
- Promuoviamo eventi e organizziamo meetup su tecnologie per lo sviluppo di applicativi web-based
- Parliamo principalmente di JavaScript
- Organizziamo "Universal JS Day"
Per sapere quando organizzeremo il prossimo meetup, seguici sui social!
Trovi FerraraJS su:



Grazie a tutti!
SSID: CNA-Esterni
Password: M3r4k117


Introduzione a ReactJS
From Imperative to Declarative
@mattiamanzati
Cos'è ReactJS?
- Libreria JavaScript per sviluppare UI
- OpenSource
- Sviluppata ed utilizzata da Facebook
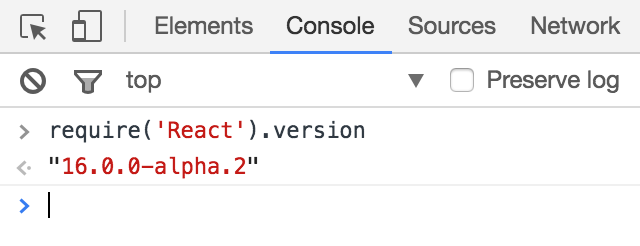
Utilizzata da Facebook?

Aprendo la console sviluppatori su Facebook possiamo effettivamente vedere la versione utilizzata
Non solo è adottata da Facebook, ma prima di essere rilasciata una versione stabile, viene testata sull'enorme codebase di Facebook

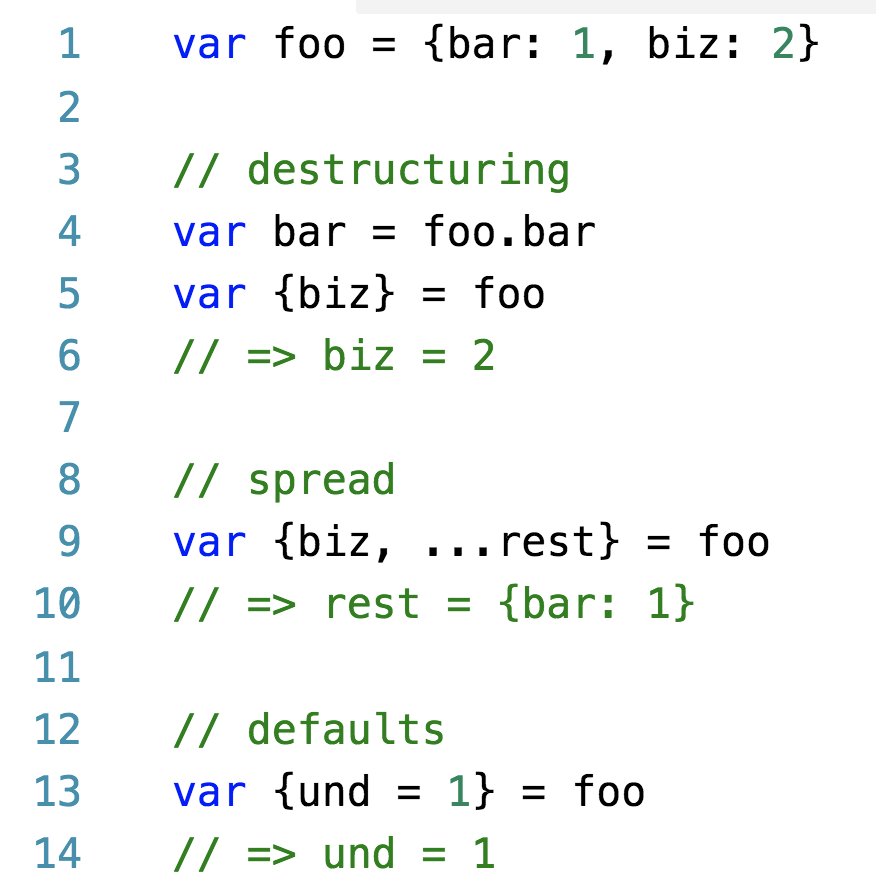
Un ripasso veloce di JavaScript!
O meglio, su ES6

Let's code!
Uhm, che cosa mi serve per cominciare?
Beh, è semplice!
- Build Environment (nodejs)
- Bundler (webpack)
- Transpiler (babel)
- Minifier (uglifyjs)
- Uglyfier (uglifyjs)
- Task Manager (gulp)
- e vanno configurati per lavorare assieme
JAVASCRIPT FATIGUE
npm install -g create-react-app
create-react-app meetup

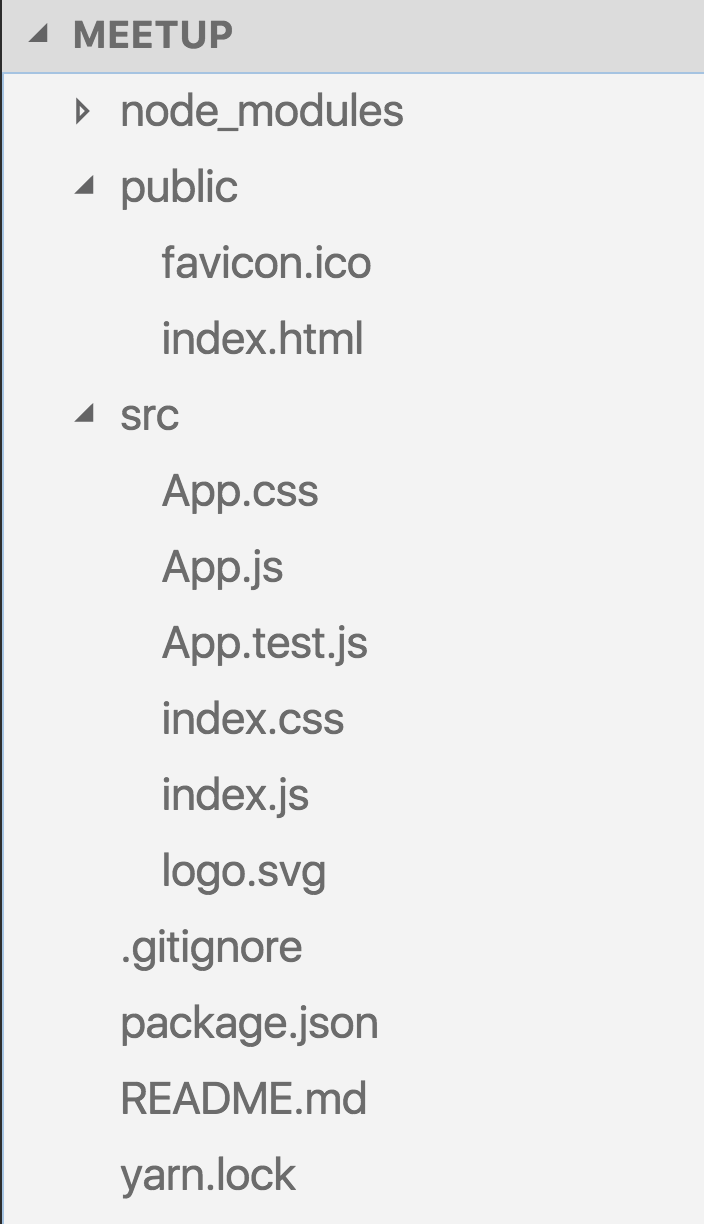
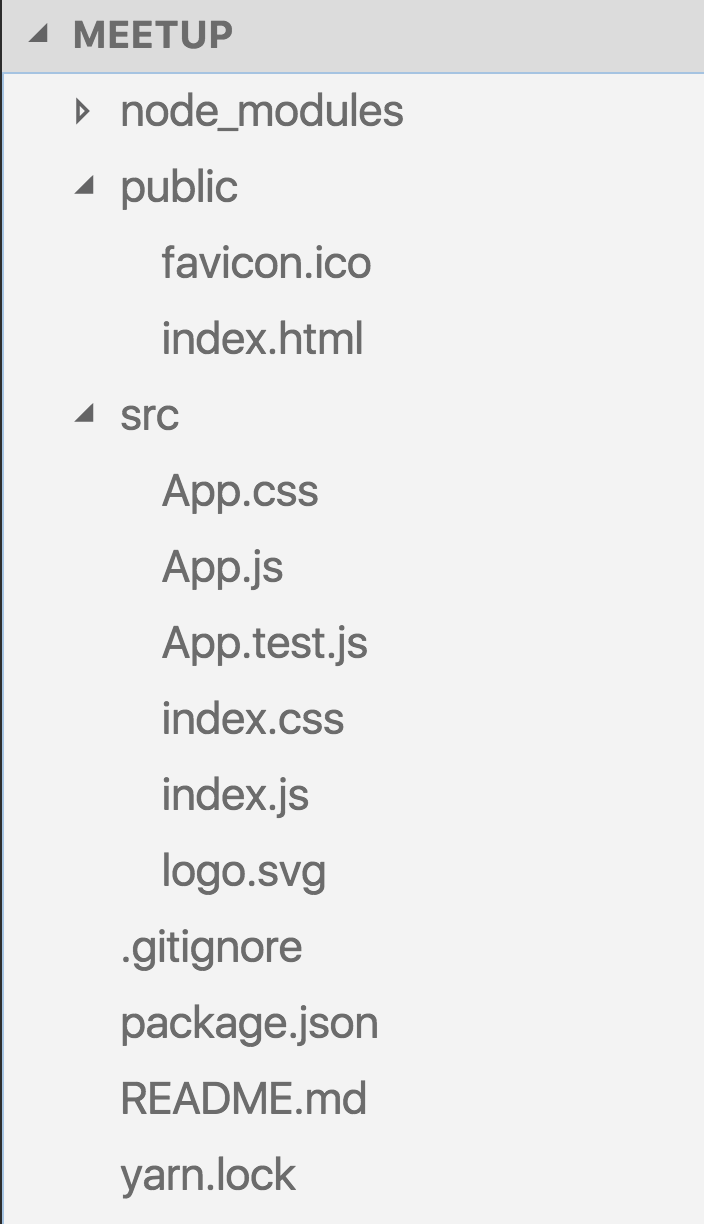
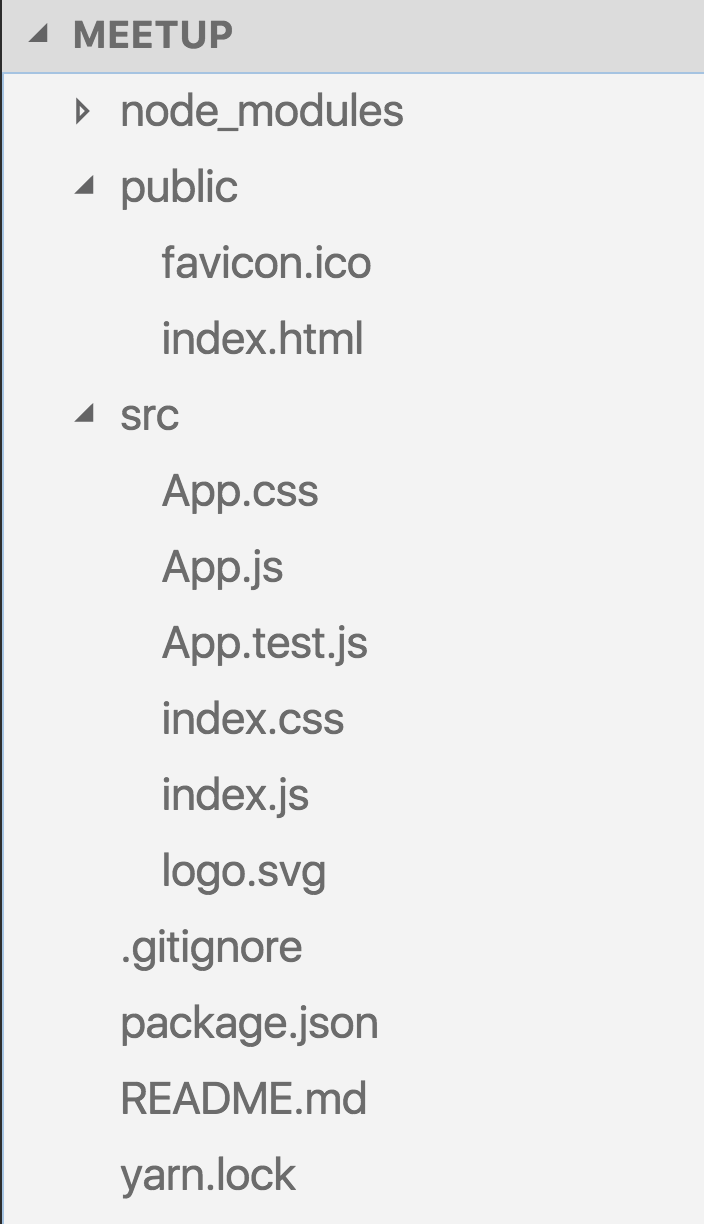
Ok, ora possiamo creare il nostro progetto!


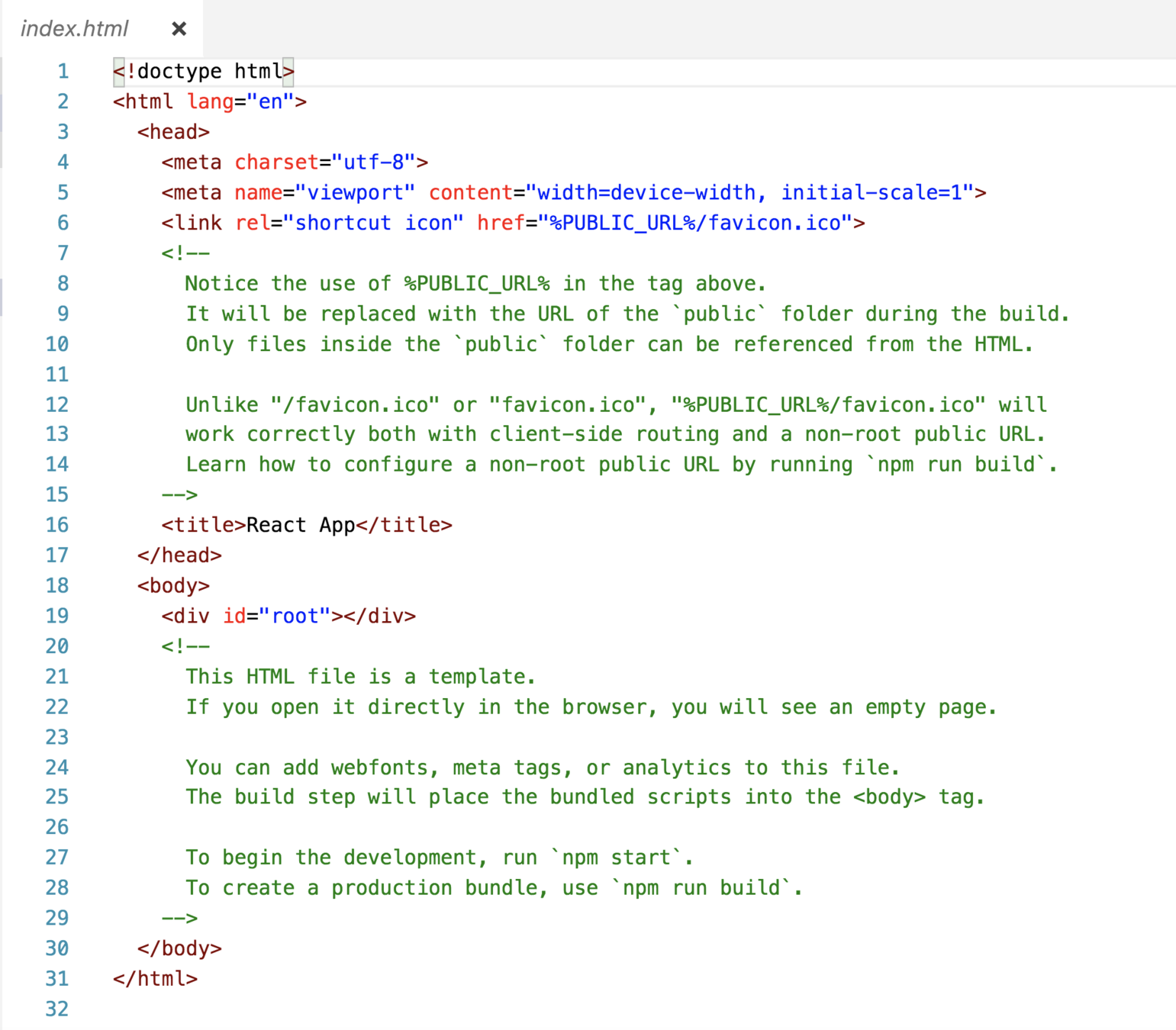
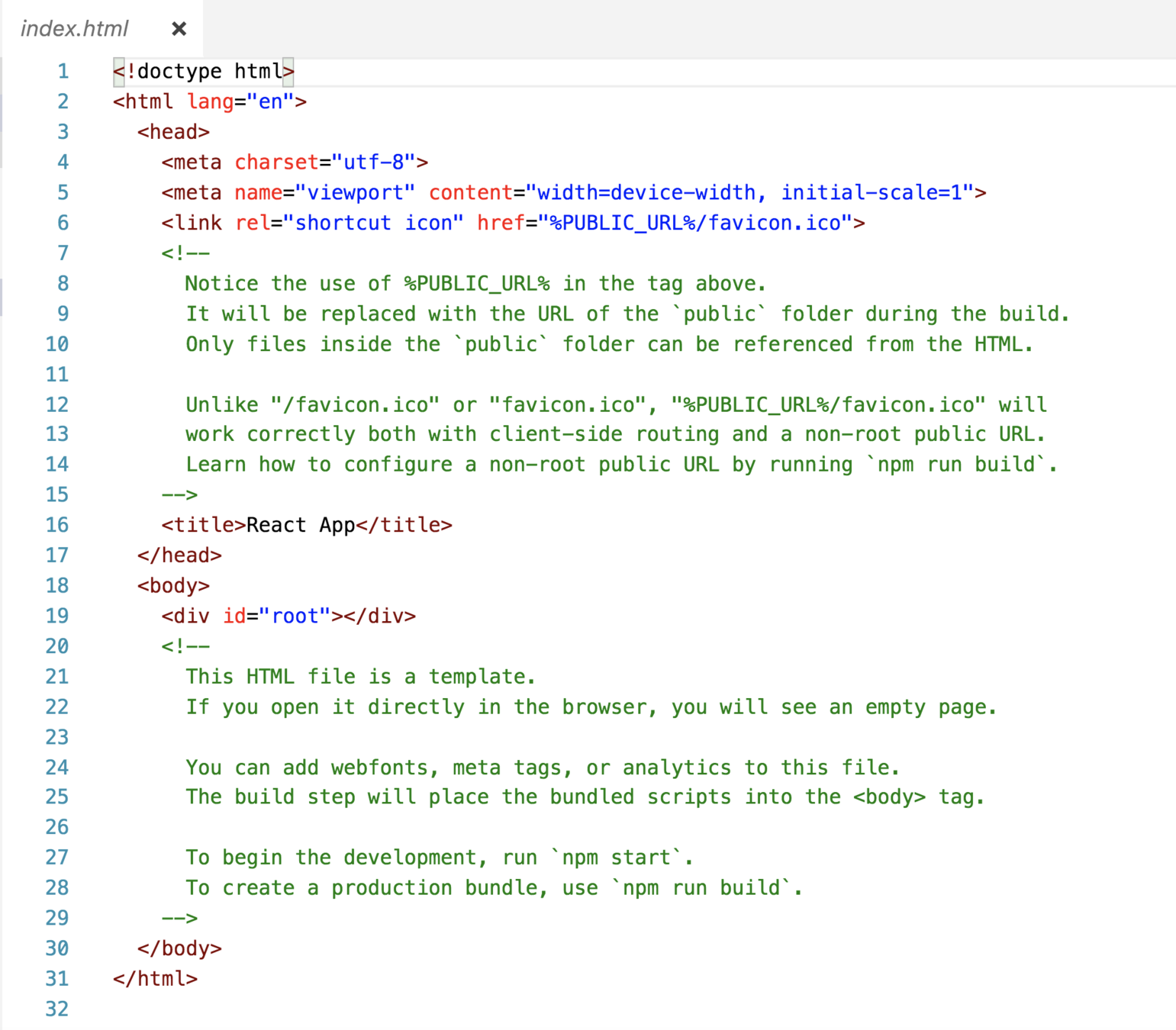
Risorse statiche
fonts/immagini/video/etc...

Risorse da compilare/minificare
js/css

Informazioni varie sul progetto
E come lo vedo?

E come lo vedo?

Let's code!
Buttiamoci nel codice!



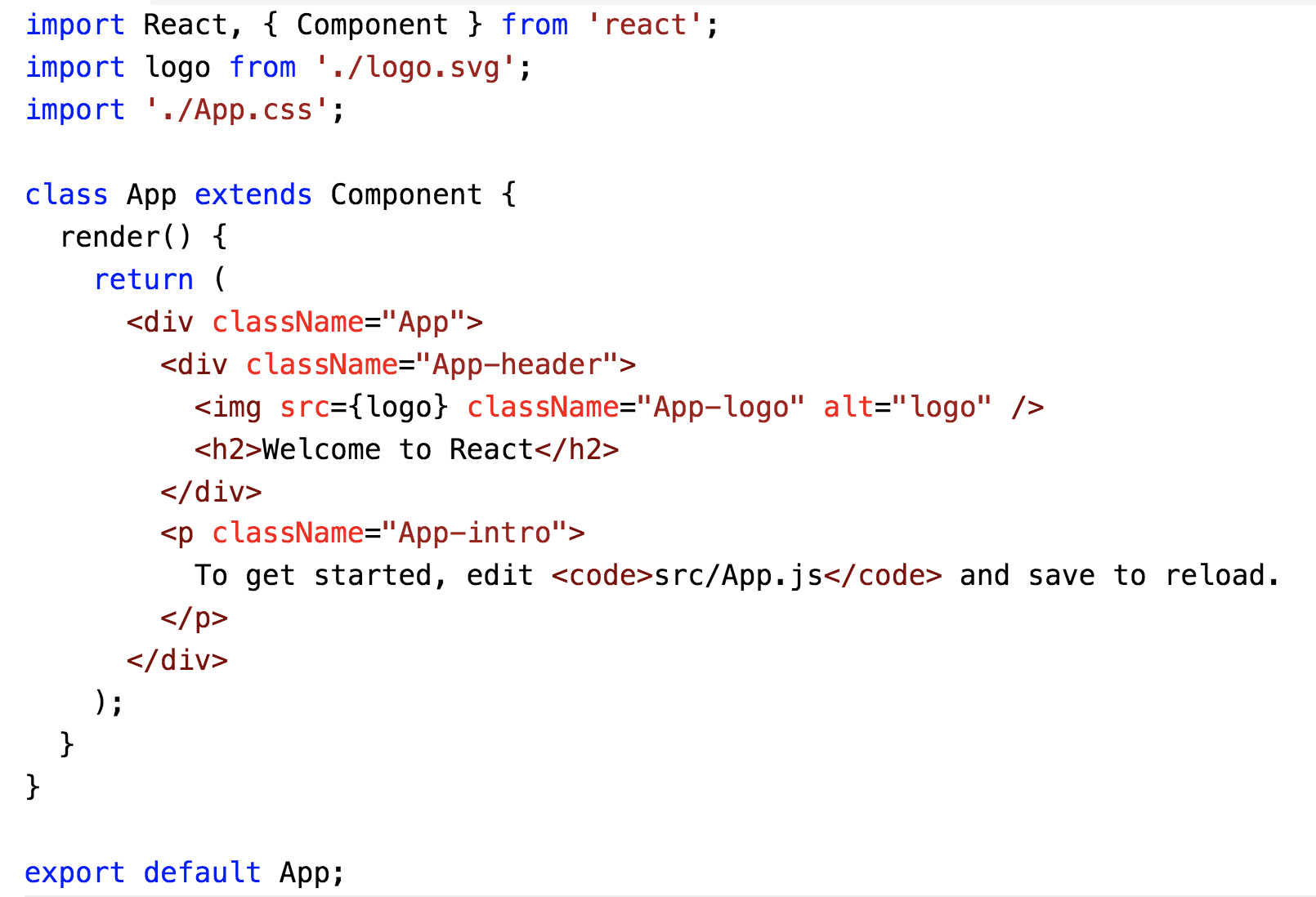
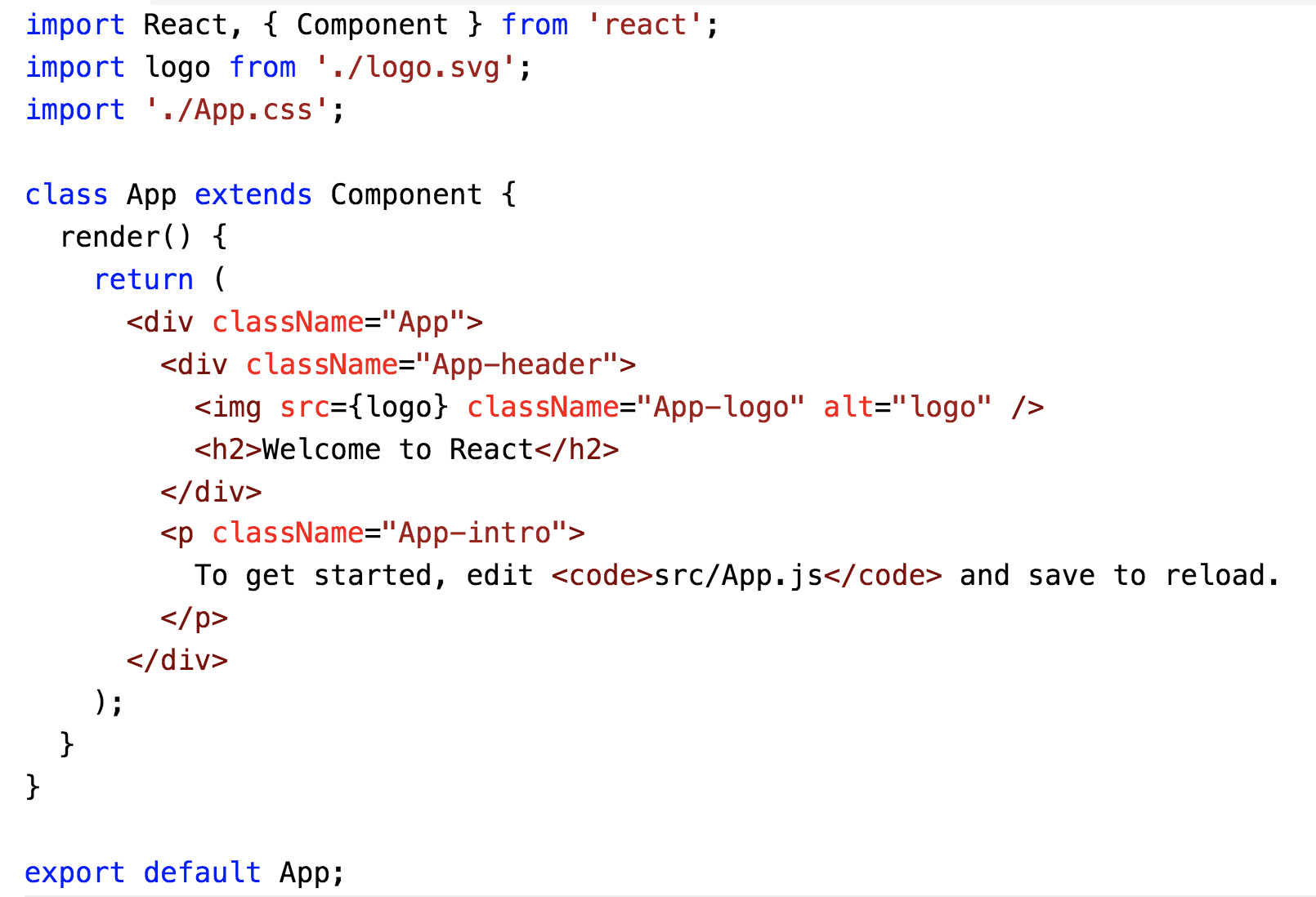
HTML? In un file .JS? WTF
JSX!
JSX
E' un estensione della sintassi JavaScript, ed è altamente raccomandata durante lo sviluppo tramite ReactJS.

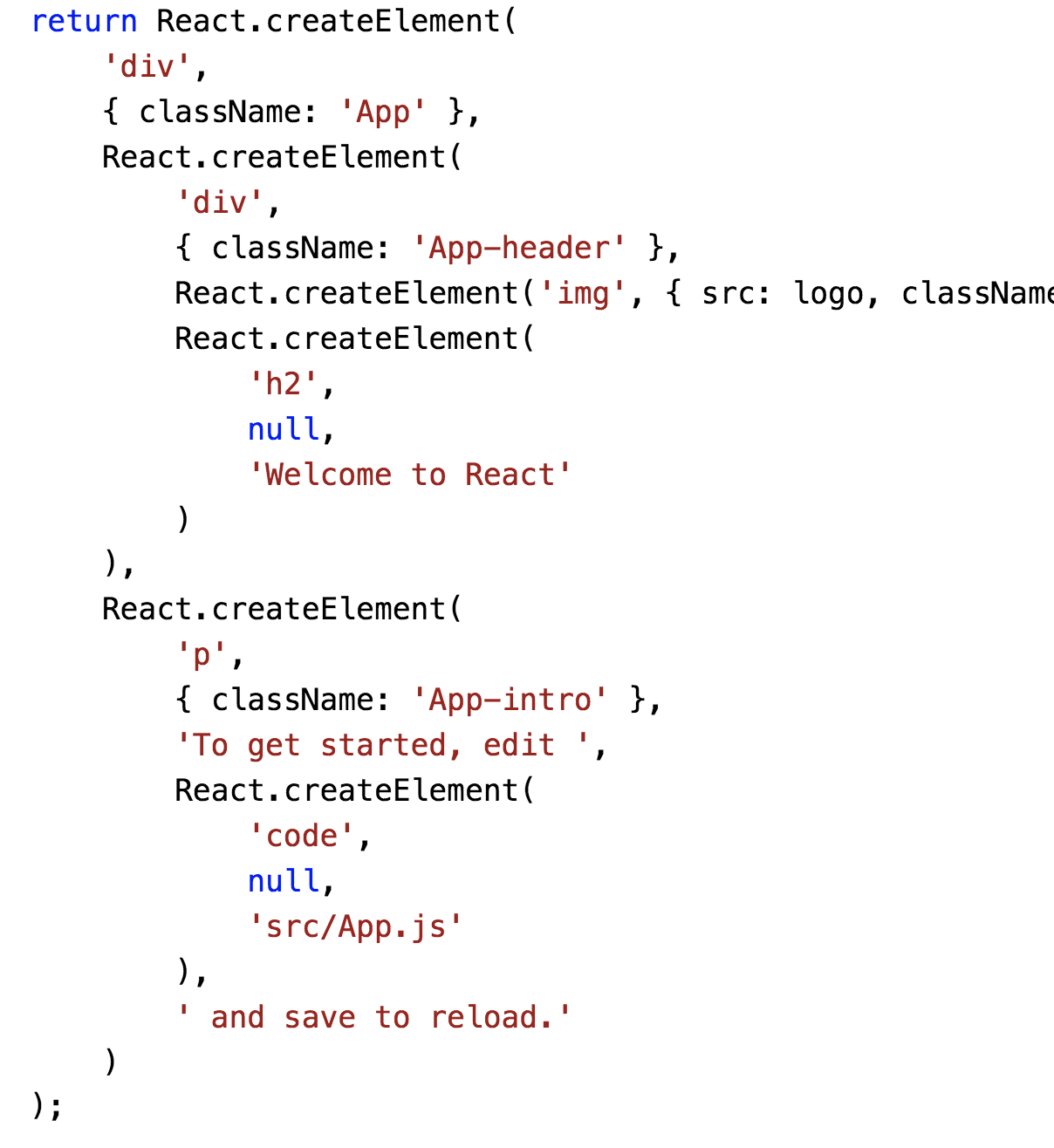
JSX utilizza sintassi XML, ed è tradotto in chiamate a funzioni React.createElement
JSX
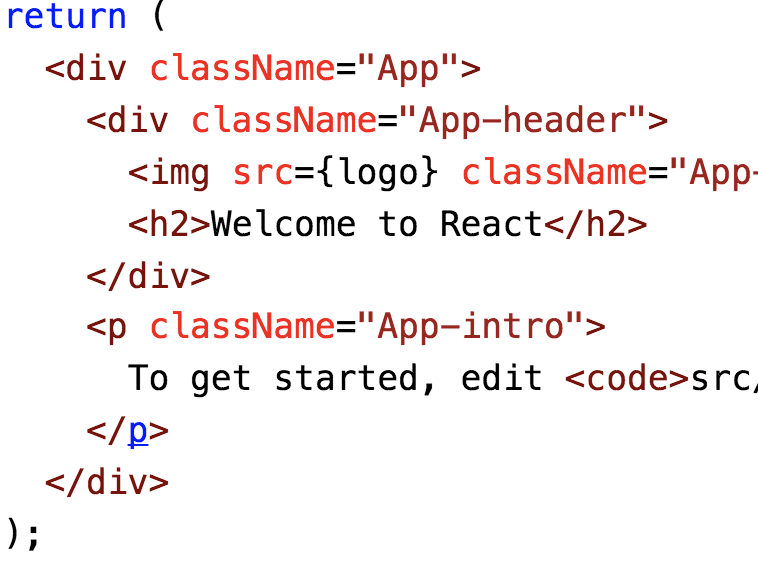
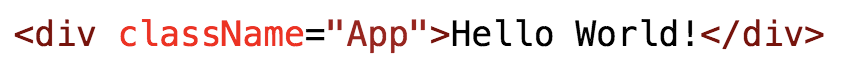
JSX può essere usato per rappresentare il codice HTML che dovremmo renderizzare.
I nomi degli attributi JSX sono i nomi delle proprietà JavaScript. I tag html sono sempre scritti in minuscolo, vedremo successivamente il perchè.

e.g. si usa "className" al posto di "class" e gli eventi sono "onClick" invece di "onclick"
JSX
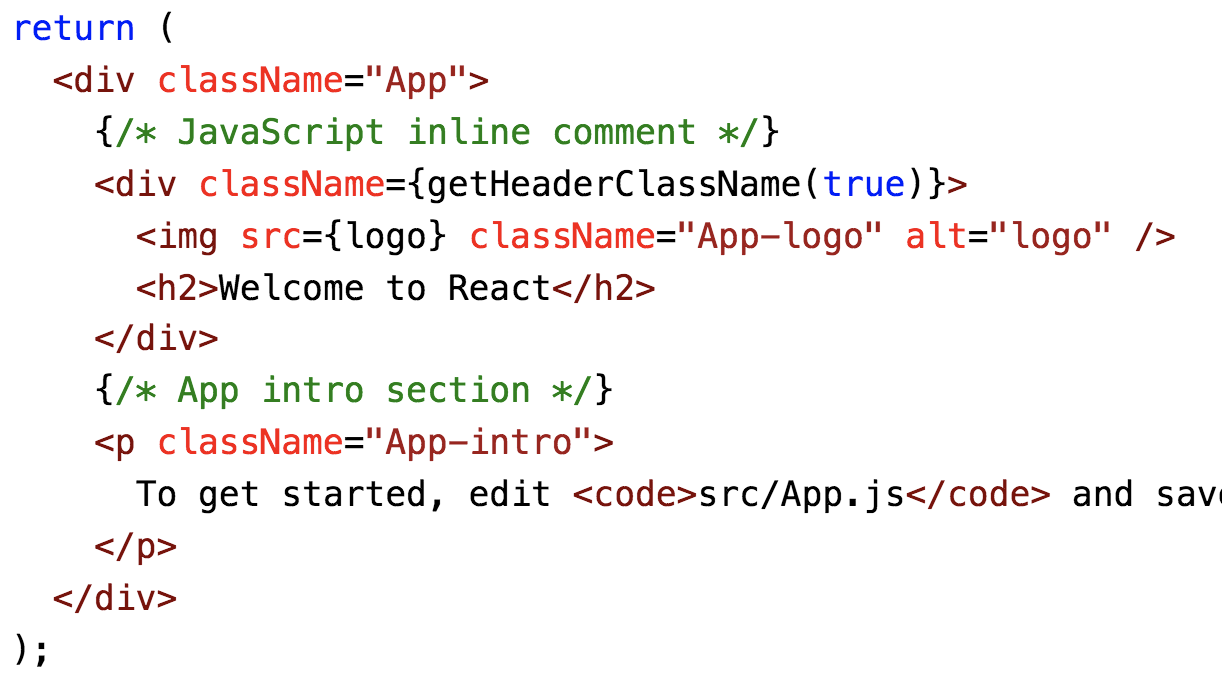
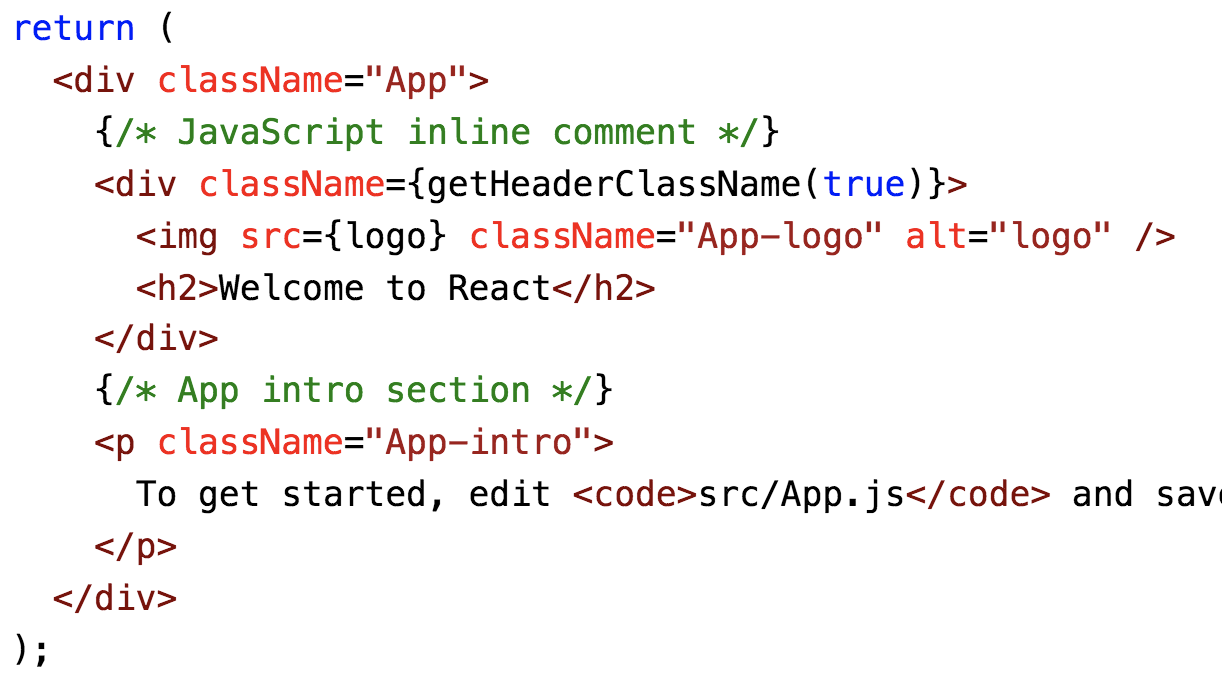
All'interno di JSX è possibile inserire variabili o espressioni JavaScript semplicemente racchiudendole tra parentesi graffe.
Tali espressioni verranno valutate e ritornate.

JSX
Il contenuto delle espressioni JavaScript valutate subirà un escape per evitare problemi di sicurezza dovuti a XSS.

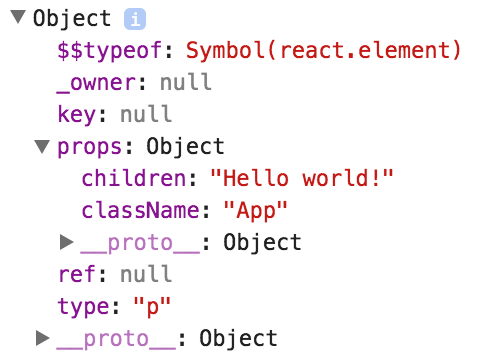
JSX Elements - Cosa sono?





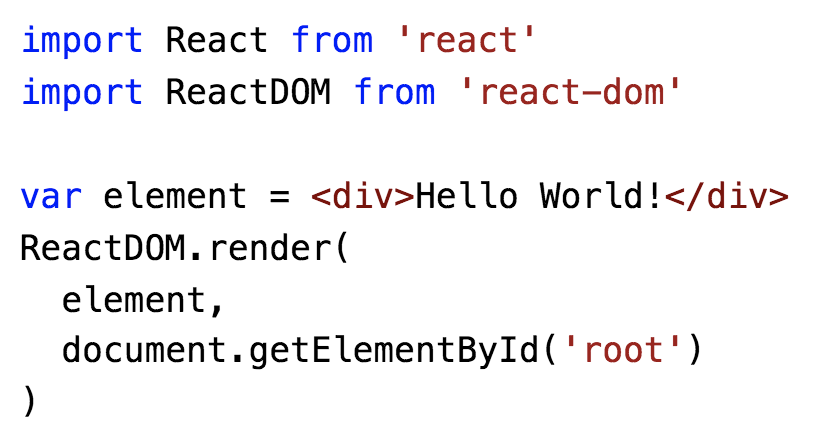
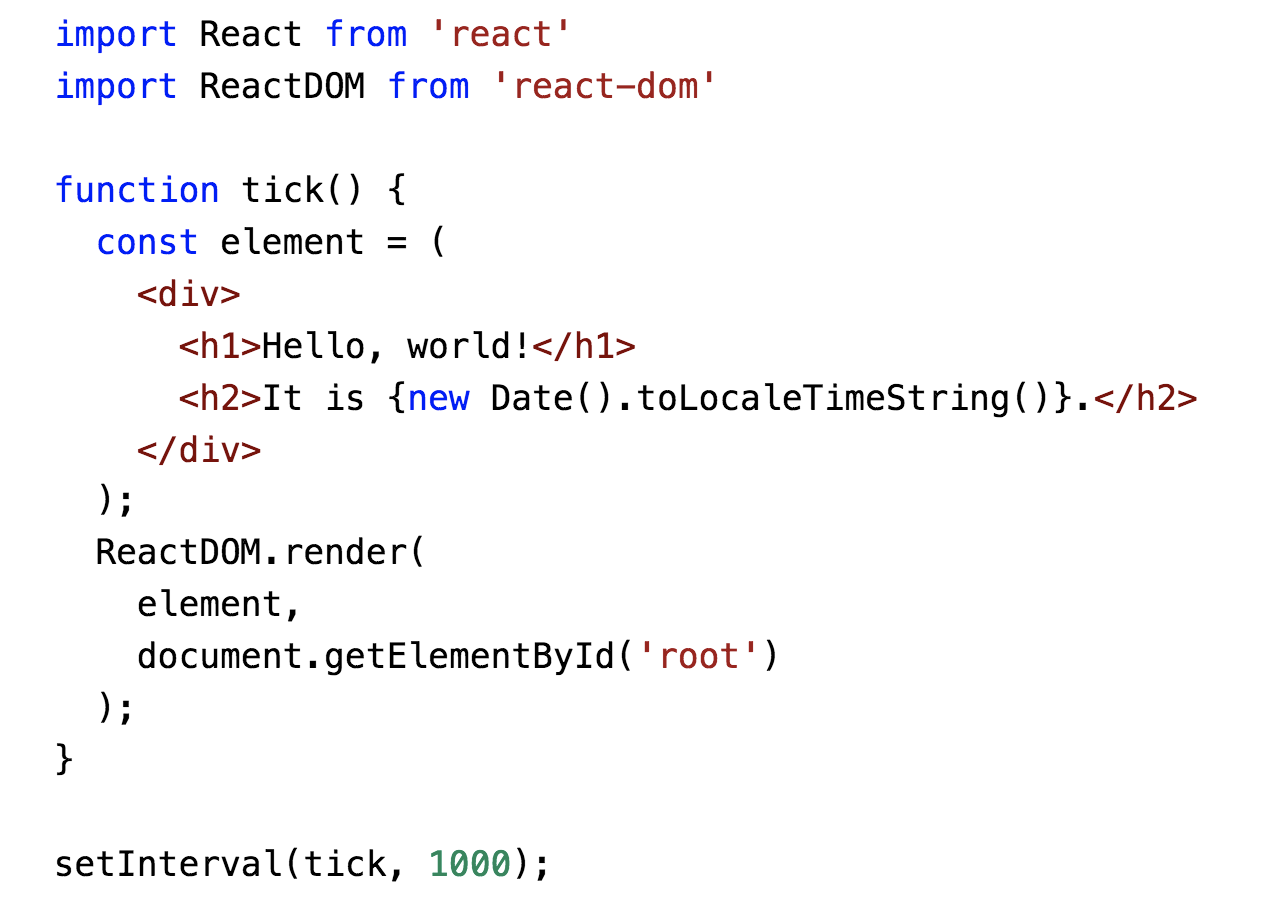
Come renderizzo gli elementi?

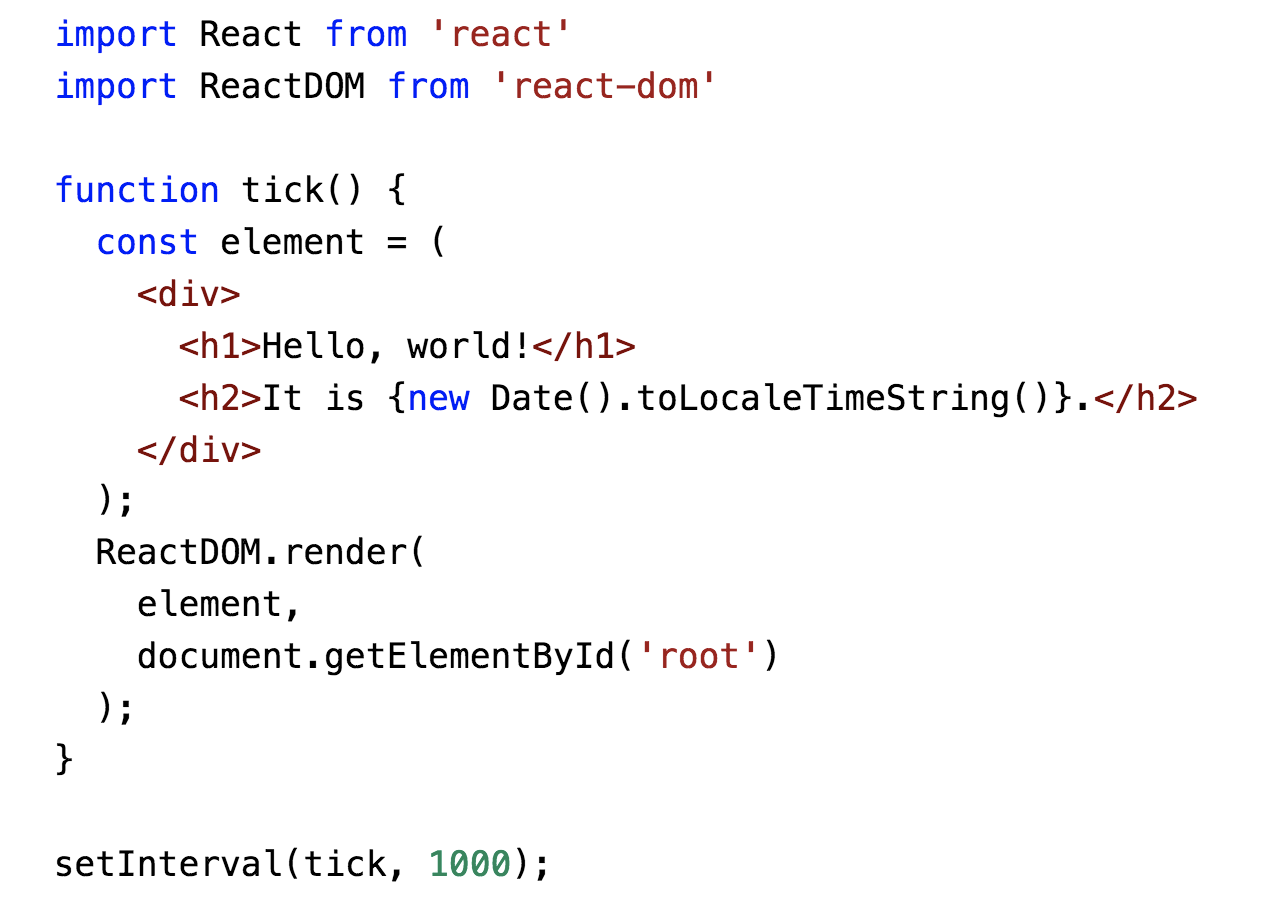
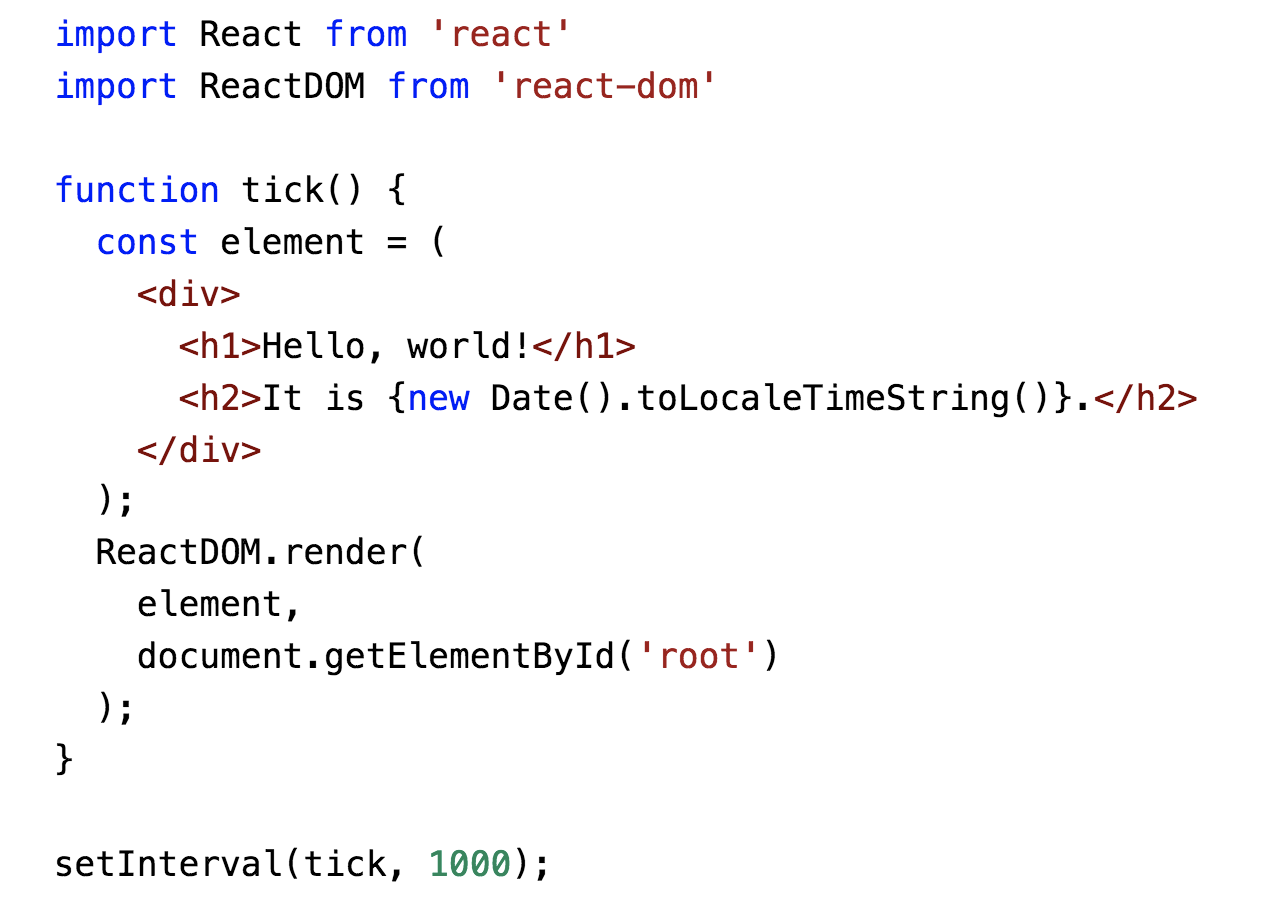
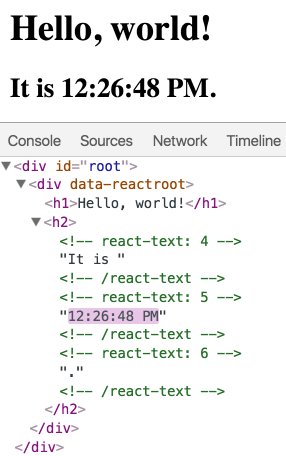
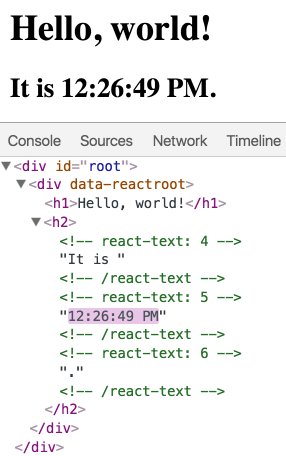
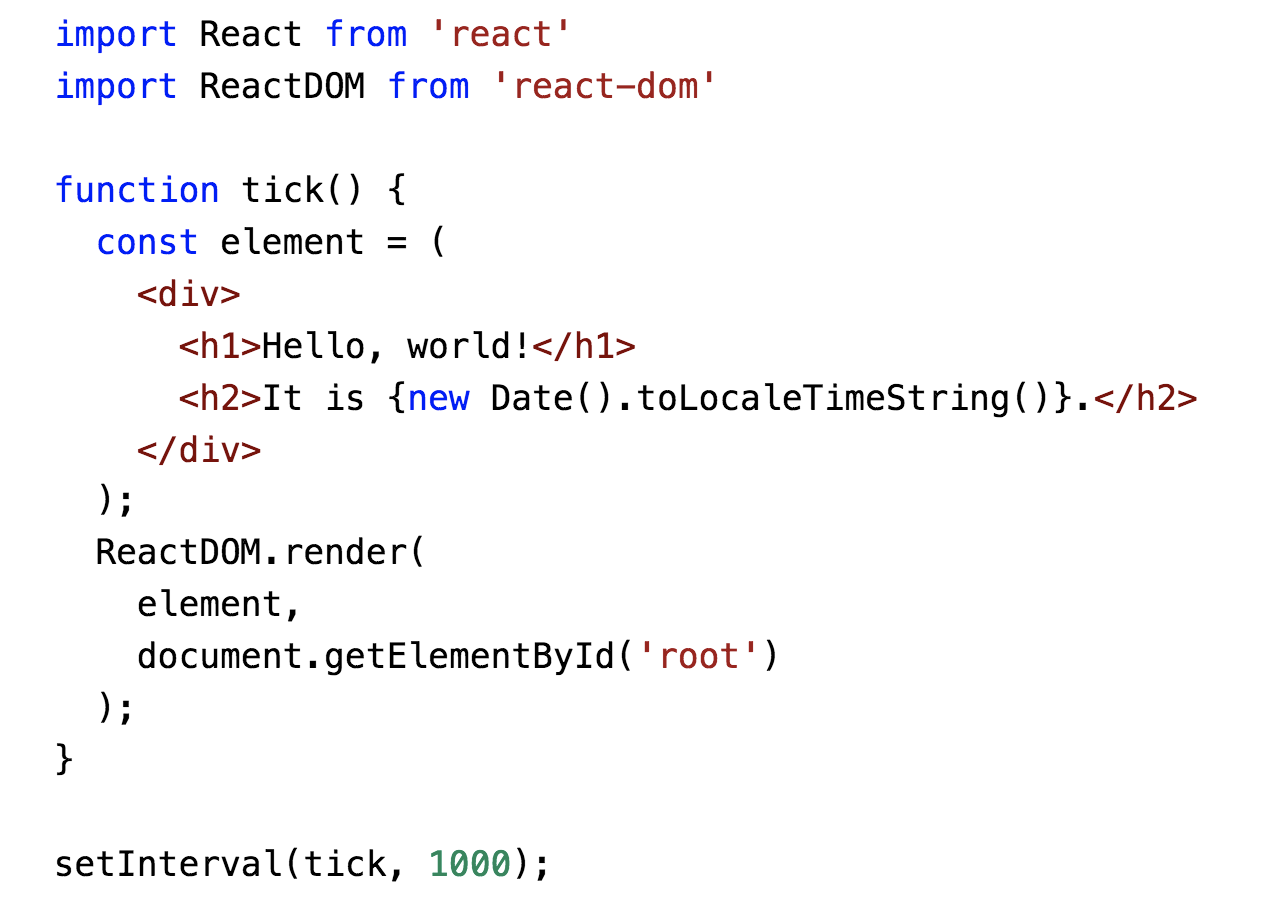
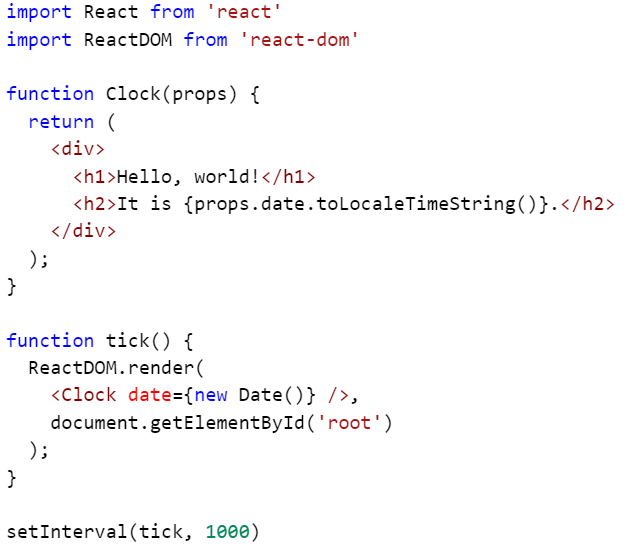
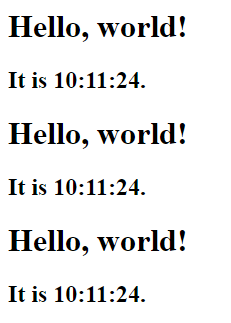
La nostra prima applicazione!


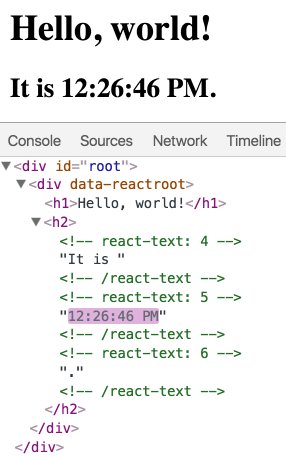
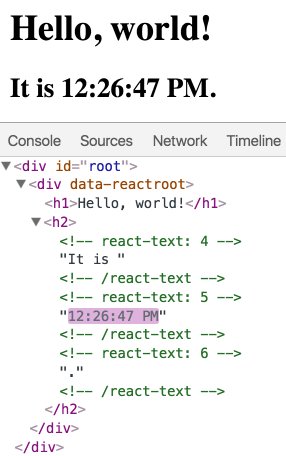
Perchè renderizzare nuovamente l'applicazione ad ogni tick?
Aggiornare il DOM è costoso:
- JavaScript e il layout engine usano lo stesso thread
- Le manipolazioni del DOM sono sincrone
- Una manipolazione del DOM potrebbe causare un re-layout
Dobbiamo ridurre il numero di manipolazioni del DOM!

Quando chiamiamo render, React si preoccuperà di effettuare update granulari

React propone un approccio dichiarativo, vedendo la funzione render di un elemento e conoscendone lo stato attuale, possiamo facilmente predirre come verrà renderizzato
Componenti
Ci permettono di suddividere la nostra UI in unità indipendenti, isolate e riusabili
Componenti
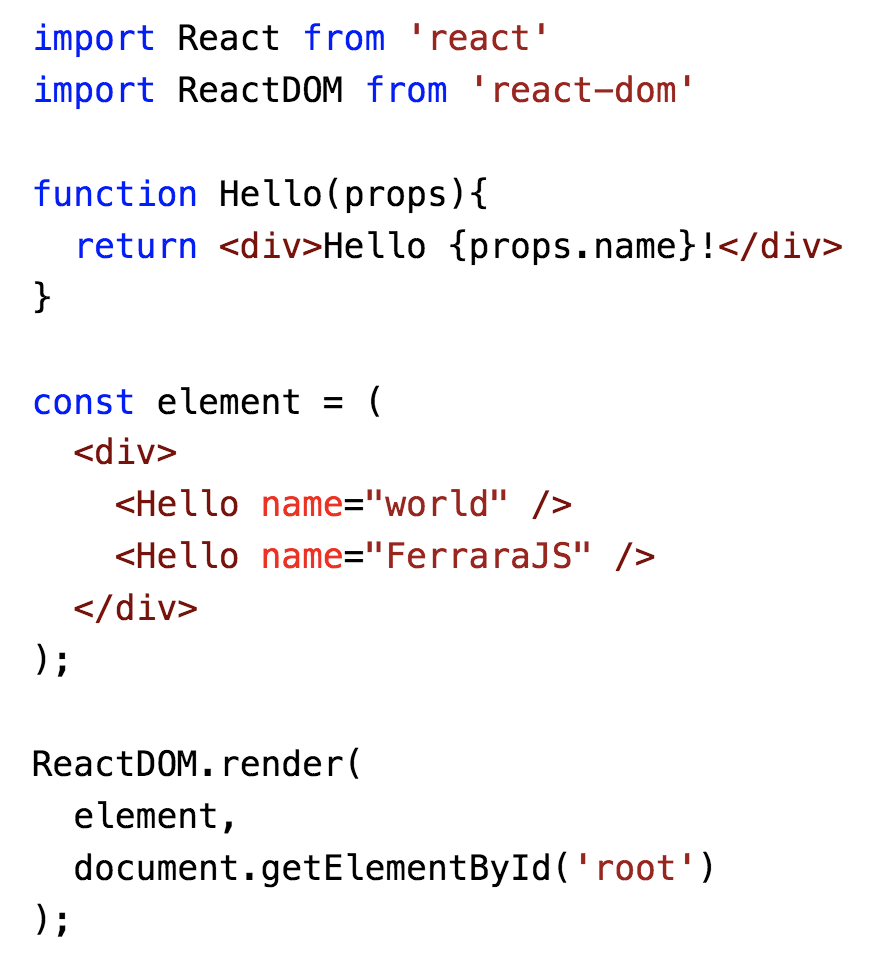
Il modo più semplice di creare un componente è usando una funzione:
"una funzione che accetta un oggetto come parametro e ritorna un elemento, è considerato un componente valido".

Componenti
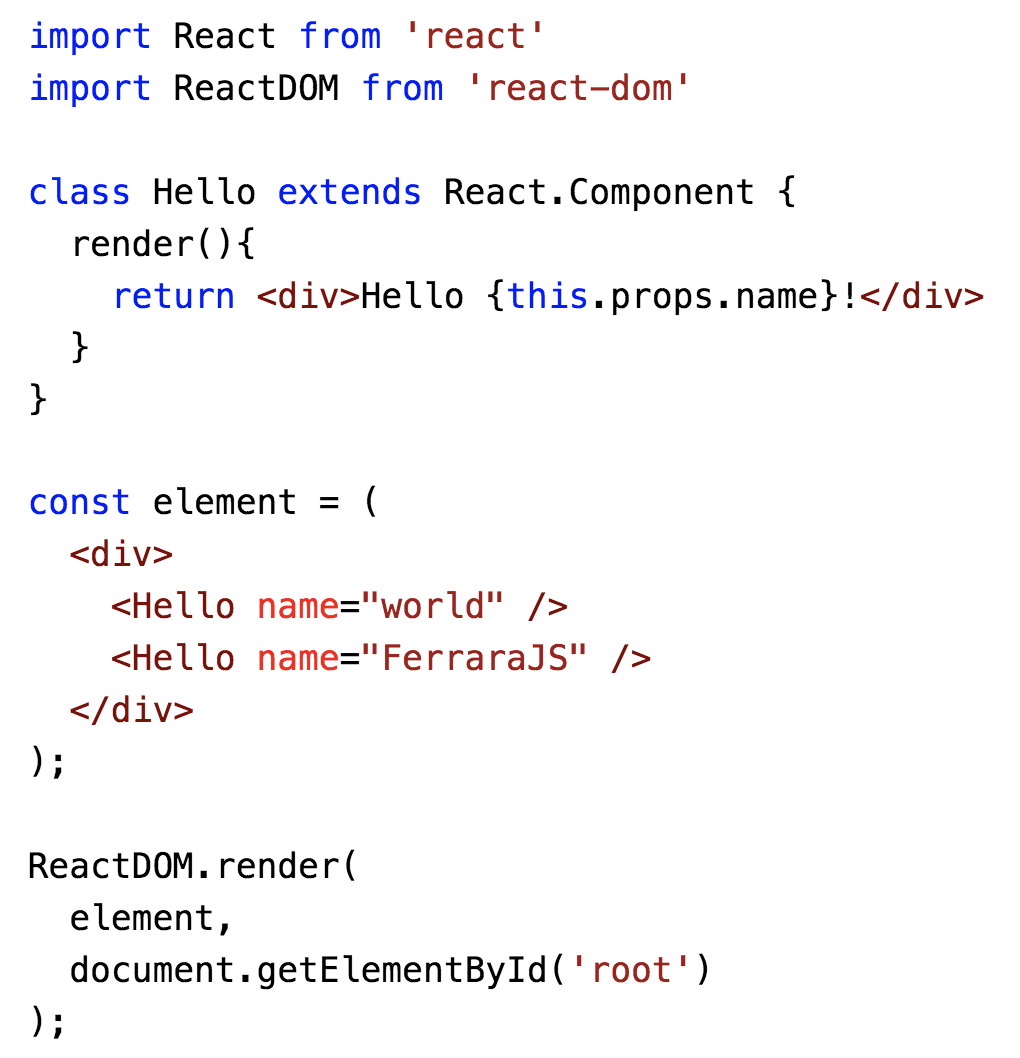
La sintassi alternativa è quella di estendere la classe di base React.Component.
Vedremo successivamente le differenze tra i due approcci.
In questo caso le props sono nell'attributo "props" dell'instanza del componente.

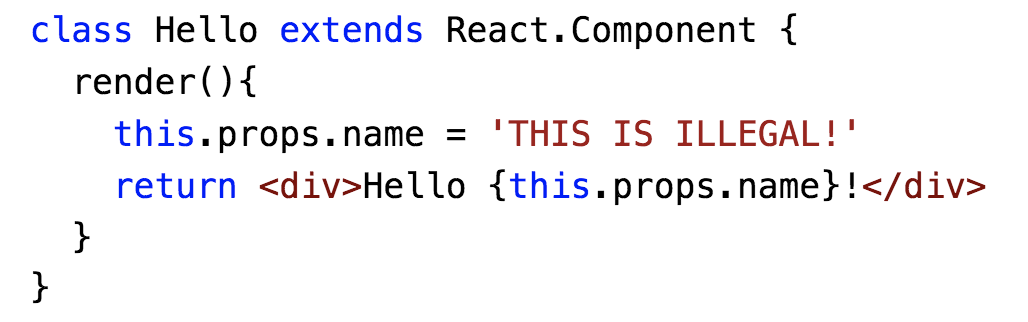
Le props sono immutabili!

Le props arrivano dal componente "padre", e come tali sono immutabili. Sono i parametri della nostra funzione, e non possono essere variati.

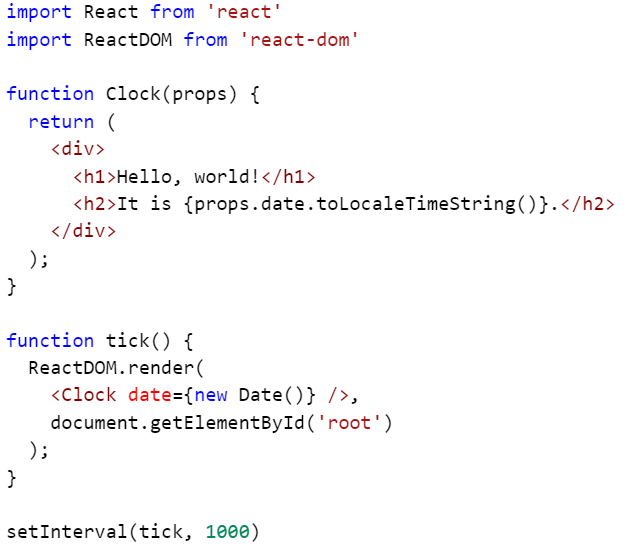
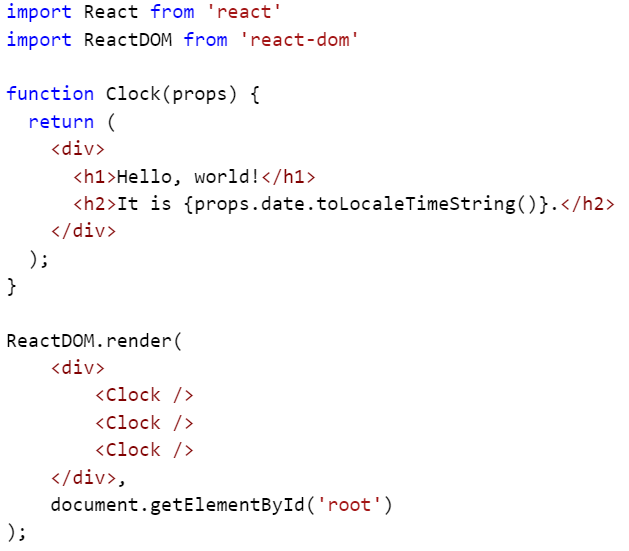
Ritorniamo al nostro timer, e proviamo ad incapsularlo per farlo diventare un componente!
Ora sappiamo come realizzare un componente!

E se volessimo avere più Clock?

...e se ogni componente potesse aggiornarsi in maniera isolata?

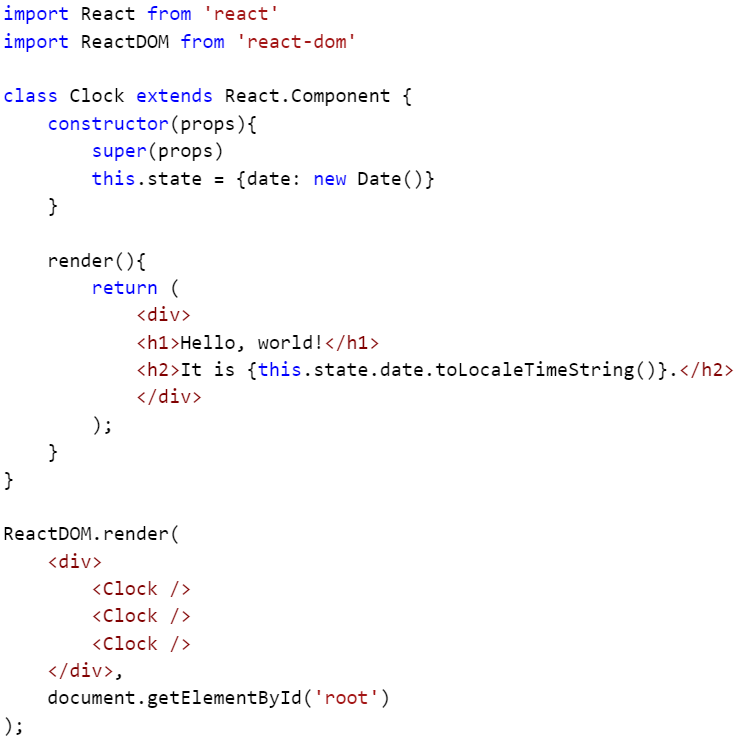
State
Offre la possibilità di incapsulare, assieme ad ogni componente, uno stato locale.
E' possibile dichiarare lo state solo per i componenti che estendono la classe React.Component.
Al variare dello state, il componente renderizzato verrà aggiornato automaticamente.


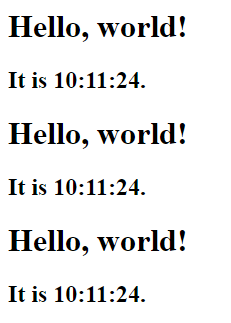
Yay! Funziona! :D

Ma non si aggiornano! D:
Idealmente, ogni componente dovrebbe avviare un proprio timer interno quando viene usato, e fermarlo quando non è più in uso!
Component Lifecycle
Vengono richiamati quando il componente entra in diverse fasi della sua "vita"
Component Lifecycle
- componentWillMount
- componentDidMount
- componentWillReceiveProps
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
Sono disponibili solamente nei componenti che estendono la classe React.Component

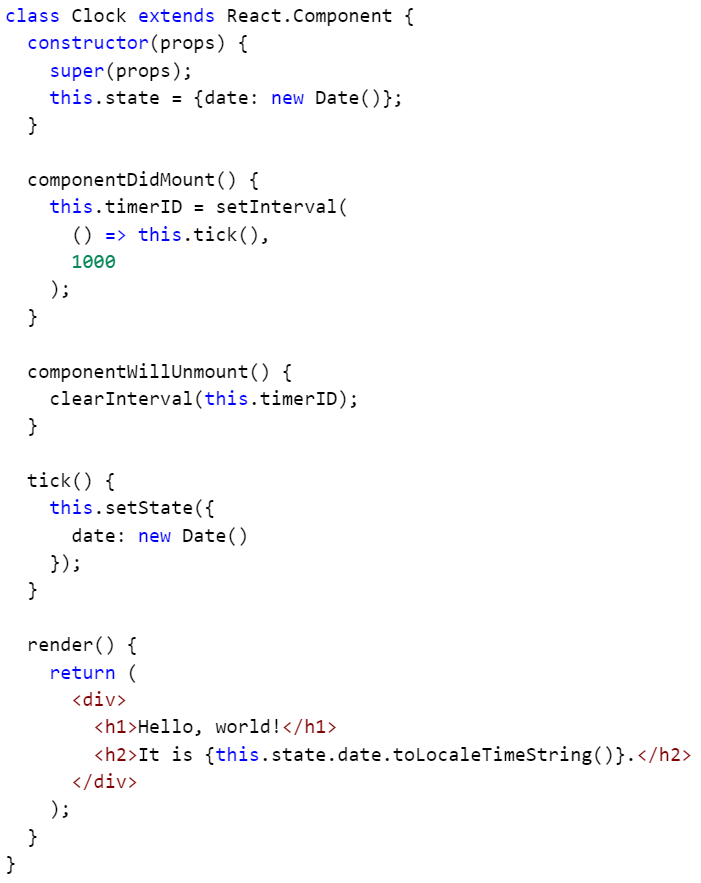
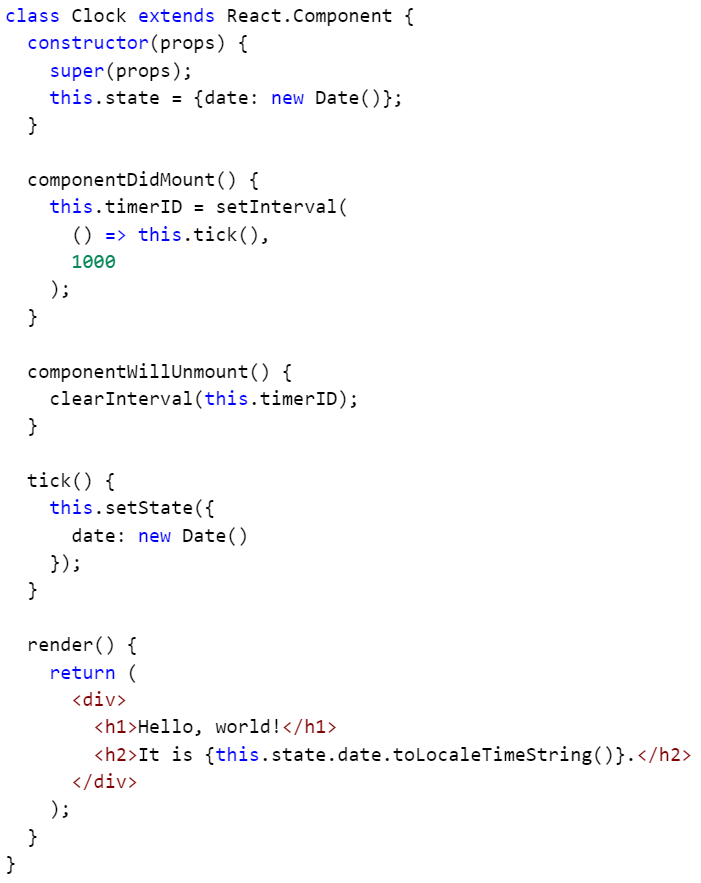
Quando inizializzo il componente, propongo l'ora attuale
quando monto il componente nel DOM, avvio il timer
quando smonto il componente, fermo il timer
ad ogni tick del timer, aggiorno l'ora nello state

Lo state, dopo essere inizializzato nel costruttore, può essere variato solamente utilizzando la funzione setState

Stateful vs. Pure Components
Quando il render di un componente dipende solamente dalle sue props, viene chiamato "Pure Component".
In caso il componente sia definito come funzione, può quindi essere definito "Functional Pure Component"
Thanks!
Introduzione a ReactJS
By mattiamanzati
Introduzione a ReactJS
- 1,480



