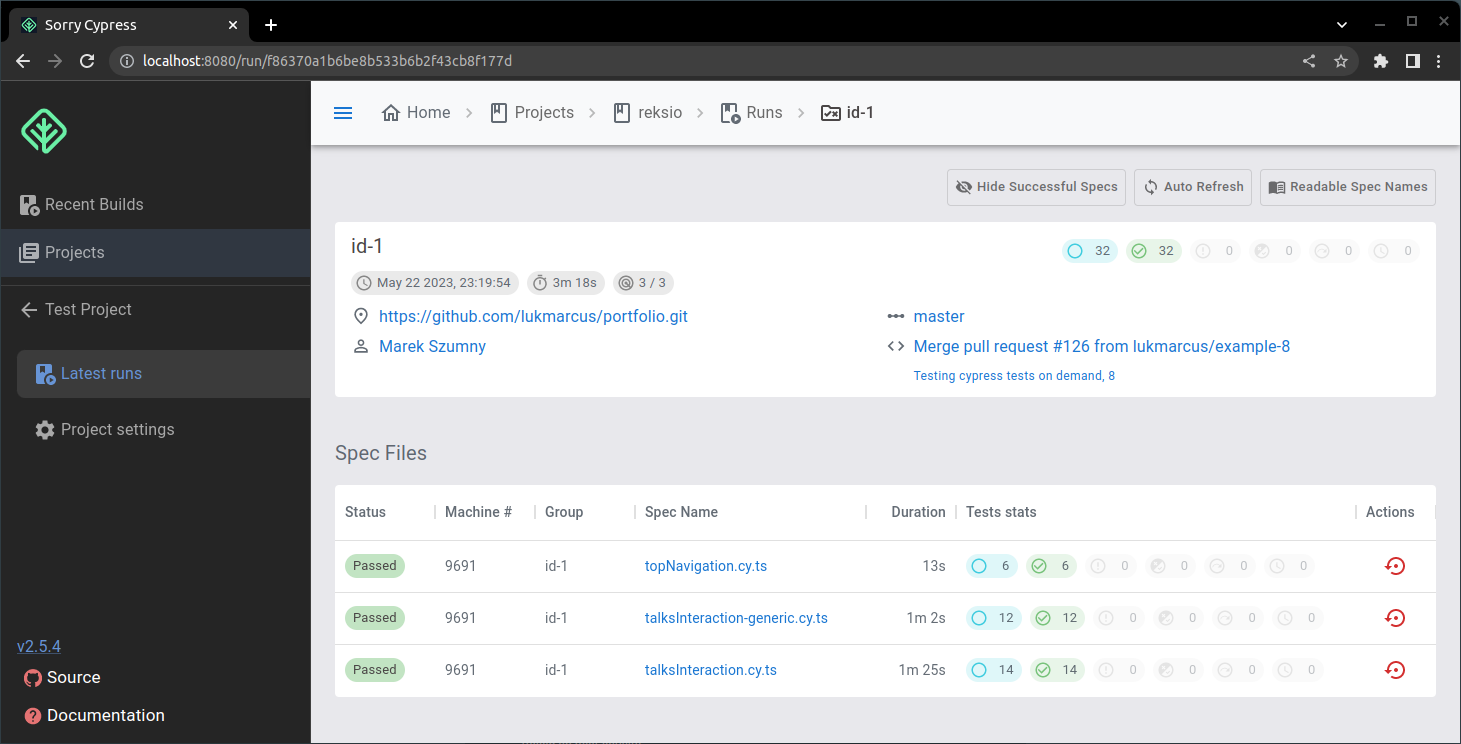
DASHBOARD VIEW

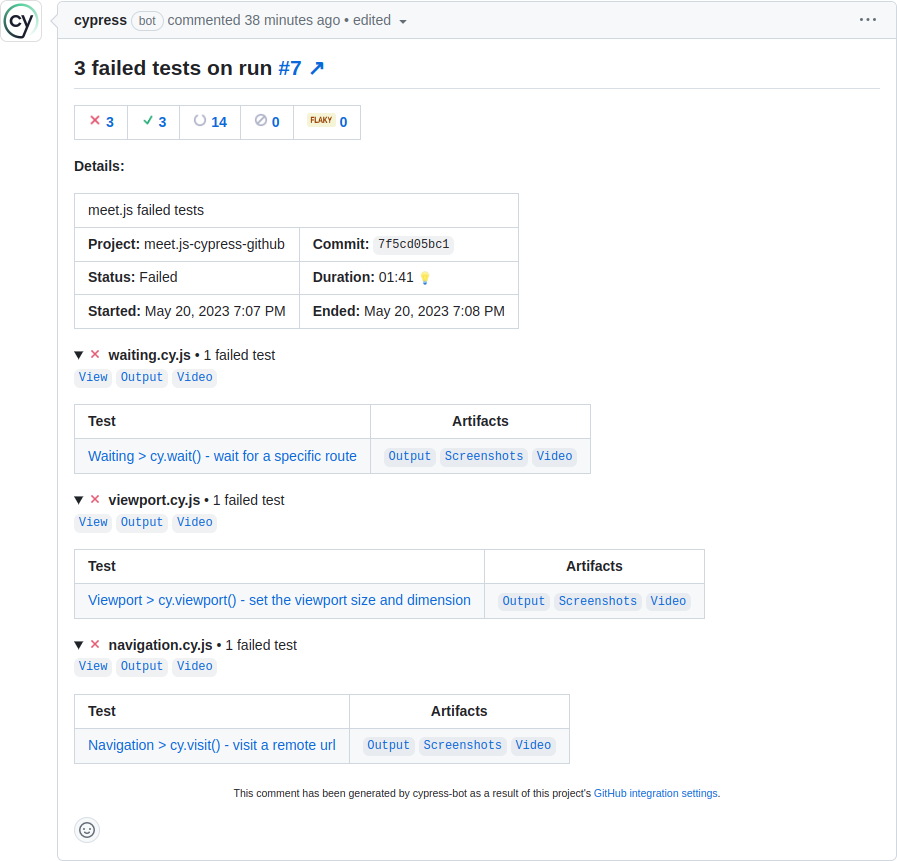
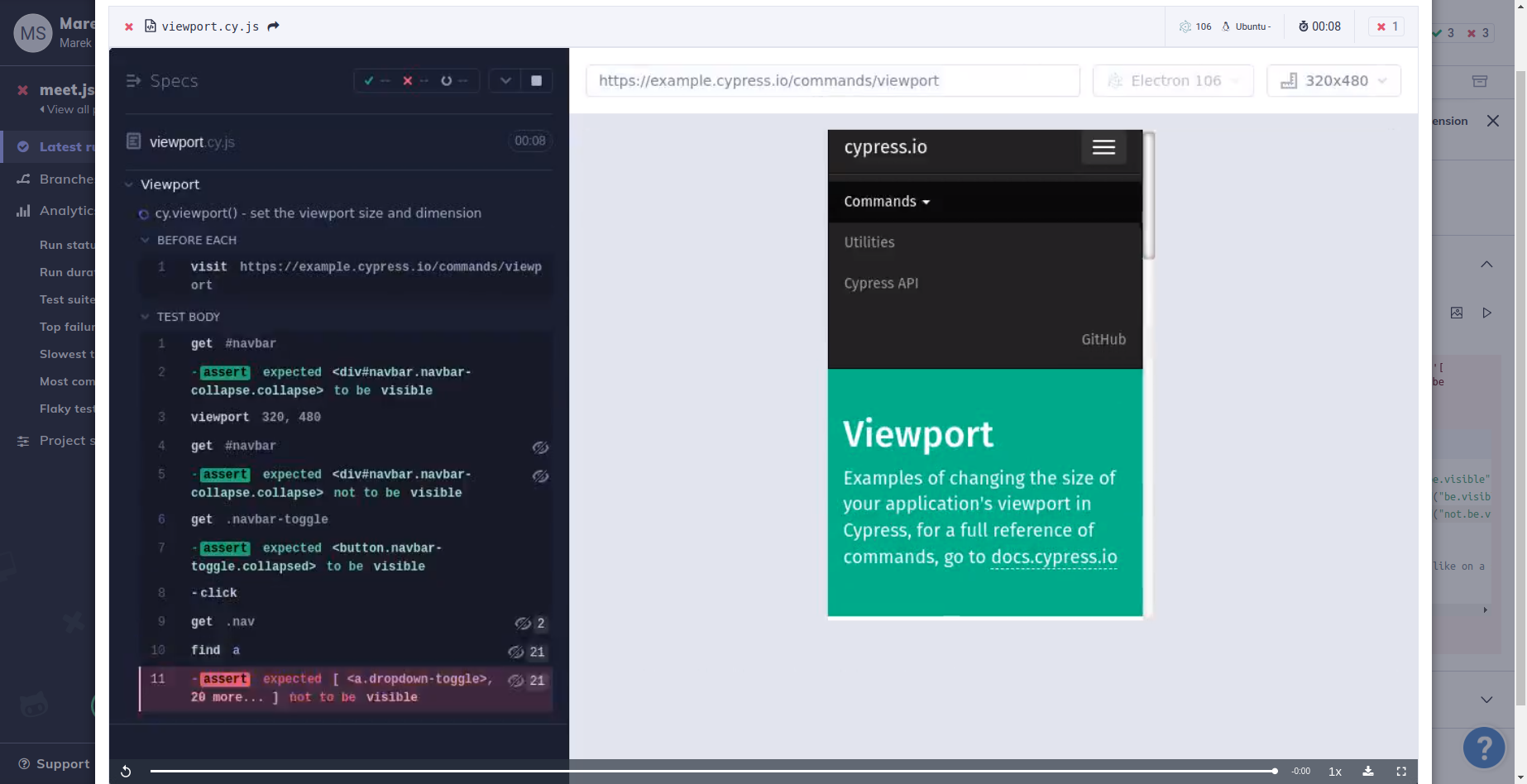
failed test video

Cypress Dashboards
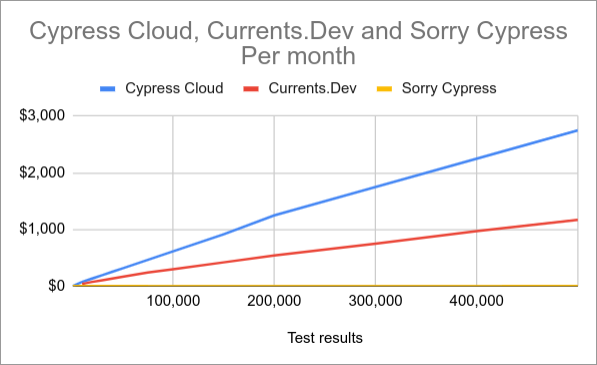
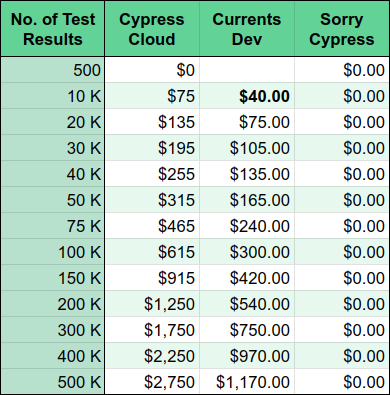
Cypress Cloud vs. Alternative Solutions

Cypress vs. Currents vs. Sorry Cypress





cypress.io/cloud
currents.dev
pricing



currents.dev
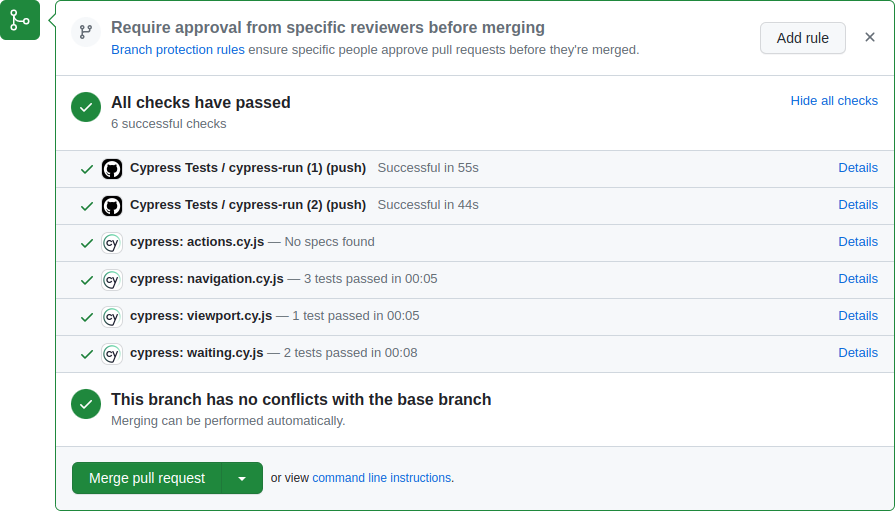
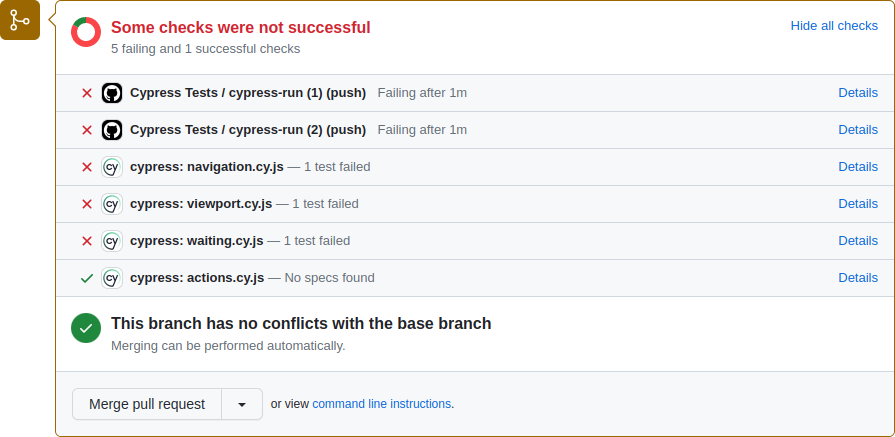
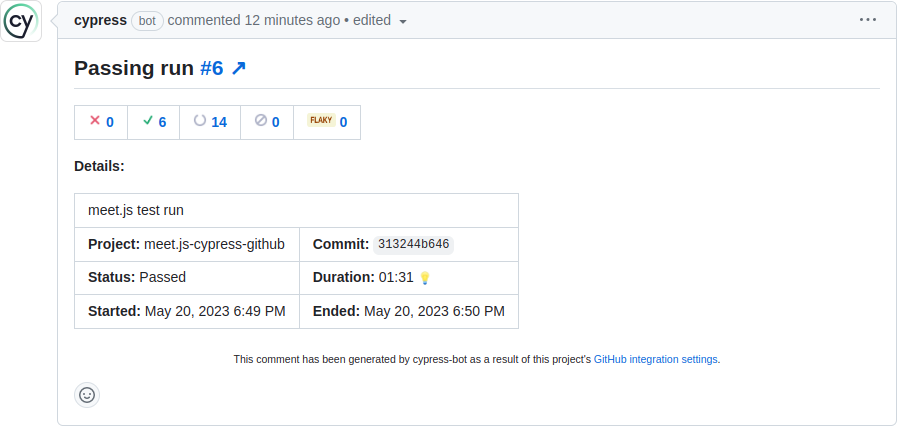
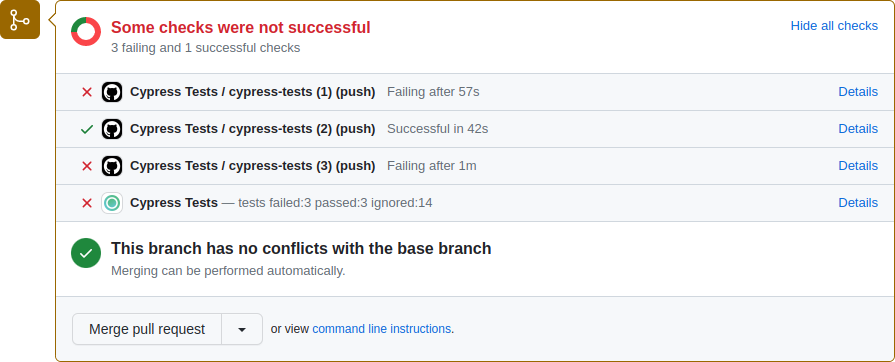
Cypress checks


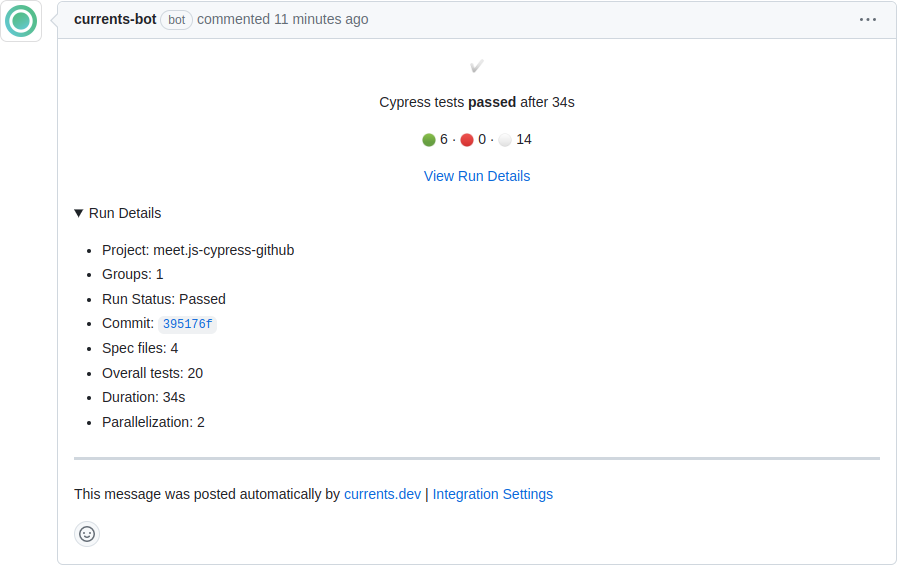
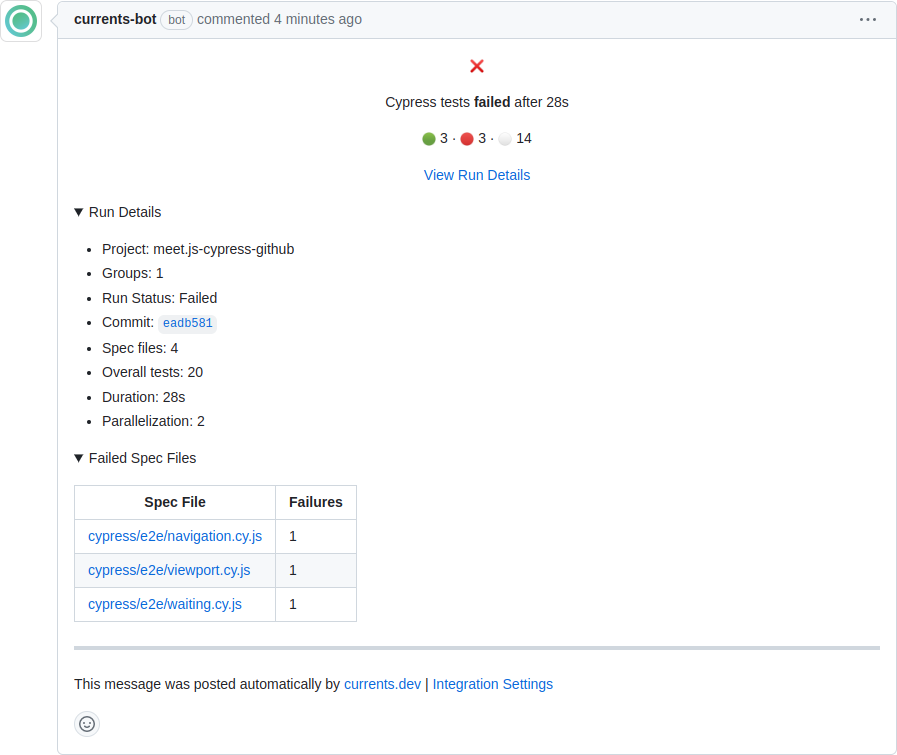
inline comments


dashboard view

failed test video

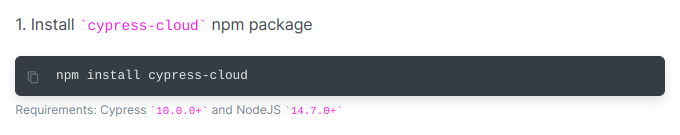
installation



installation

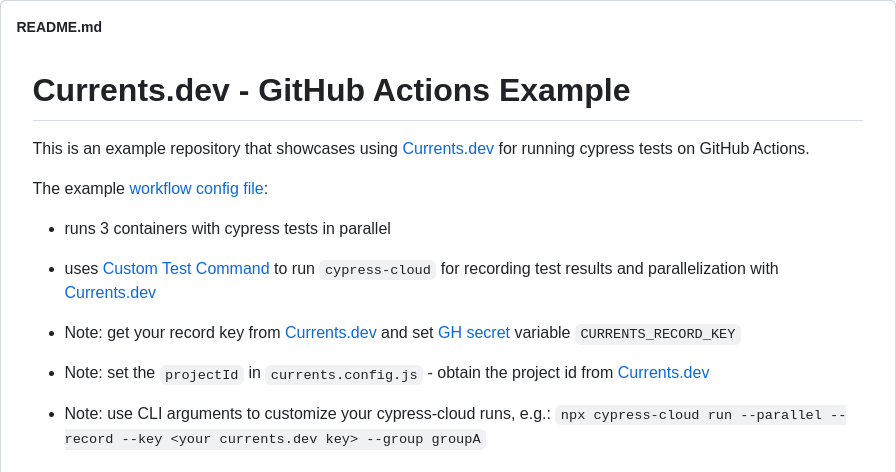
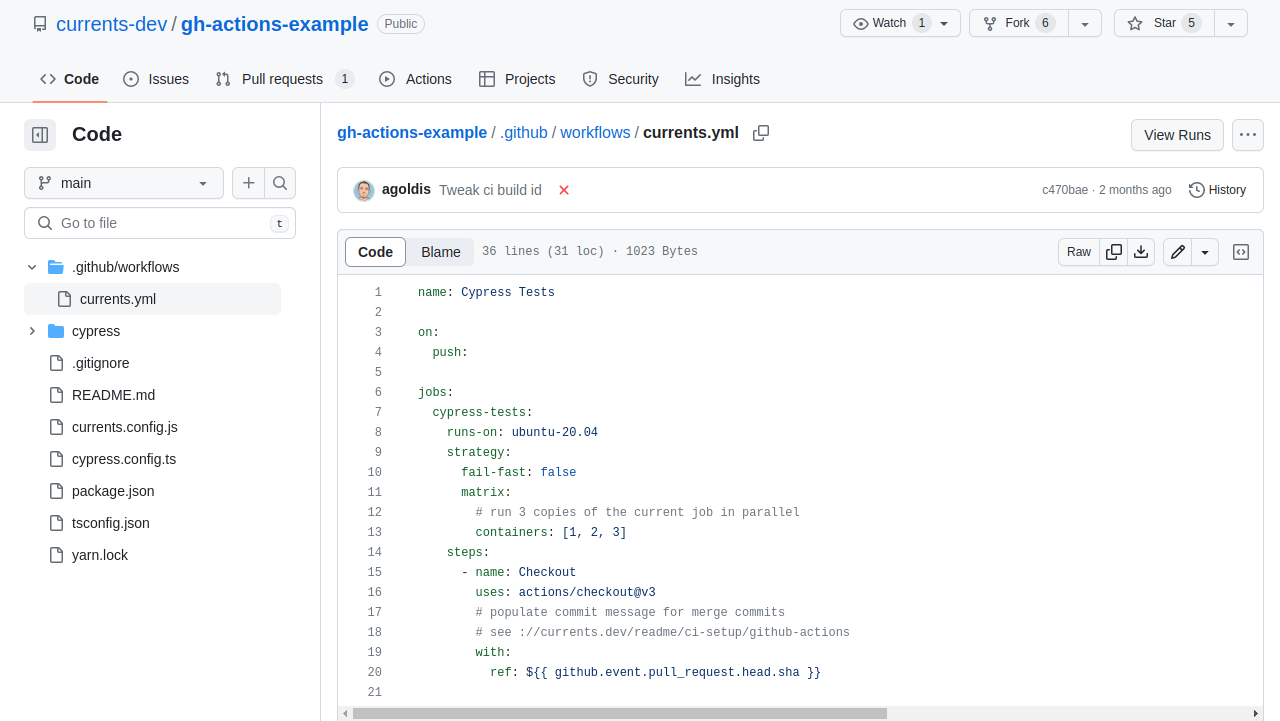
github actions


workflow config file

Self Hosted

Sorry Cypress Setup
git clone git@github.com:sorry-cypress/sorry-cypress.git
cd sorry-cypress
docker-compose -f docker-compose.full.yml up// currents.config.js
module.exports = {
projectId: "kj29s",
cloudServiceUrl: "http://localhost:1234", # ADD THIS
};

localhost:8080
Quick Summary
Cypress, GitHub & Cloud

Cypress & Github
-
Workflow files ✅
-
Status checks
-
Test artifacts in status checks summary
-
-
Cypress Cloud 💰
-
Status checks + inline comments with linked artifacts
-
The official companion to the Cypress app
-
The free plan (with limited functions)
-
-
Currents.Dev 🤔
-
Status checks + inline comments with linked artifacts
-
Cheaper than Cypress Cloud
-
All features from the start
-
-
Sorry-Cypress 💪
- Free & self-hosted
- Takes time to set up (with limited features)
You NEED e2e Tests?
HIRE ME
Cypress & GitHub
By Marek Szumny
Cypress & GitHub
Efficient Setup for Pull Requests with Cypress Cloud and Alternatives
- 888
