
Whatizit?
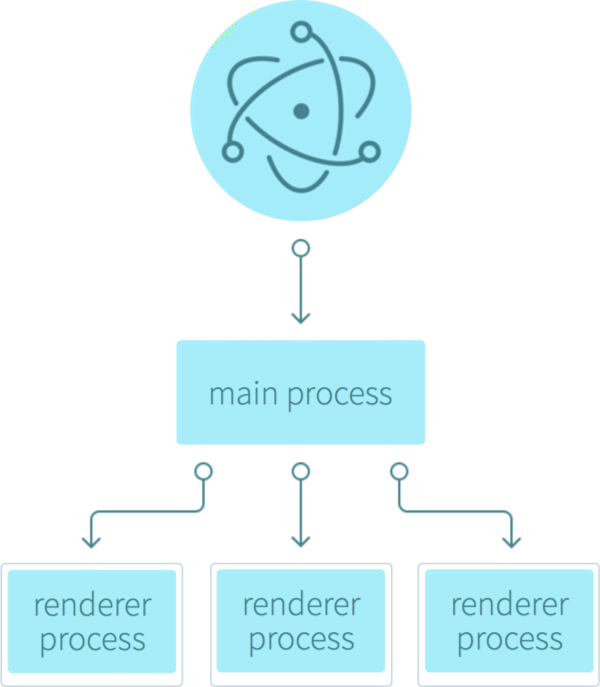
Combines Chromium and Node into a single runtime suitable for building custom desktop apps
That means that anything you can do in Node and anything you can do in a browser, you can do in Electron
`npm install jquery`
`npm install request`
window.$ = window.jQuery = require('jquery')
let request = require('request')
request.post({url: "http://dr.com", form: {name: "Sigfried"}}, (err, response, body) => {
if (!err) {
$("#box").append(response.successMessage)
}
})
require is defined along with window, document, etc...
Electron's philosophy is that it only supports features that can work across platforms.
Ex: Windows has a "system tray" and Mac has a "menu bar". Electron implements an abstraction over these called the "Tray" API that is generic enough to function on both platforms.

Resources
https://medium.com/developers-writing/building-a-desktop-application-with-electron-204203eeb658
http://electron.atom.io/docs/
https://github.com/electron/electron
deck
By mattspell
deck
- 1,061


