CSS animations
By: Matthew Poulson
Presentation Goals
Want to use Animations
Know what to Animate
Know how to Animate
Why Use Animations?
Help the user cope with state change.
Guide user's attention to what is important.
"Moving elements are a powerful tool to attract users’ attention. When designing an animation consider its goal, its frequency of occurrence, and its mechanics. "
-AURORA BEDFORD
- Help user orient after state change
- Help user understand when the functionality of something has changed
- Highlight an Obscure state change
- Inform user of something's function
What can Animations do?
(reduce the surprise of state change)
Guide the user to a new state.
As opposed to cut to state.
Orientation
Functionality Chnages
Zoom in
View more details
Highlight
Bring attention to what is happening
Visual Feedback
Elements should respond to actions
What are Good Principles?
60fps
render frames every 16ms
Performance
"...should be fast enough that it doesn't cause waiting, but slow enough that the transition can be understood."
Fast
Long: 300 - 400ms
Short: 150 - 200ms
Good
Bad
"Acceleration and deceleration changes should be smooth across the duration of an animation so that movement doesn't appear mechanical."
Natural easing curves
"Create a clear, smooth focal path in a single direction."
Focal Point
"When multiple elements remain visible during a transition, only the most important ones should be included. Some elements may disappear during the transition but reappear once the transition completes, if they are too distracting during the transition itself."
Multiple shared elements
Good
Bad
"Associate newly created surfaces to the element or action that creates them. New surfaces usually emerge from radial or rectangular expansions from the point of touch."
Creating new surfaces
Good
Bad
"Connect user input to screen reactions by using touch ripples to both indicate the point of touch, and to confirm that touch input was received. For touch or mouse, this occurs at the point of contact."
Ripple
What CSS Properties can you Animate?
Most Properties that have units.
Inexpensive Animations
transform: translateX(1em);
transform: translateY(2em);
transform: scaleX(3);
transform: scaleY(4);
transform: rotateX(5deg);
transform: rotateY(6deg);
transform: rotateZ(7deg);
opacity: .8;They are composite, and can be done by the GPU
Properties that are expensive
- color
- border-style
- border-radius
- background
- background-image
- background-position
- background-repeat
- background-size
- text-decoration
- outline
- outline-color
- outline-style
- outline-width
- box-shadow
- visibility
Note: they trigger Paint
Properties that are even more expensive
- width
- height
- padding
- margin
- display
- border-width
- border
- position
- font-size
- float
- clear
- text-align
- bottom
- top
- right
- left
- overflow
- overflow-y
- font-family
- font-weight
- line-height
- min-height
- white-space
- vertical-align
Note: they trigger Layout
- height/width: auto
- display: none
- float
- position: static / absolute
Properties That can't be Animated
How do you Animate CSS Properties?
Transitions
Keyframes/Animations
CanIUse?
Transitions
Animate a change of a property
Here we modify the `max-height` of an element
transition-property
transition-duration
Here we modify both the max-height and opacity of an element
transition-timing-function
transition-timing-function: ease;
transition-timing-function: ease-in;
transition-timing-function: ease-out;
transition-timing-function: ease-in-out;
transition-timing-function: linear;
transition-timing-function: steps(5, end);
transition-timing-function: cubic-bezier(0.4, 0.0, 0.2, 1);Google's Material Design standard curve
cubic-bezier(0.4, 0.0, 0.2, 1);
Now we add a transition-timing-function
Animations and Keyframes
keyframes
Define the properties to apply at what point in the animation
animation
Apply keyframes to an element
Define how those animations behave
animation-delay: <time>
animation-direction:
normal | reverse | alternate | alternate-reverse
animation-iteration-count:
infinite | <number>
animation-play-state:
running | pausedAdditional Properties
Transition and Animation together
How to Integrate them into your App?
How do you Trigger them?
Pseudo-classes selectors
element:hover
element:focus
element:invalid
element:valid
element:enabled
element:disabled
element:indeterminate
element:in-range
element:optionalHover Example
Form invalid Example
JavaScript
node.classList.add();
node.classList.remove();
node.classList.toggle();JavaScript Example
Try to use CSS Selectors before you use JavaScript...
But you should be comfortable using JavaScript to manipulate the DOM
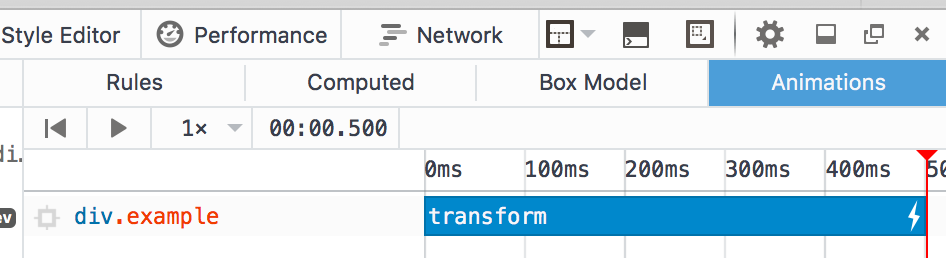
Firefox Animations Panel

- http://brennaobrien.com/blog/2014/02/css-animations-for-usability.html
- https://www.smashingmagazine.com/2015/05/functional-ux-design-animations/
- https://www.nngroup.com/articles/animation-usability/
- http://line25.com/articles/animation-web-design-why-and-when-to-use
- https://material.google.com/motion/material-motion.html
- http://www.html5rocks.com/en/tutorials/speed/high-performance-animations/
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=en
- https://hacks.mozilla.org/2016/08/animating-like-you-just-dont-care-with-element-animate/
- https://developers.google.com/web/tools/chrome-devtools/profile/evaluate-performance/rail?hl=en
- http://oli.jp/2010/css-animatable-properties/
- https://www.youtube.com/watch?v=09_8edPAsR8
- https://www.youtube.com/watch?v=s4HdeJctq-A
Sources
Bonus - animate()
Polyfill
CSS animations
By Matthew Poulson
CSS animations
- 911


