mobx-state-tree
the real redux alternative
MobX vs Redux


MobX vs Redux
- Definisce una architettura rigida per la nostra applicazione
- E' unopinionated
- Il pacchetto npm consiste principalmente in ottimizzazioni e check
- "implementa" il pattern FLUX
Redux
MobX vs Redux
- E' una libreria che offre oggetti osservabili
- E' opinionated
- Può essere usato con FLUX, MVC, MVVM, MV*
MobX
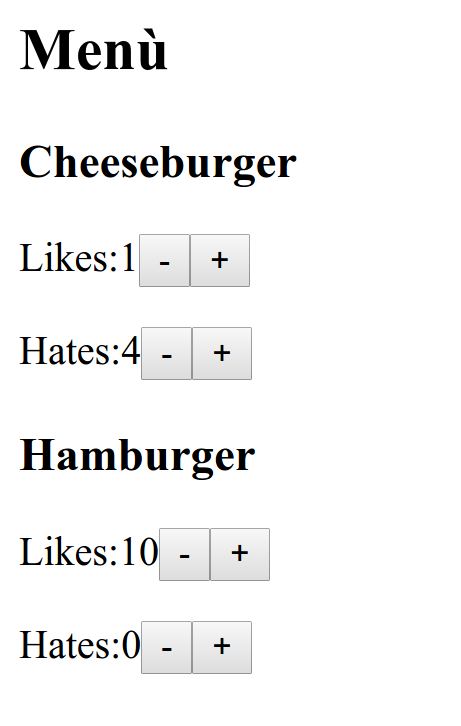
Redux è davvero componibile?




Ecco fatto!

Se lo uso due volte?
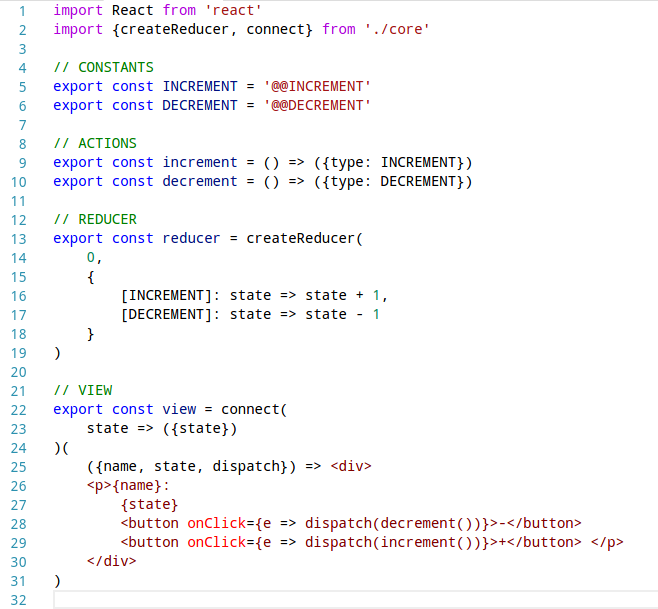
- Al fine di essere perfomanti, i componenti devono essere collegati allo stato facendone riferimento alla posizione assoluta
- Elm's "forward" actions
- Le azioni di redux non sono incapsulate, sono sempre globali
- Il boilerplate di Redux è enorme, anche per componenti molto semplici
mobx-state-tree
Lo stato
- Invece di definire le logiche di reduzione, definisco la forma dello stato (model)
- Le model sono factories, data una model, posso creare un istanza usando Counter.create()
- Come in redux, lo stato è centralizzato ed organizzato ad albero di oggetti osservabili (array, oggetti, etc.)
- Lo stato non è altro che un insieme di model legate gerarchicamente
Lo stato
- Lo stato può essere collegato ai componenti usando observer del pacchetto mobx-react
- Lo stato è tipizzato, permettendo check a compile time (TypeScript) ed anche a runtime sia in develop che in production
Le azioni
- Le azioni sono collegate direttamente alla model
- Sono serializzabili
- Possono essere rieseguite
- Tengono traccia di quale nodo le ha eseguite
Patch/Snapshot
- Avvengono a seguito della variazione dello stato
- Le snapshot sono completamente serializzabili
- Le patch implementano l'RFC
Ok, ma posso comporre?
- Le azioni sono incapsulate e rappresentate dalla loro posizione nell'albero, quindi sono perfettamente incapsulate!
Valori computati
- Le model possono definire valori computati
Thanks!
mobx-state-tree
By mattiamanzati
mobx-state-tree
- 1,406



