Type-Level programming ƒun
Ego Slide



@mattiamanzati
Type-Level Programming significa
codificare logiche nel type-system
che verranno valutate a compile-time
JavaScript Programming
Browser/NodeJS
TypeLevel Programming
TSC/LanguageServer/VSCode
Il TypeLevel programming non produce codice JavaScript
può invece effettuare ulteriori check
a compile-time
Perchè farlo?
TypeSystem più cosciente delle nostre logiche
significa
più errori a compile time, meno a runtime
e quindi
meno issue da risolvere il giorno del deploy

...TypeScript?
Alle basi del TypeLevel Programming:
interface MyInterface {
a: boolean
b: number
c: "LOL"
[K: string]: any // <==
// Gli altri devono esservi assignabili
}
type A = MyInterface["a"] // => boolean
type C = MyInterface["c"] // => "LOL"
type Pippo = MyInterface["pippo"] // => anyDemo-Time!
WARNING!
Highly Experimental Code!
"Qualche feature potrebbe cambiare!"
Abbassa le aspettative...
Ancora un pochino...
Che basti?
Meglio abbondare!
TypeLevel Boolean
Alle basi del TypeLevel Programming:
TypeLevel Condition
Alle basi del TypeLevel Programming:
TypeLevel Nat
Spingiamoci oltre:
TypeLevel Nat
- Rappresenta l'insieme degli interi
- E' possibile effettuare operazioni numeriche
0
1
2
N
0
1
2
N
type Zero = {
isZero: True
}
type One = {
isZero: False,
prev: Zero
}
type Two = {
isZero: False,
prev: One
}
type Succ<N extends Nat> = {
isZero: False,
prev: N
}
type One = Succ<Zero>
type Two = Succ<One>
type Three =
Succ<Succ<Succ<Zero>>>Heterogenous List
Esageriamo:
Heterogenous List
- Lista ordinata di elementi
- Gli elementi non hanno vincoli di tipo
<empty>
"uno"
"due"
true
type HListEmpty = {
isEmpty: True
item: never
nextList: never
}
type HListFirstItem = {
isEmpty: False,
item: I
nextList: HListEmpty
}
type HListItem<I, L extends HList> = {
isEmpty: False,
item: I
nextList: L
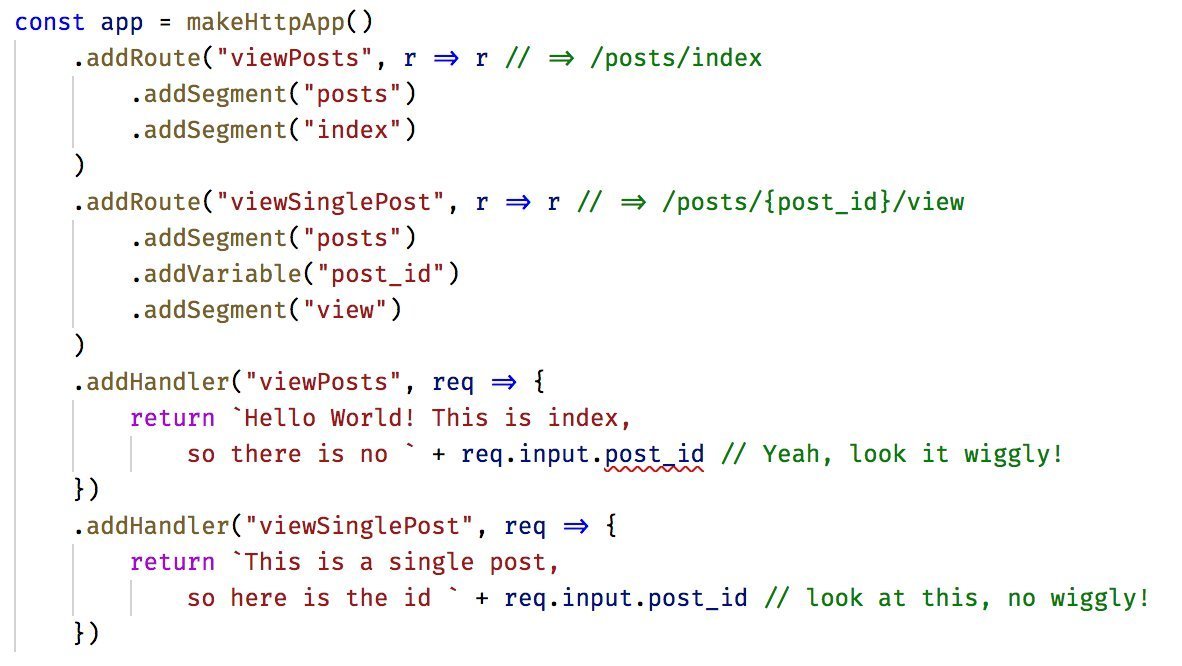
} Strongly TypeChecked Router
Ma in un caso pratico?

Grazie per l'attenzione!
Type-level Programming ƒun
By mattiamanzati
Type-level Programming ƒun
- 1,799



