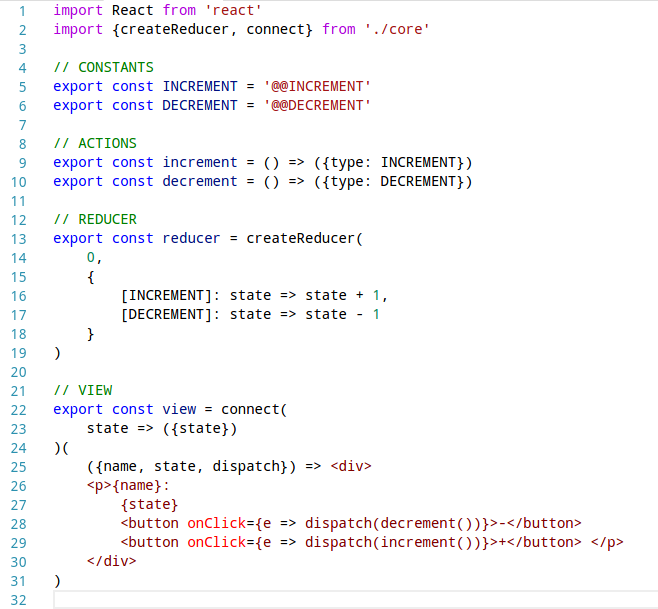
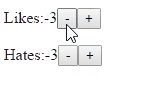
RFC: How to reuse
Redux components?
@mattiamanzati
WARNING!
Highly experimental code!




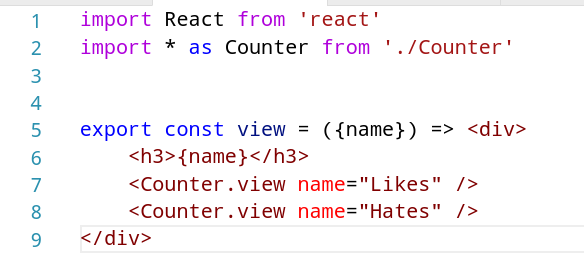
Reuse all the things!



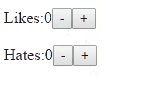
Nope. :(

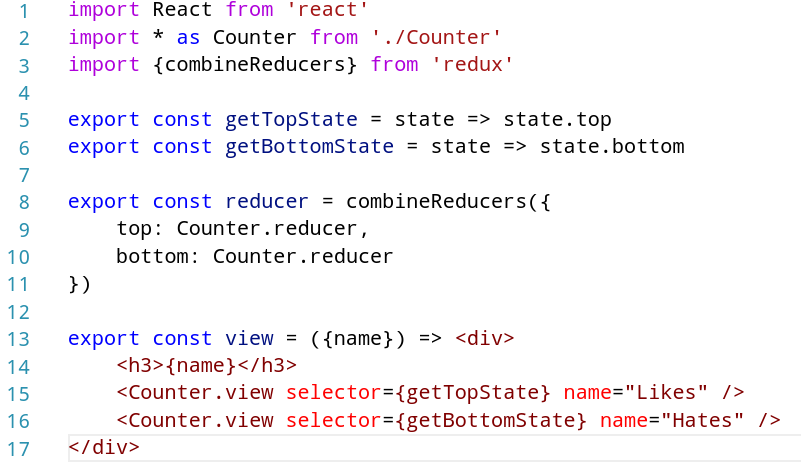
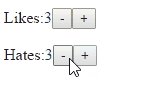
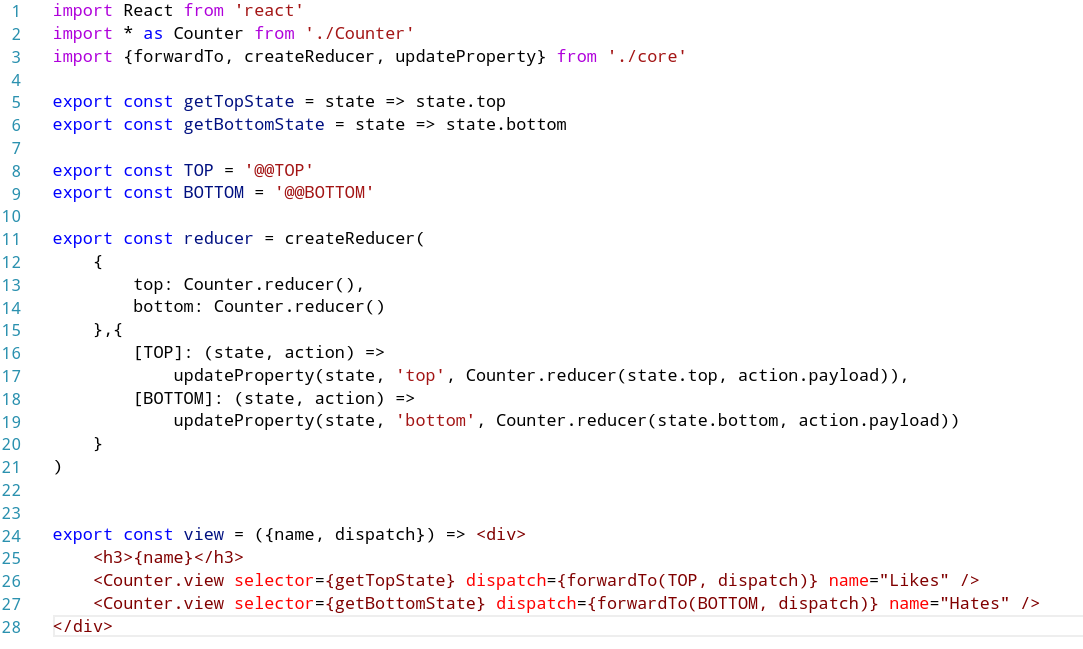
Local State Selectors!
const identity = state => state
const mergeSelectors =
(parentSelector, childSelector) =>
state =>
childSelector(parentSelector(state))
const computeSelector = (props, ctx) =>
mergeSelectors(
ctx.selector ? ctx.selector : identity,
props.selector ? props.selector : identity
)
export const withLocalSelector = ReduxComponent =>
class WithConnectSelector extends Component{
constructor(props, ctx){
super(props, ctx)
this.selector = computeSelector(props, ctx)
}
componentWillReceiveProps(nextProps, nextState, nextContext){
this.selector = computeSelector(nextProps, nextContext)
}
getChildContext(){
return {
selector: this.selector
}
}
render(){
return <ReduxComponent {...this.props} selector={this.selector} />
}
}
WithConnectSelector.contextTypes = {
selector: PropTypes.func
}
WithConnectSelector.childContextTypes = {
selector: PropTypes.func
}
return WithConnectSelector
}


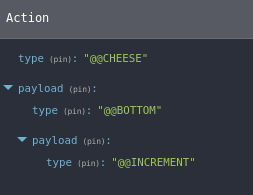
"scaricabarile"









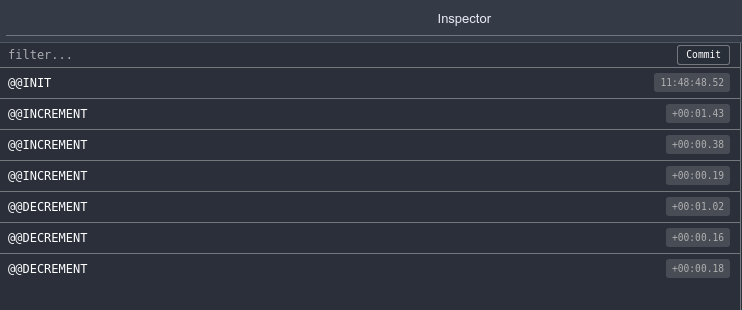
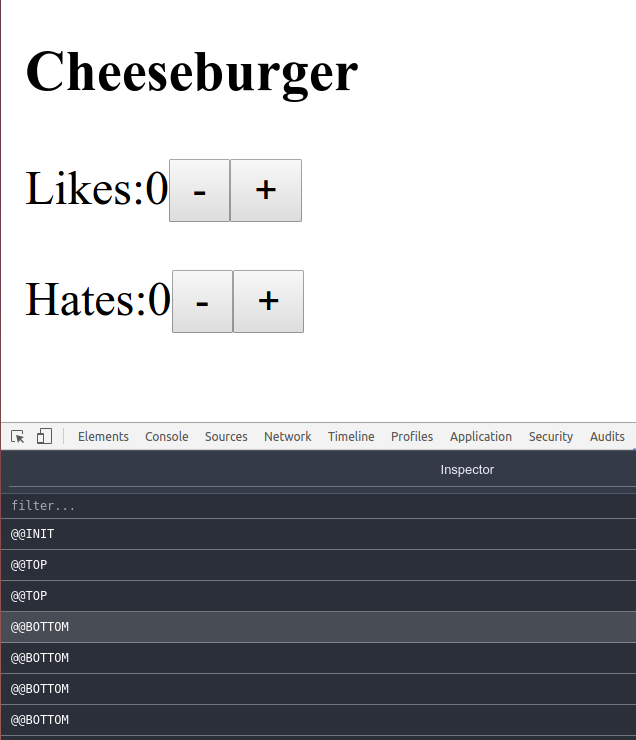
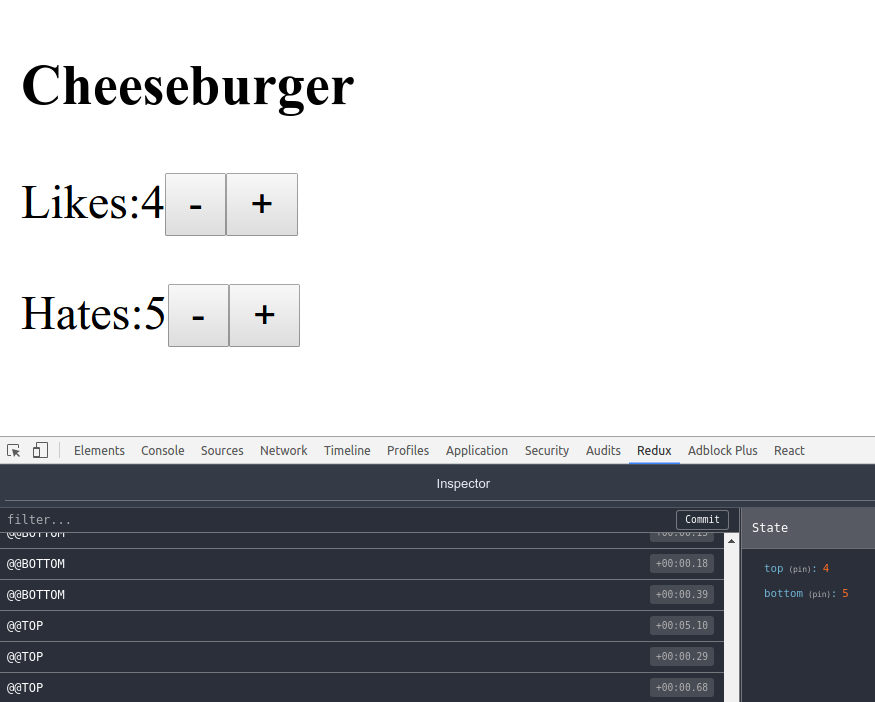
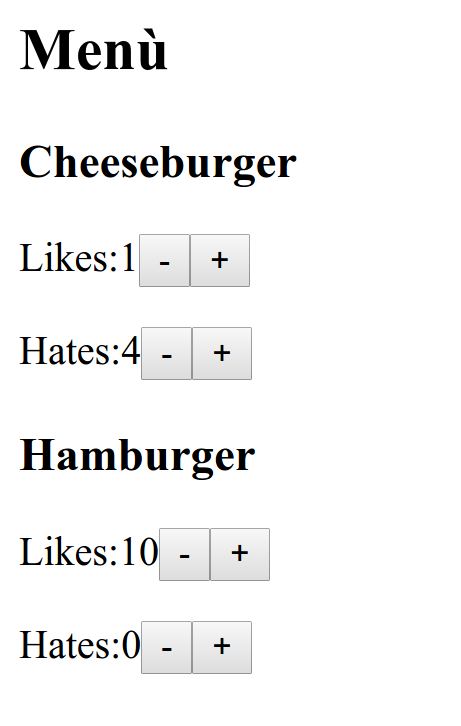
Full demo:
Thanks!
RFC: How to reuse Redux components?
By mattiamanzati
RFC: How to reuse Redux components?
- 1,703



