NuxtMeetup#2
2018.05.15
@miyaoka
Static site generatorにおけるデータ調達の話
いいですよね
話すまでもない

Gatsbyの話をします

なので


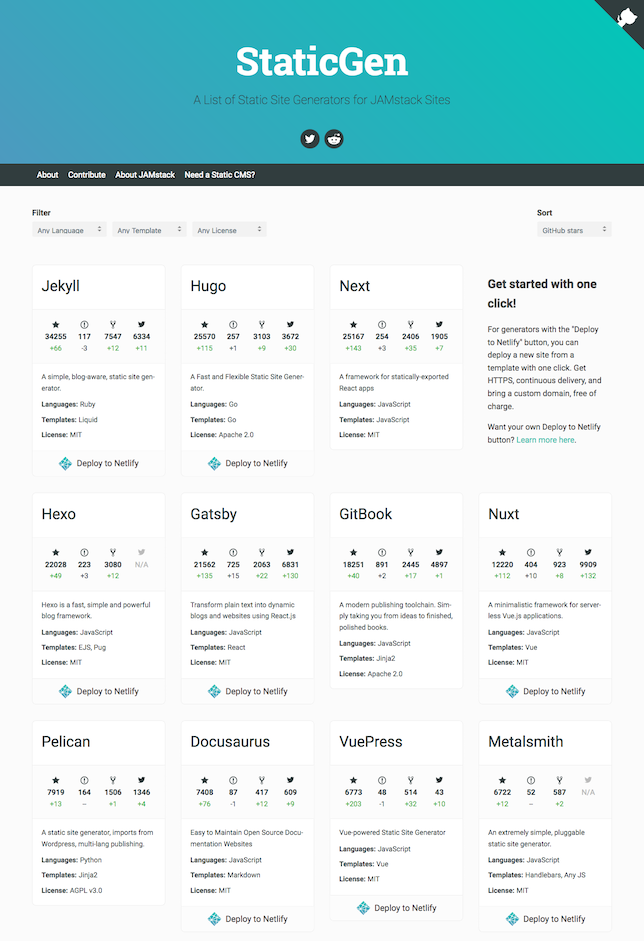
Qiita
Static Site Generators
for
JAMstack Sites















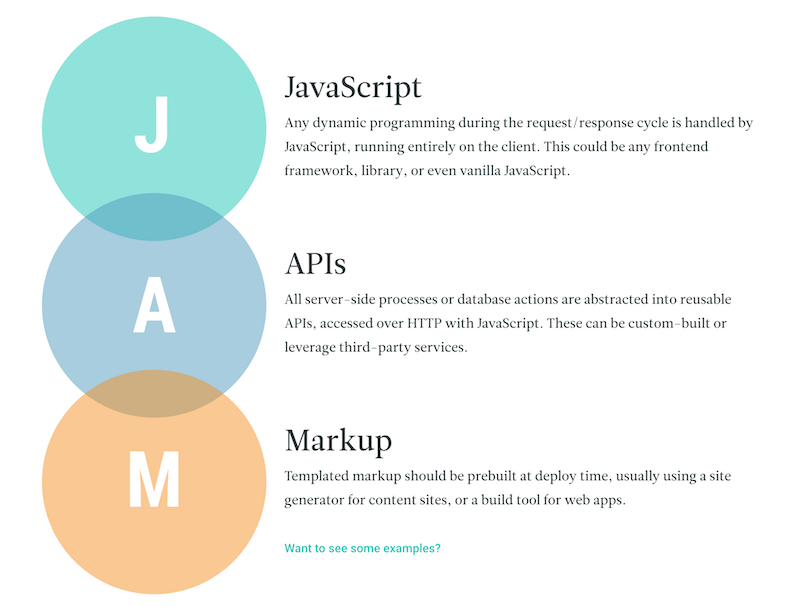
JAMstack
要は nuxt generate
gatsby
Blazing-fast static site generator for React




next.js
nuxt.js
vuepress
lightweight framework for
static and server-rendered applications
Universal Vue.js Applications /
The Vue.js Developers Framework
Minimalistic Vue-powered static site generator

Data Source

Data
(docs)
Config
Templates
(theme)
VuePress
components
$page
$site
.js
.md
Content server
Data
Plugin
$content.get()
.md
.json
Templates
- webpack dev server
- express
- hosting server
components
emit assets
axios

Nuxt + Nuxtent
Nuxtentについては NuxtMeetup#1 参照
Gatsby

Data
File
API
CMS
Source Plugin
Content Server
Templates
nodes
(Gatsby’s data system)

components
GraphQL
import React from "react";
export default ({ data }) =>
<div>
<h1>
{data.site.siteMetadata.title}
</h1>
</div>
export const query = graphql`
query TitleQuery {
site {
siteMetadata {
title
}
}
}
`module.exports = {
siteMetadata: {
title: `Site Title`,
},
plugins: [
...
],
};./gatsby-config.js
./src/pages/index.js
nodes

パフォーマンス
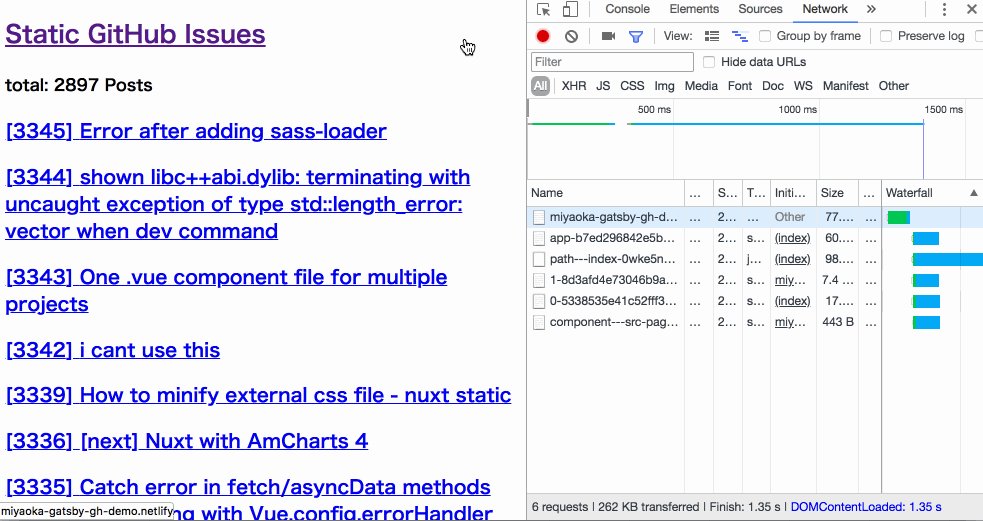
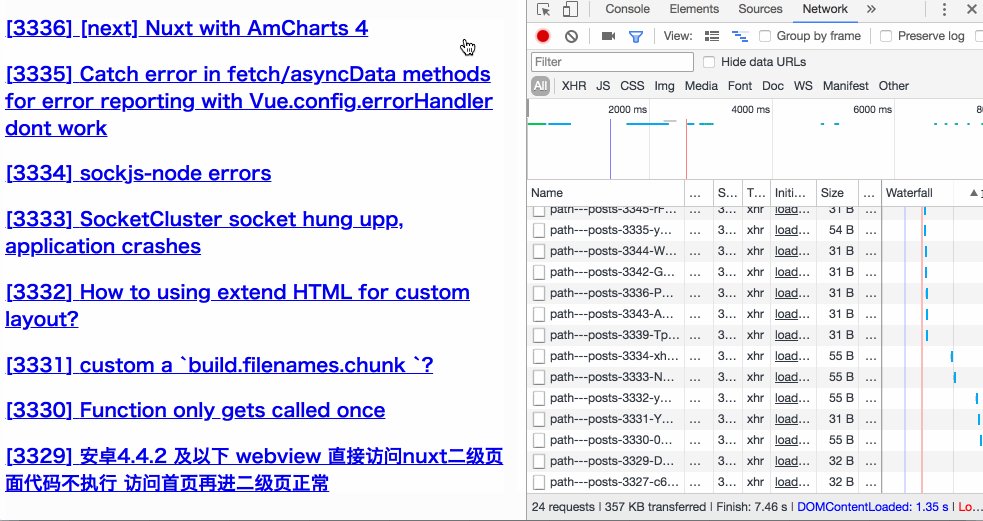
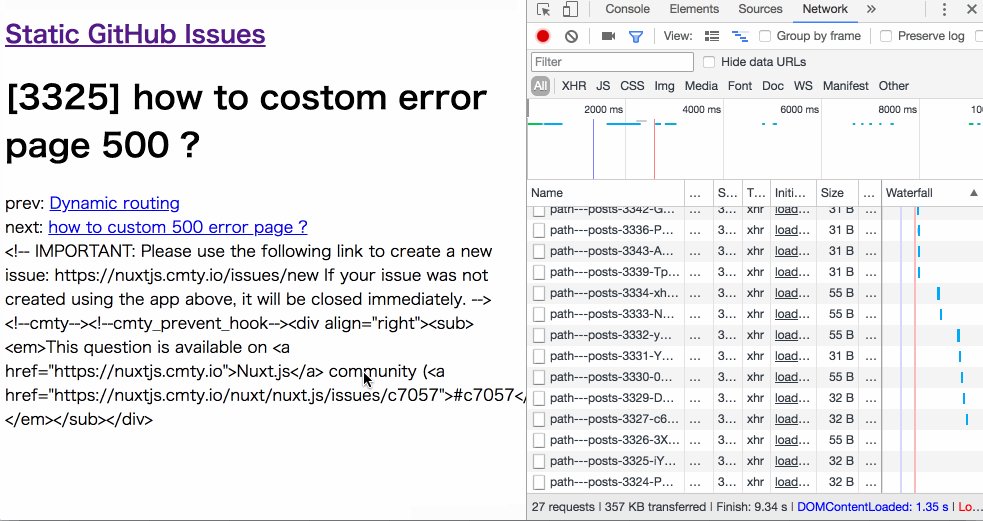
リンク先リソースの先読み

-
データソースの一元化
-
統一化されたクエリ
-
超速に懸ける意気込み
要はこのへんがすごい
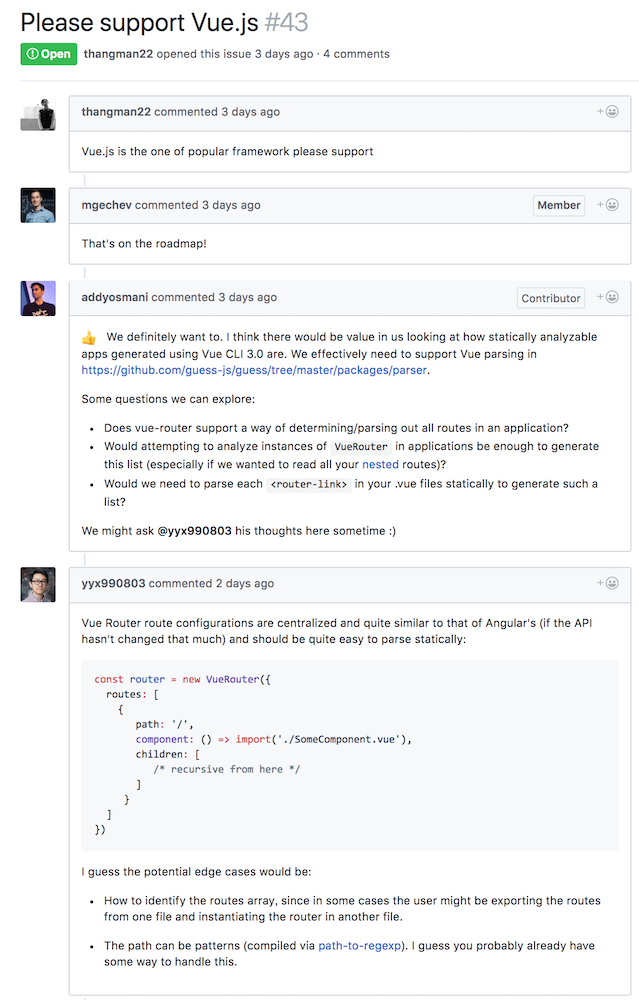
Guess.js

Support Vue.js?






未来へ・・・
誰だったのか
@miyaoka

宣伝
soussune
(そうっすね) というポッドキャスト やってます

Static site generatorにおけるデータ調達の話
By Masaya Kazama
Static site generatorにおけるデータ調達の話
- 5,827



