Panels & Pf
The Task:
- Approximately 1 year development time (including prototyping)
-
Create a solid UI for the new Panels design
-
Use the lessons that we've learned over the past (X) years while maintaining dialogs
-
Work towards a "standard" for React/TS development on Pro2-UI
-
Determine which systems no longer serve us
-

Lessons from Dialogs
- Solid system that served its intended purpose
- Features were added through the years
- "harder to maintain"
"Harder to Maintain"
maintain = debug, update, extend (for our purposes)
- Legacy code
- huxley -> [~~~~ MAGIC ~~~~] -> rendered dialog
-
Siloed knowledge
-
Who is setting state? Where? How?
"Easy to Maintain"?
maintain = debug, update, extend (for our purposes)
- Low complexity
- Predictability
-
A framework with lots of answers on the web and helpful debugging tools
-
Safety
-
Bonus: Nice DevEx
Principles to Consider
Principle of Least Astonishment
- "the result of performing some operation should be obvious, consistent, and predictable, based upon the name of the operation and other clues"
-
"code should look like it was written by a single individual"
Pro2-View
- has predictable architecture
-
Example: new API endpoint
There's a single way to do these things! (for the most part)
Software Transparency
- doesn't have "murky corners or hidden depths"
-
able to form a simple mental model of its behavior
Huxley --- [///////////~~MAGIC~~/////////] ---> Working Dialog
Huxley --- [/~MAGIC~/] ---> Working Dialog
(responsibilities go to components)


Architecture
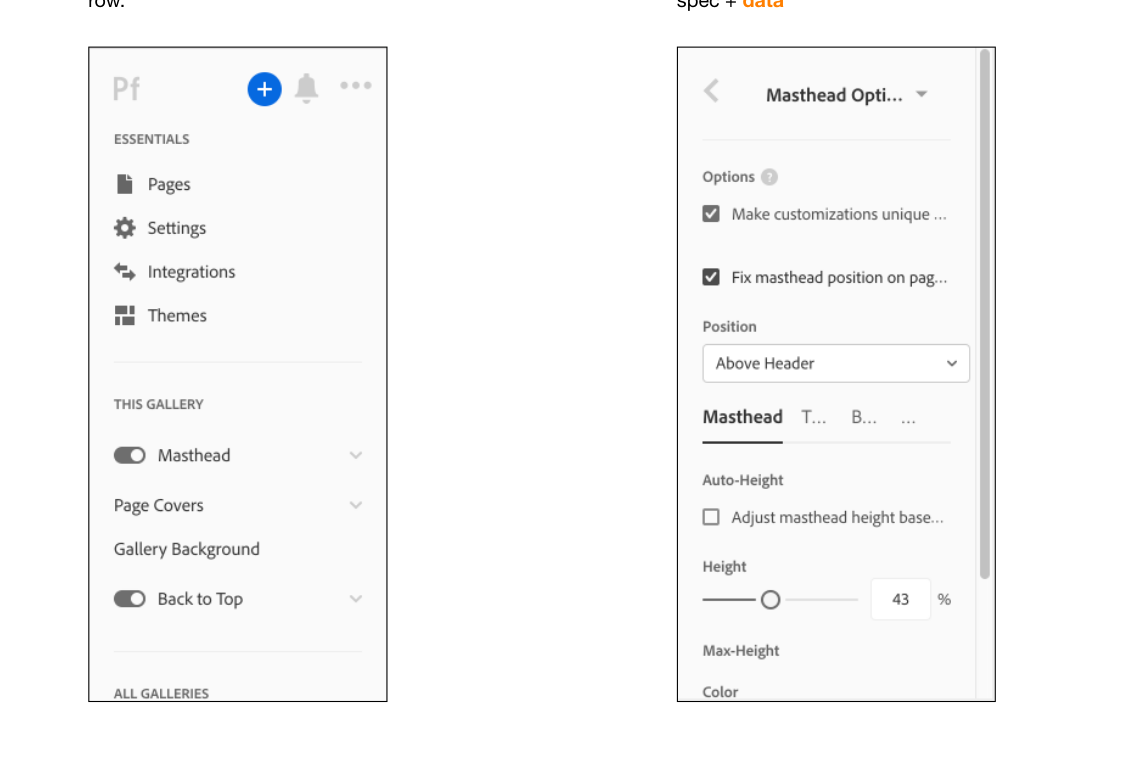
2 main Panels

Design Panel (Home/Nav)
Customizations Panel (Detail)
Metadata
(the blueprint)
- v1/metadata
- originally defined in Huxley as "descriptors"
Descriptors contain info about laying out a panel but not the actual user data!
Data
User's Draft Data
- v1/drafts
- data fills in the inputs

Metadata: "create a row with a slider linking to theme.masthead.height"
Data: the user's value of `theme.masthead.height` is 86

Inputs
(building blocks of panels)
Metadata
(descriptors/specs)
onChangeAndConfirm(path, newValue)
Redux Store (Data)
Ractive Store
Principles
- We've significantly reduced the opaque hux -> panel system (transparency!)
-
Every input is written in a similar fashion
- test, storybook story, css module, fixtureData (consistency!)
- Only able to adjust data from panels in a restricted fashion (consistency!)
- To determine the data/metadata and why an input looks a certain way - check out react/redux devtools in the inspector (predictability!)
Retro
- React: nice to use an established framework
-
documentation!
-
integrations with other open source tools
-
debugging tools - amazing to see values in the devtools window - I.e. what does the spec look like for this specific panel row
-
people have run into the same problems and have documented solutions
-
easier to reuse a lib someone already created vs having to create our own
-
Take aways post-panels
Retro
- We did everything as Class Components
-
CSS Modules with 3rd party components is dangerous
-
Typescript is the best
-
Productivity sped up after we established a component pattern
-
A few old systems
-
Nice to have: Integration and/or screenshot tests
-
Nice to have: Single source of truth for validation values
Take aways post-panels
Further Reading:
- Further Reading:
- Getting Started with React posts on the Wiki
- React docs
Questions?
Panels & Pf
By mattoconnell
Panels & Pf
- 806

