Getting Started With Node.js
By: Matthew Poulson
Node Expert
For about a month
What is it?
"It is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices."
https://nodejs.org/


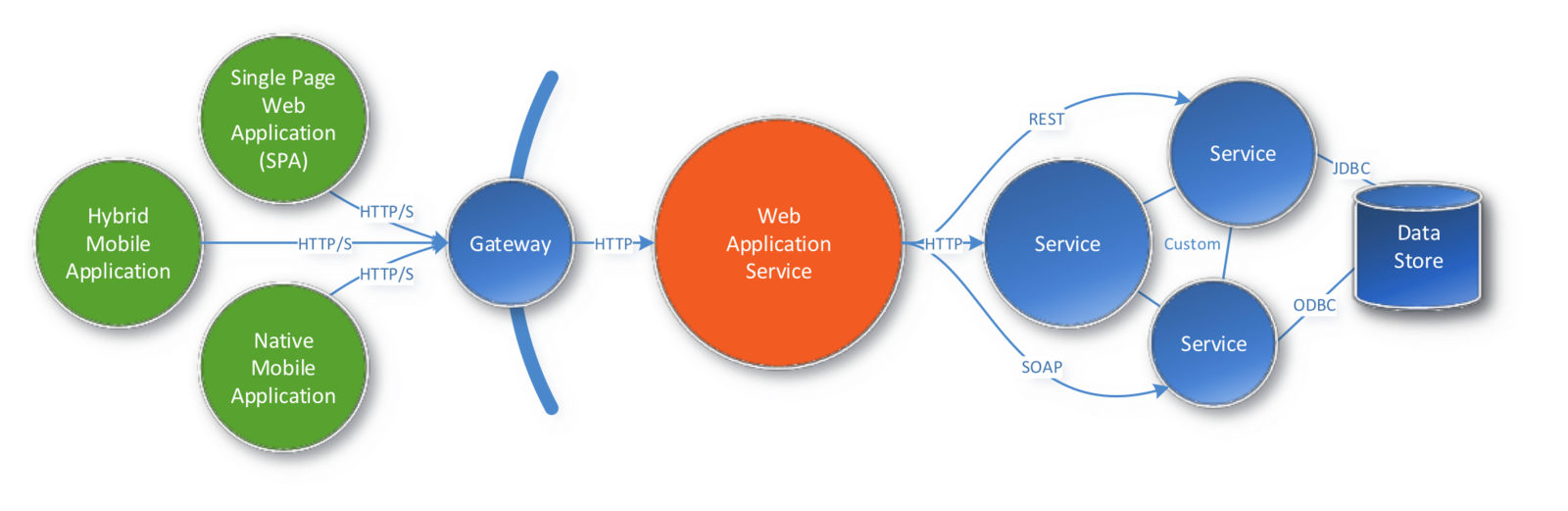
Node Approved for Web Application Service Layer
Why Use Node
- Front end Developers know JavaScript
- Node apps can be Isomorphic
Who uses Node


https://www.talentbuddy.co/blog/building-with-node-js/

https://www.talentbuddy.co/blog/building-with-node-js-at-linkedin/
https://www.talentbuddy.co/blog/building-with-node-js-at-netflix/

https://www.talentbuddy.co/blog/building-with-node-js-at-the-new-york-times/

https://www.talentbuddy.co/blog/on-building-with-node-js-at-medium-and-growing-as-a-developer/
Node Stack Starter
Prep your box
- Get git
- Tell git to use https instead of the git protocol git config --global url."https://".insteadOf git://
- Install nodejs
- Install gulp, yeoman, bower npm install -g yo gulp bower
- Point NPM at our internal registry
-
npm set registry http://icsnpm.ldschurch.org/ - Install the mwstack generator
-
$ npm install -g generator-lds-node
Run: 'yo lds-node'
That's it
You're done
Seriously
Node Basics
- Request & Response
- Modules
Express
- Middleware
- Routes
- Templates
Request & Response
- Created when node receives a request
- Objects
- Hold data about the Request & the Response
Request & Response
Middleware
Modules
Templates
Routes
Routes
- Compare the Path of the Request object
- Run a function
Request & Response
Middleware
Modules
Templates
Routes
router.get('/', function(request, response) {
response.render('index', {
title: 'test'
});
});Example Route
Middleware
Modules
Templates
Routes
Request & Response
router.get('/:name', function(request, response) {
var name = request.params.name;
response.render('index', {
username: name
});
});
// path: '/tom',
// name = tomRoute with Parameter
Middleware
Modules
Templates
Routes
Request & Response
Templates
response.render('index', {
title: 'test'
});<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<div>
Hello World, this is the
<%= title %> project
</div>
<script src="scripts/test.js"></script>
</body>
</html>Middleware
Modules
Templates
Routes
Request & Response
Middleware
Functions that receive and modify the Request & Response objects
Middleware
Modules
Templates
Routes
Request & Response
next() or response.end()
Middleware
Modules
Templates
Routes
Request & Response
app.use(json());
app.use(urlencoded({
extended: true
}));
app.use(helmet.xframe('deny'));
app.use(helmet.csp({
'default-src': ["'self'", '*.ldscdn.org']
, styleSrc: ["'self'", "'unsafe-inline'", '*.ldscdn.org']
}));
app.use(helmet.xssFilter());
app.disable('x-powered-by');
app.use(wam());
app.use(express.static(path.join(__dirname, 'public')));Registering Middleware
Middleware
Modules
Templates
Routes
Request & Response
// /routes/index.js
//Stuff it Requires
var router = require('express').Router();
//Stuff it Does
router.get('/', function(request, response) {
console.log('The req object:', request);
response.render('index', {
title: 'test'
});
});
//Stuff it Exports
module.exports = router;Modules
Middleware
Modules
Templates
Routes
Request & Response
function sluggify (title) {
var slug = encodeURIComponent(title.replace(/\s/g, '-')
.replace(/&/, 'and')
.replace(/\W+/, '')
.toLowerCase());
return slug;
}
module.exports = sluggify;Module Example
Middleware
Modules
Templates
Routes
Request & Response
Installing Modules
Middleware
Modules
Templates
Routes
Request & Response
npm install <package name>
Installs the module in your node_modules directory
Middleware
Modules
Templates
Routes
Request & Response
npm install <package name> -g
Installs the module globally
Middleware
Modules
Templates
Routes
Request & Response
npm install <package name> --save
Installs the module in your node_modules directory and adds it to your package.json under dependencies
Middleware
Modules
Templates
Routes
Request & Response
npm install <package name> --save-dev
Installs the module in your node_modules directory and adds it to your package.json under devDependencies
Middleware
Modules
Templates
Routes
Request & Response
npm install
Installs all of the modules listed as a dependency or dev dependency in your package.json
Middleware
Modules
Templates
Routes
Request & Response
Including modules
require('<package name>')
Loads the named module
// npm module
express = require('express'),
// local module
routes = require('./routes'),
Middleware
Modules
Templates
Routes
Request & Response
Conclusion

Is a real boy

Node
By Matthew Poulson
Node
- 1,268


