Web basics:
Page speed optimization
Mateo Calle
@Mathius17


Why it matters?
-
The BBC found they lost an additional 10% of users for every additional second their site took to load.
-
DoubleClick by Google found 53% of mobile site visits were abandoned if a page took longer than 3 seconds to load.
-
Consider that Google once experienced a 20% drop in traffic because of an extra .5 seconds in load time.
Performance is about retaining users
Performance is about improving conversions
So, how do we achieve it?
Mind how you send resources
Mind how much data you send
Mind your technology stack
Content optimizations
Images
Images...
Images......
60% of the data transferred to fetch a web page is images composed of JPEGs, PNGs and GIFs. As of July 2017, images accounted for 1.7MB of the content loaded for the 3.0MB average site.
- HTTP Archive
Less images
Use different sizes
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Don't (bad reference)
https://catalogofloravalleaburra.eia.edu.co/species/scientific-name
Do (good reference)
https://www.merckgroup.com/en/company/who-we-are/history.html
Optimize images
- Compress images - reduce size without losing (much) quality
- Remove metadata
- Right format for each case
- Alternate formats (WebP, JPG XR)
- Same thing applies to SVGs
Google logo redesign
Old logo:
14000 bytes (14kb)
New logo:
305 bytes
TL;DR

Video
It's another whole topic so we'll skip it...
Best advice? Just use an external hosting platform
Server-side optimizations
(Server)
Compression
Compression is the process of encoding information using fewer bits.
Different compression algorithms
- gzip
- deflate
- compress
- br - Brotli
Some file formats which are implicitly compressed (e.g., JPEG, PNG, GIF, WOFF, et cetera) don't respond to compression because they're already compressed
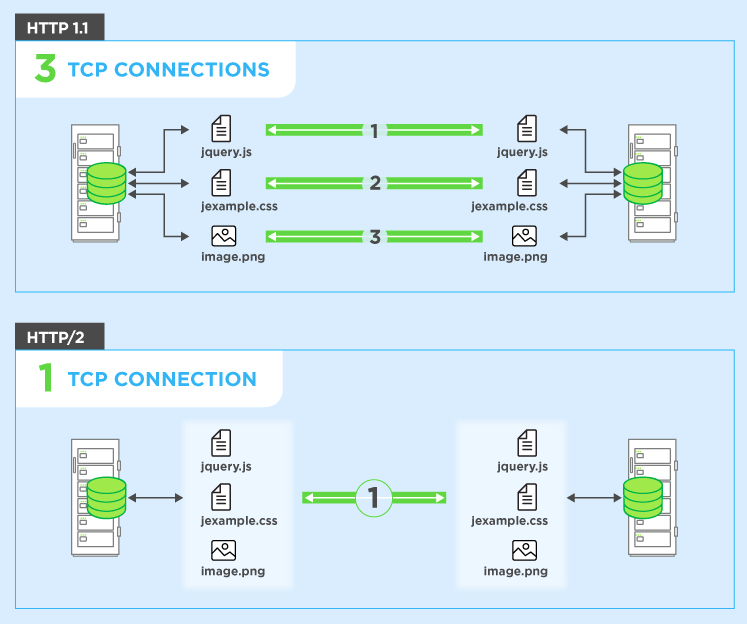
HTTP/2
A bit of history
spdy
Request multiplexing

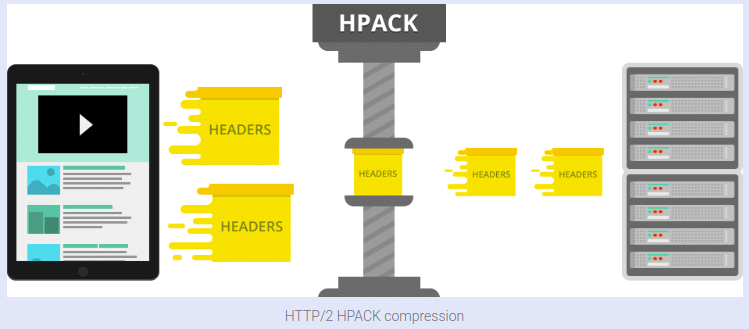
Header compression

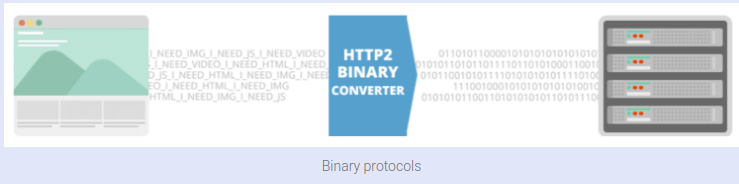
Binary protocol

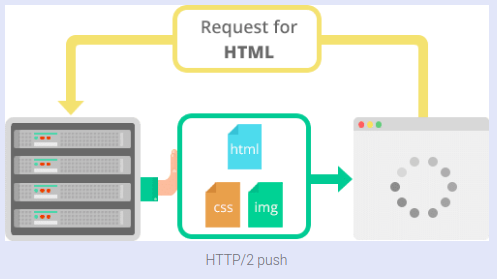
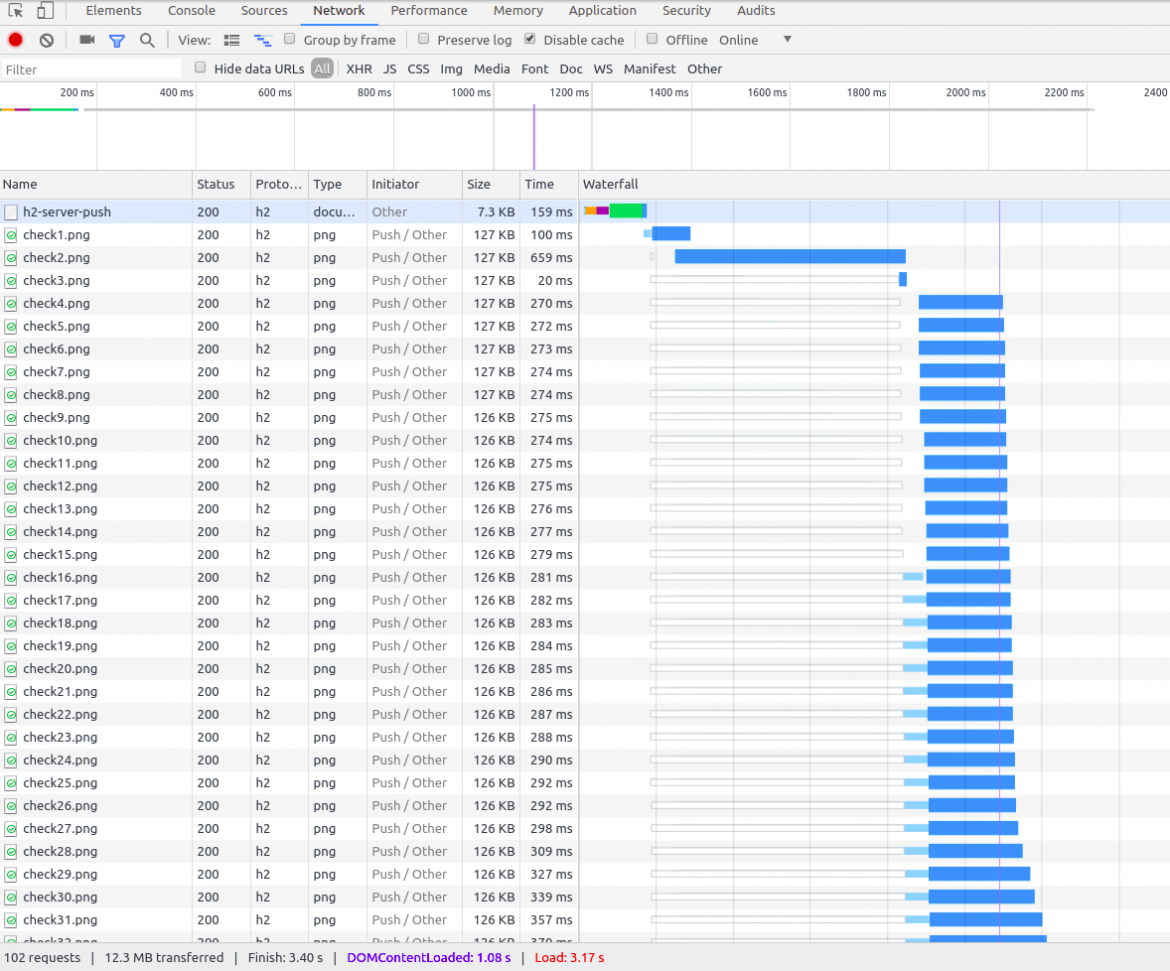
Server push

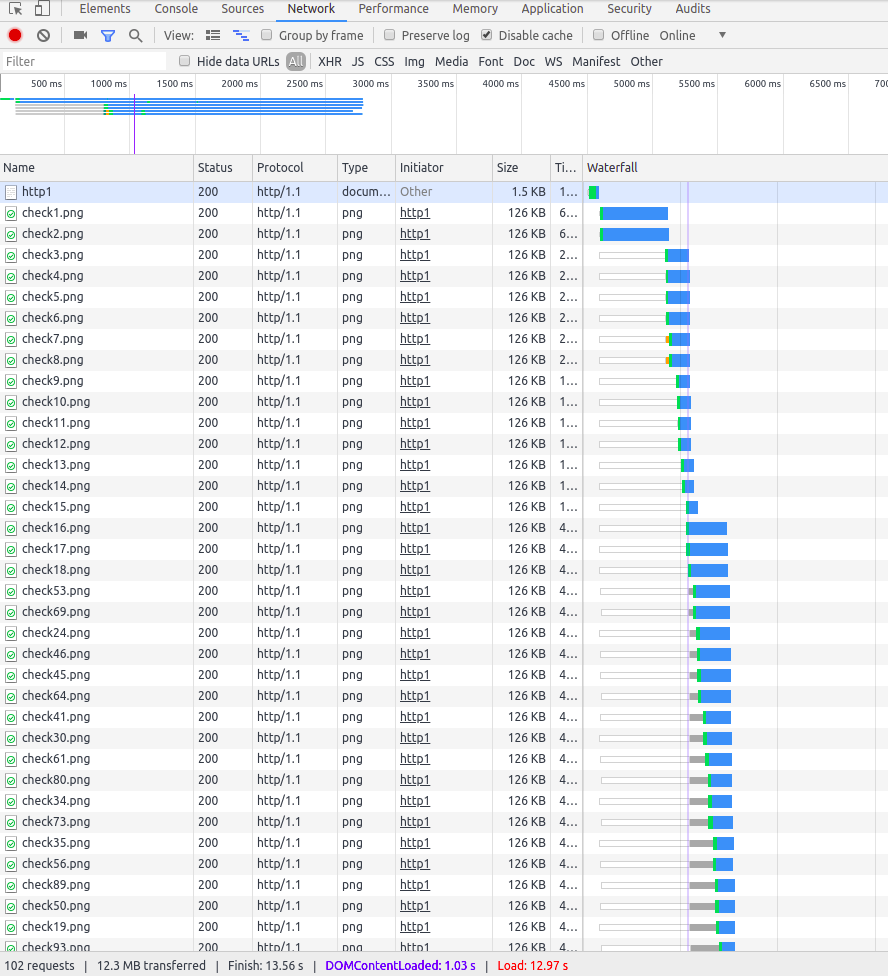
HTTP/1.1

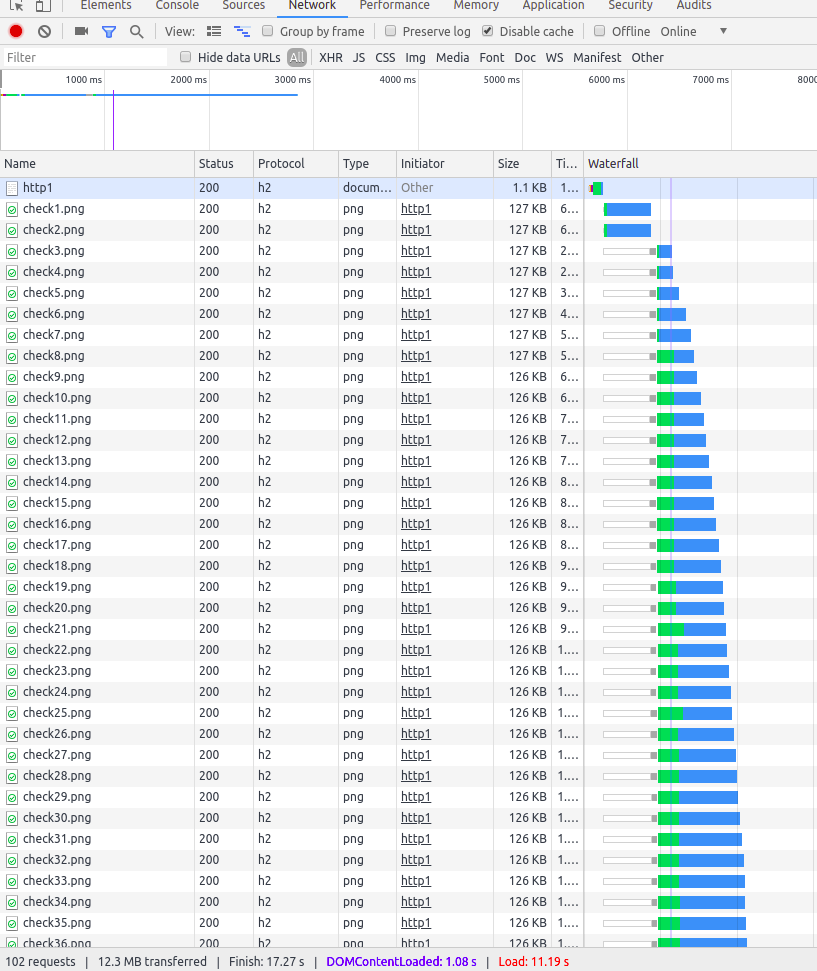
HTTP/2

HTTP/2 w Server push

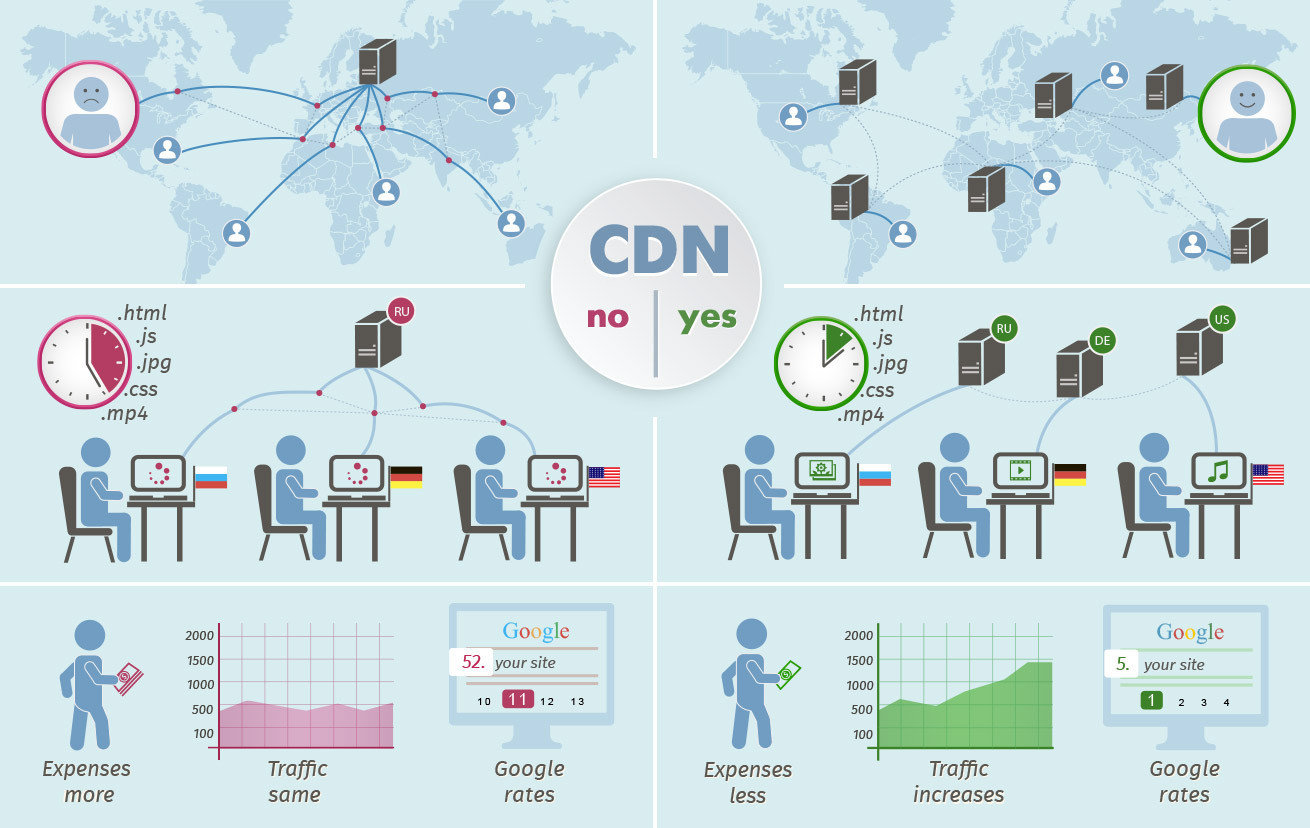
CDNs
Content
Delivery
Network

Client-side optimizations
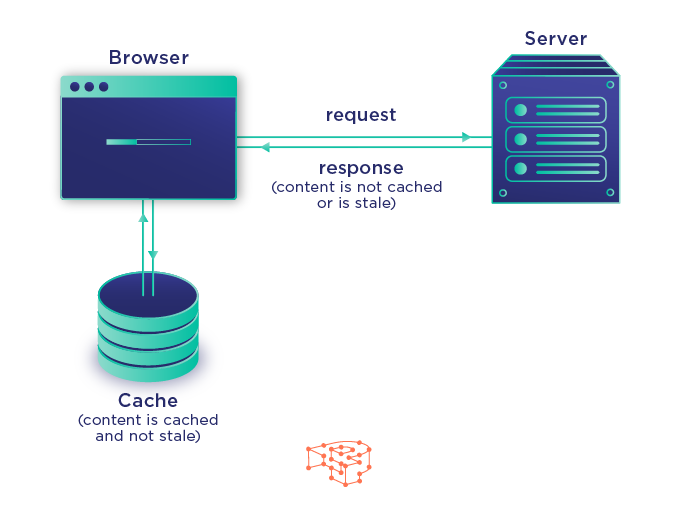
Browser caching

Beware of using browser caching!
Use cache busting techniques
Resources
HTTP Cache Headers
https://www.keycdn.com/blog/http-cache-headers
Cache busting
https://www.keycdn.com/support/what-is-cache-busting
Minify
(text) assets
Compression... again
Eliminating unnecessary data always yields the best results
Remove unnecessary characters
-
White space characters
-
New line characters
-
Comments
-
Block delimiters
-
Rename variables
A bit more advanced
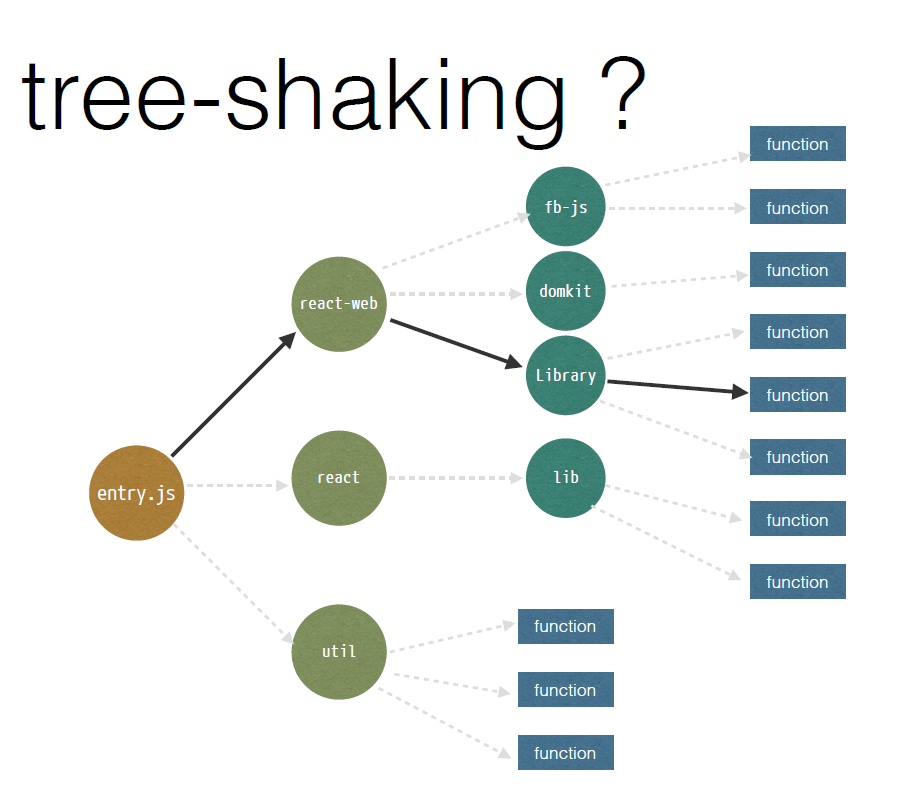
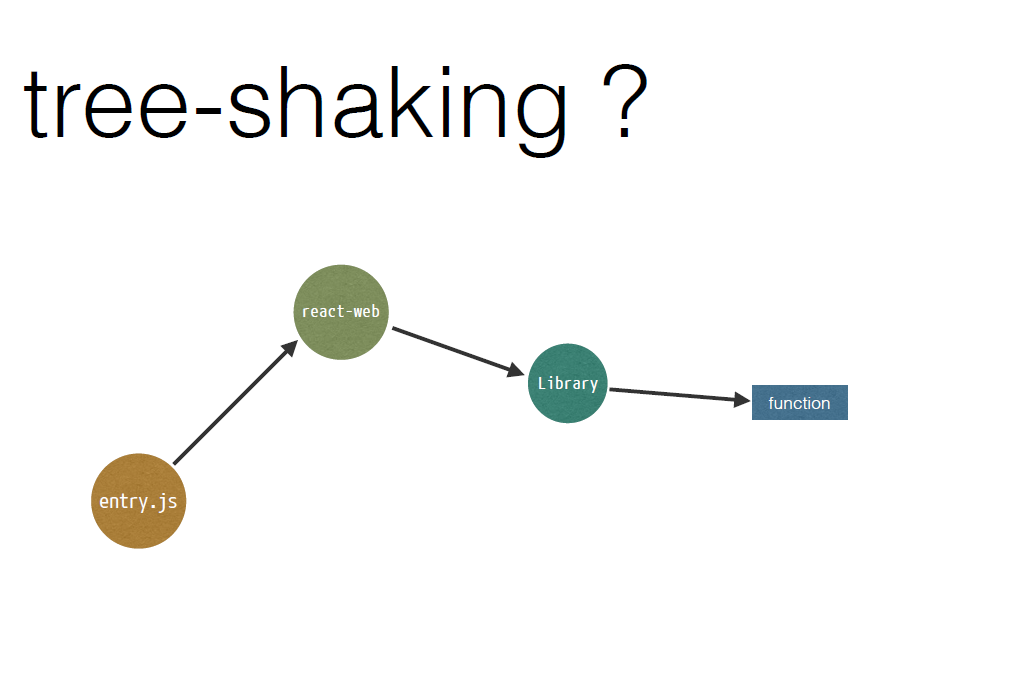
Tree
shaking
Tree shaking or dead code elimination means that unused modules will not be included in the final bundle


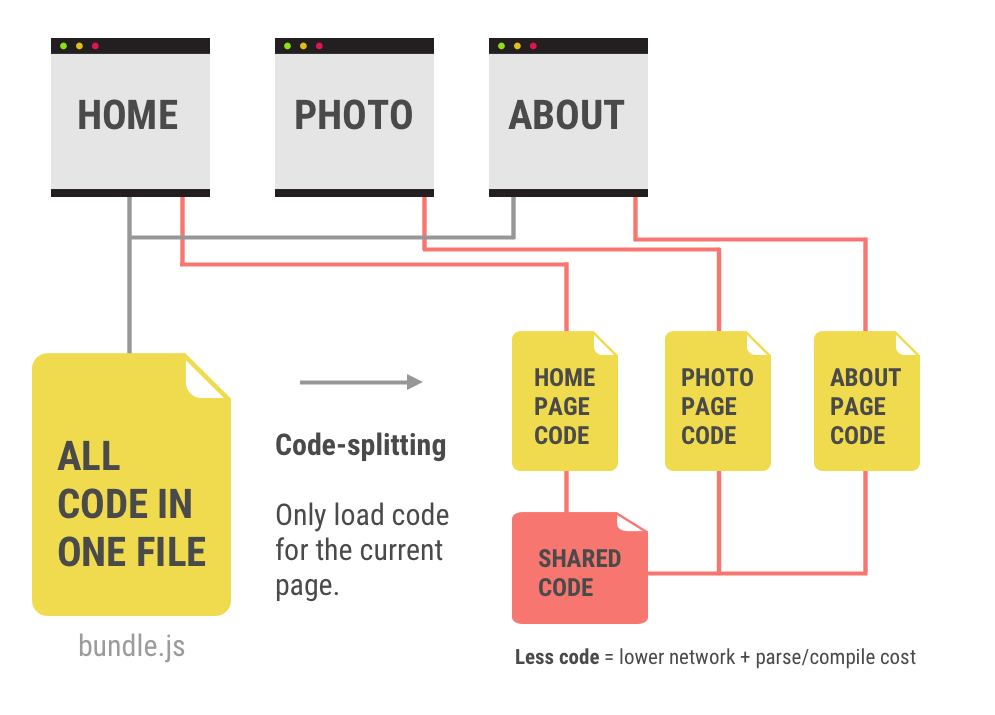
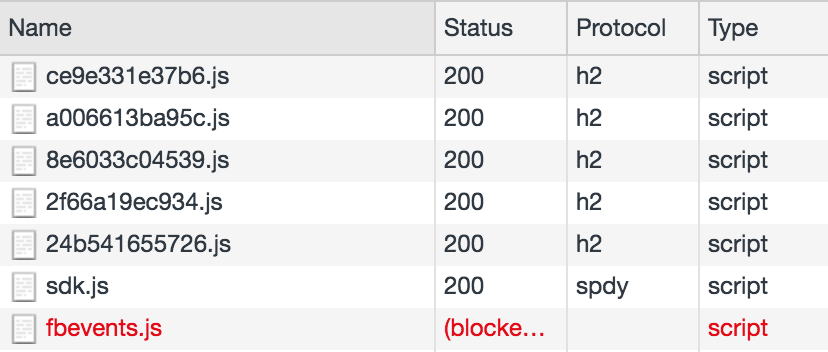
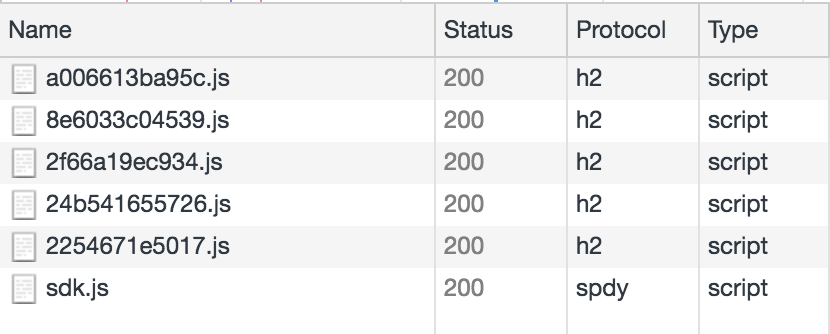
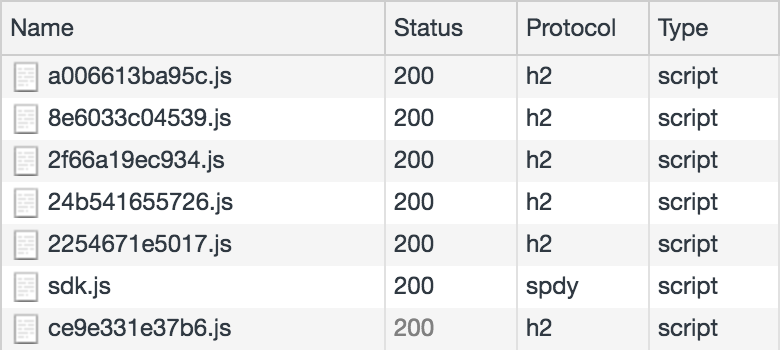
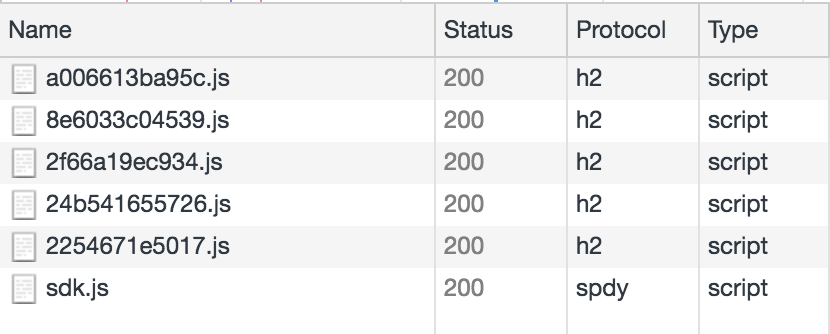
Code
splitting

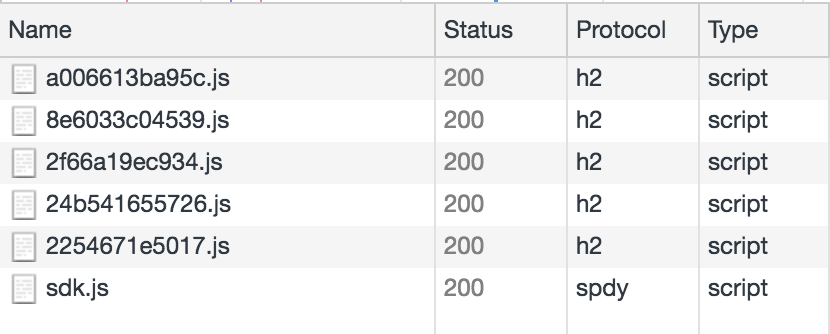
Instagram home page


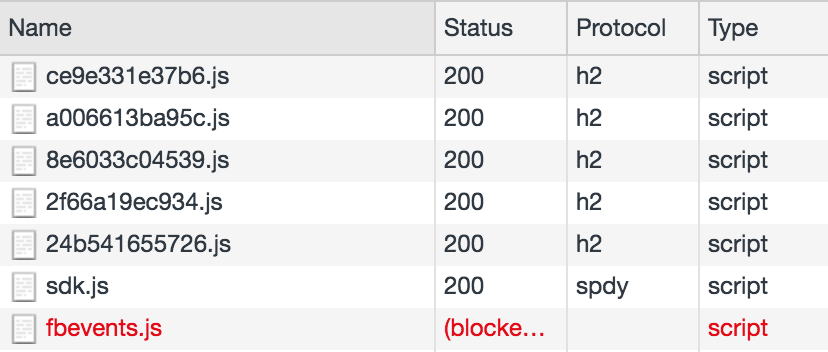
Instagram profile page


Comparison


Home
Profile


Home
Profile
then
Service workers
What is a service worker?
Is a script that your browser runs in the background, separate from a web page.
- Push notifications
- Background sync
- Offline support
- And more things...
Use it as a caching strategy
- Cache only
- Cache falling back to network
- Network falling back to cache
- Cache then network
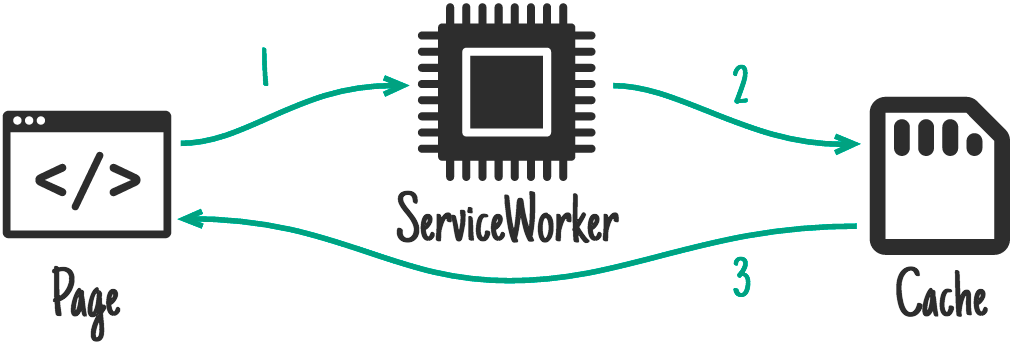
Cache only

Cache, falling back to network

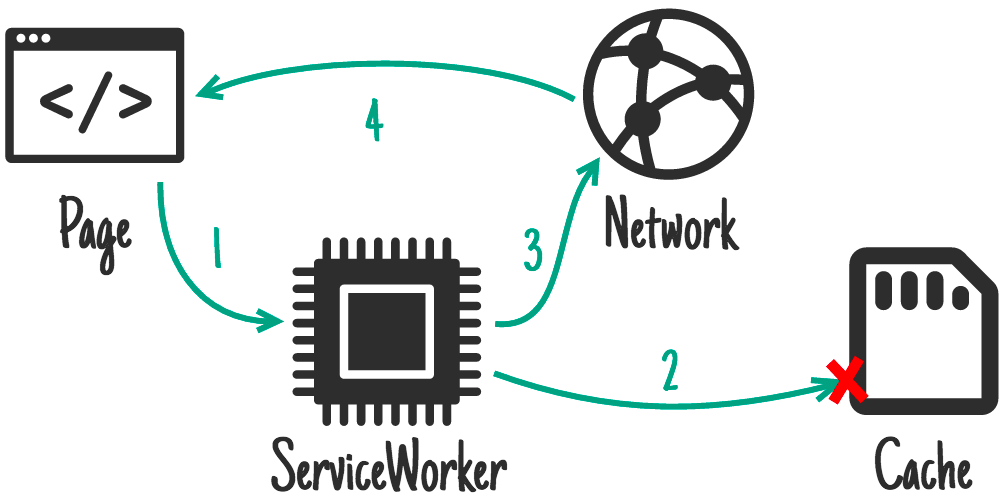
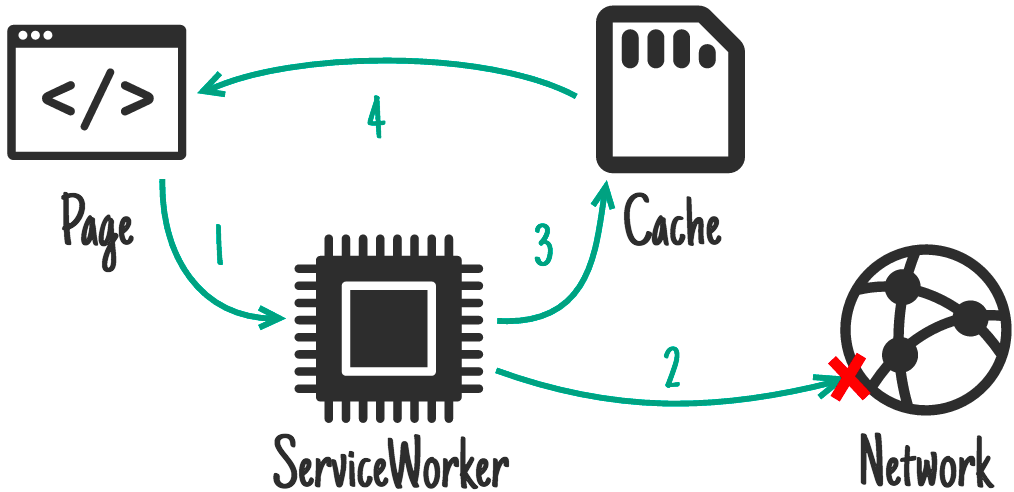
Network falling back to cache

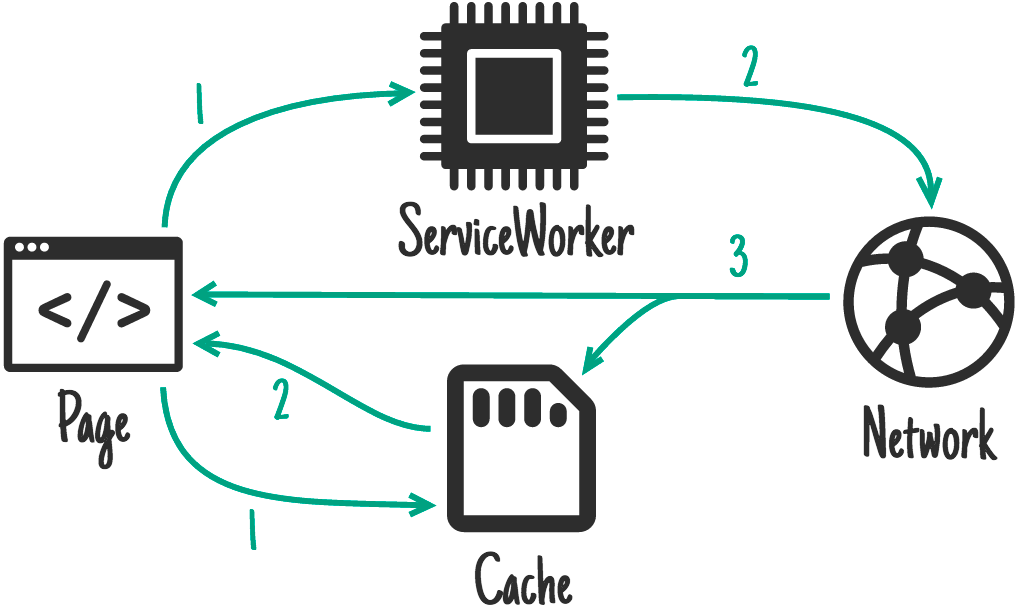
Cache then network

Thank you

Web basics: page speed optimization
By mathius17
Web basics: page speed optimization
- 343



