New approach
to render content
Nashorn
the hidden weapon of JDK 8
Nashorn
lightweight, high perf JavaScript runtime
successor of Rhino (4x faster, ES5.1)
seamless Java <-> JavaScript integration
JS > bytecode > JVM
Nashorn
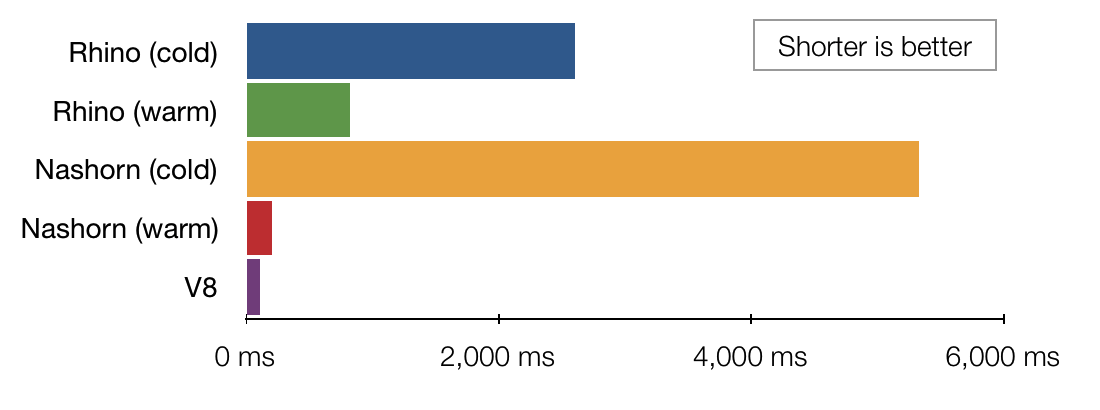
performance comparison

Rhino 800ms
Nashorn 200ms
V8 100ms
Nashorn
// instantiate Nashorn engine
NashornScriptEngine engine = new ScriptEngineManager().getEngineByName("nashorn");
// load and evaluate JavaScript code
try {
engine.eval(read("path/to/some/javascript/code.js"));
} catch (ScriptException e) {
throw new RuntimeException(e);
}
// execute a function from the loaded JavaScript file
Object result = engine.invokeFunction("someFunction", someDataObject);
// do something with the retrieved result
doSomethingWith(result);Spike
prove that
Nashorn + React.js
is a viable approach

?

Spike
✔ ran some JavaScript code through Nashorn
✔ rendered a React component using Nashorn
✔ injected results into Seller login page
(via FreeMarker template)
Spike
demo!

Mechanics
create, test a React component (browser)
load, compile in Nashorn (server)
feed it with the same data as FTLs
capture output, inject into page
serve page content
let React continue rendering (browser)
Advantages
universal JavaScript
server-side-first rendering
SEO (crawlers) and User friendly
fast, cacheable JVM bytecode
FE devs can take complete ownership
better separation between BE / FE
On the horizon
new features via the new approach
running unit test in all browsers + Nashorn
gradual migration of templates to React
full page rendering using Nashorn + React
switch to Node.js later
Universal Javascript with Nashorn
By Marton Hipszki
Universal Javascript with Nashorn
- 860



