Helix for Frontenders
David Moore, Lead Architect - Twitter @Moorag81
Matthew Neil, Lead Front-end Developer - Twitter @Pho3n1x84
About Us




Contents
- Should FE code live with BE code?
- What has Helix got to do with FE?
- SOLID & Package Design - a quick recap
- Some code examples
- Does Helix work for FE - Discussion?
Disclaimer
We've been discussing this for years! We don't have all the answers
We don't think Helix provides all the answers, but it's probably better than no Helix
We may severely annoy you and leave you more confused than when you came. We accept no responsibility for this. But we have provided beer as compensation.

FE & Sitecore - many ways to skin a cat




Run free my beauties

Pros
- Setup time is minimal
- No dependencies on databases or servers
- Speedy development
- Far more self sufficient - you don't have to deal with YSOD's
- FE can be developed with tooling that is optimised for FE
Cons
- Working in isolation
- No collaboration between the front-end and back-end developers
- Unable to develop for Experience Editor
- Bugs detected later & more difficult to replicate
You want to use what now?

Pros
- Single source of truth for everyone
- Front-end assets can be compiled and stored in the same solution
- CI build automation made easier
- Full control over building for the experience editor
- Reduced bug count
- Back-end and Front-end collaboration from the get go
Cons
- Initial setup takes longer
- Can sometimes get YSOD
- Some Sitecore knowledge required
- Changing IDE can decrease productivity in the short term
- More difficult to hire FE
- Less suitable for FE being done by another agency
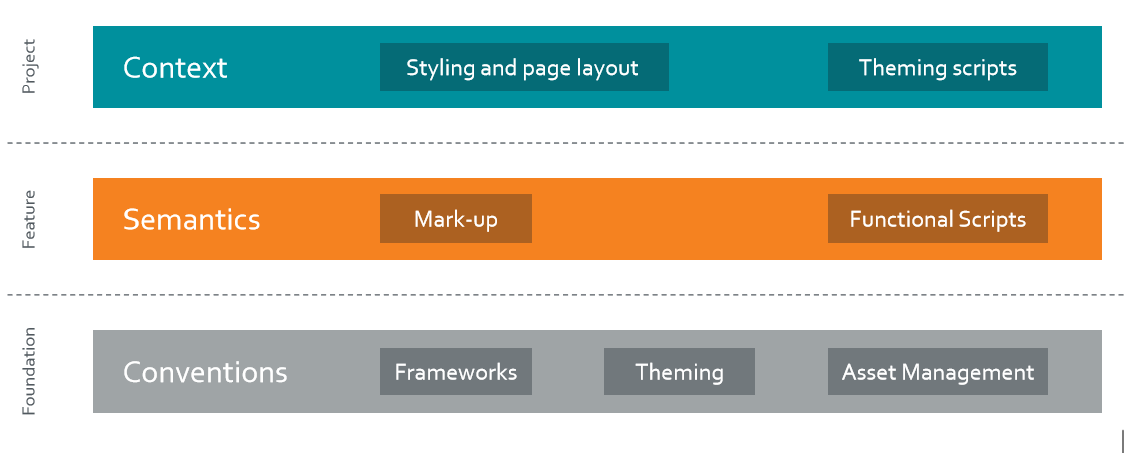
What has Helix got to do with anything?
Helix is just a set of principles - these aren't specific to Sitecore or BE
Helix ≈ SOLID + Package Design + DDD
S.O.L.I.D
Text

Engineering software should not be a game of Jenga
Single Responsibility Principle
Text

Yup. It's all there.... No. It's not a good idea
Open Closed Principle
Text
You shouldn't need brain surgery to put on a hat




These make a lot of sense for OO languages like C#
Is JavaScript OO, Functional or Procedural?
What about CSS & HTML?
Does it Matter?
Package Design
Coupling
(Largely pilfered from Martin Davies Blog - http://sitecoreskills.blogspot.com/2018/08/sitecore-helix-distilled.html)
Stable Foundation / Volatile Project
(Stable Dependencies Principle)
- Depend on code that is more stable (less likely to change)
- If you do need to change code that a lot of other code depends on - expect a lot of work
Abstract Foundation / Concrete Project
(Stable Abstractions Principle)
- Because you don't want to be changing code in the foundation layer - making it as abstract as possible reduces the likelihood that you will need to change it
Single Direction of Dependency
(Acyclic Dependencies Principle)
- Foundation code cannot depend on Feature or Project code
- Fairly tricky to do this with C# & Visual Studio - much easier with softer dependencies like config & Sitecore Items
- Pretty easy to do with CSS
Cohesion
(SRP for packages)
Complete Modules
(Reuse-Release Equivalence Principle)
Enclosed Modules
(Common Closure Principle)
Slim Modules
(Common Reuse Principle)
These principles are aimed at producing code bases with a low cost of ownership.
They are well established and have stood the test of time
Like design patterns. They are applicable to most languages and paradigms
They apply to both low level code and higher level architectures

You mentioned DDD!
"use naming conventions and language appropriate to the domain"
"group by function and not type"

What does Helix say about FE
Pros
- Consistent with BE
- Fully compliant with Helix
- Encourages collaboration and understanding
- Helps keep code well structured
- Helps keep cost of ownership low
Cons
- Unfamiliar to FE devs
- Optimised for BE - FE shoehorned into a BE structure?
- Can it lead to bloated FE?
- Requires high level of understanding and skill to implement
- Complicates build processes
- Possibly slows development down
Does this approach work?
Some Code Examples
CSS and Pre-Processors
Thinking About Compiled CSS
// placeholder
%fd-center {
margin: 0 auto;
max-width: 1200px;
}
.product-filter {
background: #fff;
&__inner {
@extend %fd-center;
display: flex;
}
&__search-pane {
flex-basis: 30%;
}
&__search-results {
flex-basis: 70%;
}
}
.newsletter {
background: #ccc;
&__inner {
@extend %fd-center;
}
}
.hero-banner {
background: linen;
&__inner {
@extend %fd-center;
}
}
.call-to-action {
background: #f1f1f1;
&__inner {
@extend %fd-center;
}
}.product-filter__inner,
.newsletter__inner,
.hero-banner__inner,
.call-to-action__inner {
margin: 0 auto;
max-width: 1200px;
}
.product-filter {
background: #fff;
}
.product-filter__inner {
display: flex;
}
.product-filter__search-pane {
flex-basis: 30%;
}
.product-filter__search-results {
flex-basis: 70%;
}
.newsletter {
background: #ccc;
}
.hero-banner {
background: linen;
}
.call-to-action {
background: #f1f1f1;
}
SCSS Extends
Compiled Output
// mixin
@mixin center($siteWidth: 1200px, $spacing: 0 auto) {
margin: $spacing;
max-width: $siteWidth;
}
.product-filter {
background: #fff;
&__inner {
@include center;
display: flex;
}
&__search-pane {
flex-basis: 30%;
}
&__search-results {
flex-basis: 70%;
}
}
.newsletter {
background: #ccc;
&__inner {
@include center;
}
}
.hero-banner {
background: linen;
&__inner {
@include center;
}
}
.call-to-action {
background: #f1f1f1;
&__inner {
@include center;
}
}
.product-filter {
background: #fff;
}
.product-filter__inner {
margin: 0 auto;
max-width: 1200px;
display: flex;
}
.product-filter__search-pane {
flex-basis: 30%;
}
.product-filter__search-results {
flex-basis: 70%;
}
.newsletter {
background: #ccc;
}
.newsletter__inner {
margin: 0 auto;
max-width: 1200px;
}
.hero-banner {
background: linen;
}
.hero-banner__inner {
margin: 0 auto;
max-width: 1200px;
}
.call-to-action {
background: #f1f1f1;
}
.call-to-action__inner {
margin: 0 auto;
max-width: 1200px;
}
SCSS Mixin
Compiled Output
Does following Helix for FE end in a bloated application?
Is this more acceptable for BE where we don't have to worry about page weight & speed
Is this alien to a lot of FE devs?
Sitecore can be a lot to take in - by enforcing Helix are we steepening the learning curve?
Are we (BE) guilty of dictating to FE?
Summary
Questions
Helix For Frontenders
By Matthew Neil
Helix For Frontenders
Sitecore User Group Cardiff September 12th 2018
- 662

